Когда веб-страница предназначена для отображения больших таблиц данных, большое внимание следует уделить тому, чтобы позволить пользователю сортировать данные в структурированном виде. В этой статье я рассмотрю четыре метода: эффекты наведения, строки зебры, фильтрацию и сортировку.
Настройка таблиц
Есть несколько важных замечаний, которые мы должны рассмотреть, прежде чем смотреть на наш код Javascript. Разметка таблицы HTML будет похожа на любую другую таблицу, которую вы, возможно, создали, кроме
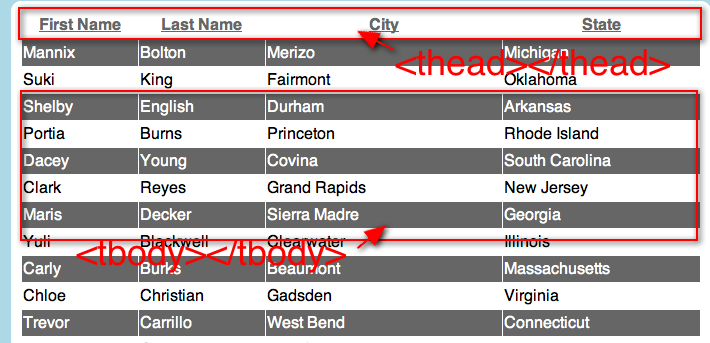
требуется два тега, которые опускают многие люди. Заголовок таблицы должен быть заключен в <thead> </ thead>. Тело
Таблица, в которой хранятся все данные, которые мы хотим отобразить, должна быть помещена в <tbody> </ tbody>. Эта небольшая оговорка облегчит нам различение
между данными и заголовками таблиц.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<table cellpadding=»1″ cellspacing=»1″ id=»resultTable»>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>City</th>
<th>State</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mannix</td>
<td>Bolton</td>
</tr>
…
</tbody>
</table>
|
Ряды зебры
Строки зебры — очень распространенный метод организации данных, который прост в реализации и оказывает мощное влияние. Строки зебры в
Суть заключается в чередовании стиля нечетных и четных строк, чтобы облегчить чтение данных по горизонтали. Это очень важно с
данные из нескольких столбцов, так что пользователи могут просматривать один столбец и легко читать связанные данные в той же строке под другими заголовками. в
Примеры, которые я буду использовать в этом уроке, содержат список людей с четырьмя свойствами: имя, фамилия, город и
государство. Обратите внимание, как меняются цвета строк и цвет шрифта, чтобы максимизировать эффект.

Теперь перейдем к фактическим строкам зебры. Первое место для начала — внешний CSS-файл, связанный с документом. Первый элемент
целью является таблица.
|
1
2
3
4
|
table {
background-color: white;
width: 100%;
}
|
Это довольно тривиально; мы говорим, что фон таблицы должен быть белым и растягиваться до 100% ширины родительского элемента. Далее мы будем целиться
элементы ячейки <td>. Для некоторых это может показаться странным — почему мы нацеливаемся на клетки, а не на весь ряд? Ну, получается, что в
С точки зрения кросс-браузерного принятия, более эффективно ориентироваться на ячейки при применении стилей фона.
|
1
2
3
4
5
6
7
|
tbody td {
background-color: white;
}
tbody td.odd {
background-color: #666;
color: white;
}
|
Здесь мы настраиваем класс для «нечетных» строк таблицы, который устанавливает альтернативный цвет фона и цвет шрифта. Мы также устанавливаем стиль по умолчанию для всех тд
элементы, которые по своей сути применяются к «четным» строкам. Это все, что требуется от CSS. Я сказал вам, это было просто! Теперь давайте посмотрим на код jQuery.
Сила селекторов jQuery делает это так же просто, как и код CSS. Все, что нам нужно сделать, это настроить ячейки и использовать функцию addClassName.
|
1
|
$(document).ready(function() { zebraRows(‘tbody tr:odd td’, ‘odd’); });
|
Этот код, хотя и короткий, имеет несколько недостатков для рассмотрения. Прежде всего, обратите внимание, как мы абстрагировали реализацию от функции; это идеально, потому что если мы изменим
данные в таблице асинхронны, без обновления страницы, поэтому мы хотим убедиться, что строки по-прежнему чередуются. По той же причине мы также призываем
Функция removeClass, так что если строка изначально нечетная, но становится четной, мы уверены, что определение нечетного класса не сохраняется. Это может показаться странным,
но когда мы посмотрим на фильтрацию позже, это станет более ясным. Для многократного использования кода мы также требуем, чтобы селектор и имя класса были переданы
функция — так что она может быть использована в проектах, которые имеют разные имена классов или требования селектора (то есть сайт, который имеет несколько таблиц только одна из
на которую вы хотите нацелиться). Если вы просматриваете функцию ready (), функция jQuery выполняется, когда страница
Закончив загрузку, вы увидите наш вызов zebraRows (). Здесь мы передаем селектор и имя класса. Селектор использует специальный синтаксис jQuery
: odd , который найдет все нечетные строки. Затем мы ищем все дочерние элементы строки, которые являются ячейками. Этот код
это довольно просто для любого, кто использовал jQuery ранее, но простота должна сделать код достаточно читабельным для всех.
Примечание. Хотя использование jQuery для применения чередующихся цветов строк является простым решением, оно не ухудшается, если у пользователя отключен JavaScript. я буду
рекомендуем применять нечетный класс на сервере либо в коде PHP, либо в статическом HTML, хотя это выходит за рамки данной статьи.
Эффект наведения
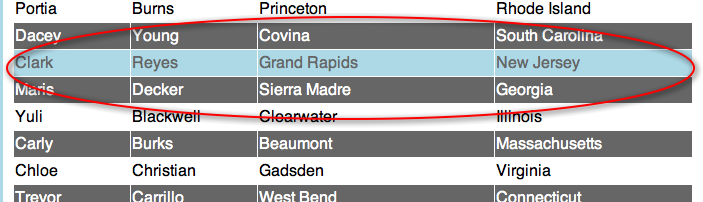
Очень хороший эффект для пользователей — выделить строку, над которой они в данный момент зависают. Это отличный способ выделить конкретные данные, которые могут быть им интересны
в. Это очень просто реализовать с помощью jQuery, но сначала немного CSS.
|
1
2
3
4
5
6
|
…
td.hovered {
background-color: lightblue;
color: #666;
}
…
|
Это весь CSS, который нам нужен, в основном, когда мы наводим курсор на строку, мы хотим, чтобы все ячейки в этой строке имели светло-синий фон и серый цвет шрифта.
JQuery, чтобы сделать это так же просто.
|
1
|
… $(‘tbody tr’).hover(function(){ $(this).find(‘td’).addClass(‘hovered’); }, function(){ $(this).find(‘td’).removeClass(‘hovered’); });
|
Мы используем функцию hover () в библиотеке jQuery. Требуются два аргумента, которые
функции, которые мы хотим выполнить, когда мышь находится над элементом мыши и когда мышь перемещается от элемента соответственно. Когда они парят над строкой, мы хотим найти все
ячейки в ряду и добавить к ним класс зависания. Когда мышь покидает элемент, который мы хотим удалить, этот класс. Это все, что нам нужно сделать, чтобы
получить эффект парения, попробуйте!

Фильтрация данных
Теперь мясистые вещи — фактически манипулирование данными, которые показаны. Если веб-сайт требует отображать много записей данных, в моем примере 1000 строк, то он
более чем уместно предложить пользователю способ просеять данные. Один особенно эффективный способ, который появился в сети в последние годы как часть
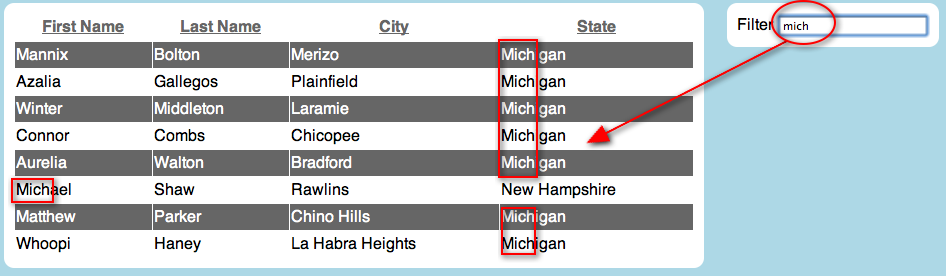
движение Web2.0 / AJAX фильтруется. Это также то, что Apple активно внедряет в такие приложения, как iTunes. Наша цель — позволить пользователю
чтобы ввести поисковый запрос в стандартный текстовый ввод и отфильтровать в реальном времени строки таблицы ниже, показывающие только те, которые содержат соответствующий текст. Это возможно больше
продвинули тогда стили чередующейся строки, но в действительности требует минимального кода из-за встроенной функциональности jQuery.
Сначала мы напишем обобщенную функцию, которая принимает селектор и строку текста. Затем эта функция будет искать все элементы, соответствующие этому селектору.
Струна. Если он находит строку, он показывает элемент и применяет имя класса, видимое для элемента, в противном случае он скрывает элемент. Почему мы подаем заявку
класс видимый? Хорошо, когда элементы отсортированы, мы захотим снова запустить функцию zebraRows, но мы должны указать jQuery игнорировать скрытые строки, и
лучший способ сделать это — применить класс visible.
Фактический поиск выполняется функцией JavaScript с подходящим именем search (). Хотя из-за того, как работает DOM, если мы не используем функцию jQuery,
text () , поле также будет проверять любые HTML-теги, которые находятся в строке таблицы, такие как <td>. Мы
будет использовать немного больше функциональности, не просто ища точную строку, набранную пользователем, но скорее, если любое из слов в запросе будет в строке.
Это идеально, потому что это позволяет «ленивый поиск», пользователь не обязан запоминать точную строку, а только ее части. Функция поиска () принимает
регулярное выражение в качестве его параметра, и поэтому мы должны убрать все пробелы в начале и конце нашего запроса и поставить «|» символы между каждым словом
достичь желаемой функциональности ИЛИ. Регулярные выражения — очень сложная тема, поэтому вам придется взять мой код за чистую монету или я могу отослать вас к
видео- сериал « Регулярные выражения для чайников » в блоге ThemeForest.
|
1
2
3
4
5
6
7
8
9
|
//filter results based on query
function filter(selector, query) {
query = $.trim(query);
query = query.replace(/ /gi, ‘|’);
$(selector).each(function() {
($(this).text().search(new RegExp(query, «i»)) < 0) ?
});
}
|
Шестая строка — это место, где происходит волшебство, и, вероятно, требует небольшого объяснения. Начиная со строки 5, мы говорим коду перебрать все элементы
которые соответствуют селектору, то есть строкам, и затем мы хотим выполнить код в строке 6, используя каждую. Строка 6 немного сложна, если вы новичок в программировании,
но это довольно легко понять, если мы разделим это. Думайте обо всем, что стоит перед вопросительным знаком, как о вопросе, если ответ на этот вопрос верный, то
выполнить код слева от двоеточия, но после знака вопроса. Если ответ ложный, выполните код после двоеточия. Это по сути, если
оператор, но в более сжатой форме, известной как троичный оператор, и не будет отличаться от записи:
|
1
2
3
4
5
6
7
|
…
if ($(this).text().search(new RegExp(query, «i»)) < 0) {
$(this).hide().removeClass(‘visible’)
} else {
$(this).show().addClass(‘visible’);
}
…
|
По этой причине мы спрашиваем, возвращает ли search () «меньше нуля», мы проверяем это условие. Теоретически нет ничего плохого в том, чтобы проверить, возвращает ли оно (==) -1, но на практике безопаснее просто убедиться, что оно
меньше нуля.
Теперь, когда у нас есть полная функция фильтра, давайте использовать события jQuery, чтобы подключить ее ко входу. Для достижения живого эффекта мы хотим, чтобы событие, которое мы хотим
Следите за тем, когда пользователь отпускает ключ, когда он сфокусирован на текстовом поле, известном как keyup в JavaScript. Важно, чтобы мы установили атрибут ID
ввод, чтобы мы могли нацелить его с помощью jQuery. Вернувшись в нашу готовую функцию, нам нужно добавить код после нашего вызова zebraRows ().
|
1
2
|
<label for=»filter»>Filter</label>
<input type=»text» name=»filter» value=»» id=»filter» />
|
И код JQuery:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
…
//default each row to visible
$(‘tbody tr’).addClass(‘visible’);
$(‘#filter’).keyup(function(event) {
//if esc is pressed or nothing is entered
if (event.keyCode == 27 || $(this).val() == ») {
//if esc is pressed we want to clear the value of search box
$(this).val(»);
//we want each row to be visible because if nothing
//is entered then all rows are matched.
$(‘tbody tr’).removeClass(‘visible’).show().addClass(‘visible’);
}
//if there is text, lets filter
else {
filter(‘tbody tr’, $(this).val());
}
//reapply zebra rows
$(‘.visible td’).removeClass(‘odd’);
zebraRows(‘.visible:odd td’, ‘odd’);
…
|
Этот код на сегодняшний день является самым сложным из всех, что мы видели, поэтому мы будем шаг за шагом проходить по нему.
- Начиная со строки addClass (‘visible’) мы добавляем класс
из видимой для каждой строки, потому что по умолчанию они все видимы. - Следующая строка — ваш стандартный селектор, который в моем случае нацелен на текстовое поле моего фильтра и говорит:
каждый раз, когда отпускается клавиша для выполнения следующей функции. Обратите внимание, что мы передаем параметр с именем event, который имеет различную информацию о том, что пользователь
просто сделал, как клавиша, которую они нажали. - Следовательно, следующая строка кода использует этот параметр события, у нас есть оператор if, который проверяет, нажал ли пользователь
ключ Esc. Важно отметить, что каждая клавиша сопоставлена с числом, и именно так наш код может определить, какую клавишу нажимал пользователь. Это хорошая особенность
так что пользователи могут легко отменить фильтр и снова увидеть все данные. Многие приложения с блоками фильтров используют этот вид
функции, и мы хотим быть уверены, что наше приложение остается в соответствии с тем, что ожидается. - В этом же заявлении if мы также берем на себя особый случай, когда
значение поля фильтра пусто (они просто нажимают клавишу Backspace, чтобы удалить все символы). В этом случае мы хотим, чтобы пользователь видел все строки, которые кажутся очевидными, но
мы должны явно предусмотреть это, потому что
функция фильтра, которую мы написали ранее, будет искать строку, которая не имеет содержимого, и мы будем скрывать все строки, имеющие какое-либо содержимое, в точности противоположное тому, что мы
хочу! - Если любое из этих условий выполнено, мы хотим установить значение поля фильтра пустым, если они нажали esc, оно также выполняется, если значение пустое
что на самом деле не имеет значения для нас. - Далее мы показываем все строки, как мы хотели, и добавляем класс видимых для всех из них. Опять же мы используем безопасную практику
сначала удалите все оставшиеся видимые объявления класса, чтобы избежать его двойной установки. Если значение поля фильтра не пусто и пользователь не нажал
бежать мы хотим на самом деле фильтровать строки. - Таким образом, после оператора else мы вызываем нашу функцию фильтра, предоставляя строки в теле таблицы для запроса
против. - Наконец, после того, как мы спрятали и показали соответствующие строки, мы хотим повторно применить zebraRows к оставшимся видимым строкам. Сначала мы удаляем любые задержки
объявления нечетного класса, чтобы позаботиться о случаях, когда строка была нечетной и становилась четной. Вызов zebraRows точно такой же, как первый при загрузке страницы,
за исключением того, что мы заботимся только о тех, которые в настоящее время видимы и странны.

Примечание . Рекомендуется использовать CSS, чтобы скрыть поле фильтра, и прямо над вызовом keyup, чтобы показать его, поэтому пользователи с отключенным JavaScript не будут
сбит с толку, когда они пытаются отсортировать данные, это будет выглядеть так:
|
1
2
3
|
…
#filter { display: none;
…
|
application.js
|
1
2
3
|
…
$(‘#filter’).show();
…
|
Ничего себе, кода было много, не стесняйтесь сделать перерыв на чай / кофе, прежде чем мы перейдем к сортировке …
Сортировка столбцов
Хорошо, все готово? Хорошо, поехали!
В качестве последнего задания мы собираемся разрешить сортировку таблицы по любому из заголовков столбцов. Это очень стандартная практика, которую пользователи ожидают известной как щелчок для сортировки.
Когда пользователь щелкает один из заголовков, мы хотим отсортировать таблицу по возрастанию, а если они щелкают снова, мы хотим отсортировать по убыванию по этому столбцу. Этот код довольно
продвинутый и не для слабонервных. Первоначальная концепция пришла от
Обучение jQuery 1.3 . я
хотя он был переработан, чтобы лучше соответствовать нашим потребностям в простоте, однако, если вы хотите более точного контроля зерна, я отсылаю вас к главе 7 книги, где
Таблицы и JQuery обсуждаются очень подробно.
Прежде чем мы действительно углубимся в реальный код, важно обсудить концепцию того, как мы планируем решить эту проблему. Мы будем использовать внутренний JavaScript
Метод sort () , предназначенный для получения массива и его сортировки.
используя пользовательскую функцию, предоставленную кодом. В нашем случае мы просто хотим отсортировать по алфавиту и по номерам, поэтому мы просто сравним два поставляемых товара
и верните, в каком порядке они должны войти, основываясь на этом дизайне. Поскольку мы хотим отсортировать как восходящие, так и нисходящие, мы будем использовать объявление класса CSS, чтобы увидеть
каково текущее состояние сортировки по этому столбцу и, если необходимо, измените его на обратное. Как только у нас будет наш массив в порядке, мы будем использовать порядок для повторной вставки строк
в таблицу один за другим. Это звучит как много, но из-за того, насколько быстро работает JavaScript, это будет очень легко для пользователя. Все
это будет привязано к событию click заголовков столбцов в таблице.
Как обычно, давайте уберем CSS-код, так как он самый простой.
|
1
2
3
4
5
6
7
|
th.sortable {
color: #666;
cursor: pointer;
text-decoration: underline;
}
th.sortable:hover { color: black;
th.sorted-asc, th.sorted-desc { color: black;
|
Все наши сортируемые заголовки будут иметь класс сортируемого, а модификатор hover в CSS позволяет имитировать гиперссылку для пользователей. Мы также пользуемся
класс CSS, о котором мы упоминали о sorted-asc и sorted-desc, чтобы мы могли показать пользователю текущий столбец, который сортирует таблицу. Я не включил это, но
это было бы хорошим местом для размещения фоновых изображений стрелок, указывающих вверх и вниз, в качестве дополнительной визуальной подсказки для пользователя. Теперь мы переходим на код JavaScript и
сложность сортировки, к счастью, стала проще с jQuery. Приведенный ниже код принадлежит функции ready (), которую мы начали в самом начале. Размещение это право
выше конца функции лучше.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
//grab all header rows
$(‘thead th’).each(function(column) {
$(this).addClass(‘sortable’).click(function(){
var findSortKey = function($cell) {
return $cell.find(‘.sort-key’).text().toUpperCase() + ‘ ‘ + $cell.text().toUpperCase();
};
var sortDirection = $(this).is(‘.sorted-asc’) ?
//step back up the tree and get the rows with data
//for sorting
var $rows = $(this).parent().parent().parent().find(‘tbody tr’).get();
//loop through all the rows and find
$.each($rows, function(index, row) {
row.sortKey = findSortKey($(row).children(‘td’).eq(column));
});
//compare and sort the rows alphabetically
$rows.sort(function(a, b) {
if (a.sortKey < b.sortKey) return -sortDirection;
if (a.sortKey > b.sortKey) return sortDirection;
return 0;
});
//add the rows in the correct order to the bottom of the table
$.each($rows, function(index, row) {
$(‘tbody’).append(row);
row.sortKey = null;
});
//identify the column sort order
$(‘th’).removeClass(‘sorted-asc sorted-desc’);
var $sortHead = $(‘th’).filter(‘:nth-child(‘ + (column + 1) + ‘)’);
sortDirection == 1 ?
//identify the column to be sorted by
$(‘td’).removeClass(‘sorted’)
.filter(‘:nth-child(‘ + (column + 1) + ‘)’)
.addClass(‘sorted’);
$(‘.visible td’).removeClass(‘odd’);
zebraRows(‘.visible:even td’, ‘odd’);
});
});
|
Ву, это много кода. Давайте разберем это на значительные кусочки. Первый фрагмент кода захватывает все заголовки и перебирает их. Во-первых
он добавляет класс сортировки и начинает привязку к клику.
|
1
2
3
4
5
|
…
//grab all header rows
$(‘thead th’).each(function(column) {
$(this).addClass(‘sortable’).click(function(){
…
|
Обратите внимание, что это можно легко изменить, чтобы разрешить сортировку только определенных столбцов, удалив вызов addClass () и изменив селектор с ‘thead th’ на
что-то вроде «thead th.sortable». Конечно, для этого необходимо вручную указать, какие из ваших столбцов можно сортировать, добавив class = «sortable» к
соответствующие заголовки в коде HTML.
Следующий бит кода — это объявление функции, связанной с переменной. Это может показаться странным для тех, кто не знаком с программированием, но это обычная практика. Эта
позволяет нам легко ссылаться на функцию конкретно в контексте заголовка, над которым мы работаем. Это объяснение, вероятно, немного сбивает с толку, но
Точное рассуждение выходит за рамки этой статьи. Смысл функции findSortKey — определить, по какому столбцу мы сортируем, мы можем сделать это
потому что мы знаем, что элемент, по которому они щелкнули, является одним и тем же индексом в таблице для всех столбцов, которые мы будем сравнивать. Например, если они нажимают третий заголовок, мы
хочу посмотреть на третий столбец каждой строки, чтобы сравнить, в каком порядке разместить строки. После того, как мы объявили эту функцию, мы определяем порядок сортировки по возрастанию.
или по убыванию. Это делается путем поиска имени класса ‘sorted-asc’ в заголовке таблицы, если оно там, мы знаем, что оно в настоящее время сортируется по возрастанию и
нам нужно сделать нисходящее, в противном случае используем значение по умолчанию в порядке возрастания. Это касается случая, когда он спускается, и нам нужно сделать его снова восходящим.
Этот бит кода возвращает 1 или -1, мы объясним, почему позже.
|
1
2
3
4
5
6
|
…
var findSortKey = function($cell) {
return $cell.find(‘.sort-key’).text().toUpperCase() + ‘ ‘ + $cell.text().toUpperCase();
};
var sortDirection = $(this).is(‘.sorted-asc’) ?
…
|
Теперь мы хотим получить этот конкретный столбец из каждой строки и поместить его в массив, это делается с помощью метода jQuery
get (), который берет строки и помещает их в массив, понятный функции sort (). Потому что текущий
селектор был заголовком таблицы, мы должны вернуться на три ступени дерева DOM, чтобы найти таблицу> tbody> tr> td. Кажется немного сложным, но на самом деле это просто. После
что мы перебираем каждую из только что найденных строк и находим столбец, который хотим использовать при сортировке. Это делается путем проверки, если его индекс (количество мест
начиная с 0 в первом столбце таблицы) равен индексу нажатого заголовка. Затем это передается в функцию findSortKey, чтобы мы могли
затем установите пользовательский атрибут sortKey, который содержит заголовок столбца, по которому мы сортируем, и текст текущего столбца, который мы ищем.
установить в верхний регистр, так что сортировка не зависит от регистра. Это способ упорядочить сортировку, чтобы сделать ее более отзывчивой для больших объемов данных.
|
1
2
3
4
5
6
7
8
9
|
…
//for sorting
var $rows = $(this).parent().parent().parent().find(‘tbody tr’).get();
//loop through all the rows and find
$.each($rows, function(index, row) {
row.sortKey = findSortKey($(row).children(‘td’).eq(column));
});
…
|
Далее следует функция sort (), о которой я говорил. Это вызывается в массиве строк, которые мы создали с помощью get (). Единственный параметр, который мы передаем, это
Функция, которую мы хотим определить сортировку. Эта функция получает два атрибута для сравнения и возвращает 1, если первый больше, -1, если второй велик, и 0
если они равны Именно здесь в игру вступает переменная sortDirection, потому что она работает так, что мы устанавливаем ей 1 или -1, а затем умножаем либо
1 или -1 функция должна возвращать sortDirection, достигая желаемого восходящего / нисходящего эффекта.
|
1
2
3
4
5
6
7
8
|
…
//compare and sort the rows alphabetically
$rows.sort(function(a, b) {
if (a.sortKey < b.sortKey) return -sortDirection;
if (a.sortKey > b.sortKey) return sortDirection;
return 0;
});
…
|
Следующий фрагмент кода просто добавляет каждую строку из теперь отсортированного массива обратно в структуру DOM. Это делается с помощью функции добавления, которая хороша тем, что
не копирует строку и не помещает ее в конец, фактически удаляет ее из текущего места в DOM и мест, где мы говорим, в данном случае в конце
стол. Сделав это для каждого элемента массива, он переместит каждую строку на новое место. Также, чтобы сделать немного очистки, мы удалим sortKey
Атрибут мы установили ранее.
|
1
2
3
4
5
6
7
|
…
//add the rows in the correct order to the bottom of the table
$.each($rows, function(index, row) {
$(‘tbody’).append(row);
row.sortKey = null;
});
…
|
Сейчас мы переходим к этапу очистки нашей функции, поскольку все тяжелые работы уже выполнены. Далее мы берем все ячейки в теле таблицы, удаляем любые
сохраняются отсортированные атрибуты в объявлениях класса, а затем отфильтровывают все, кроме столбцов, которые имеют тот же индекс, что и наш отсортированный заголовок, и применяют отсортированный
класс им. Это хорошо для таргетинга CSS, если, например, мы хотим сделать столбец, который мы сортируем, другим цветом, мы могли бы объявить этот CSS:
|
1
2
3
|
…
.sorted { background-color: green;
…
|
Последнее, что мы делаем, это удаляем любые «нечетные» CSS-объявления и повторно применяем строки Zebra, как мы это делали в части фильтра.
|
1
2
3
4
|
…
$(‘.visible td’).removeClass(‘odd’);
zebraRows(‘.visible:even td’, ‘odd’);
…
|
Вот как мы делаем очень простую сортировку. Важно отметить, что это будет сортировать элементы только в алфавитном или числовом формате и не работает с датами или валютой
например. Это требует более специализированной обработки, которая выходит за рамки наших целей простого манипулирования таблицами.

Заворачивать
В этой статье мы узнали, как использовать собственный код манипулирования таблицами с помощью jQuery. Это
очень удобно как для пользователя, так и для нас. Пользователь получает ожидаемые элементы управления для сортировки и фильтрации данных, и у нас есть небольшой и легкий код
Понимаю. Поскольку мы написали это сами, теперь мы можем расширить его по-своему. Наш метод отлично подходит для простых манипуляций, но если вам нужна кухонная раковина, я рекомендую взглянуть на
Плагин Data Tables для jQuery. Я хотел бы ответить на любые вопросы в комментариях или в Twitter
( @noahendrix ). Спасибо за прочтение!
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.
