Если вы создаете сайт с несколькими страницами верхнего уровня, на которые вы хотите обратить внимание посетителей и побудить их посетить, это поможет сделать их заметными в заголовке вашего сайта.
Конечно, вы можете добавить страницы верхнего уровня в свое меню навигации, но в этом уроке я покажу вам, как добавить несколько дополнительных ссылок на эти страницы с помощью функции get_pages() .
Примечание: вам не нужно использовать этот код в заголовке вашего сайта. Если он работает лучше для вас, вы всегда можете добавить его на боковую панель или нижний колонтитул, отредактировав файлы sidebar.php или footer.php вместо header.php .
В этом уроке я собираюсь создать дочернюю тему для темы « двадцать шестнадцать», а затем создать дубликат файла header.php из двадцати шестнадцати в моей дочерней теме, который я отредактирую. Вы никогда не должны редактировать файлы темы, которую вы скачали, так как тогда, когда вы обновите тему, вы потеряете свою работу. В качестве альтернативы, если вы работаете со своей собственной темой, не стесняйтесь добавлять этот код вместо этого.
Что вам нужно
Чтобы следовать этому уроку, вам понадобится следующее:
- Разрабатываемая установка WordPress.
- Редактор кода.
- Если вы собираетесь сделать то же самое, что и я, и создать ребенка в возрасте двадцати шестнадцати лет, вам понадобится установить тему двадцати шестнадцати.
Итак, начнем.
Создание детской темы
Начните с создания ребенка двадцати шестнадцати лет (если вы не работаете со своей собственной темой).
Создайте новую папку в вашей папке wp-content/themes/ и дайте ей логическое имя: я называю мои tutsplus-page-link-buttons .
Внутри этой папки создайте новый файл и назовите его style.css . Теперь откройте этот файл и добавьте в него:
|
01
02
03
04
05
06
07
08
09
10
11
|
/*
Theme Name: Tuts+ Page Link Buttons
Theme URI: http://.tutsplus.com/tutorials/using-get_pages-to-create-link-buttons-to-your-sites-top-level-pages-creating-the-code—cms-24967
Description: Theme to support tuts+ tutorial on adding buttons to top level pages in your site’s header (part 1).
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentysixteen
Version: 1.0
*/
@import url(«../twentysixteen/style.css»);
|
Измените код выше, чтобы указать, что это ваша тема, а не моя.
Теперь сохраните этот файл и активируйте новую тему на своем сайте.
Дублирование заголовочного файла
Поскольку мы будем редактировать файл header.php , нам нужно создать копию этого файла из двадцать шестнадцатой темы дочерней темы. Найдите файл header.php в двадцать шестнадцать и скопируйте (не двигайте!) Его в папку вашей новой темы.
Теперь ваша тема будет иметь два файла: style.css и header.php . WordPress будет автоматически использовать файл header.php из вашей дочерней темы, а не из двадцати шестнадцати, поскольку именно так работают дочерние темы.
Откройте новый файл header.php чтобы вы могли начать его редактирование.
Добавьте аргументы для get_pages
Я собираюсь добавить свои ссылки на страницы верхнего уровня внутри элемента header , непосредственно перед закрывающим </header> . Поэтому найдите эту строку в своей теме и начните добавлять новый код над закрывающим </header> .
Сначала создайте аргументы для get_pages() , набрав следующее:
|
1
2
3
4
5
|
$args = array (
‘parent’ => 0,
‘sort_order’ => ASC,
‘sort_column’ => ‘menu_order’
);
|
Это гарантирует, что get_pages() выбирает только те страницы без родительского элемента ( 'parent' => 0 ) и сортирует страницы в порядке, указанном вами на экранах редактирования страниц. Если вы хотите изменить порядок сортировки, используйте один или несколько аргументов, которые вы можете найти на странице кодекса для get_pages() .
Добавьте функцию get_pages ()
Теперь, ниже ваших аргументов, добавьте это:
|
1
|
$pages = get_pages( $args );
|
Это запустит get_pages() используя аргументы, которые вы указали.
Проверьте, что есть страницы
Прежде чем выводить больше кода, вы хотите убедиться, что на верхнем уровне есть несколько страниц, поэтому убедитесь, что get_pages() что-то вернула.
Ниже функции get_pages() добавьте это:
|
1
2
3
|
if ( $pages ) {
}
|
Затем вы добавите вывод кода в фигурные скобки.
Создать список связанных страниц
Теперь самое интересное. В только что добавленных скобках введите следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<ul class=»top-level-page-links»>
<?php foreach ( $pages as $page ) { ?>
<li class=»page-link»>
<a href=»<?php echo get_page_link( $page->ID ); ?>»>
<?php echo $page->post_title;
</a>
</li>
<?
</ul>
|
Это открывает элемент ul , затем внутри него проходит по каждой странице, get_pages() и выводит его заголовок внутри ссылки на него.
Теперь сохраните ваш файл.
Просмотр списка на вашем сайте
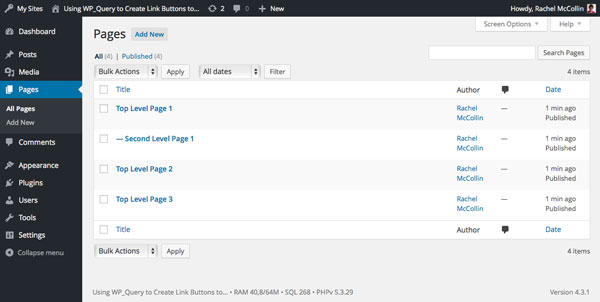
Я добавил несколько фиктивных страниц на свой сайт. Как вы можете видеть на скриншоте, есть три страницы верхнего уровня и одна страница второго уровня, которые не должны отображаться в моем заголовке:

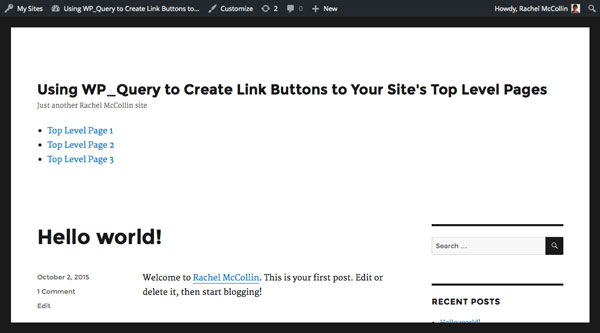
А вот как выглядят ссылки на моем сайте:

Как видите, отображаются только страницы верхнего уровня. Прямо сейчас они выглядят не очень хорошо: они появляются в простом списке с пулями. Итак, в следующем уроке я покажу вам, как оформить их так, чтобы они выглядели как кнопки.
Резюме
Добавление ссылок на страницы верхнего уровня в заголовке вашего сайта может быть полезным способом привлечения трафика на эти страницы. Вместо того, чтобы жестко кодировать эти ссылки, вы должны использовать get_pages() WordPress get_pages() для автоматизации процесса. Здесь вы узнали, как это сделать, и в следующей части я покажу вам, как добавить стили.