Всем привет! Сегодня мы собираемся объединить Paypal с PHP, чтобы упростить обработку платежей на вашем сайте.
Готовый продукт: Предварительный просмотр
Шаг 1 — Создание учетной записи PayPal
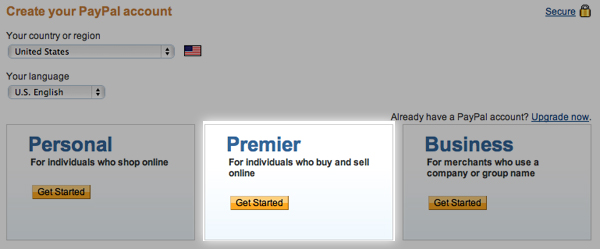
Для этого урока вам понадобится учетная запись Premier PayPal и онлайн-сайт . Для начала зайдите на сайт paypal.com и нажмите « Зарегистрироваться » вверху страницы.

Нажмите « Начать» под заголовком «Премьер»; Вы будете перенаправлены на регистрационную форму. Пожалуйста, заполните всю необходимую информацию. Когда ваша учетная запись будет создана, войдите в систему и перейдите к шагу 2.
Шаг 2 — Включить IPN
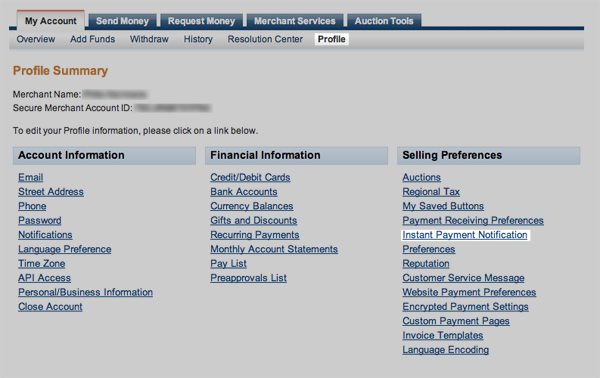
На этом этапе мы собираемся включить мгновенное уведомление о платеже (IPN) , поэтому, войдя в систему, пожалуйста, нажмите « Профиль» и затем выберите « Мгновенное уведомление об оплате»

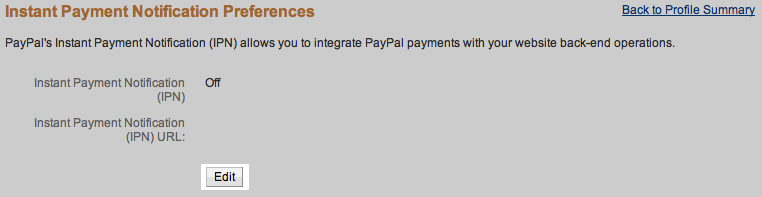
Теперь на следующем экране вы увидите, что IPN отключен; нажмите «Изменить», чтобы изменить это.

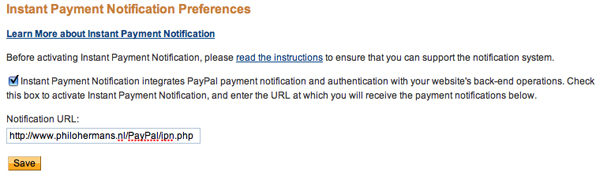
В начале этого урока я упомянул, что вам нужен онлайн-сайт. Почему? Что ж, мы попросим PayPal отправить нам данные, когда платеж будет завершен. PayPal не сможет получить доступ к локальным веб-сайтам, если у вас не настроены все параметры. (Это включает в себя открытие портов на вашем маршрутизаторе). Итак, я введу URL-адрес моего сценария проверки, например, http://www.yourdomain.com/PayPal/ipn.php. Затем PayPal отправит уведомление на мой сервер по указанному URL-адресу.

Шаг 3 — Создание простой HTML-страницы
Хорошо, теперь нам нужна простая и простая HTML-страница, где ваш посетитель может купить доступ к вашей области загрузки.
Я не собираюсь объяснять весь HTML, потому что я думаю, что вы должны знать основы HTML, прежде чем начать с PHP.
index.php — простая HTML-страница с таблицей стилей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»»http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Nettuts.com |
<link rel=»stylesheet» type=»text/css» media=»All» href=»css/style.css» />
</head>
<body>
<div id=»wrap»>
<h3>Purchase Access</h3>
<p>Please click the button below to receive login details for the download area.
Already have an account?
<!— Paste your PayPal button code here (That you will get in the next step) —>
</div>
</body>
</html>
|
css / style.css — простая таблица стилей для нашей HTML-страницы.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
body{
background: #2D2D2D;
font: 11px ‘Verdana’;
}
#wrap{
margin: 0 auto;
width: 500px;
background: #FFF;
padding: 10px;
border: 1px solid #000;
}
|

Шаг 4 — Создание кнопки PayPal
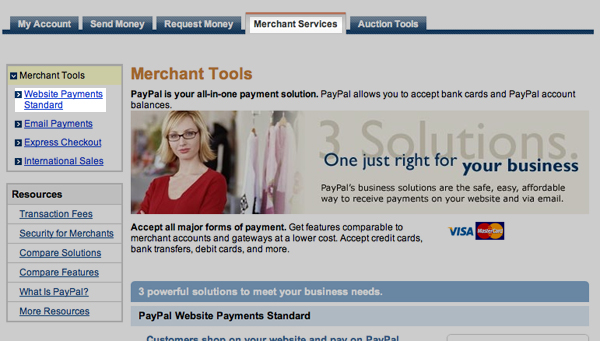
Нам нужно создать кнопку покупки, поэтому, пожалуйста, нажмите Merchant Services , а затем выберите « Платежи через веб-сайт»

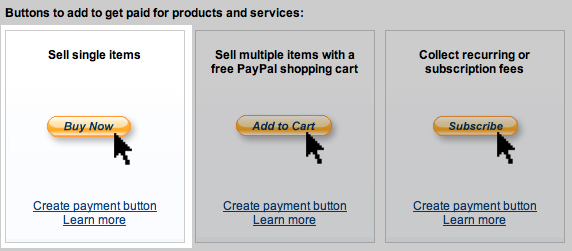
Вы можете выбрать три типа кнопок, Продажа отдельных предметов , Продажа нескольких предметов и, Подписка . Теперь в этом уроке мы собираемся создать один элемент. Когда кто-то покупает этот единственный элемент, в этом случае доступ к области загрузки. После подтверждения платежа вам будет отправлено электронное письмо с подробной информацией.

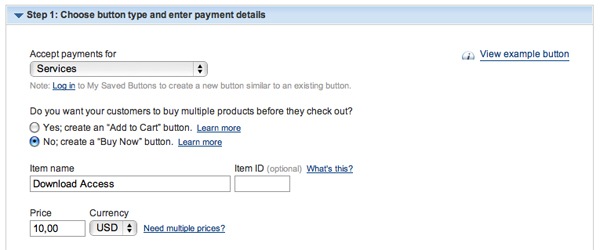
Давайте введем некоторую информацию для нашей кнопки покупки; Вы можете оставить все как есть.

Когда вы закончите заполнять каждый раздел, сгенерируйте код. Скопируйте этот код в буфер обмена, а затем вставьте его в index.php, где я добавил комментарий на html-странице. Пожалуйста, просмотрите шаг 3, если это необходимо.

Это должно работать отлично. Пользователи могут нажать на кнопку и завершить покупку.
Шаг 5 — Написание ipn.php
Сначала создайте ipn.php, чтобы мы могли начать писать. Мы будем использовать небольшой фрагмент, который я сделал из большего фрагмента, который вы можете получить с сайта Paypal.
Обратите внимание, что нет причин изучать этот код из головы! Отрывки удобны и экономят время. Я сломаю это ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?php
mysql_connect(«localhost», «user», «password») or die(mysql_error());
mysql_select_db(«PayPal») or die(mysql_error());
// read the post from PayPal system and add ‘cmd’
$req = ‘cmd=_notify-validate’;
foreach ($_POST as $key => $value) {
$value = urlencode(stripslashes($value));
$req .= «&$key=$value»;
}
// post back to PayPal system to validate
$header = «POST /cgi-bin/webscr HTTP/1.0\r\n»;
$header .= «Content-Type: application/x-www-form-urlencoded\r\n»;
$header .= «Content-Length: » .
$fp = fsockopen (‘ssl://www.paypal.com’, 443, $errno, $errstr, 30);
if (!$fp) {
// HTTP ERROR
} else {
fputs ($fp, $header . $req);
while (!feof($fp)) {
$res = fgets ($fp, 1024);
if (strcmp ($res, «VERIFIED») == 0) {
// PAYMENT VALIDATED & VERIFIED!
}
else if (strcmp ($res, «INVALID») == 0) {
// PAYMENT INVALID & INVESTIGATE MANUALY!
}
}
fclose ($fp);
}
?>
|
Пожалуйста, введите правильные учетные данные для вашей базы данных, чтобы мы могли вставить данные на следующем шаге.
PayPal отправляет данные на указанную нами ссылку. В этом примере нам нужен только адрес электронной почты от покупателя, чтобы мы могли отправить ему информацию для входа. Приведенный выше код считывает данные, отправляемые PayPal, и возвращает информацию в PayPal. Я добавил два комментария, куда должен прийти код, если он подтвержден. Кроме того, я также добавил комментарий, в котором указано, что следует делать, если он не подтвержден.
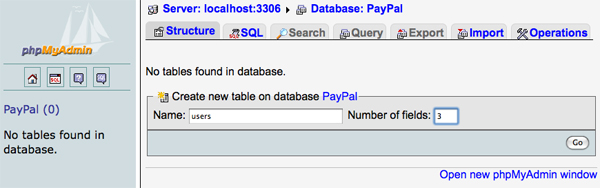
Шаг 6 — Создание базы данных
Теперь мы собираемся сосредоточиться на том, что должно произойти, если платеж подтвержден. Во-первых, нам нужно создать таблицу MySQL, в которой мы храним информацию о пользователях. Просто простой с идентификатором, адресом электронной почты и паролем.

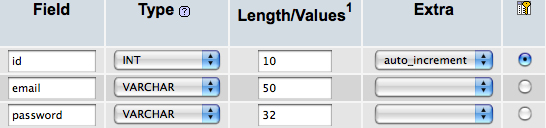
Далее мы должны ввести данные нашей таблицы; нам нужен идентификатор с выбором первичного ключа, и он должен автоматически увеличиваться; затем поле электронной почты и пароль .

Для тех из вас, у кого нет времени на ввод всей этой информации, ниже приведен небольшой код MySQL Dump для воссоздания таблицы.
CREATE TABLE `users` ( `id` int (10) NOT NULL auto_increment, `email` varchar (50) NOT NULL, `password` varchar (32) NOT NULL, ПЕРВИЧНЫЙ КЛЮЧ (`id`) ) ENGINE = MyISAM CHARSET ПО УМОЛЧАНИЮ = utf8 AUTO_INCREMENT = 1;
Шаг 7 — Создание учетной записи
Снова откройте ipn.php . Мы собираемся написать следующий код под строкой «// PAYMET VALIDATED».
Нашим первым шагом является получение адреса электронной почты покупателя; PayPal отправляет всю эту информацию на ipn.php.
|
1
2
3
|
// PAYMENT VALIDATED & VERIFIED!
$email = $_POST[‘payer_email’];
|
Мы должны создать одну последнюю переменную — пароль, который мы сгенерируем с помощью php.
|
1
2
3
4
|
// PAYMENT VALIDATED & VERIFIED!
$email = $_POST[‘payer_email’];
$password = mt_rand(1000, 9999);
|
Как видите, мы использовали mt_rand для генерации случайного пароля — в данном случае числовое значение от 1000 до 9999. Далее нам нужно вставить эти данные в нашу базу данных. Для этого мы будем использовать запрос вставки mysql.
|
1
2
3
4
5
6
|
// PAYMENT VALIDATED & VERIFIED!
$email = $_POST[‘payer_email’];
$password = mt_rand(1000, 9999);
mysql_query(«INSERT INTO users (email, password) VALUES(‘». mysql_escape_string($email) .»‘, ‘».md5($password).»‘ ) «) or die(mysql_error());
|
Здесь мы говорим нашему сценарию вставить адрес электронной почты и пароль в нашу базу данных. Я добавил mysql_escape_string, чтобы гарантировать, что внедрение mysql невозможно. Я также добавил функцию md5 к нашему паролю, чтобы она сохранялась в виде 32-символьного хэша. Теперь учетная запись создана; давайте перейдем к следующему шагу.
Шаг 8. Отправка учетных данных по электронной почте
Нам нужно написать код, который будет отправлять покупателю информацию для входа в систему. Для этого мы будем использовать функцию php mail .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// PAYMENT VALIDATED & VERIFIED!
$email = $_POST[‘payer_email’];
$password = mt_rand(1000, 9999);
mysql_query(«INSERT INTO users (email, password) VALUES(‘». mysql_escape_string($email) .»‘, ‘».md5($password).»‘ ) «) or die(mysql_error());
$to = $email;
$subject = ‘Download Area |
$message = ‘
Thank you for your purchase
Your account information
————————-
Email: ‘.$email.’
Password: ‘.$password.’
————————-
You can now login at http://yourdomain.com/PayPal/’;
$headers = ‘From:noreply@yourdomain.com’ .
mail($to, $subject, $message, $headers);
|
Давайте сломать эту функцию электронной почты вниз. Мы используем переменную $ email, чтобы получить адрес электронной почты пользователя и присвоить его переменной $.
Переменная $ subject — это заголовок / тема, которую вы увидите в своей почтовой программе. После этого у нас есть наше сообщение, которое будет содержать благодарственное письмо, а также информацию об учетной записи. Переменные $ email и $ password в сообщении изменятся на правильную информацию после отправки письма. Мы также установили пользовательский заголовок. Когда пользователь получит электронное письмо, адрес «от» будет отображаться как «noreply@yourdomain.com».
Шаг 9 — Неверный платеж по электронной почте
Неверный платеж может произойти из-за мошенничества, а также из-за проблемы с PayPal; поэтому мы хотим убедиться, что наш клиент получит то, за что он заплатил.
Поэтому мы собираемся отправить электронное письмо администратору нашего сайта, в котором он попросит связаться с покупателем для получения дополнительной информации. Просто скопируйте код электронной почты, который мы использовали ранее, и внесите изменения, перечисленные ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
// PAYMENT INVALID & INVESTIGATE MANUALY!
$to = ‘invalid@yourdomain.com’;
$subject = ‘Download Area |
$message = ‘
Dear Administrator,
A payment has been made but is flagged as INVALID.
Please verify the payment manualy and contact the buyer.
Buyer Email: ‘.$email.’
‘;
$headers = ‘From:noreply@yourdomain.com’ .
mail($to, $subject, $message, $headers);
|
Этот код почти такой же, как и выше, только мы внесли некоторые изменения в получателя, тему и сообщение.
Шаг 10 — Вход пользователя
Это наш последний шаг, где мы создаем простую форму входа для наших покупателей. Создайте новый php-файл и назовите его login.php . Мы будем использовать ту же HTML-страницу, что и для index.php , только внесем некоторые изменения в содержимое страницы и, конечно, добавим немного стиля в нашу форму входа.
login.php — это страница, на которой наши покупатели могут войти.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»»http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Nettuts.com |
<link rel=»stylesheet» type=»text/css» media=»All» href=»css/style.css» />
</head>
<body>
<div id=»wrap»>
<h3>Login</h3>
<p>Please enter your login credentials to get access to the download area</p>
<form method=»post» action=»» >
<fieldset>
<label for=»email»>Email:</label><input type=»text» name=»email» value=»» />
<label for=»password»>Password:</label><input type=»text» name=»password» value=»» />
<input type=»submit» value=»Login» />
</fieldset>
</form>
</div>
</body>
</html>
|
Добавить в style.css
|
01
02
03
04
05
06
07
08
09
10
|
label{
display: block;
margin: 3px;
}
input{
padding: 3px;
border: 1px solid gray;
margin: 3px;
}
|

Теперь, когда мы создали нашу форму, нам нужно проверить правильность учетных данных для входа. Я сделал несколько изменений в login.php, чтобы мы могли начать:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»»http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<title>Nettuts.com |
<link rel=»stylesheet» type=»text/css» media=»All» href=»css/style.css» />
</head>
<body>
<div id=»wrap»>
<?php
mysql_connect(«localhost», «paypalUser», «test123») or die(mysql_error());
mysql_select_db(«PayPal») or die(mysql_error());
if(isset($_POST[’email’]) && isset($_POST[‘password’])){
// Verify
}else{
?>
<h3>Login</h3>
<p>Please enter your login credentials to get access to the download area</p>
<form method=»post» action=»» >
<fieldset>
<label for=»email»>Email:</label><input type=»text» name=»email» value=»» />
<label for=»password»>Password:</label><input type=»text» name=»password» value=»» />
<input type=»submit» value=»Login» />
</fieldset>
</form>
<?php
}
?>
</div>
</body>
</html>
|
Приведенный выше код проверит, опубликованы ли электронная почта и пароль Если это правда, мы можем проверить учетные данные. Если нет, мы возвращаем ошибку. Следующий код, который мы собираемся написать, будет помещен ниже «// Verify». Сначала нам нужно превратить переменные post в локальные переменные.
|
1
2
|
$email = mysql_escape_string($_POST[’email’]);
$password = md5($_POST[‘password’]);
|
Я добавил функцию escape для предотвращения внедрения MySQL и преобразовал опубликованный пароль в хеш md5. Поскольку мы сделали это в нашей базе данных, мы также должны хешировать пароль пользователя, чтобы правильно сравнить эти два значения. Теперь пришло время проверить данные.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
$email = mysql_escape_string($_POST[’email’]);
$password = md5($_POST[‘password’]);
$gUser = mysql_query(«SELECT * FROM users WHERE email='».$email.»‘ AND password='».$password.»‘ LIMIT 1″) or die(mysql_error());
$verify = mysql_num_rows($gUser);
if($verify > 0){
echo ‘<h3>Login Complete</h3>
<p>Click here to download our program</p>’;
}else{
echo ‘<h3>Login Failed</h3>
<p>Sorry your login credentials are incorrect.’;
}
|
Как видите, мы выполняем запрос mysql и выбираем все данные из нашей пользовательской таблицы, но только строку, в которой адрес электронной почты пользователя совпадает с адресом из базы данных.
mysql_num_rows проверяет, найдено ли совпадение: 1 = true; 0 = ложь
Это все!
И это конец этого урока. Я надеюсь, вам понравилось, и не стесняйтесь оставить комментарий со своими мыслями. Есть какие-нибудь советы, которые могут помочь?
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.
