Привет, ребята, так что сегодня я немного повеселился и настроил Google, чтобы показать логотип моего блога, используя FireQuery и некоторый живой код jQuery.
Во-первых, я предполагаю, что вы знаете, как установить и использовать Firebug и FireQuery .
Вот как я это сделал.
1. Загрузите Firefox
2. Перейдите на http://google.com.
2. Загрузите Firebug (нажмите на маленькую ошибку внизу справа)
3. Нажмите jQuerify (чтобы загрузить jQuery на веб-страницу)
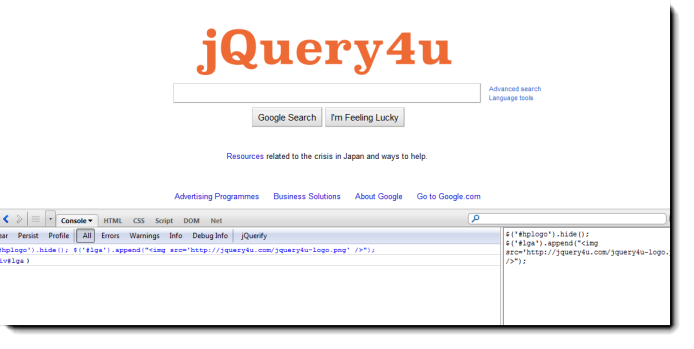
4. Проверьте элементы страницы, чтобы найти идентификаторы контейнера логотипа Google и div-оболочки, чтобы вставить мой новый логотип (я бы предпочел просто изменить «src» текущего логотипа, но он хранится в стиле фона элемент так проще было просто спрятать). Найденные идентификаторы были «hplogo» и «lga».
5. Введите следующий код в окне консоли и нажмите «Выполнить».
//hide the current google logo
$('#hplogo').hide();
//display my logo
$('#lga').append("");Вуаля! 😉
Обратите внимание, что здесь не было взлома, и я не взломал Google, чтобы изменить их логотип! Это простой пример FireQuery.