Ориентация и ориентация устройства. Какая разница?
Прежде чем мы начнем, я думаю, что было бы полезно пояснить, что «ориентация» — это не то же самое, что «ориентация устройства ». Сама по себе ориентация просто включает пропорции окна браузера, что позволяет назначать различные свойства «портрету» и « ландшафт »через медиазапросы CSS.
Ориентация:
- распознает только два угла (пейзаж и портрет),
- различает две «ориентации» довольно легко,
- обнаруживает «ориентацию», не требуя много ресурсов обработки,
- выглядит довольно статично, но полезно для традиционных сайтов.
Ориентация устройства сильно отличается; это предполагает доступ к данным движения хост-устройства на более глубоком уровне. Ориентация устройства позволяет создавать в режиме реального времени функциональность 3D-ориентации. Мы видели это во многих нативных играх (таких как Jenga для iOS, продемонстрированных Стивом Джобсом ), где вы можете управлять событиями, изменяя угол наклона устройства. Возможности ориентации устройства теперь доступны как часть спецификации HTML5. 
- распознает все углы,
- требует передовых навыков кодирования,
- требует больше ресурсов обработки,
- имеет динамичный вид,
- полезно для специальных функций.
В этой статье я придерживаюсь традиционных сценариев использования, выделяя некоторые замечательные возможности, предоставляемые медиа-запросами ориентации CSS.
Это о улучшениях
Было много дискуссий о адаптивном дизайне, который позволяет оптимизировать работу для всех размеров экрана. Наиболее важными инструментами для создания адаптивного дизайна являются относительные значения и медиазапросы ширины экрана. Но есть еще кое-что!
Когда пользователь просматривает на планшете или мобильном устройстве, вы никогда не можете быть на 100% уверены, каково физическое положение устройства. Пейзажный и портретный вид во многом отличаются друг от друга. В определенных ситуациях одно может быть лучше другого, но выбор остается за посетителем. Во многих случаях пользователь может даже заблокировать ориентацию по своему предпочтительному пейзажу или портретной настройке. Если вы хотите обеспечить наилучшее взаимодействие с пользователем, вам необходимо учитывать обе ориентации.
Как начать пользоваться ориентацией
Прежде чем перейти к сценариям использования, вот основной CSS, который вам понадобится, чтобы начать ориентационные медиазапросы.
/* Portrait */
@media screen and (orientation:portrait) {
.yourclass { property: value; }
}
/* end of Portrait */
/* Landscape */
@media screen and (orientation:landscape) {
.yourclass { property: value; }
}
/*end of Landscape*/навигация
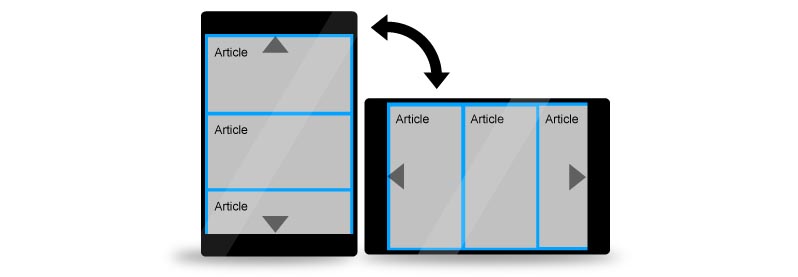
Вертикальная прокрутка кажется естественной для портретного режима, но не так естественной для ландшафтного режима. Возможно, вы захотите использовать вертикальный макет контента, добавить слайдер контента или реализовать функцию автоматической прокрутки. 
Сделанные на заказ элементы
Опираясь только на медиазапросы ширины экрана, может быть несколько элементов макета, которые нужно сместить вниз или исчезнуть, если пропорции экрана больше не в вашу пользу. Используя ориентацию, вы можете просто настроить размер или внешний вид отдельного элемента, чтобы лучше соответствовать заданной ориентации. Создайте альтернативы боковой панели, измените масштаб вашей рекламы или даже перекрасьте элементы, если они лучше работают в разных условиях.
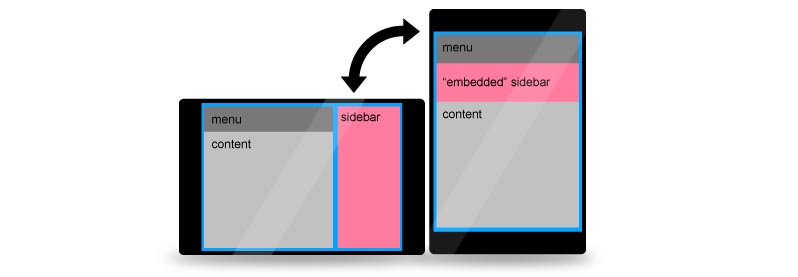
меню
Возможно, вы захотите переосмыслить свой макет меню для обеих ориентаций. Пункты меню более доступны в горизонтальном расположении, когда речь идет о ландшафтном режиме. Портретное представление может предоставить вам немного меньшую ширину экрана, так что просто идите вперед и поместите пункты меню друг под другом. Может быть, даже в двух столбцах, если ваши пальцы могут целиться в них с комфортом.
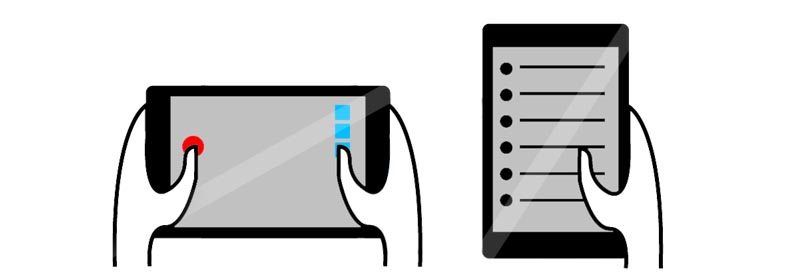
Один большой палец, два больших пальца
Удерживая устройство в портретном положении, посетитель, вероятно, будет использовать только один большой палец для навигации. Пейзаж более гостеприимный для двух рук одновременно. Вы можете воспользоваться этим прогнозом, добавив соответствующую навигацию и функциональные возможности, которые предполагают позиционирование руки. Если ваш сайт функционирует как веб-приложение, добавление улучшений мультитач может быть особенно захватывающим.
Руководство пользователя
Если вы уверены, что определенная часть контента будет более приятной как в альбомной, так и в портретной ориентации (например, широкоэкранное видео), вы можете направить пользователя в оптимальное положение. Отправка дружеского сообщения о постепенном исчезновении пользователю, рекомендация повернуть устройство в правильное положение может быть полезной для вас обоих.
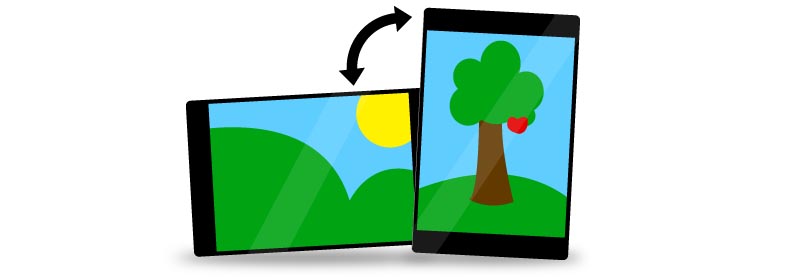
Картинки
Под изображениями я имею в виду те, которые являются постоянной, вечной частью вашего макета. Ваш дизайн может быть проще для глаз, если вы будете иметь в виду пропорции экрана. При выборе графического материала вы можете назначить фотографию Эйфелевой башни в портретном режиме, а другую — Лондонского моста — в альбомной. Таким образом, они оба хорошо дополняют выбранную ориентацию, не сильно компрометируя компоновку.
Служба поддержки
Ориентация распознается в последних версиях большинства мобильных браузеров, включая: Opera, Safari, Firefox, Dolphin и нативный браузер Android. Это довольно солидный охват мобильных браузеров. Как ни странно, некоторые настольные браузеры также распознают это, включая последние версии Safari, Firefox и Chrome. В некоторых случаях лучше исключить не портативные устройства через назначение CSS или специальные медиазапросы.
Делаете ли вы большинство медиа-запросов CSS для разработки правильной ориентации? У вас есть примеры хорошо продуманной ориентации ?