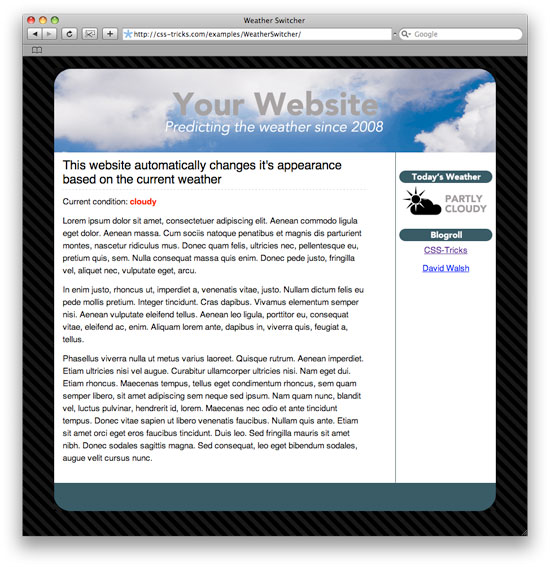
Используя немного магии и хитрости (читай: PHP и CSS), мы можем автоматически изменять внешний вид веб-сайта в
зависимости от погоды на улице
в режиме реального времени ! На
примере сайта, который мы создали, изображение заголовка изменится на один из четырех различных стилей на основе
Sunny ,
Rain ,
Snow и
Cloudy .
Шаг 1: Разработка графики погоды
Наш пример сайта меняет графику заголовка, а также значок на боковой панели, чтобы описать погоду. Для примера, мы только создали четыре различных сценария погоды, по умолчанию солнечное.

Шаг 2: Получение информации о погоде
Yahoo! имеет API для информации о погоде. Мы можем легко подключиться к этому, используя URL-адрес, отформатированный следующим образом:
http://weather.yahooapis.com/forecastrss?p=
97211 & u =
f
5-значный номер — это ваш почтовый индекс, а «f» означает «Фаренгейт». «(изменить на» с «для» Цельсия «). Информация поступает в формате XML, и вам решать, как вы хотите проанализировать данные. Поскольку единственная часть информации, которая нас интересует, это атрибут «text» элемента «yweather: condition», мы собираемся избегать создания объекта анализа XML и использовать короткое регулярное выражение.
Как только регулярное выражение возвращает текст элемента yweather, мы будем использовать str_replace () и strtolower для форматирования строки в представительный класс CSS.
Шаг 3: Превращение информации о погоде в класс CSS
Вот код PHP:
<?php
/* get xml, find match */
/* get the weather from Yahoo */
$data = get_data("http://weather.yahooapis.com/forecastrss?p=97211&u=f");
$weather_class = format_result(get_match('/<yweather:condition text="(.*)"/isU',$data));
/* debug to see what we got back */
//echo '<pre style="background:#fff;font-size:12px;">['; print_r($weather); echo ']</pre>';
/* format the result */
function format_result($input)
{
return strtolower(str_replace(array(' ', '(', ')'), array('-', '-', ''), $input));
}
/* helper: does regex */
function get_match($regex,$content)
{
preg_match($regex,$content,$matches);
return $matches[1];
}
/* gets the xml data from Alexa */
function get_data($url)
{
$ch = curl_init();
$timeout = 5;
curl_setopt($ch,CURLOPT_URL,$url);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch,CURLOPT_CONNECTTIMEOUT,$timeout);
$xml = curl_exec($ch);
curl_close($ch);
return $xml;
}
?>
Теперь у нас есть переменная, которую мы можем вывести, которая представляет текущую погоду в указанном нами почтовом индексе:
<div class="header header-<?php echo $weather_class; ?>"> </div>
Шаг 4: код вашего CSS для каждого из классов
.header {
width: 782px; height: 150px;
/* DEFAULTS TO SUNNY */
background: url(images/header-sunny.png) no-repeat center center black;
}
.header-rain {
background: url(images/header-rain.png) no-repeat center center black;
}
header-snow {
background: url(images/header-snow.png) no-repeat center center black;
}
.header-sunny, .header-fair {
background: url(images/header-sunny.png) no-repeat center center black;
}
.header-partly-cloudy, .header-cloudy, .header-mostly-cloudy {
background: url(images/header-partlycloudy.png) no-repeat center center black;
}
Шаг 5: Расширение идеи
Обратите внимание, что мы используем график «частично облачно» для погодных условий «частично облачно», «облачно» и «преимущественно облачно». Это зависит от вас, насколько конкретно вы хотите получить. Вот полный список возможных погодных условий от Yahoo !:
0 tornado
1 tropical storm
2 hurricane
3 severe thunderstorms
4 thunderstorms
5 mixed rain and snow
6 mixed rain and sleet
7 mixed snow and sleet
8 freezing drizzle
9 drizzle
10 freezing rain
11 showers
12 showers
13 snow flurries
14 light snow showers
15 blowing snow
16 snow
17 hail
18 sleet
19 dust
20 foggy
21 haze
22 smoky
23 blustery
24 windy
25 cold
26 cloudy
27 mostly cloudy (night)
28 mostly cloudy (day)
29 partly cloudy (night)
30 partly cloudy (day)
31 clear (night)
32 sunny
33 fair (night)
34 fair (day)
35 mixed rain and hail
36 hot
37 isolated thunderstorms
38 scattered thunderstorms
39 scattered thunderstorms
40 scattered showers
41 heavy snow
42 scattered snow showers
43 heavy snow
44 partly cloudy
45 thundershowers
46 snow showers
47 isolated thundershowers
В этом примере вы заметите, что мы также использовали жестко запрограммированный почтовый индекс, который должен быть изменен в PHP, чтобы изменить то, где веб-сайт будет основывать свою погоду. Но не было бы здорово , если сайт знал почтовый индекс ваших посетителей и изменит внешний вид сайта на основе
их погоды вместо
вашей погоды? Этот вид кодирования требует услуг и опыта, выходящих за рамки этого учебного пособия, но быстрый поиск в Google выявляет некоторые службы, которые, вероятно, могут сделать это, например,
IP2Location .
Повеселись! — и дайте мне знать, если кто-то на самом деле использует это, я хотел бы увидеть, что вы сделали с этим.
Оригинальный пост
здесь .