В предыдущем посте я говорил о страницах GitHub и о том, как настроить его в своем репозитории GitHub . Для начала мы использовали генератор сайтов, и я упомянул, что GitHub Pages также поддерживает Jekyll .
В этой статье я расскажу о Jekyll и покажу, как настроить его в своем проекте. Я создал пример проекта, который вы также выполняете.
Что такое Джекилл?
Что такое Джекилл? Вот их описание на их сайте :
Jekyll — простой статический генератор сайтов с поддержкой блогов.
Он полностью ориентирован на контент и поддерживает Markdown . Он использует Liquid для своих макетов, так что вы можете повторно использовать такие вещи, как ваша голова, верхний и нижний колонтитулы. Он будет генерировать статические страницы на основе вашего контента и указанных вами макетов.
Он также поддерживает блог, поэтому может стать потенциальной заменой WordPress или другой CMS.
Возможно, самое важное, на что следует обратить внимание, это то, что в Jekyll постоянные ссылки, категории, страницы, сообщения и пользовательские макеты — это граждане первого класса.
Вы также можете создавать и просматривать свой сайт локально.
Установка
Jekyll основан на Ruby , поэтому самый простой способ установки — это использование RubyGems . Если вы работаете на Mac или Linux, вы можете установить Jekyll через командную строку, запустив gem install jekyll . Если у вас возникнут какие-либо проблемы во время этой установки, я бы посоветовал ознакомиться с руководством по установке
Если вы работаете в Windows, то есть страница документации для Windows, по которой вам нужно будет перейти.
конфигурация
Первое, что вам нужно будет настроить — это файл конфигурации. Вы захотите добавить файл _config.yml в корень вашего проекта. Есть несколько вариантов конфигурации, которые вы можете добавить, я буду использовать их подмножество для этого примера. Продолжайте и добавьте следующее в ваш файл _config.yml :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
# Dependencies
markdown: rdiscount
pygments: true
# Permalinks
permalink: pretty
# Server
destination: _gh_pages
host: 0.0.0.0
port: 9001
baseurl: /
encoding: UTF-8
|
Теперь, когда мы добавили наш файл конфигурации, давайте продолжим настройку структуры проекта.
Структура проекта
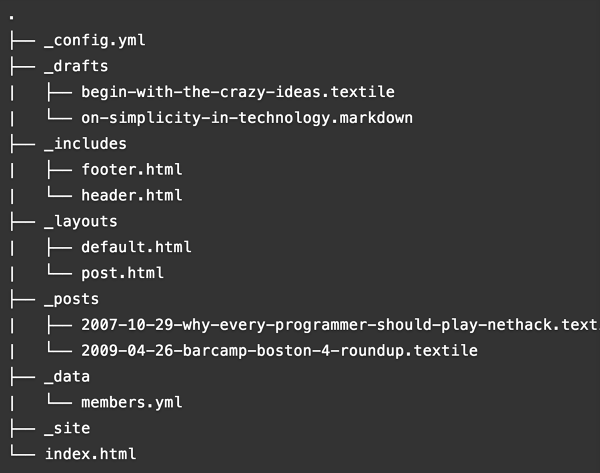
Существует определенная структура, которой вы должны следовать при создании сайта на основе Jekyll. Для правильной генерации вашего сайта важно следовать структуре. Вот как это выглядит,

_layouts
Здесь у вас будут разные макеты для ваших страниц. Вы можете думать, что они похожи на шаблоны страниц WordPress. Возможно, вы захотите, чтобы ваш макет по умолчанию имел боковую панель и другой макет без боковой панели. Вы будете ссылаться на эти макеты в вашем контенте на основе имени файла.
_layouts папку _layouts в корне вашего проекта. Далее скажем, что вы хотите создать макет по умолчанию. Вы захотите создать _layouts default.html в папке _layouts . После этого вы сможете ссылаться на макет по умолчанию на разных страницах.
Есть несколько вещей, которые вы, вероятно, захотите добавить в каждый из файлов макета, заголовок страницы и контент. Если вы хотите, чтобы заголовок вашей страницы отображался, вам нужно добавить его в свой макет, используя следующий синтаксис:
<h1>{{ page.title }}</h1>
Вы также захотите указать, где вы хотите, чтобы содержимое каждой страницы заполнялось в этом макете. Для этого вам нужно будет использовать следующий синтаксис:
{{ content }}
Они используются в файле default.html в примере проекта.
Возможно, вы захотите включить некоторые другие вещи, которые будут повторно использоваться на каждой странице, такие как верхний и нижний колонтитулы, навигация и другие. Вы захотите добавить их в свою папку _includes .
_включает
Включения будут вещами, которые вы захотите использовать на разных страницах, как я упоминал выше. Вы захотите добавить их в папку _includes . Идите дальше и создайте папку _includes в корне вашего проекта.
Допустим, вы хотите, чтобы заголовок документа был включен. Сначала вам нужно добавить файл _includes папку _includes . Затем вы добавите все необходимое для заголовка документа, например, тип документа, метаданные, сценарии и т. Д.
Далее вы захотите сослаться на этот файл head.html файле макета default.html . Вы сделаете это, используя следующий синтаксис:
{% include head.html %}
Вы можете видеть, что это используется в файле default.html в примере проекта.
Вы бы сделали то же самое для всего, что вы хотите повторно использовать между страницами, такими как верхний и нижний колонтитулы. Вы также можете создавать подпапки внутри папки _includes и ссылаться на них. Мне нравится делать это, чтобы организовать разделы различий на каждой странице, если они имеют много контента.
Настройка ваших страниц
Теперь, когда у нас есть макет по умолчанию, давайте сделаем нашу первую страницу. Создайте файл index.html в корневой папке вашего проекта. Не волнуйтесь, он не переопределит файл index.php вашей темы, если вы используете это для документирования своей темы WordPress.
В верхней части каждого файла вам нужно указать несколько вещей о странице. Это то, на что ссылается jekyll при создании каждой страницы. Есть несколько вещей, которые вы можете установить, но я собираюсь сосредоточиться на некоторых из них:
- layout — макет, который вы хотите использовать для этой страницы
- title — заголовок страницы
- slug — милая постоянная ссылка на страницу
Вот пример для добавления в начало вашего файла index.html :
|
1
2
3
4
5
|
—
layout: default
title: Tuts+ GitHub Pages
slug: tuts-github-pages
—
|
Теперь, когда у нас есть настройки страницы, все, что нам нужно сделать, это добавить наш контент. Просто добавьте весь HTML-код, который вы хотите показать на своей странице.
Создание и обслуживание ваших страниц
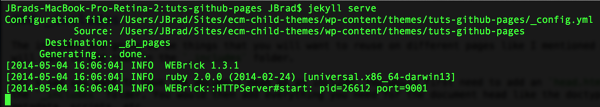
Создание и обслуживание ваших страниц осуществляется через командную строку. Идите вперед и откройте инструмент выбора в командной строке, введите jekyll serve и нажмите Enter. Вы должны увидеть следующий вывод:

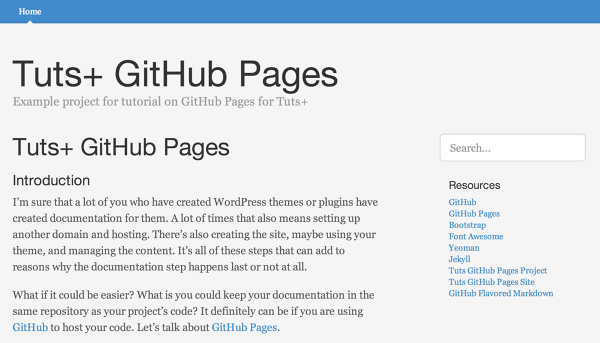
Если вы видите правильный вывод, то ваши страницы созданы и готовы для просмотра. Теперь вы можете просматривать свои страницы, перейдя по адресу http: // localhost: 9001 или через любой порт, указанный в файле _config.yml , в своем браузере.

Вывод
Я рассмотрел основы начала работы с Jekyll в вашем проекте. Я прошел через, как настроить файл конфигурации и структуру проекта. Я также говорил о том, как вы можете создавать и обслуживать свои страницы. Если вы хотите увидеть все вместе, то вы можете взглянуть на этот пример проекта .
В следующем посте я расскажу о том, как размещать ваши страницы на страницах GitHub и распространять их в вашей теме или плагине WordPress.