После такого положительного ответа на мой первый урок Реализация карты с помощью API Google Map для Flash я решил написать вторую. С тех пор этот первый API Google Map был обновлен, что позволяет разработчикам (помимо прочего) добавлять 3D-просмотр к картам. Это отличная функция, и в этом уроке я объясню, как ее использовать.
Кроме того, многие люди просили объяснения для добавления пользовательских маркеров; это второе, что мы обсудим здесь сегодня.
Шаг 1. Загрузите компонент SDK.
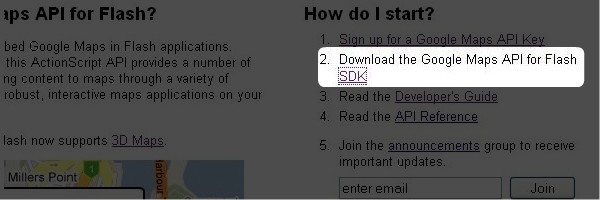
Я не буду подробно останавливаться на нашей предыдущей карте, потому что нам нужно загрузить новый компонент Google Map. Невозможно использовать компонент из моего предыдущего урока, так как он не поддерживает 3D-функции. Итак … перейдите на страницу http://code.google.com/intl/nl/apis/maps/documentation/flash/

Шаг 2. Установите компонент SDK.
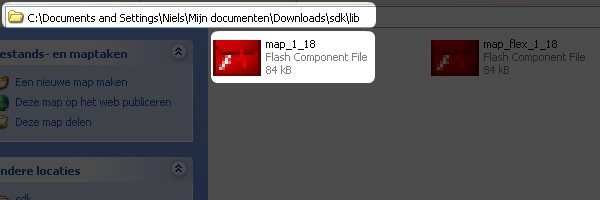
Нам нужно установить компонент SDK, чтобы использовать его во Flash. Для этого перейдите в папку, в которой вы сохранили Компонент SDK Google Maps, и найдите версию библиотеки интерфейсов не Flex. В моем случае это (lib / map_1_18.swc). Теперь скопируйте файл «map_1_18.swc».

Шаг 3: Папки
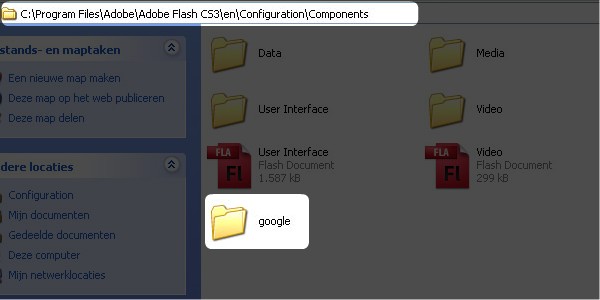
После этого, если у вас открыт Flash, выйдите из приложения и найдите эту папку:
- (Windows) C: \ Program Files \ Adobe \ Adobe Flash CS3 (или ваша версия Flash) \ en (или ваш язык) \ Configuration \ Components
- (Mac OS X) Macintosh HD / Приложения / Adobe Flash CS3 (или ваша версия Flash) / Конфигурация / Компоненты
Внутри этой папки создайте новую папку с именем «google» и вставьте в нее файл «map_1_18.swc». Flash теперь настроен на
поддержка API Карт Google для Flash.

Шаг 4. Ключ API Google Map
Хорошо, теперь у нас есть компонент, но прежде чем мы сможем приступить к работе, нам все еще нужен ключ Google Map API, чтобы наша карта работала в Интернете. Ключ API Google Map бесплатный, и вы можете получить его здесь:
http://code.google.com/intl/nl/apis/maps/documentation/flash/
,

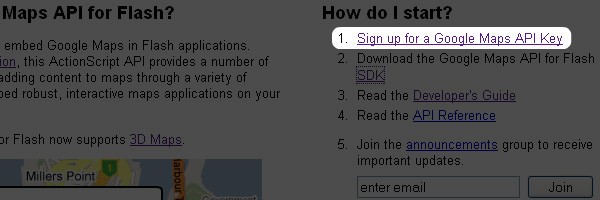
Шаг 5: Зарегистрируйтесь
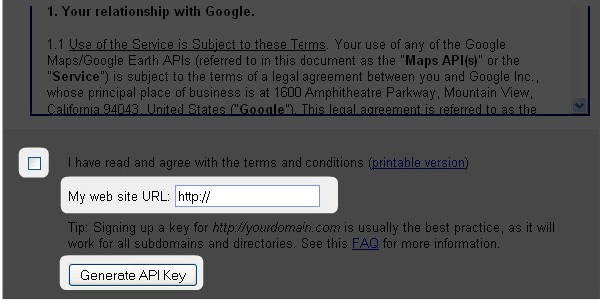
Нажав на ссылку «Зарегистрироваться для ключа API Карт Google», вы попадете на следующую страницу, где мы сможем создать наш личный ключ API. Прокрутите страницу вниз, согласитесь с положениями и условиями (вы также можете прочитать их, если вы действительно заинтересованы) и добавить URL-адрес веб-сайта, на котором вы хотите использовать приложение (вам понадобится отдельный ключ API для каждого домена, где Вы хотите разместить карту). После этого нажмите «Создать ключ API».

Шаг 6: сохрани!
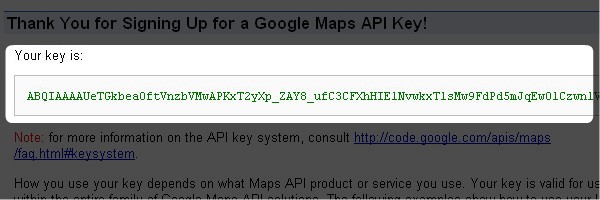
Теперь вы увидите свой личный ключ API для выбранного домена. Скопируйте ключ API и вставьте или сохраните его где-нибудь, так как он понадобится нам очень скоро.

Шаг 7: Новый файл ActionScript 3.0
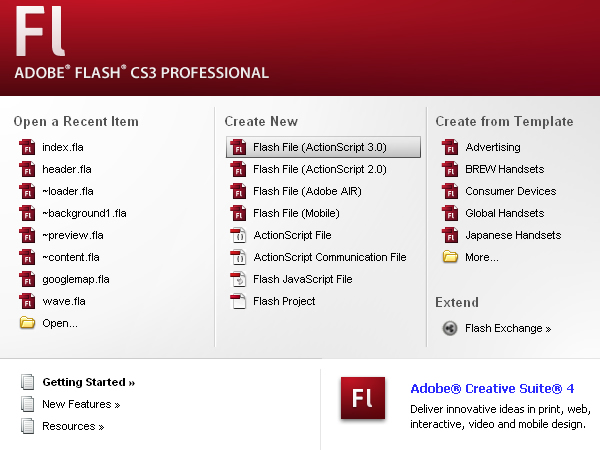
Хорошо, скучная работа сделана, теперь мы можем начать с забавных вещей! Давайте погрузимся во Flash и создадим новый файл ActionScript 3.0 с размером сцены по умолчанию (550 x 400).

Шаг 8: сохрани
Я предпочитаю начать с сохранения файла. Пока я работаю, мне очень нравится нажимать Ctrl + S, так что нажимайте
«Ctrl + S» или нажмите «Файл> Сохранить» в меню. Сохраните его в нужном месте и назовите как хотите. Я назову это
«Google Map».
Шаг 9: GoogleMapsLibrary
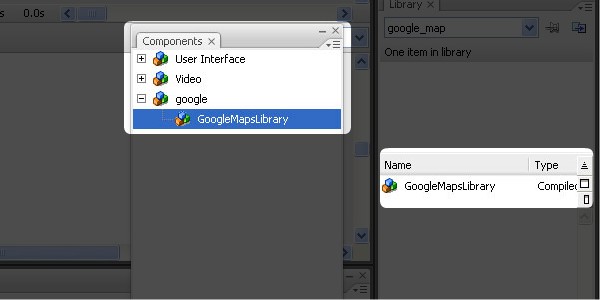
Откройте панель «Компоненты» «Ctrl + F7» или нажмите «Окно»> «Компоненты» в меню. Перетащите библиотеку GoogleMaps в вашу библиотеку.

Шаг 10: Уровень действий
Чтобы быть организованным, мне нравится переименовывать первый слой в «действия».

Шаг 11: Импорт
С выделенным слоем действий откройте панель действий (нажмите «F9» или нажмите «Окно> Действия») и добавьте следующие строки кода:
|
1
2
3
4
5
6
7
|
import com.google.maps.LatLng;
import com.google.maps.Map;
import com.google.maps.Map3D;
import com.google.maps.MapEvent;
import com.google.maps.MapType;
import com.google.maps.View;
import com.google.maps.geom.Attitude;
|

Шаг 12: Создайте карту
Теперь мы создадим нашу первую функцию. Сначала мы хотим объявить нашу переменную Map:
|
1
2
|
// Variables
var map:Map3D;
|
Теперь мы можем добавить нашу функцию, которую мы будем вызывать, чтобы добавить основную карту на сцене:
|
1
2
3
4
5
6
7
8
9
|
// Function that adds the map on stage
function add_map()
{
map = new Map3D();
map.key = «YOUR_API_KEY_HERE»;
map.setSize(new Point(stage.stageWidth, stage.stageHeight));
map.addEventListener(MapEvent.MAP_READY, onMapReady);
this.addChild(map);
}
|
Хорошо, как вы можете видеть, мы добавили обработчик событий, который будет запускаться после загрузки нашей карты, поэтому давайте также создадим эту функцию:
|
1
2
3
4
5
6
|
// Function that will fire once map is created
function onMapReady(event:MapEvent):void
{
map.setCenter(new LatLng(50.899197766773284, 4.486040573103489), 13);
map.setAttitude(new Attitude(20,30,0));
}
|
Здесь мы установили карту по центру. Эта функция имеет 3 значения и будет определять местоположение, где будет открываться карта.
значения выглядят так: «map.setCenter (новый LatLng ( широта , долгота ), масштабирование );». Затем мы определяем режим просмотра;
поскольку мы используем новую 3D-карту, я буду использовать перспективный вид. Если вам нравится обычный вид карты, вы можете изменить это значение на
«View.VIEWMODE_2D».
Затем мы устанавливаем отношение. Это определит, как мы видим карту. В этом случае мы добавим к ней немного перспективы и
Поверните карту немного, чтобы создать лучший угол обзора. Вы можете немного поиграть с этими значениями и посмотреть, что вам больше нравится.
ОК, пришло время для первой проверки! Что у нас так далеко? Ну, пока ничего! Сначала нам нужно вызвать нашу функцию, чтобы создать
карта! Давайте добавим эту строку кода прямо под нашими переменными:
|
1
2
3
4
5
|
// Variables
var map:Map3D;
// Call the function to create the map
add_map();
|
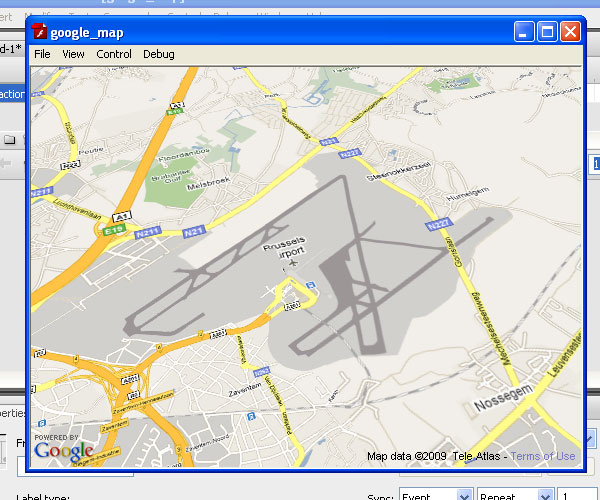
Вот и мы! Теперь просто протестируйте ваш фильм «Ctrl + Enter» или нажмите Control> Test Movie в меню …

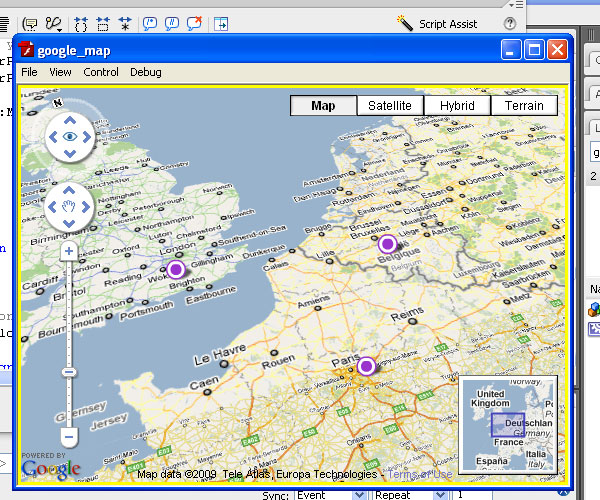
Шаг 13: Инструменты навигации
Да! У нас есть карта, увеличенная в аэропорту Брюсселя! Разве это не здорово ?! Возможно, нет … Давайте посмотрим, что у нас здесь. У нас есть карта, и мы можем перетащить карту. Теперь нам нужны инструменты для навигации по карте, увеличения и уменьшения масштаба карты. Давайте начнем с этих инструментов навигации в первую очередь!
Прежде всего, давайте импортируем 3 дополнительных класса; добавьте эти строки под другим кодом импорта в нашем скрипте:
|
1
2
3
|
import com.google.maps.controls.NavigationControl;
import com.google.maps.controls.MapTypeControl;
import com.google.maps.controls.OverviewMapControl;
|
Не нужно переходить к функции onMapReady () и добавлять эти 3 строки кода под другими строками:
|
1
2
3
|
map.addControl(new MapTypeControl());
map.addControl(new OverviewMapControl());
map.addControl(new NavigationControl());
|
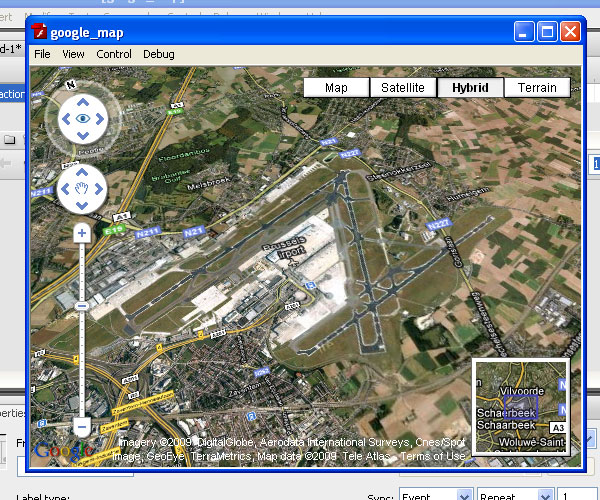
Здесь мы добавляем элементы управления типом карты, поэтому теперь мы можем изменить тип карты. Затем мы добавляем элемент управления обзором карты в правом нижнем углу нашей карты. И мы добавляем инструменты навигации по карте. Это наш полный исходный код, который должен выглядеть прямо сейчас:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
import com.google.maps.LatLng;
import com.google.maps.Map;
import com.google.maps.Map3D;
import com.google.maps.MapEvent;
import com.google.maps.MapType;
import com.google.maps.View;
import com.google.maps.geom.Attitude;
import com.google.maps.controls.NavigationControl;
import com.google.maps.controls.MapTypeControl;
import com.google.maps.controls.OverviewMapControl;
// Variables
var map:Map3D;
// Call the function to create the map
add_map();
// Function that adds the map on stage
function add_map()
{
map = new Map3D();
map.key = ‘YOUR_API_KEY_HERE’;
map.setSize(new Point(stage.stageWidth, stage.stageHeight));
map.addEventListener(MapEvent.MAP_READY, onMapReady);
this.addChild(map);
}
// Function that will fire once map is created
function onMapReady(event:MapEvent):void
{
map.setCenter(new LatLng(50.899197766773284, 4.486040573103489), 13);
map.viewMode = View.VIEWMODE_PERSPECTIVE;
map.setAttitude(new Attitude(20,40,0));
map.addControl(new MapTypeControl());
map.addControl(new OverviewMapControl());
map.addControl(new NavigationControl());
}
|
Иди и протестируй свой фильм снова. Вы можете видеть, что теперь вы можете очень легко перемещаться по карте с новыми
управления!

Шаг 14: Бар без пива
Я думаю, что пришло время перейти к части маркеров; карта без маркеров — это как бар без пива, не так ли? Никаких глупостей на этот раз! Давайте сразу перейдем к пользовательским маркерам!
Мы хотим разместить наши пользовательские маркеры на карте с информацией, которая будет храниться во внешнем XML-файле. Давайте начнем с создания пользовательского маркера, затем создадим файл XML и после этого загрузим его во Flash.
Шаг 15: Создание пользовательского маркера
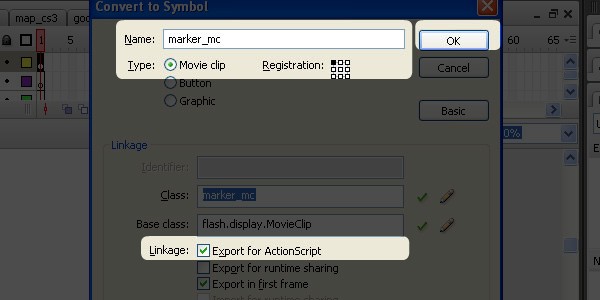
Я не большой дизайнер, поэтому думаю, что вы сможете создать гораздо более крутой маркер, чем я! Вот почему я не собираюсь тратить на это слишком много времени. Просто нарисуйте несколько кружков, поместите их друг на друга, выделите все, нажмите F8, выберите movieClip, назовите его «marker_mc» и выберите «Export For Actionscript» Хит «ОК».
Как я уже упоминал ранее, я надеюсь, что вы создадите более крутой и красивый маркер, чем этот! Просто нарисуйте свой собственный маркер и
скрыть его в скрепку, как объяснено выше.
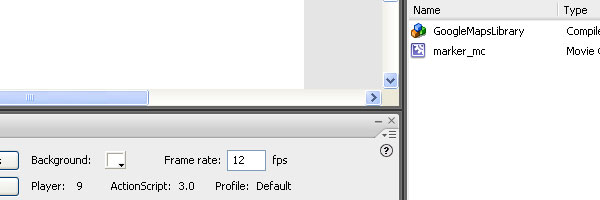
Как только вы создали мувиклип, он появится в вашей библиотеке. Затем вы можете удалить его со сцены, так как мы импортируем его, используя
ActionScript (поэтому вам пришлось выбрать опцию «Экспорт для ActionScript»). В нашей библиотеке теперь 2 предмета;
GoogleMapsLibrary и наш marker_mc.



Шаг 16: XML-файл
ОК, мы здесь У нас есть карта и (в вашем случае) очень красивый маркер! Теперь давайте создадим файл XML. Откройте ваш любимый редактор кода, создайте этот файл и сохраните его как location.xml.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?xml version=»1.0″ encoding=»utf-8″?>
<map_xml>
<location>
<lat>50.899197766773284</lat>
<lon>4.486040573103489</lon>
<name_tip>Brussels</name_tip>
<title_tip><![CDATA[Brussels]]></title_tip>
<content_tip><![CDATA[Brussels Airport.]]></content_tip>
</location>
<location>
<lat>49.004024443647324</lat>
<lon>2.571113562006575</lon>
<name_tip>Paris</name_tip>
<title_tip><![CDATA[Paris]]></title_tip>
<content_tip><![CDATA[Paris Airport.]]></content_tip>
</location>
<location>
<lat>51.4699229971675</lat>
<lon>-0.45367874251784013</lon>
<name_tip>London</name_tip>
<title_tip><![CDATA[London]]></title_tip>
<content_tip><![CDATA[London Airport.]]></content_tip>
</location>
</map_xml>
|
Шаг 17: Загрузка XML
Нам нужно вставить данные XML в наш флэш-фильм. Для этого нам нужно создать новую функцию, которая будет загружать наш xml. добавлять
этот кусок кода в нижней части скрипта. Внутри нашей функции onMapReady () мы вызываем эту новую функцию load_xml (). Как только наша карта будет готова, мы начнем загружать XML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
// Function that will load the xml
function loadXML(e:Event):void
{
XML.ignoreWhitespace = true;
var map_xml:XML = new XML(e.target.data);
}
function load_xml()
{
var xmlLoader:URLLoader = new URLLoader();
xmlLoader.addEventListener(Event.COMPLETE, loadXML);
xmlLoader.load(new URLRequest(«locations.xml»));
}
|
Шаг 18: пройдитесь по местам
Поскольку у нас есть 3 местоположения в нашем XML-файле, нам нужно создать цикл «For» и сохранить все данные в некоторых массивах. Внутри нашего
Функция loadXML () добавляет этот фрагмент кода для создания цикла For:
|
1
2
3
4
|
for (var i:Number = 0; i < map_xml.location.length(); i++)
{
trace(map_xml.location[i].title_tip);
}
|
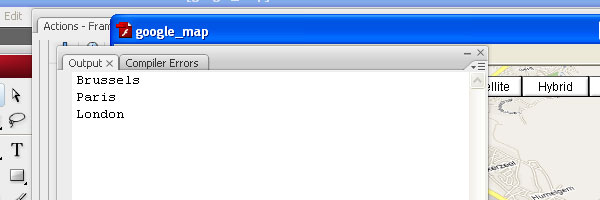
Если мы протестируем наш фильм сейчас, мы увидим, что наш фильм выводит данные XML. Теперь давайте работать с этим.

Шаг 19: создайте переменные
Затем мы должны создать некоторые переменные для хранения наших данных, загруженных из файла XML. Внутри нашего цикла For мы добавляем эти переменные:
|
1
2
3
4
|
var latlng:LatLng = new LatLng(map_xml.location[i].lat, map_xml.location[i].lon);
var tip = map_xml.location[i].name_tip;
var myTitle:String = map_xml.location[i].title_tip;
var myContent:String = map_xml.location[i].content_tip;
|
Вы можете удалить строку «trace ()», которую мы использовали ранее, поскольку мы знаем, что все работает.
Шаг 20: Добавление маркеров на карту
Теперь, когда все наши xml-данные хранятся в переменных, мы можем перейти к загрузке наших маркеров на карту. Сначала мы добавим несколько дополнительных классов в наш код. Добавьте этот фрагмент кода под другие классы:
|
1
2
3
|
import com.google.maps.overlays.*;
import com.google.maps.InfoWindowOptions;
import com.google.maps.MapMouseEvent;
|
Создайте новую функцию с именем createMarker (). Мы хотим добавить эту функцию непосредственно перед нашей функцией loadXML ().
|
01
02
03
04
05
06
07
08
09
10
11
12
|
// Add Markers On The Map
function createMarker(latlng:LatLng, number:Number, tip, myTitle, myContent):Marker
{
var i:Marker = new Marker(
latlng,
new MarkerOptions({
hasShadow: true,
tooltip: «»+tip
})
);
return i;
}
|
Мы можем вызвать функцию createMarker () для каждого маркера, который нам нужно добавить на карту, поэтому внутри нашего цикла For Loop мы добавим следующую строку кода:
|
1
|
map.addOverlay(createMarker(latlng, i, tip, myTitle, myContent));
|
Если вы протестируете фильм сейчас, вы увидите, что у нас есть маркеры на нашей карте в местах, которые мы указали в нашем XML-файле! Это замечательно, но мы не создали этот отличный пользовательский маркер ни за что, не так ли? Мы удалим эти стандартные маркеры и добавим наши пользовательские маркеры.
Шаг 21: Добавьте пользовательский маркер
Сначала нам нужно создать наш собственный маркерный объект. Добавьте этот код в функцию createMarker () над остальным кодом:
|
1
2
3
4
5
|
// create Custom marker object
var markerPin:marker_mc = new marker_mc();
// If your marker is to big you can scale it down here
markerPin.width = 20;
markerPin.height = 20;
|
После этого мы перейдем к следующему фрагменту кода, где мы должны добавить строку в markerOptions. Искать этот кусок кода:
|
1
2
3
4
|
new MarkerOptions({
hasShadow: true,
tooltip: «»+tip
})
|
и измените его на:
|
1
2
3
4
5
|
new MarkerOptions({
hasShadow: true,
icon: this.addChild(markerPin),
tooltip: «»+tip
})
|
Ok! Проверьте свой фильм и проверьте результат!

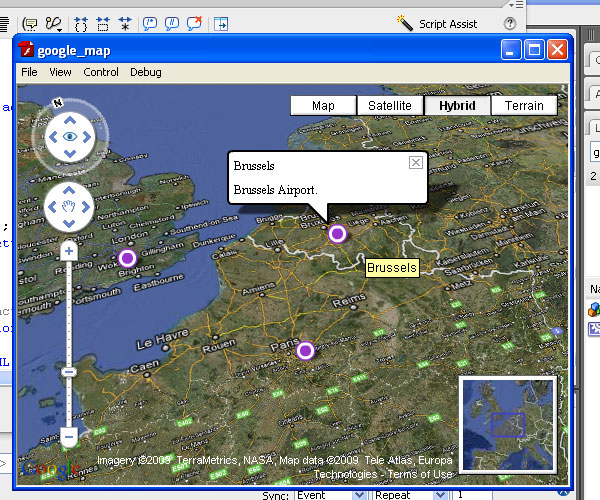
Шаг 22: Двигаемся дальше
ОК, а что дальше? Информационные окна! Когда мы нажимаем на наш маркер, нам нужно получить информацию, которую мы добавили в наш XML-файл. Прежде чем добавить информационные окна, я просто хочу удалить эту уродливую желтую линию вокруг нашей карты, вы уже заметили? Когда вы фокусируетесь на карте, вокруг нее отображается желтая линия. Мне лично это очень не нравится, так что давайте уберем это. Просто добавьте эту строку кода в наш раздел переменных:
|
1
2
|
// No focus line
stage.stageFocusRect = false;
|
Хорошо, это сделано! Давайте добавим информационные окна. Добавьте немного больше кода в нашу функцию createMarker ():
|
1
2
3
4
5
6
7
8
|
i.addEventListener(MapMouseEvent.CLICK, function(event:MapMouseEvent):void
{
map.openInfoWindow(event.latLng, new InfoWindowOptions({
titleHTML: «»+myTitle,
contentHTML: «»+myContent
}));
});
|
Вот как теперь выглядит наша функция createMarker ():
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
function createMarker(latlng:LatLng, number:Number, tip, myTitle, myContent):Marker
{
// create Custom marker object
var markerPin:marker_mc = new marker_mc();
// If your marker is to big you can scale it down here
markerPin.width = 20;
markerPin.height = 20;
var i:Marker = new Marker(
latlng,
new MarkerOptions({
hasShadow: true,
icon: this.addChild(markerPin),
tooltip: «»+tip
})
);
i.addEventListener(MapMouseEvent.CLICK, function(event:MapMouseEvent):void
{
map.openInfoWindow(event.latLng, new InfoWindowOptions({
titleHTML: «»+myTitle,
contentHTML: «»+myContent
}));
});
return i;
}
|
Протестируйте свой фильм, и теперь у вас также будут информационные окна.

Шаг 23: Полный код
Ну вот и все! Поздравляем, вы только что создали карту Google с 3D-навигацией и пользовательскими маркерами! Очень хорошая работа! Давай
Окончательный взгляд на наш код:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
|
import com.google.maps.LatLng;
import com.google.maps.Map;
import com.google.maps.Map3D;
import com.google.maps.MapEvent;
import com.google.maps.MapType;
import com.google.maps.View;
import com.google.maps.geom.Attitude;
import com.google.maps.controls.NavigationControl;
import com.google.maps.controls.MapTypeControl;
import com.google.maps.controls.OverviewMapControl;
import com.google.maps.overlays.*;
import com.google.maps.InfoWindowOptions;
import com.google.maps.MapMouseEvent;
// Variables
var map:Map3D;
// No focus line
stage.stageFocusRect = false;
// Call the function to create the map
add_map();
// Function that adds the map on stage
function add_map()
{
map = new Map3D();
map.key = ‘YOUR_API_KEY_HERE’;
map.setSize(new Point(stage.stageWidth, stage.stageHeight));
map.addEventListener(MapEvent.MAP_READY, onMapReady);
this.addChild(map);
}
// Function that will fire once map is created
function onMapReady(event:MapEvent):void
{
map.setCenter(new LatLng(50.899197766773284, 4.486040573103489), 13);
map.viewMode = View.VIEWMODE_PERSPECTIVE;
map.setAttitude(new Attitude(20,40,0));
map.addControl(new MapTypeControl());
map.addControl(new OverviewMapControl());
map.addControl(new NavigationControl());
// Load the xml
load_xml();
}
// Add Markers On The Map
function createMarker(latlng:LatLng, number:Number, tip, myTitle, myContent):Marker
{
// create Custom marker object
var markerPin:marker_mc = new marker_mc();
// If your marker is to big you can scale it down here
markerPin.width = 20;
markerPin.height = 20;
var i:Marker = new Marker(
latlng,
new MarkerOptions({
hasShadow: true,
icon: this.addChild(markerPin),
tooltip: «»+tip
})
);
i.addEventListener(MapMouseEvent.CLICK, function(event:MapMouseEvent):void
{
map.openInfoWindow(event.latLng, new InfoWindowOptions({
titleHTML: «»+myTitle,
contentHTML: «»+myContent
}));
});
return i;
}
// Function that will load the xml
function loadXML(e:Event):void
{
XML.ignoreWhitespace = true;
var map_xml:XML = new XML(e.target.data);
for (var i:Number = 0; i < map_xml.location.length(); i++)
{
var latlng:LatLng = new LatLng(map_xml.location[i].lat, map_xml.location[i].lon);
var tip = map_xml.location[i].name_tip;
var myTitle:String = map_xml.location[i].title_tip;
var myContent:String = map_xml.location[i].content_tip;
map.addOverlay(createMarker(latlng, i, tip, myTitle, myContent));
}
}
function load_xml()
{
var xmlLoader:URLLoader = new URLLoader();
xmlLoader.addEventListener(Event.COMPLETE, loadXML);
xmlLoader.load(new URLRequest(«locations.xml»));
}
|
Вывод
Вы можете использовать эту карту на своем сайте, редактировать места, как вы хотите, это зависит от вас. Продолжайте и экспериментируйте, если у вас есть интересные результаты, обязательно поделитесь ими с нами.
Надеюсь, вам понравился этот урок, спасибо за чтение!

