Вступление
Есть много способов отслеживать трафик на вашем сайте. Безусловно, одним из самых популярных из них является Google Analytics, который при регистрации предоставляет вам код отслеживания, встроенный в фрагмент JavaScript, который затем включается на каждую страницу, которую вы хотите отслеживать. Это очень простое и эффективное решение, и большинство других поставщиков аналитики делают более или менее то же самое.
Однако все усложняется при работе с контентом, в который нельзя просто вставить блок работающего кода JavaScript — например, репозитории и страницы GitHub, электронные письма и многое другое. Однако эти ресурсы поддерживают встраивание изображений — и это то, чем мы можем воспользоваться.
Изображения маяка
Традиционно изображения маяка работают так:
- Вставить изображение ресурса в вашу электронную почту / страницу
- Атрибут
srcизображения указывает на URL на вашем сервере - Клиент (браузер, почтовый клиент) затем запрашивает URL как обычно, ожидая нормального изображения
- Сервер вместо непосредственного обслуживания изображения сначала выполняет набор инструкций, записывая подробности HTTP-запроса — IP-адрес посетителя, время и т. Д. — и сохраняя эту статистику в базе данных.
- Затем сервер возвращает изображение или поддельное изображение, чтобы сделать его невидимым — обычно это прозрачный пиксель 1 × 1 (полезно, например, в нижней части текстового сообщения электронной почты — нет смысла иметь там действительно видимое изображение и отображать спам).
Однако это не очень просто реализовать, и почти невозможно воспроизвести панель мониторинга и подробную статистику по стране, которую Google Analytics предлагает по умолчанию, в сроки, которые оправдывают это.
Другим аспектом изображений маяков и их наиболее распространенным использованием являются электронные письма — включение их в ваши электронные письма позволяет отслеживать соотношение открытых и отправленных. Электронные письма никогда не могут содержать активные фрагменты JS в теле, поэтому изображения-маяки являются более или менее единственным решением, и данные, собираемые таким способом, в лучшем случае ненадежны — люди с отключенным HTML по умолчанию не будут загружать изображения и будут отслеживать как неоткрытые, даже если они прочитали письмо. Тем не менее, некоторые данные могут быть собраны таким образом.
Разве не было бы неплохо, если бы наш маяк автоматически загружал данные в Google Analytics и выкладывал их для нас на специальной панели инструментов?
га-маяк
Илья Григорик , адвокат разработчика и инженер по производительности в Google (обязательно следуйте за ним, если вы заботитесь о производительности вашего сайта), решил поднять маячок закрытых ресурсов на другой, более простой уровень и решить проблему, упомянутую в предыдущем абзаце. Он построил ga-beacon , быстрое решение для внедрения изображений маяка в абсолютно любой веб-ресурс, наряду с автоматическими структурированными отчетами в пользовательской панели управления GA.
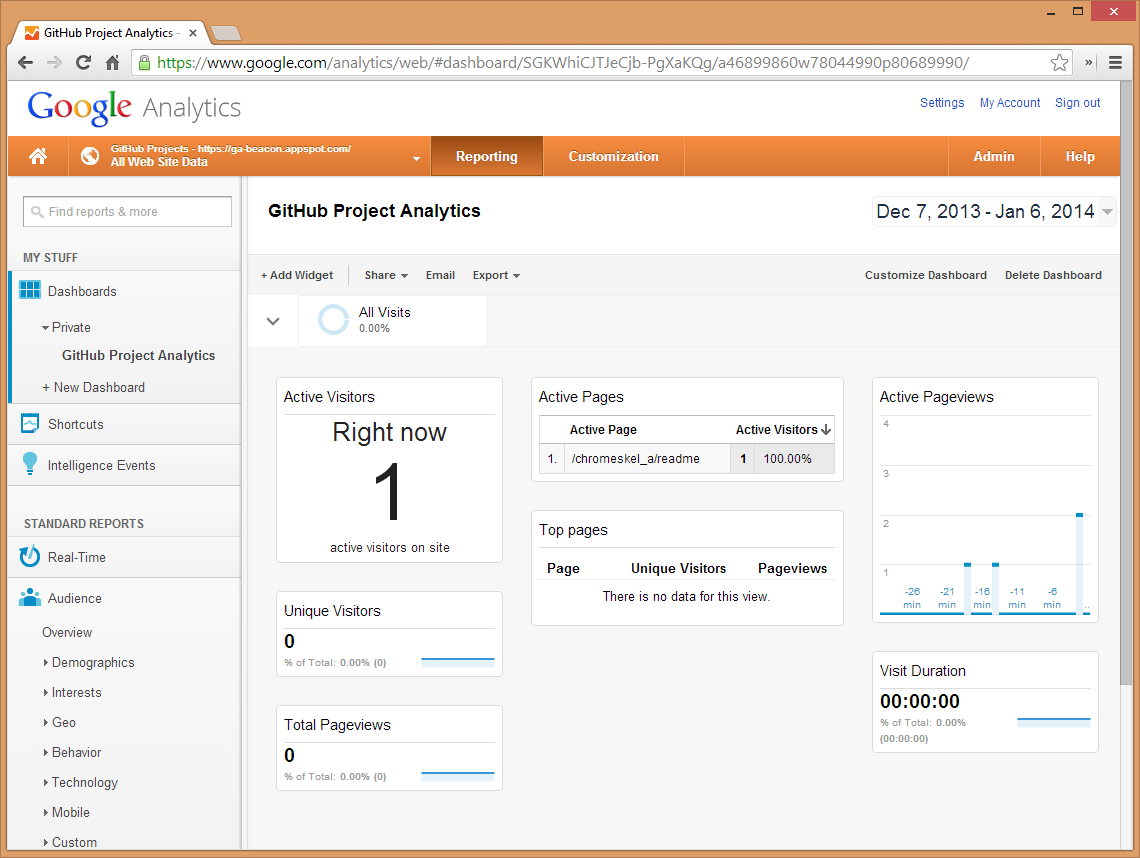
Его пример использует ga-beacon для отслеживания посещений его репозиториев и страниц GitHub, но его можно использовать для любого другого веб-ресурса, на котором у вас есть доступ к контенту, но не к исходному коду. Посмотрите образец панели инструментов на изображении ниже, взятый из репо:
Обратите внимание, что из-за того, что отслеживание маяка является всего лишь запросом src , оно не может отслеживать переходы — фактическая посещенная страница (будь то GitHub или что-то еще) действительно имеет эту информацию, но захват контента из URL-адреса изображения является совершенно отдельным запросом и, как таковой, , не имеет доступа к информации о реферере.
Реализация га-маяка
Хотя в репозитории README есть инструкции, я считаю, что лучше, если мы покажем их шаг за шагом со скриншотами, так что вы можете попробовать сами. Мы также будем внедрять ga-beacon в сообщении электронной почты позже.
Шаг 1: учетная запись GA и код
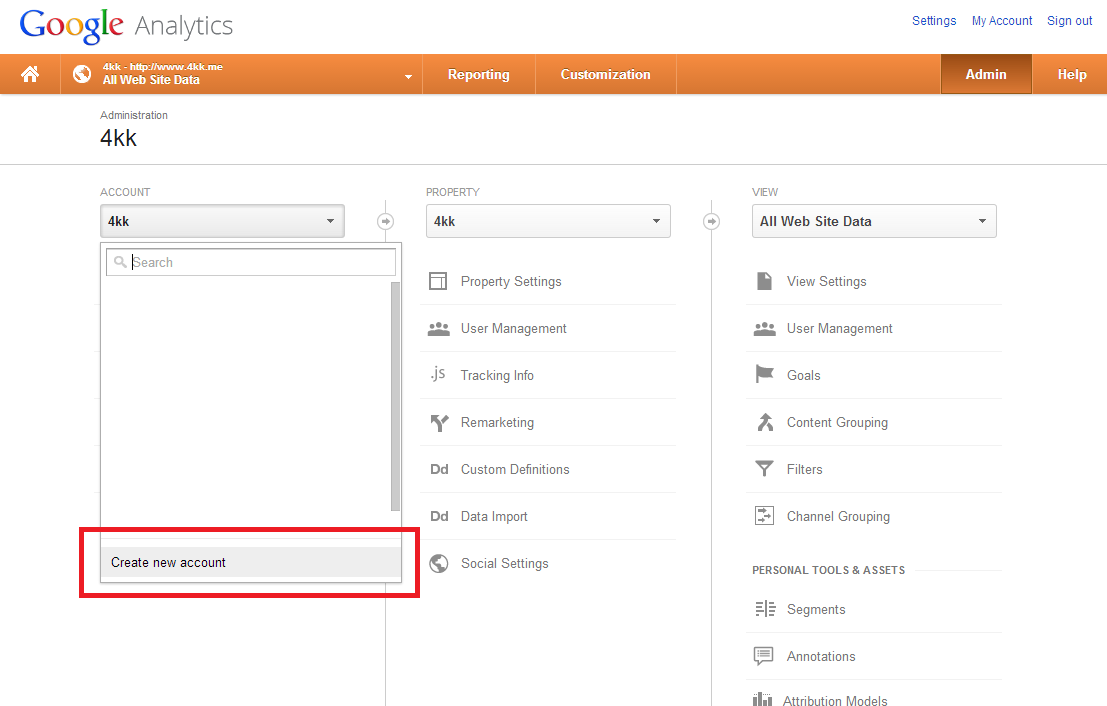
Если у вас еще нет аккаунта Google Analytics, получите его здесь . Зайдите в Admin и добавьте новую учетную запись:
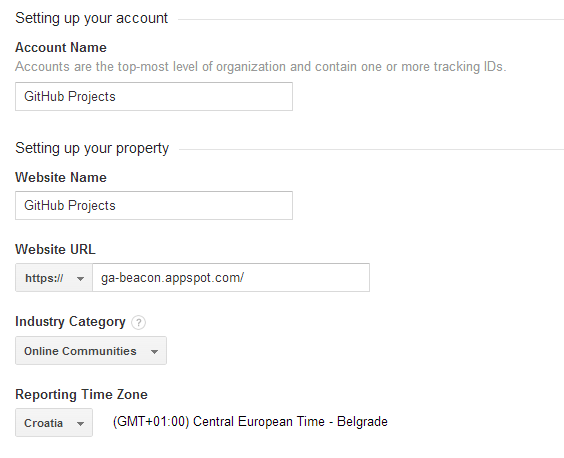
Выберите «Веб-сайт», оставьте все параметры по умолчанию и заполните следующее:
- Имя учетной записи / Название сайта: все, что вы хотите. Поскольку я буду внедрять это в свои репозитории GitHub, как это делал Илья в примере, я выберу в качестве названия «GitHub projects».
- Сайт: в соответствии с инструкциями, поместите « https://ga-beacon.appspot.com/ »
Чтобы получить код отслеживания, завершите процесс и примите появившееся лицензионное соглашение.
До этого шага процедура была идентична той, что вы делали бы, если бы настраивали обычный веб-сайт для отслеживания, для которого у вас есть доступ к источнику. Фактически, код, созданный на следующем экране, может быть вставлен в исходный код любого веб-сайта, и он будет выполнять полное и правильное отслеживание — рефералы и все. Нам, однако, нужен только идентификационный номер. Скопируйте этот идентификатор отслеживания сейчас.
Прежде чем добавить изображение маяка в наши свойства, давайте сначала установим пользовательскую панель мониторинга в нашу учетную запись GA. Пользовательские панели мониторинга — это предварительно настроенные макеты и стили для отображаемых данных, сохраненные в качестве шаблонов для других. Настраиваемая панель инструментов может быть установлена по этой ссылке . В раскрывающемся списке во всплывающем окне выберите вновь созданное свойство и параметр «Все данные веб-сайта».
Панель мониторинга по умолчанию теперь будет заменена настраиваемой панелью мониторинга. Если нет, откройте меню «Панель инструментов» на левой боковой панели и выберите эту панель.
Мы готовы внедрить изображение маяка на наших страницах.
В этом примере я добавлю маяк в мой репозиторий ChromeSkel_a . Сейчас он немного устарел, некоторое время не играл с ним, но, похоже, он по-прежнему получает трафик, и я заинтересован в этом. Мне даже не нужно клонировать, редактировать и нажимать — я могу внести изменения на лету с помощью кнопки «Редактировать».
Я добавляю синтаксис MarkDown для изображений  и использую https://ga-beacon.appspot.com/UA-XXXXX-X/your-repo/page-name , где UA -XXXXX-X является идентификатором отслеживания ранее, а your-repo/page-name — это произвольный путь, используемый для лучшей группировки данных на панели инструментов GA. В целом, текст, который я добавил в мой файл README в репозитории, о котором я упоминал выше:
[](https://github.com/igrigorik/ga-beacon)
и производит следующий значок:
Если вы предпочитаете, чтобы значок не отображался, вы можете добавить к URL URL-адрес запроса без значения, например:
[](https://github.com/igrigorik/ga-beacon)
Это затем делает изображение маяка прозрачным пикселем 1 × 1. См. Изображение ниже — значок не виден, но инструменты разработчика показывают нам, что он, очевидно, там.
Я предпочитаю значок, поэтому я оставлю его без параметра ?pixel .
Вот и все. Га-маяк теперь установлен на странице README. Теперь мы можем сохранить и зафиксировать это, и каждый, кто получает доступ к корневой странице репозитория chromeskel_a, будет зарегистрирован и виден на нашей новой панели инструментов GA. Если я обновлю страницу сейчас и посмотрю на панель инструментов, оставив страницу открытой, я буду зарегистрирован как «Активный посетитель».
Реализация по электронной почте
Использование ga-маяка в электронных письмах так же просто, как и его использование на веб-сайтах и страницах GitHub. Сначала создайте новое свойство GA, снова веб-сайт, и на этот раз дайте ему имя «Моя рассылка» или что-то в этом роде.
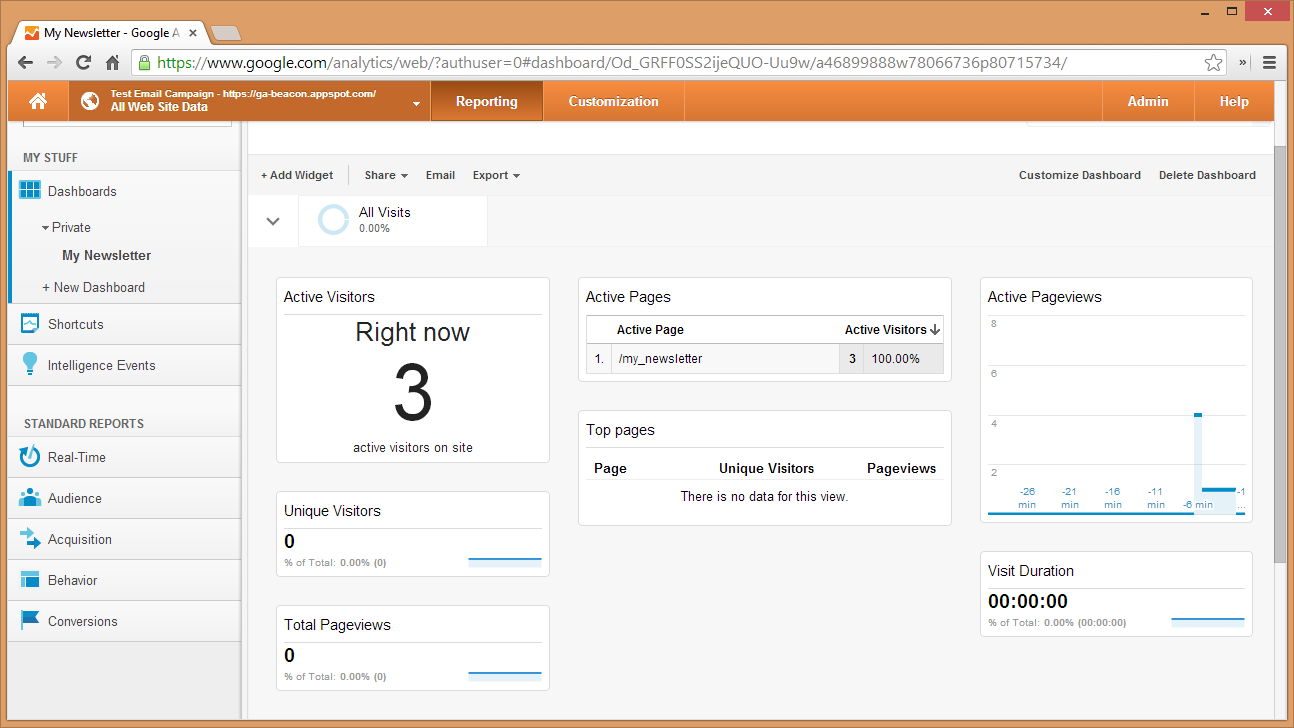
Панель инструментов ранее уже установлена, так что настраивать ее не нужно. Возьмите идентификационный номер и начните писать электронное письмо. Включите встроенное изображение — и присвойте ему тот же URL, что и прежде, измените только код отслеживания и путь — путь может быть темой электронной почты, названием кампании новостной рассылки или любым другим способом, который вы считаете нужным. Например, я использовал этот URL:
https://ga-beacon.appspot.com/UA-46899888-1/my_newsletter?pixel
На этот раз мы используем параметр ?pixel потому что мы хотим, чтобы изображение оставалось невидимым. Письмо может не иметь ничего общего с тем, что представляет значок, и может показаться подозрительным или плохим для конечного пользователя, читающего его, если он виден.
Теперь отправьте электронное письмо нескольким получателям (с их предварительным разрешением, конечно) и наблюдайте за приборной панелью. Если все идет хорошо, вы должны увидеть увеличение числа посещений. Вы можете изменить виджеты на панели инструментов, чтобы они говорили «Открыто» вместо «Посетить» и т. Д.
Если вы отправляете несколько рассылочных кампаний, вы можете просто изменить часть пути URL-адреса, и это будет отражено на информационной панели — нет необходимости получать новый идентификатор отслеживания.
Вывод
Изображения маяка невероятно полезны для отслеживания статистики, где статистика обычно не отслеживается. Они помогают нам оставаться на вершине нашей аудитории и помогают нам улучшить наше присутствие в Интернете. В этой статье описан один из самых простых способов внедрения изображений маяка в ваш контент и анализа полученных данных с помощью Google Analytics. Попробуйте и оставьте любой отзыв в комментариях ниже!
Редактировать: Спустя всего несколько секунд после того, как эта статья была написана, GitHub представил актуальную аналитику: https://github.com/blog/1672-introduction-github-traffic-analytics . Несмотря на это, вы все равно можете использовать этот подход для отслеживания посещений любых других ресурсов, где у вас может быть контроль над контентом, но не над исходным кодом — если вы где-то являетесь гостевым блоггером, в электронных письмах или у вас есть блог Ghost.org. который еще не позволяет настраивать исходные файлы и т. д.