Sass потенциально можно назвать CSS 2.0; он имеет несколько действительно изящных функций, которые позволяют писать код за меньшее время и с большей гибкостью. В сегодняшней статье мы будем работать с основами!
Что такое Sass?
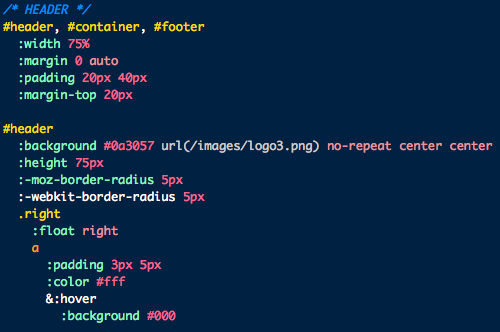
Sass — это просто другой способ работы с CSS. Это позволяет вам сохранить ваш CSS-код очень простым и помогает улучшить читаемость. Требуется что-то вроде этого:

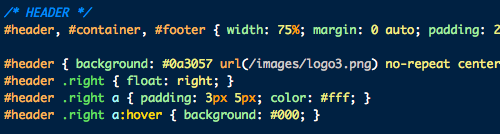
И превращает это в:

Вы можете проверить Sass на http://sass-lang.com/
Что такое компас?
Компас делает работу с Sass еще проще. Автор, Крис Эппштейн, также включил некоторые преобразованные фреймворки, такие как Blueprint, YUI и 960.gs. Он также легко интегрируется с проектами на основе Ruby, но его так же легко добавить в любой другой проект. Compass имеет открытый исходный код и очень хорошо документирован. Проверьте источник и документацию .

Установка
И Sass (который является частью проекта Haml), и Compass устанавливаются через RubyGems. Если вы не понимаете, о чем я говорю, посмотрите «Шаг 1 — Установка Ruby on Rails» в моей предыдущей статье « Ruby on Rails для дизайнеров» и следуйте инструкциям, пока не дойдете до раздела «Установка Rails».
Чтобы установить оба этих гема, мы можем просто запустить одну команду:
|
1
|
(sudo) gem install haml chriseppstein-compass
|

Пока он говорит, что он успешно установил оба драгоценных камня, вы готовы!
Настройка проекта
Если вы работаете с проектом на основе Ruby, ознакомьтесь с документацией, в которой объясняется, как заставить его работать с вашей конкретной платформой, но я предполагаю, что мы работаем с простым HTML или подобным проектом.
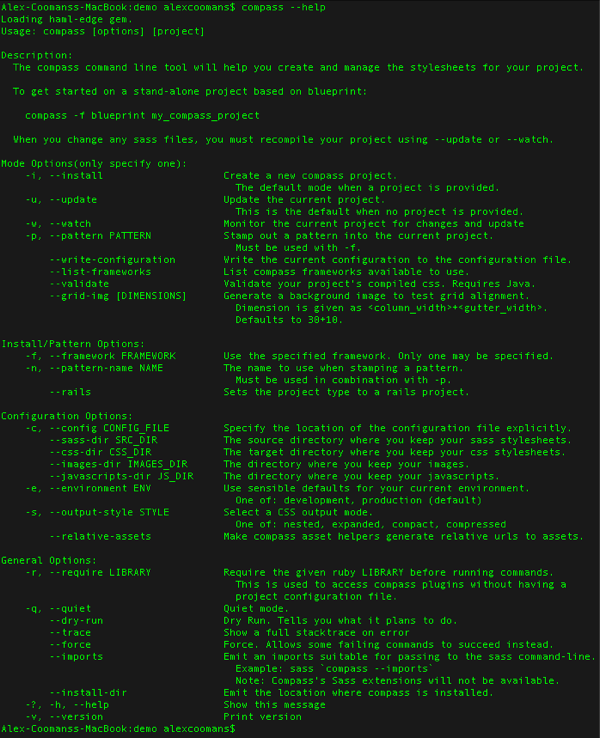
У команды compass есть много опций, и если вы запустите compass —help, вы можете увидеть:

К вашему сведению: рядом с верхней строкой написано «Загрузка драгоценного камня». потому что я использую последнюю версию, так что вам не нужно беспокоиться об этом, если ваша говорит что-то другое.
Теперь мы собираемся начать наш проект Compass. Для создания выполните следующую команду (включая завершающий период, который сообщает компасу, где мы хотим сделать наш проект!)
|
1
|
compass —sass-dir=sass .
|
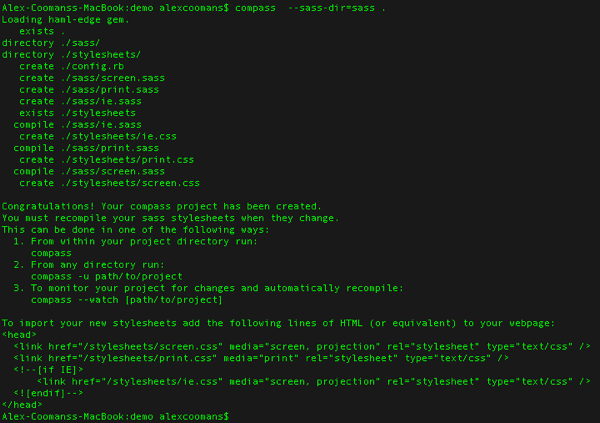
И вы должны увидеть:

При инициализации Compass обычно по умолчанию использует Sass в имени папки src, но я хотел изменить это, поэтому добавил опцию. Если вы посмотрите на папку, вы должны увидеть файл с именем config.rb и две другие папки.

Config.rb — это конфигурация, которую просматривает Compass, но в большинстве случаев вам не нужно возиться с этим. Также, как говорится в выводе команды создания, у нас есть три способа обновления нашего CSS из нашего Sass:
compass — используя эту опцию, вы должны будете оказаться в правильном каталоге, и тогда Compass один раз скомпилирует ваш Sass. compass -u path/to/project — это примерно то же самое, что и команда, описанная выше, но вам не обязательно находиться в каталоге проекта, а скорее передать его вместе с командой. compass --watch [path/to/project] — эта команда довольно хороша тем, что она отслеживает любые изменения в ваших файлах Sass и автоматически перекомпилирует их при каждом обнаружении изменения. Теперь, когда вы знаете, как настроить проект, я объясню некоторые «правила» работы с Sass.
Sass Синтаксис
Обычно при написании CSS вы пишете что-то вроде:
|
1
2
|
#header {width: 900px;
#header a {color:#000;
|
Одна из проблем заключается в том, что вы повторяете одно и то же имя много раз. Давайте сделаем это в Sass. Я собираюсь работать в файле screen.sass, поэтому удалите все, и ваш Sass захочет:
|
1
2
3
4
5
6
|
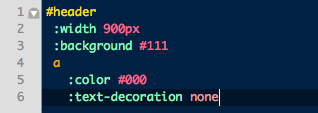
#header
:width 900px
:background #111
a
:color #000
:text-decoration none
|

Лично для этого гораздо проще читать и писать таким образом, без фигурных скобок или точек с запятой. Способ, которым Sass понимает вложение — через отступ.
Первый селектор вообще не имеет отступов, поэтому окончательный CSS начинается с этого. Кроме того, все свойства (например, цвет, ширина и т. Д.) Начинаются с двоеточия. Так что для свойств #header они имеют отступ. Неважно, используете ли вы символы табуляции или пробелы, но вы должны оставаться последовательными, в противном случае вы увидите ошибку (которую я покажу через минуту).
Теперь, когда у вас есть свои свойства, у нас есть следующий селектор Так как это равно #header a ... свойствам, вывод CSS будет #header a ...
Теперь, когда мы дошли до этого, давайте попробуем скомпилировать: (в каталоге вашего проекта)
|
1
|
compass
|

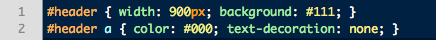
И вуаля!

Допустим, вы сделали отступ не одинаково, Compass выдаст ошибку:

Теперь, когда вы знаете CSS, Sass больше не станет кривой обучения, так как главное отличие в начале работы — это разные правила форматирования. Далее мы начнем работать с некоторыми из более продвинутых (но круче!) Частей Sass.
Особенности Sass
переменные
Одна из замечательных особенностей Sass — это возможность использовать переменные. Пример:
|
1
2
3
4
5
6
7
|
!link_color = #fff
#header
:width 900px
:background #111
a
:color = !link_color
:text-decoration none
|
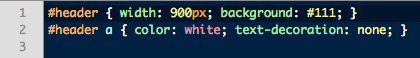
Компиляция этого даст вам:

математический
Вы можете смеяться над этим названием, но это правда, вы можете делать математику в Sass! Для этой демонстрации мы будем использовать интерактивный режим Sass, поэтому запустите:
|
1
|
sass -i
|
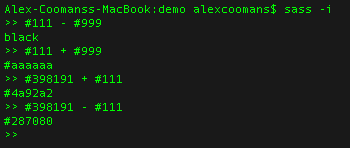
И немного возиться даст вам:

Или более визуальный подход:
# 111 — # 999 = # 000
# 111 + # 999 = #aaa
# 398191 + # 111 = # 4a92a2
# 398191 — # 111 = # 287080
Помимо сложения и вычитания, вы также можете умножить и разделить:
# 398191/2 = # 1c4048
# 398191 * 2 = # 72ffff
Чтобы выйти из интерактивного режима Sass, нажмите клавишу Control-C, а затем введите «конец» и нажмите клавишу ввода.
Примеси
Если вы когда-либо слышали о сохранении своего кода СУХОЙ, СУХОЙ означает «не повторяйте себя». Mixins позволяет вам сделать это. Например, с ростом популярности закругленных углов, вы можете создать миксин, чтобы справиться с этим, поэтому где-то (не под селектором) вы бы добавили:
|
1
2
3
4
|
=rounded
:border-radius 4px
:-moz-border-radius 4px
:-webkit-border-radius 4px
|
И использовать, вы бы сделали что-то вроде:
|
1
2
3
4
|
#header
:width 900px
:background #111
+rounded
|
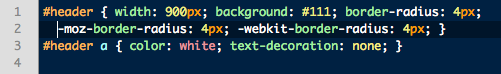
И при компиляции:

Допустим, однако, что вы можете захотеть, чтобы радиус границы был переменным — ну, у вас может быть миксин, ожидающий, что ему будут переданы некоторые значения. Меняя наш миксин, это будет выглядеть так:
|
1
2
3
4
|
=rounded(!radius = 4px)
:border-radius = !radius
:-moz-border-radius = !radius
:-webkit-border-radius = !radius
|
И тогда для использования вы можете использовать то, что мы делали раньше, и тогда значение по умолчанию будет 4px, в противном случае:
|
1
2
3
4
|
#header
:width 900px
:background #111
+rounded(8px)
|
Импорт
Sass также имеет возможность импортировать другие файлы Sass, поэтому предположим, что вы хотите импортировать файл (такой же, как этот файл sass), вы должны добавить:
|
1
|
@import reset.sass
|
Эта функция действительно хороша тем, что дает вам возможность хранить посторонние стили вне основного файла. Например, вы можете также сохранить файл sass mixins, который вы скопировали вокруг проектов, и затем простой импорт добавит этот код — без копирования и вставки.
Вывод
Я надеюсь, что вы понимаете основы использования Sass и Compass и, возможно, будете использовать его в вашем следующем проекте! Теперь, если вы похожи на меня, когда я нашел Sass и сказал: «Мне это не нужно!», Попробуйте. Я переключился на это для всех моих недавних проектов, и мне действительно нравится работать с ним.
связи
Вот несколько ссылок, которые могут помочь вам в этом:
- Sass Reference содержит то, о чем я говорил сегодня, и многое другое. Определенно стоит посмотреть, если вы серьезно относитесь к Sass.
- Пакет TextMate для Sass великолепен, и я часто им пользуюсь.
- Официальный скринкаст для Compass, хотя и длинный, охватывает примерно каждую базу с Compass и Sass.
- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для ежедневных новостей и статей о веб-разработке.
