В этом уроке мы узнаем, как реализовать собственные жесты мультитач для использования в ваших приложениях. Читай дальше!
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Примечание. Этот пример будет работать только на устройствах Multitouch (планшеты, смартфоны, компьютеры с сенсорным экраном и сенсорные панели Multitouch в среде AIR).
Примечание для пользователей Android: Multitouch не будет работать в SWF, встроенном в HTML-страницу в браузере Android, но загрузка исходного кода содержит APK, который вы можете использовать для его проверки. (Обратите внимание, что APK предназначен только для быстрой демонстрации самих жестов и отображается не совсем правильно.)
Вы можете ущипнуть, чтобы увеличить, вращать, чтобы повернуть, и проведите пальцем, чтобы изменить изображение. Посмотрите демонстрацию видео, если вы не можете проверить предварительный просмотр на своем устройстве:
Шаг 1: Краткий обзор
Мы будем использовать встроенную поддержку Multitouch, встроенную в Flash Player, для создания графического приложения на основе жестов.
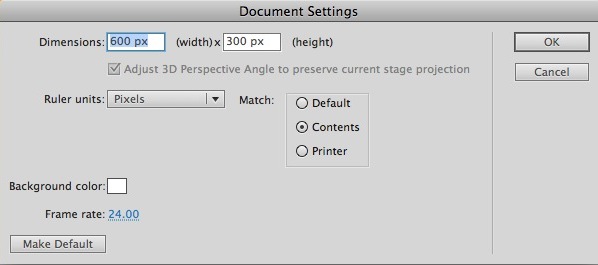
Шаг 2: Настройки документа Flash
Запустите Flash и создайте новый документ. Установите размер сцены 600x300px и частоту кадров 24 кадров в секунду.
Шаг 3: Интерфейс
Интерфейс будет очень простым, просто изображение на сцене, которое затем будет изменено жестами.
Шаг 4: Получить несколько изображений
Нам понадобятся некоторые изображения, чтобы протестировать наше приложение, выбрать их из вашей личной коллекции или загрузить несколько для тестирования.
Это изображения из демонстрации, полученные от Flickr , все с лицензией Creative Commons .
глубокое влияние на цвет планеты с помощью spettacolopuro
Йосемити: цвета осени от тибриса
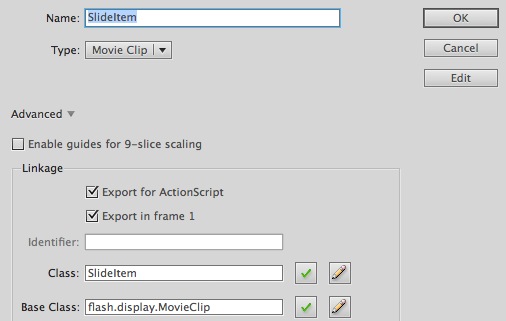
Шаг 5: Экспорт для ActionScript
Преобразуйте одно из изображений в видеоклип и добавьте остальные изображения в этот клип в разных кадрах. Назовите клип SlideItem и отметьте поле « Экспорт для ActionScript» .
Шаг 6: TweenNano
Мы будем использовать другой движок анимации движения, отличающийся от стандартного, включенного во Flash, это повысит производительность и облегчит использование.
Вы можете скачать TweenNano с официального сайта .
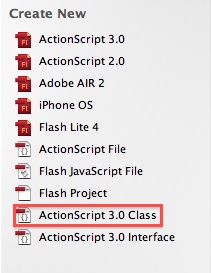
Шаг 7: Новый класс ActionScript
Создайте новый (Cmd + N) класс ActionScript 3.0 и сохраните его как Main.as в папке вашего класса.
Шаг 8: Структура класса
Создайте базовую структуру классов, чтобы начать писать код.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main():void
{
// constructor code
}
}
}
|
Шаг 9: Обязательные классы
Это классы, которые нам нужно импортировать, чтобы наш класс работал, директива import делает внешние классы и пакеты доступными для вашего кода.
|
1
2
3
4
5
6
7
|
import flash.display.Sprite;
import flash.display.MovieClip;
import flash.ui.Multitouch;
import flash.ui.MultitouchInputMode;
import flash.events.TransformGestureEvent;
import com.greensock.TweenNano;
import com.greensock.easing.Strong;
|
Шаг 10: переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше.
|
1
2
|
private var slideItem:SlideItem;
private var tempContainer:Sprite;
|
Шаг 11: Конструктор
Конструктор — это функция, которая запускается, когда объект создается из класса, этот код выполняется первым, когда вы создаете экземпляр объекта или запускается с использованием класса документа .
Он выполняет необходимые действия для запуска приложения.
|
1
2
3
4
|
public final function Main():void
{
//Code
}
|
Шаг 12: Включите ввод жестов
Эта строка указывает Flash Player идентифицировать мультисенсорный режим для обработки событий касанием и жестами.
|
1
|
Multitouch.inputMode = MultitouchInputMode.GESTURE;
|
Узнайте больше об этом на help.adobe.com .
Шаг 13: Слайд
Давайте создадим изображения, которые будут реагировать на события жестов.
|
01
02
03
04
05
06
07
08
09
10
|
slideItem = new SlideItem();
/* Prevents the image from changing */
slideItem.stop();
/* Center the image */
slideItem.x = stage.stageWidth * 0.5;
slideItem.y = stage.stageHeight * 0.5;
addChild(slideItem);
listeners(‘add’, slideItem);
|
Шаг 14: Добавить слушателей
Эта функция добавляет или удаляет прослушиватели жестов в зависимости от указанного параметра.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
private final function listeners(action:String, target:Sprite):void
{
if(action == ‘add’)
{
target.addEventListener(TransformGestureEvent.GESTURE_ZOOM, onZoom);
target.addEventListener(TransformGestureEvent.GESTURE_ROTATE, onRotate);
target.addEventListener(TransformGestureEvent.GESTURE_PAN, onPan);
target.addEventListener(TransformGestureEvent.GESTURE_SWIPE, onSwipe);
}
else
{
target.removeEventListener(TransformGestureEvent.GESTURE_ZOOM, onZoom);
target.removeEventListener(TransformGestureEvent.GESTURE_ROTATE, onRotate);
target.removeEventListener(TransformGestureEvent.GESTURE_PAN, onPan);
target.removeEventListener(TransformGestureEvent.GESTURE_SWIPE, onSwipe);
}
}
|
Это означает, что функция listeners (), вызываемая на предыдущем шаге, добавит прослушиватели событий к скользящему изображению, чтобы оно слушало жесты масштабирования, панорамирования, поворота и пролистывания.
Шаг 15: ущипнуть, чтобы увеличить
Эта функция отвечает на хорошо известный жест щепотки . Он обрабатывает увеличение и уменьшение изображения.
|
1
2
3
4
5
6
|
private final function onZoom(e:TransformGestureEvent):void
{
/* Use the event data to scale the target image */
e.target.scaleX *= e.scaleX;
e.target.scaleY *= e.scaleY;
}
|
Шаг 16: вращайся, чтобы вращаться
Эта функция обрабатывает вращение, два пальца используются для вращения изображения на сцене.
|
1
2
3
4
5
|
private final function onRotate(e:TransformGestureEvent):void
{
/* Use the event data to rotate the target image */
e.target.rotation += e.rotation;
}
|
Шаг 17: Слайд для Панорамирования
Функция панорамирования используется для перемещения изображения, чтобы увидеть детали, находящиеся вне сцены.
|
1
2
3
4
5
|
private final function onPan(e:TransformGestureEvent):void
{
e.target.x += e.offsetX;
e.target.y += e.offsetY;
}
|
Шаг 18: Проведите, чтобы поменять местами
Эта функция немного больше благодаря четырем доступным направлениям. Жест аналогичен предыдущему шагу, но более жесткий, и вместо простого перемещения изображения он заменяет его другим изображением.
Сначала он проверяет, находится ли предыдущий элемент на сцене, и сохраняет его в контейнере, чтобы изменить его и иметь возможность удалить его позже. Затем свойство смещения считывается, чтобы определить направление пролистывания, показывая соответствующую анимацию и изображение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
private final function onSwipe(e:TransformGestureEvent):void
{
/* Check if image is on stage */
if(slideItem != null)
{
tempContainer = new Sprite();
tempContainer.addChild(slideItem);
addChild(tempContainer);
}
/* Change Images */
if(e.offsetX == 1)
{
//right
slideItem = new SlideItem();
slideItem.gotoAndStop(1);
slideItem.x = -slideItem.width;
slideItem.y = stage.stageHeight * 0.5;
listeners(‘add’, slideItem);
addChild(slideItem);
TweenNano.to(tempContainer, 0.5, {x:stage.stageWidth, onComplete: removeLast});
TweenNano.to(slideItem, 0.5, {x:stage.stageWidth * 0.5});
}
if(e.offsetX == -1)
{
//left
slideItem = new SlideItem();
slideItem.gotoAndStop(2);
slideItem.x = stage.stageWidth + slideItem.width;
slideItem.y = stage.stageHeight * 0.5;
listeners(‘add’, slideItem);
addChild(slideItem);
TweenNano.to(tempContainer, 0.5, {x:-slideItem.width, onComplete: removeLast});
TweenNano.to(slideItem, 0.5, {x:stage.stageWidth * 0.5});
}
if(e.offsetY == -1)
{
//up
slideItem = new SlideItem();
slideItem.gotoAndStop(3);
slideItem.x = stage.stageWidth * 0.5;
slideItem.y = stage.stageHeight + slideItem.height;
listeners(‘add’, slideItem);
addChild(slideItem);
TweenNano.to(tempContainer, 0.5, {y:-slideItem.height, onComplete: removeLast});
TweenNano.to(slideItem, 0.5, {y:stage.stageHeight * 0.5});
}
if(e.offsetY == 1)
{
//down
slideItem = new SlideItem();
slideItem.gotoAndStop(4);
slideItem.x = stage.stageWidth * 0.5;
slideItem.y = -slideItem.height;
listeners(‘add’, slideItem);
addChild(slideItem);
TweenNano.to(tempContainer, 0.5, {y:slideItem.height, onComplete: removeLast});
TweenNano.to(slideItem, 0.5, {y:stage.stageHeight * 0.5});
}
}
|
Шаг 19: Удалить последний слайд
Когда анимация заканчивается, предмет за сценой уничтожается для экономии памяти.
|
1
2
3
4
5
6
|
private final function removeLast():void
{
listeners(‘remove’, tempContainer.getChildAt(0) as Sprite);
removeChild(tempContainer);
tempContainer = null;
}
|
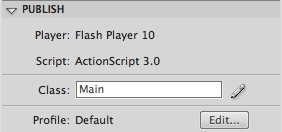
Шаг 20: Установите основной класс
Мы будем использовать Класс документа в этом руководстве, если вы не знаете, как его использовать или немного запутались, пожалуйста, прочитайте этот Быстрый совет .
Вывод
Жесты добавляют приятное прикосновение и предлагают отличное взаимодействие в вашем приложении, используйте их!
Спасибо за чтение этого урока, надеюсь, вы нашли его полезным!