Веб-компоненты — это набор стандартов для создания пользовательских HTML-элементов многократного использования. Polymer — это библиотека JavaScript с открытым исходным кодом для создания веб-приложений с использованием веб-компонентов. Созданный этими умными людьми из Google, он предоставляет ряд дополнительных функций по сравнению с обычными веб-компонентами, а при использовании с полифиллом поддерживает последнюю версию всех основных браузеров .
В этом уроке я покажу вам, как легко использовать веб-компоненты и Polymer в WordPress. Сначала я покажу, как интегрировать Polymer в вашу установку WordPress, а затем продемонстрирую, как добавить работающий компонент Google Maps в боковую панель вашего сайта. Это может быть полезно для любого сайта (например, для ресторана), который должен предоставить посетителям указания к их помещениям.
После прочтения вы сможете использовать эту технику на своем сайте. И вы не будете ограничены виджетом Google Map, вы сможете выбирать из широкого спектра готовых компонентов или даже написать свой собственный.
Как всегда, весь код этого руководства доступен в репозитории GitHub .
Почему полимер?
Поскольку встроенная поддержка веб-компонентов становится все лучше, вас могут попросить, если Polymer по-прежнему актуален. Краткий ответ на этот вопрос — Да!
Polymer действительно использует множество поли-заливок веб-компонентов, которые, мы надеемся, когда-нибудь будут полными, но это намного больше. Polymer — это оболочка вокруг API веб-компонентов, которая позволяет нам разрабатывать и внедрять новые компоненты с гораздо большей скоростью, чем мы могли бы. Он предлагает различные дополнительные функции по сравнению с обычными веб-компонентами, такие как одностороннее и двустороннее связывание данных, вычисляемые свойства и события жестов. Он поставляется с очень отточенным интерфейсом командной строки, который можно использовать для таких задач, как создание леса проекта, выполнение тестов или запуск локального сервера, и он может использовать широкий спектр готовых элементов, таких как любимый материал библиотека элементов дизайна .
Короче, Полимер по-прежнему очень актуален. Это мощный фреймворк, который используется в производстве такими крупными компаниями, как USA Today, Coca Cola и Electronic Arts.
Настройка WordPress
Прежде чем мы начнем, нам нужно настроить нашу среду, в которой будет работать WordPress. В этом уроке я буду использовать виртуальную машину ScotchBox Vagrant , оснащенную некоторыми предустановленными инструментами для запуска вашей установки WordPress.
Если у вас уже установлен WordPress или вы предпочитаете использовать другой метод, вы можете пропустить этот бит. Если вам нужна помощь с настройкой, но вы не хотите идти по пути бродяжничества, описанному ниже, попробуйте поискать « установить WordPress локально » и поискать актуальное руководство.
Мы начинаем с того, что в нашей системе установлены Git , Vagrant и Virtual Box . Затем мы можем клонировать репозиторий GitHub с предварительно заполненным Vagrantfile ScotchBox.
git clone https://github.com/scotch-io/scotch-box sitepoint-wp-polymer Теперь мы готовы к бегству. После загрузки нашего компьютера мы должны удалить статический файл по умолчанию /public/index.php и установить WordPress.
cd sitepoint-wp-polymer/public rm index.php git clone https://github.com/WordPress/WordPress.git .
Теперь нам нужно сделать копию файла wp-config-sample.php . Назовите его wp-config.php .
cp wp-config-sample.php wp-config.php
и измените следующие значения:
// wp-config.php // ... define('DB_NAME', 'scotchbox'); define('DB_USER', 'root'); define('DB_PASSWORD', 'root'); // ...
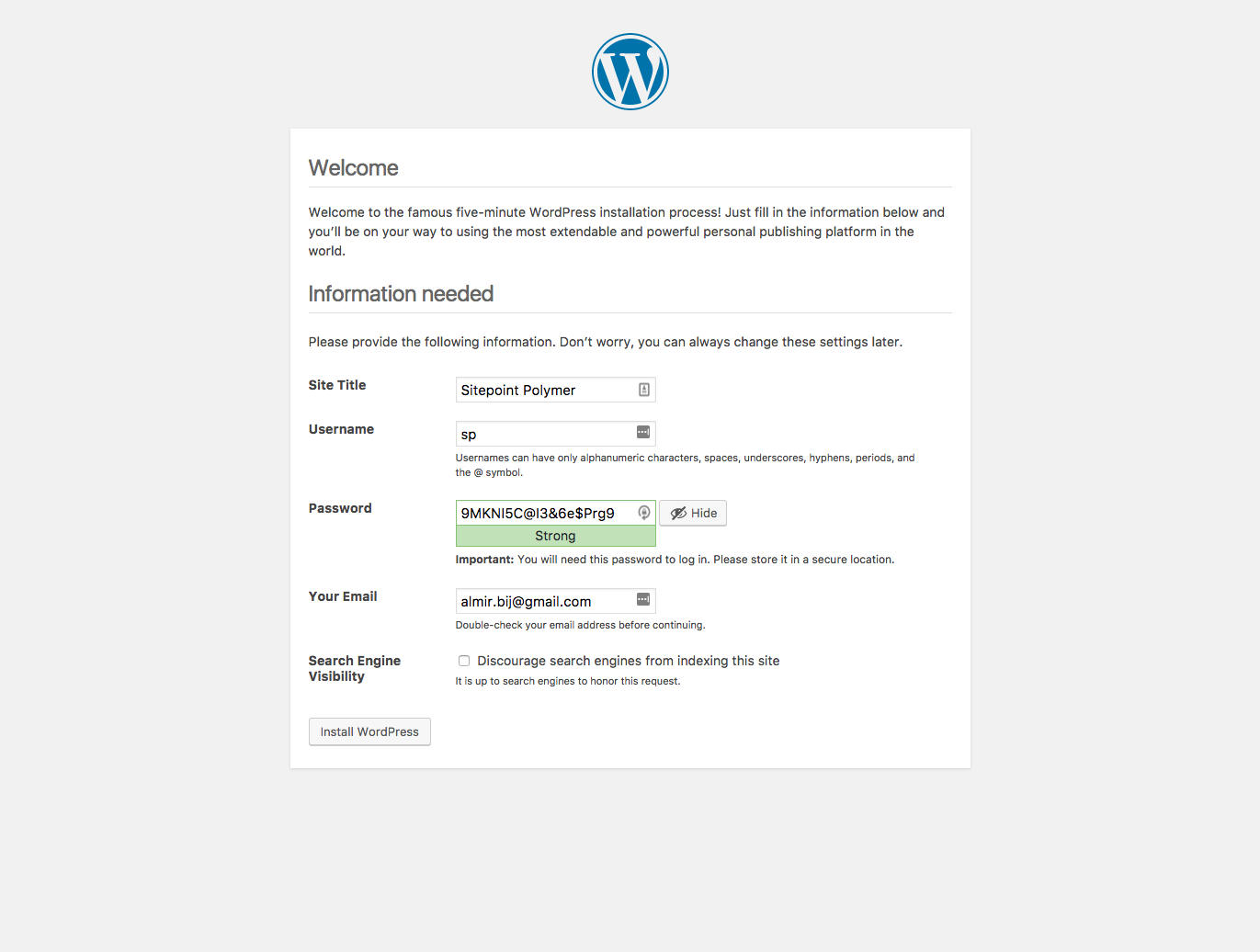
Теперь вы готовы запустить браузер и зайти на сайт http://192.168.33.10. Вам будет предложено ввести учетные данные администратора и название сайта. Не стесняйтесь заполнять их по своему усмотрению.
Добавление базовой темы SitePoint
Итак, у нас есть настроенный WordPress, теперь нам нужна тема. Это будет тема « Двадцать семнадцать» , но она довольно общая и включает в себя гораздо больше, чем обычно требуется. Хорошей альтернативой здесь является использование базовой темы SitePoint WordPress .
Эта тема была создана в ответ на вопрос «Как будет выглядеть идеальная базовая тема WordPress?». Его функции включают в себя:
- Нет жира. Никаких пустяков. Speedy.
- Минимальный дизайн. Это ваша работа, чтобы сделать это красиво.
- Никаких «милых» функций, которые вы никогда не используете.
- SEO дружественный по своей сути.
- Супер для мобильных устройств.
- 100% с открытым исходным кодом и бесплатное использование.
Базовая тема SitePoint WordPress является отличной отправной точкой для новых проектов. Это мобильное устройство, простое в использовании и 100% бесплатное. Чтобы следовать вместе с остальным учебным пособием, перейдите на домашнюю страницу темы и загрузите ее сейчас .
И пока вы там, вы можете проверить набор платных тем, которые предлагает SitePoint . Все они построены на основе базовой темы и включают тему электронной коммерции, тему ресторана, тему портфолио, тему бизнеса и тему строительства.
После загрузки базовой темы SitePoint WordPress разархивируйте ее и скопируйте / вставьте в папку wp-content/themes . Затем создайте новую папку с именем sitepoint-base-child в wp-content/themes . В этом каталоге создайте файл style.css файл functions.php .
cd wp-content/themes/ mkdir sitepoint-base-child cd sitepoint-base-child touch functions.php style.css
Откройте style.css и скопируйте его в него:
/* Theme Name: SitePoint Base Child Author: Almir B. Author URI: http://almirbijedic.rocks Template: sitepoint-base Version: 1.0.0 Text Domain: ab-sitepoint-base */
И в functions.php :
<?php //functions.php add_action( 'wp_enqueue_scripts', 'sp_theme_enqueue_styles' ); function sp_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); }
Это поставит в очередь базовый CSS из родительской темы.
Мы только что создали дочернюю тему, роль которой заключается в реализации функций поверх базовой темы без необходимости изменения базовых файлов. Все настройки входят в эту дочернюю тему.
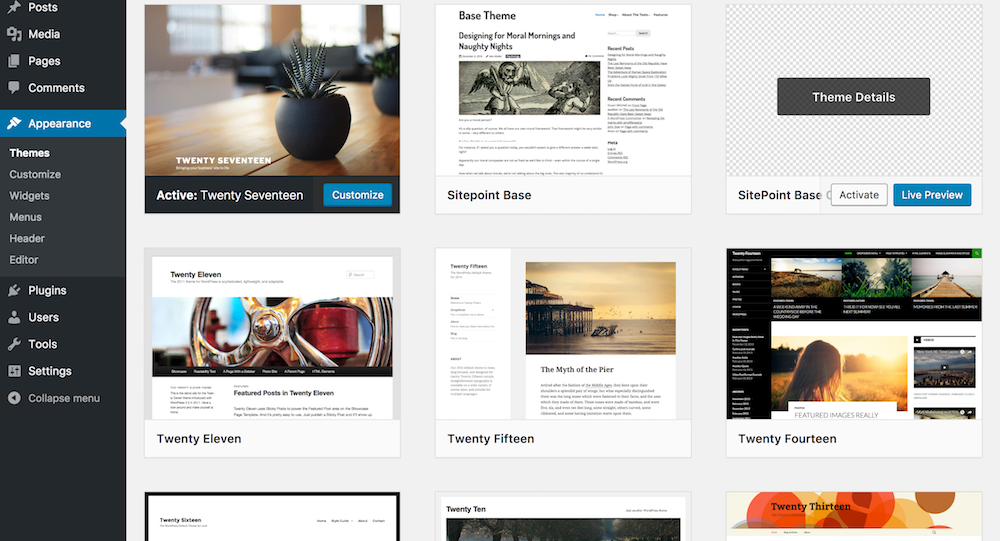
Последний шаг — перейти на панель администратора , затем в главном меню « Внешний вид»> «Темы» и нажать « Активировать» под дочерней темой Sitepoint Base.
Включая Полимер в WordPress
Теперь, когда это сделано, мы должны установить Полимер с беседкой . Убедитесь, что вы находитесь в public/wp-content/themes/sitepoint-base-child папке public/wp-content/themes/sitepoint-base-child , а затем запустите:
bower init
Вы можете ответить с ответом по умолчанию на каждый вопрос. Далее нам нужно установить зависимости:
bower install --save Polymer/polymer#^2.0.0 PolymerElements/paper-input#2.0-preview
Это установит Polymer и компонент ввода бумаги , так что у нас будет готовый компонент ввода, разработанный из причудливого материала. Важно использовать тег #2.0-preview для ввода бумаги, а также для элемента Google Map позже, так как в противном случае он не будет работать с последней версией Polymer (версия 2.0).
Чтобы использовать Polymer, мы должны включить его, используя импорт HTML, и мы также включим polyfill для веб-компонентов, чтобы поддерживать старые браузеры.
enqueue к файлу functions.php в дочерней теме и добавьте enqueue в существующую функцию enqueue .
<?php //functions.php add_action( 'wp_enqueue_scripts', 'sp_theme_enqueue_styles' ); function sp_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_script( 'polymer', get_stylesheet_directory_uri() . '/bower_components/webcomponentsjs/webcomponents-lite.js' ); }
WordPress не имеет функции постановки в очередь для импорта HTML, но мы можем подключиться к ловушке wp_head, которая выводит элемент <head> страницы.
<?php //functions.php add_action( 'wp_enqueue_scripts', 'sp_theme_enqueue_styles' ); function sp_theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'polymer', get_stylesheet_directory_uri() . '/bower_components/webcomponentsjs/webcomponents-lite.min.js' ); } add_action( 'wp_head', 'include_polymer_elements' ); function include_polymer_elements() { ?> <link rel="import" href="<?php echo get_stylesheet_directory_uri() ?>/bower_components/polymer/polymer.html"> <link rel="import" href="<?php echo get_stylesheet_directory_uri() ?>/bower_components/paper-input/paper-input.html"> <?php }
Это все, что нам нужно, чтобы начать использовать элементы Polymer в WordPress. Теперь давайте создадим виджет WordPress, чтобы мы могли взять его на пробную поездку.
Регистрация виджета
Чтобы создать новый виджет, мы создадим новый дочерний класс из класса WP_Widget, а затем зарегистрируем его с помощью ловушки widgets_init .
Создайте новую папку в своей дочерней теме, назовите ее lib и добавьте в нее файл с именем sitepoint-map-widget.php .
mkdir lib cd lib touch sitepoint-map-widget.php
Скопируйте в этот файл следующее:
<?php // lib/sitepoint-map-widget.php class SitepointMapWidget extends WP_Widget { function __construct() { // Instantiate the parent object parent::__construct( false, 'Google Paper Input' ); } function widget( $args, $instance ) { echo '<paper-input raised always-float-label label="Floating label"></paper-input>'; } }
Все, что мы здесь сделали, — это создали новый дочерний класс WP_Widet и вызвали родительский конструктор, чтобы дать виджету собственное имя. Кроме того, функция widget — это та, которая выполняет фактический вывод. Сейчас мы просто выведем элемент <paper-input>, который является элементом из коллекции paper-input-elements .
И последнее, но не менее важное: нам нужно включить этот новый PHP-файл в начало нашего файла functions.php :
<?php // functions.php require_once( 'lib/sitepoint-map-widget.php' ); // ...
а затем зарегистрировать виджет в конце файла:
<?php // functions.php // ... add_action( 'widgets_init', 'sp_register_widgets' ); function sp_register_widgets() { register_widget( 'SitepointMapWidget' ); }
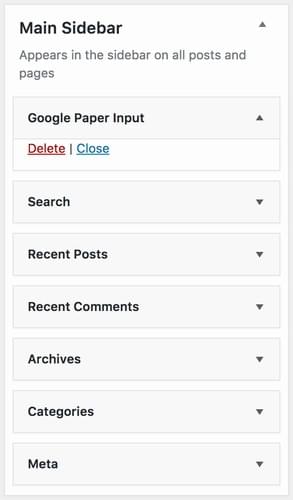
Теперь мы можем зайти в админ панель WordPress. В главном меню перейдите в « Внешний вид»> «Виджеты» , и там вы увидите виджет с именем « Google Paper Input» слева.
Перетащите его в раздел основной боковой панели справа, над остальными виджетами по умолчанию из темы SitePoint Base.
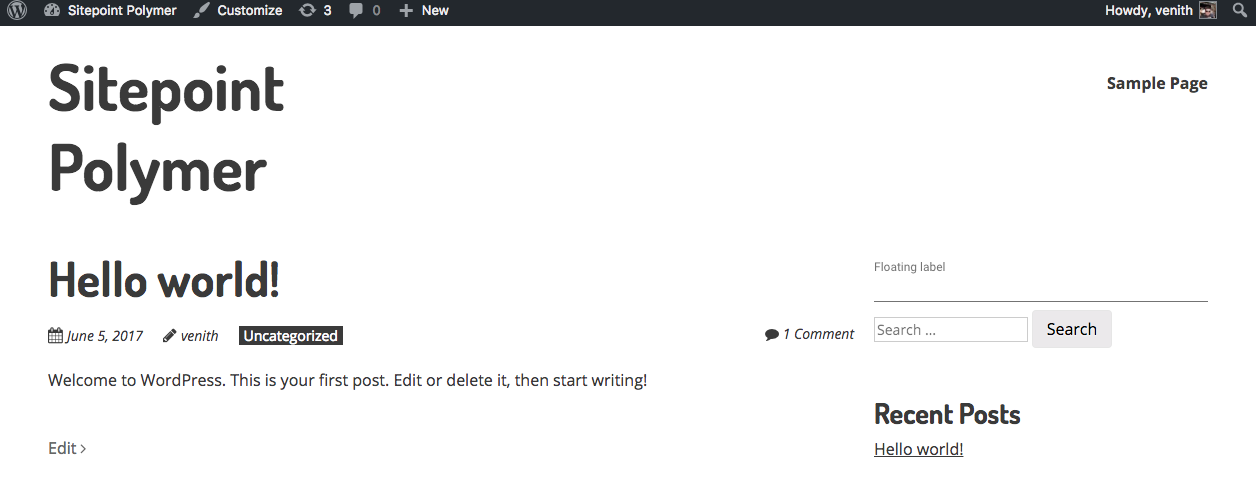
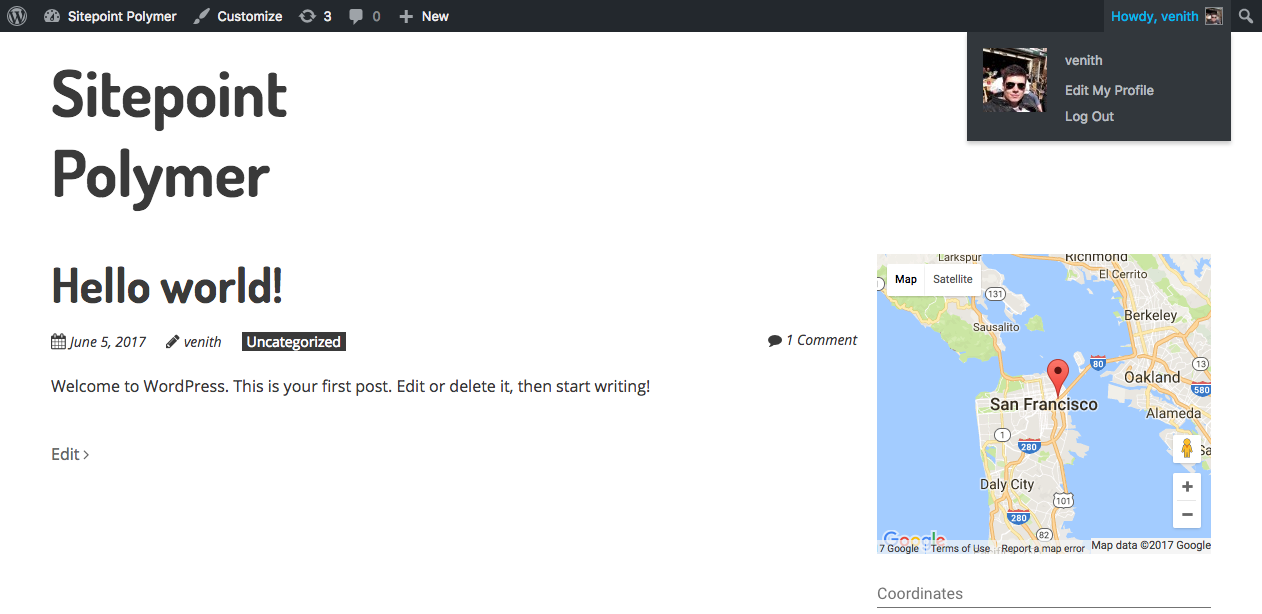
Теперь вы можете посетить домашнюю страницу, а справа над окном поиска вы увидите вход дизайна материала с меткой.
И таким образом мы заключили Привет, Мир Полимера ! пример. Мы уже многое изучили — установили Polymer, интегрировали его с WordPress и включили пример виджета, всего в несколько строк кода, — но в следующем разделе мы продолжим это и реализуем наш компонент Google Map.
Знакомство с библиотекой веб-компонентов
Теперь мы воспользуемся коллекцией готовых веб-компонентов, доступных на WebComponents.org . Поиск по «Google Map» приведет нас к элементу, который нам нужен . Посмотрев последнюю часть URL этой страницы, мы можем узнать название пакета в бауэре.
Убедитесь, что вы находитесь в каталоге sitepoint-base-child и выполните следующую команду:
bower install --save GoogleWebComponents/google-map#2.0-preview
Теперь создайте новую папку в вашем каталоге sitepoint-base-child и назовите ее webcomponents . Здесь мы будем хранить все наши вещи, связанные с полимерами.
mkdir webcomponents
Создание нового полимерного компонента
Создайте новый файл в папке webcomponents и назовите его sitepoint-map.html .
cd webcomponents touch sitepoint-map.html
Каждый компонент Polymer организован в отдельные файлы HTML, представляющие новый пользовательский тег HTML. Этот HTML-файл состоит из трех заметных разделов:
1. Импорт зависимостей
// sitepoint-map.html <link rel="import" href="../bower_components/google-map/google-map.html"> <link rel="import" href="../bower_components/paper-input/paper-input.html">
Здесь у нас есть элемент Google Maps, который мы установили несколько минут назад, а также элемент paper-input из нашего Hello, World! пример.
2. Шаблон
// sitepoint-map.html <link rel="import" href="../bower_components/google-map/google-map.html"> <link rel="import" href="../bower_components/paper-input/paper-input.html"> <dom-module id="sitepoint-map"> <template> <style> google-map { height: 300px; } </style> <google-map id="spMap" fit-to-marker mouse-events="true" on-google-map-mousemove="trackCoords" on-google-map-mouseout="resetCoords" api-key="[[clientId]]"> <google-map-marker latitude="37.78" longitude="-122.4" draggable="true"></google-map-marker> </google-map> <paper-input raised id="coords" label="Coordinates"></paper-input> </template> </dom-module>
Идентификатор элемента <dom-module> является фактическим именем элемента, то есть именем его тега. Рекомендуется присвоить ему то же имя, что и имя файла. Внутри этого у нас есть тег <template>, который представляет, из чего будет состоять новый пользовательский элемент. Это всегда можно разбить на основные элементы HTML. Тег <google-map> — это не что иное, как набор сценариев, стандартных элементов HTML и других пользовательских элементов HTML, которые можно снова разбить таким же образом.
Идентификатор элемента позволяет нам легко получить к нему доступ из скрипта (см. Следующий раздел), используя синтаксис this.$.id . В нашем случае мы будем использовать this.$.coords для ссылки на элемент input.
Затем следующие атрибуты тега <google-map> — это два события: google-map-mouseover которое запускается, когда пользователь наводит курсор мыши на наш виджет, и google-map-mouseout которое запускается, когда мышь покидает карту. Это не имеет большого практического значения, а демонстрирует, как мы привязываемся к событиям, запускаемым компонентом. Все, что нам нужно сделать, это добавить ключевое слово on-event-name и передать имя функции из нашего компонента, который мы хотим запустить. Это рекомендуемая рекомендация, так как мы исключаем необходимость добавлять идентификатор к элементу исключительно с целью нацеливания на него для добавления прослушивателя событий. Вы можете увидеть полный список доступных методов, событий и свойств здесь .
Мы также передаем атрибут fit-to-marker , который указывает карте изменить размер и перецентрировать, чтобы показать все маркеры внутри карты.
Вы также заметите, что мы указываем атрибут client-id . Вы должны будете заполнить это с вашим собственным идентификатором клиента. Чтобы получить один из них, пожалуйста, следуйте официальным инструкциям Google . Когда вы перейдете по этой ссылке, начните с нажатия кнопки GET A KEY .
- Сценарий
// sitepoint-map.html <link rel="import" href="../bower_components/google-map/google-map.html"> <link rel="import" href="../bower_components/paper-input/paper-input.html"> <dom-module id="sitepoint-map"> <template> ... </template> <script> class SitepointMap extends Polymer.Element { static get is() { return 'sitepoint-map'; } static get properties() { return { clientId: String } } trackCoords(e) { this.$.coords.value = e.detail.latLng.lat() + ", " + e.detail.latLng.lng(); } resetCoords() { this.$.coords.value = "" } } window.customElements.define(SitepointMap.is, SitepointMap); </script> </dom-module>
Минимум для создания элемента — вот эта часть:
class SitepointMap extends Polymer.Element { static get is() { return 'sitepoint-map'; } } window.customElements.define(SitepointMap.is, SitepointMap);
Где имя класса должно совпадать с идентификатором элемента <dom-template>. Рекомендуется использовать верблюд с этим именем и возвращать идентификатор элемента <dom-template> из статической функции is .
Далее идет объект свойств, который является зарезервированным именем функции для регистрации любых атрибутов элемента. Здесь важно отметить, что любые атрибуты, состоящие из нескольких разбитых слов, например:
<sitepoint-map client-id="..."></sitepoint-map>
Будет clientId как clientId , то есть верблюд внутри компонента.
Если бы мы использовали случай верблюда, как это:
<sitepoint-map clientId="..."></sitepoint-map>
Затем внутри компонента атрибут сглаживается на все строчные буквы, поэтому вместо ссылки будет clientid .
После свойств у нас есть два пользовательских метода, которые используются как обратные вызовы для событий mousemove и mousemove соответственно. Метод trackCoords просто берет долготу и широту положения мыши на карте и отображает ее во входных данных.
Теперь, когда у нас есть веб-компонент, осталось сделать несколько вещей.
Импортировать компонент <sitepoint-map>
Сначала давайте создадим файл index.html внутри папки webcomponents . Это будет использоваться для импорта всех наших пользовательских компонентов. Мы поставим этот файл в очередь один раз, поэтому нам не нужно беспокоиться о постановке в очередь импорта HTML каждый раз, когда мы добавляем новый компонент. Вместо этого мы можем просто импортировать его в файл index.html , что является более удобным синтаксисом, чем wp_head его с помощью PHP в wp_head .
Затем вставьте это в только что созданный файл index.html:
// webcomponents/index.html <link rel="import" href="sitepoint-map.html">
Вернитесь в файл functions.php , куда мы включаем кнопку бумаги и полимерный HTML-импорт в заголовке. Нам больше не нужен импорт бумажных кнопок, поэтому удалите его, а затем webcomponents index.html из каталога webcomponents :
<?php // functions.php add_action( 'wp_head', 'include_polymer_elements' ); function include_polymer_elements() { ?> <link rel="import" href="<?php echo get_stylesheet_directory_uri() ?>/bower_components/polymer/polymer.html"> <link rel="import" href="<?php echo get_stylesheet_directory_uri() ?>/webcomponents/index.html"> <?php }
Теперь вы можете добавлять все свои пользовательские компоненты в index.html . Например, если бы у нас также был пользовательский компонент Календаря Google, или нам просто нужно использовать готовый компонент, такой как paper paper , мы бы сделали это так
// webcomponents/index.html <link rel="import" href="sitepoint-map.html"> <link rel="import" href="sitepoint-calendar.html"> <link rel="import" href="../bower_components/paper-progress/paper-progress.html">
Не копируйте это, это просто пример.
Вывести HTML-тег <sitepoint-map>
Теперь нам нужно вывести HTML-тег <sitepoint-map> вместо бумажного ввода, который мы использовали ранее.
<?php // lib/sitepoint-map-widget.php class SitepointMapWidget extends WP_Widget { function __construct() { // Instantiate the parent object parent::__construct( false, 'Google Map' ); } function widget( $args, $instance ) { echo '<sitepoint-map client-id="' . GOOGLE_MAP_API_KEY . '"></sitepoint-map>'; } }
Также не забудьте определить собственную константу GOOGLE_MAP_API_KEY . Лучшее место для этого — верхняя часть файла functions.php в нашей дочерней теме.
<?php // functions.php require_once( 'lib/sitepoint-map-widget.php' ); define('GOOGLE_MAP_API_KEY', '<your-key-here>');
И вуаля! Теперь у нас есть полнофункциональный виджет Google Map для WordPress. Обычно плагины, которые предлагают такую функциональность, могут содержать несколько сотен строк кода PHP. И здесь у нас есть очень хорошая настройка в нашей папке webcomponents , где все централизовано, легко расширяемо и настраиваемо.
Вывод
И на этом мы подошли к концу урока. К настоящему времени вы должны знать, как интегрировать Polymer в вашу установку WordPress и как добавить пользовательский компонент. Если вы хотите еще больше отточить свои навыки, следующим шагом для нашего компонента Google Maps будет сопоставление атрибутов виджета WordPress с атрибутами компонента. Таким образом, вы сможете передавать аргументы, такие как положение маркера, идентификатор клиента и т. Д., Из экрана настройки Внешний вид> Виджеты . Почему бы не попытаться реализовать это самостоятельно и дать мне знать, как вы поживаете.
И пока вы занимаетесь этим, потратьте некоторое время, чтобы окунуться в прекрасный мир веб-компонентов, просмотреть библиотеку и найти что-то интересное для интеграции в WordPress. Пожалуйста, поделитесь своими открытиями с нами в комментариях ниже. Я буду настороже!
Эта статья была рецензирована Саймоном Кодрингтоном . Спасибо всем рецензентам SitePoint за то, что они сделали контент SitePoint лучшим! [/ Special]