Если вы много работаете с регулярными выражениями JavaScript (как и я), это стоит знать. Для тех из вас, кто не знает, метод exec () просто проверяет совпадение в строке и возвращает сопоставленный текст, если находит совпадение, в противном случае возвращает нуль.
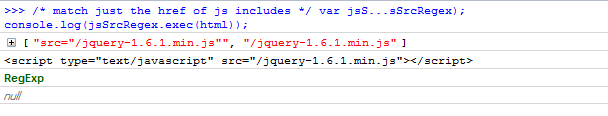
/* match just the href of js includes */ var jsSrcRegex = /src="(.+?)"/igm; /* html for js include */ var html = ' '; console.log(jsSrcRegex.exec(html)); console.log(html); console.log(jsSrcRegex); console.log(jsSrcRegex.exec(html));/* match just the href of js includes */ var jsSrcRegex = /src="(.+?)"/igm; /* html for js include */ var html = ' '; console.log(jsSrcRegex.exec(html)); console.log(html); console.log(jsSrcRegex); console.log(jsSrcRegex.exec(html));
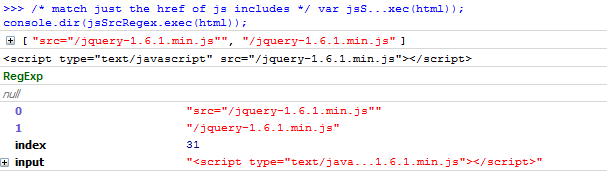
Нет результатов а ?! Интересно, если мы добавим дополнительный console.log и… результаты вернутся! хмм …
regex.compile () решает проблему
Теперь, если вы используете .compile () в регулярном выражении, это работает!
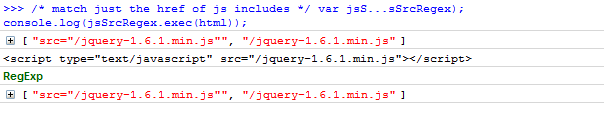
/* match just the href of js includes */ var jsSrcRegex = /src="(.+?)"/igm; /* html for js include */ var html = ' '; console.log(jsSrcRegex.exec(html)); /* recompile the regex */ jsSrcRegex.compile(jsSrcRegex); console.log(html); console.log(jsSrcRegex); console.log(jsSrcRegex.exec(html));/* match just the href of js includes */ var jsSrcRegex = /src="(.+?)"/igm; /* html for js include */ var html = ' '; console.log(jsSrcRegex.exec(html)); /* recompile the regex */ jsSrcRegex.compile(jsSrcRegex); console.log(html); console.log(jsSrcRegex); console.log(jsSrcRegex.exec(html));
Как видите, массив результатов найден после перекомпиляции.
Он в основном компилирует / перекомпилирует регулярное выражение во время выполнения кода, поэтому, как правило, если вы изменяете регулярное выражение, вы должны запускать .compile (). Это также относится к использованию .exec () внутри цикла, просто включите .compile () перед ним. Полезно знать.