Если вы используете Sass в своих интерфейсных проектах, скорее всего, ваши партиалы разделены в четкой и логичной манере на основе надежной архитектуры Sass .
В таких случаях отладка скомпилированного CSS может быть как хлопотной, так и длительной. Sass предоставляет флаг для включения номеров строк ( --line-numbers ), который включает комментарии (как --line-numbers ниже) в вашем CSS.
/* line 303, molecules\accordions\_accordions.scss */
Хотя это полезно, вам все равно придется отследить ошибку в вашем CSS обратно в исходный файл вручную. И редактирование CSS в браузере с использованием инструментов разработчика не может быть сохранено, поскольку оно будет перезаписано следующей компиляцией Sass.
Итак, как мы можем сделать этот процесс проще?
Я собираюсь показать вам, как использовать исходные карты в сочетании с рабочими пространствами Chrome, чтобы вы могли отлаживать и редактировать Sass из браузера.
Требования к браузеру и Sass
Функция исходных карт привлекла большое внимание, когда она была впервые представлена, и с тех пор многое изменилось. Теперь он доступен в последних стабильных версиях Chrome, Firefox и Safari.
Вам не требуется Chrome Canary, и вам не нужно редактировать chrome://flags чтобы использовать это. Вам нужно только применить правильные настройки, чтобы включить его.
Для исходных карт требуется Sass 3.3 или выше ( Sass 3.4 был выпущен недавно).
Что такое исходная карта?
Исходная карта — это файл .map в формате JSON, который создается при компиляции файлов Sass в CSS. Он содержит информацию, которая связывает каждую строку вашего CSS-файла (выходные данные) с соответствующей строкой в его исходном файле SCSS (входные данные).
Это означает, что когда ваш CSS компилируется, вы увидите комментарий, подобный следующему, в конце вашего скомпилированного файла CSS:
/*# sourceMappingURL=style.css.map */
Ниже приведено содержимое усеченного файла .map .
{ "version": 3, "mappings": ";AAiIA,qDAAsD;EACpD,OAAO,EAAE,GAAG" "sources": ["../scss/foundation/components/_breadcrumbs.scss","../scss/foundation/components/_icon-bar.scss","../scss/foundation/components/_offcanvas.scss","../scss/foundation/components/_visibility.scss","../scss/foundation/components/_global.scss","../scss/foundation/pages/_index.scss"], "names": [], "file": "foundation.css" }
Как помогают Source Maps?
При отладке веб-страницы с помощью инструментов разработчика Chrome с использованием исходных карт на панели стилей будет отображаться, с какой частью Sass пришел ваш CSS, вместо того, чтобы указывать на файл CSS. style.css вместо того, чтобы показывать источник как style.css , он будет отображаться как _buttons.scss .
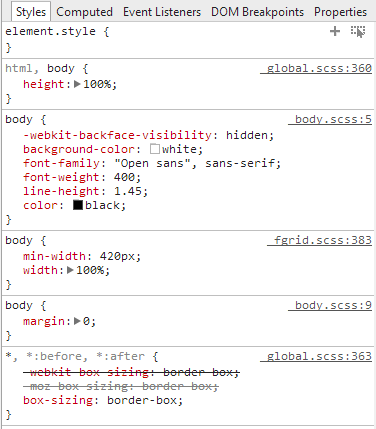
В примере на скриншоте ниже стили для элемента body происходят из части с именем _body.scss .
При проверке я хотел бы знать, где я определил color: black участок в этом.
Чтобы получить эту информацию, я мог бы выполнить одно из следующих действий для дальнейшей проверки:
- Нажмите CTRL и нажмите на цвет слова. Он откроет соответствующий фрагмент на вкладке источников и поместит курсор в точную линию, где определен стиль. В этом случае цвет определяется в переменной с именем
$black. - Нажмите CTRL и нажмите на слово черный . Он откроет
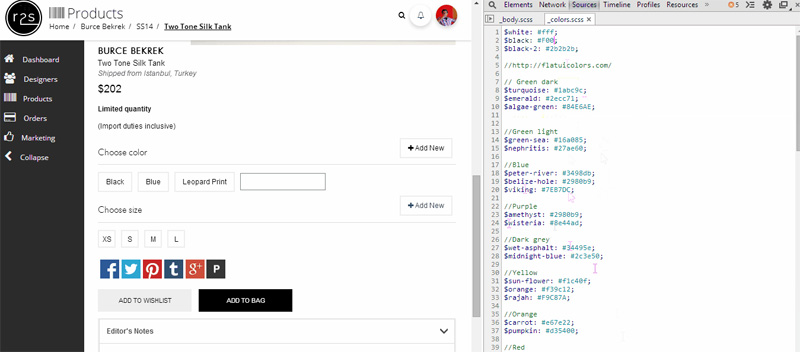
_colors.scssна вкладке источников, где определено значение переменной$black. В случае, если черный цвет исходил от миксина, а не от переменной, CTRL + нажатие на него откроет файл, в котором определен миксин. Нажмите на изображение ниже, чтобы увидеть анимированный GIF- файл, демонстрирующий, как это может выглядеть.
Использование исходных карт в Workspaces позволяет редактировать и сохранять изменения из инструментов разработчика Chrome. Если sass --watch запущен, он обнаружит изменение и перекомпилирует CSS. Браузер автоматически перезагрузит этот новый CSS.
Включение исходных карт в плагинах node-sass
Все плагины node-sass имеют API для включения опции карты источника Sass.
-
grunt-contrib-sass — Включите исходные карты в разделе
optionsвашего Gruntfile.js, чтобы установитьsourcemap: true. -
sourceComments: 'map'—sourceComments: 'map'в gulp-sass активирует исходные карты в Gulp. Это указывает на исходные карты, то есть они добавляются в конец вашего CSS-файла. В этом случае не будет отдельного файла.map. -
broccoli-
sourceMap: trueактивирует исходные карты.
Включение исходных карт с использованием драгоценного камня Sass Ruby
Если вы используете гем Sass Ruby для компиляции, вы можете включить исходные карты с помощью следующей команды терминала:
sass style.scss:../css/style.css --sourcemap
Включение исходных карт с помощью Compass
Если вы используете Compass, вы можете запустить следующую команду:
sass style.scss:../css/style.css --compass --sourcemap
Или вы можете добавить sass_options = {:sourcemap => true} в файл config.rb и запустить config.rb compass watch как обычно.
Включение исходных карт в Chrome
Включение исходных карт скомпилирует карту со ссылками. Результатом этой компиляции будут два файла: файл .css файл .css.map . Файл .map будет содержать соответствующие данные, чтобы вы могли отладить точное местоположение, где начинается стиль.
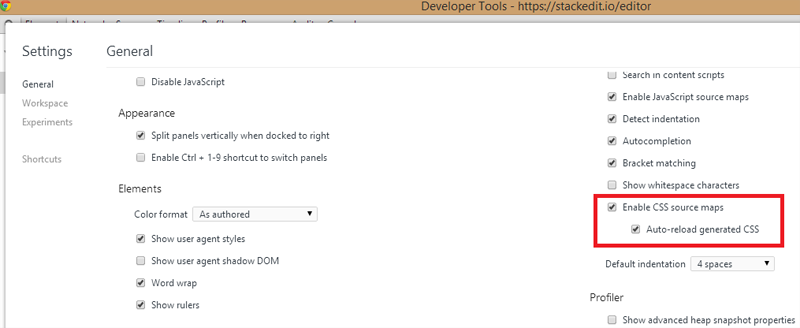
Чтобы это работало в Chrome, выполните следующие действия:
- Открытые инструменты разработчика.
- Нажмите на значок шестеренки (вверху справа), чтобы открыть Настройки.
- В разделе «Общие» найдите раздел «Источники». В этом разделе выберите «Включить исходные карты CSS».
- Убедитесь, что сопровождающий «Автоматическая перезагрузка сгенерированного CSS» также включен.
Последний шаг помогает перезагрузить CSS при его изменении. Думайте об этом как о функции перезагрузки в реальном времени только для CSS.
Примечание. Вам все равно придется компилировать SCSS отдельно, используя Grunt, Gulp, sass watch или compass watch. Как только CSS будет сгенерирован, функция автоматически перезагрузит его для вас.
Живое редактирование SCSS в браузере
Включение Chrome Workspaces позволит вам сохранить (при желании) изменения, которые вы вносите в свои настоящие файлы в веб-инспекторе Chrome. Таким образом, вам не нужно пробовать свои изменения в браузере, смотреть, что работает, а затем возвращаться к своему редактору, чтобы сохранить эти изменения.
Чтобы включить рабочие области в Chrome, выполните следующие действия.
- Откройте инструменты разработчика Chrome.
- Нажмите на значок шестеренки, чтобы открыть панель настроек.
- Выберите опцию «Рабочая область» в левой части панели «Настройки».
- Выберите корневую папку вашего проекта в разделе «Папки».
- Дайте Chrome разрешение на доступ к вашей локальной файловой системе.
Это добавит все ваши файлы проекта на панель «Источники» в инструментах разработчика.
Отображение с локального хоста на файл на диске
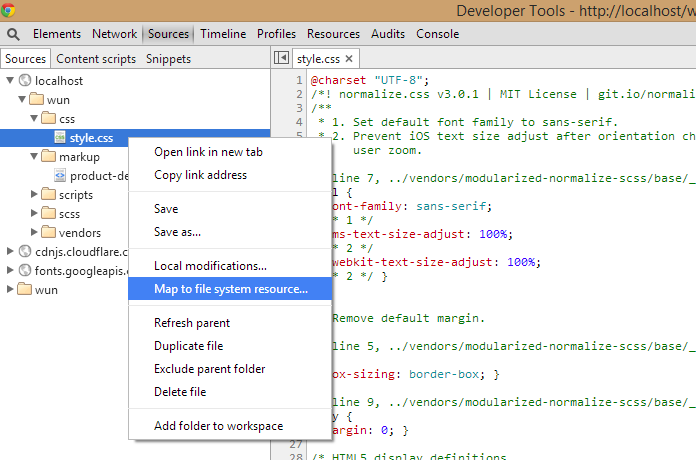
Последний шаг для редактирования SCSS в браузере требует сопоставления файлов с локального хоста с исходными файлами. Выполнение следующих действий активирует это отображение:
- При просмотре страницы на вашем локальном сервере, проверьте любой элемент на вашей странице.
- В инструментах разработчика выберите вкладку Sources.
- В дереве файлов слева щелкните правой кнопкой мыши таблицу стилей и выберите «Сопоставить с ресурсом файловой системы…».
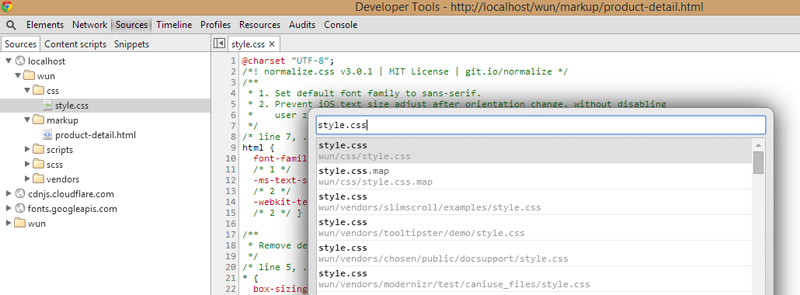
- Это вызовет диалог поиска файлов. Выберите соответствующий файл (вашу таблицу стилей).
- Перезапустите инструменты разработчика.
Это соединит файл с локального хоста с файлами на реальном диске. Теперь вы можете редактировать свой SCSS в браузере, и при сохранении Chrome запишет эти изменения в фактический файл.
Если вы следите за изменениями в Sass, SCSS будет скомпилирован, и CSS автоматически обновится на вашей странице, включая ваши изменения.
Вывод
Исходные карты позволяют избежать хлопот переключения между редактором и инструментами разработчика. Он позволяет вам редактировать исходный SCSS напрямую и мгновенно видеть, как эти изменения выглядят в браузере.
Хотя эта статья посвящена тому, чтобы исходные карты работали в Chrome, вы можете сделать то же самое в Firefox и Safari . Internet Explorer 11 также поддерживает исходные карты, но, похоже, нет никакой информации об использовании исходных карт в этом браузере с Sass, поэтому вам придется попробовать его самостоятельно.
Если вы хотите учиться визуально, ознакомьтесь с SassBites # 21 от Micah Godbolt , в котором рассказывается, как включить и использовать исходные карты в Chrome.
Я надеюсь, что это станет ценным, экономящим время дополнением к вашему рабочему процессу.