Представьте себе, что вы можете запрограммировать свое приложение для адаптации к устройству конечного пользователя, например, отключить определенные процессы, если у устройства пользователя низкий уровень заряда батареи. Ну, ты можешь.
Device APIs Working Group представляет собой серию спецификаций, разработанных для предоставления разработчикам доступа к дополнительной информации об устройстве пользователя, чтобы можно было создать более индивидуальный подход. Эта рабочая группа содержит несколько развивающихся стандартов, в том числе Battery API которые мы рассмотрим в этом руководстве.
Battery API теперь поддерживается в нескольких настольных и мобильных браузерах, поэтому сейчас самое время взглянуть на Battery API и посмотреть, что это такое, где он поддерживается и почему стоит подумать об использовании его в будущих проектах.
API батареи: краткое введение
Battery Status API (Battery API) — это то, на что он похож: интерфейс, который позволяет разработчикам получать доступ к информации о батарее текущего пользователя.
Это API уровня JavaScript, который позволяет разработчикам подключаться к различным событиям и свойствам устройства пользователя. Например, если у нас есть доступ к API, мы можем получить текущий процент заряда батареи и, основываясь на этом значении, установить хорошие настройки по умолчанию. Например, если устройство пользователя находится в состоянии низкого заряда батареи, мы можем удалить все фоновые задачи и сделать их только вручную.
С начала 2011 года этот API постоянно находился в стадии разработки, переходя от рабочего проекта к статусу рекомендации кандидата на W3C. За этот период несколько браузеров приняли поддержку — хотя некоторые больше, чем другие.
Как API может помочь нам?
Поскольку спецификация еще не завершена, мы не можем рассчитывать на разработку веб-сайтов или веб-приложений, которые полностью зависят от Battery API. Однако мы можем предоставить дополнительную функциональность или более настраиваемый интерфейс, если текущий браузер поддерживает API, т. Е. Использует его в стиле прогрессивного улучшения.
К какой информации мы можем получить доступ?
Так как мы можем получить доступ к состоянию батареи пользователя, мы можем определить его текущий уровень заряда батареи и то, заряжается ли устройство или разряжается. Кроме того, иногда мы можем получить приблизительное время зарядки или разрядки устройства (время, пока устройство не будет заряжено или разрядится).
Обладая этой информацией, мы можем начать изменять пользовательский опыт, чтобы помочь пользователю.
Что мы можем использовать эту информацию для в любом случае?
Несмотря на то, что оптимизация батареи, как правило, не в центре внимания разработчика, это фактор, который следует учитывать, особенно когда все движется в сторону мобильных телефонов.
Веб-сайты предлагают ряд полезных, но дорогостоящих операций, которые можно настроить так, чтобы ваши пользователи тратили меньше энергии на ваш веб-сайт. (Никому не нравится сайт или веб-приложение, которое разрушает вашу батарею.)
Давайте рассмотрим некоторые способы экономии энергии аккумулятора:
- Мы могли бы настроить элементы Geolocation, чтобы они имели более низкую точность и не запрашивали использование встроенного GPS по умолчанию. У нас может быть два варианта отображения: один для обычного запроса и другой с высокой точностью.
- Мы могли бы установить видео потоки или воспроизведение на более низкие уровни качества по умолчанию, делая передачу данных быстрее (и, следовательно, требуя меньше работы устройства). Может быть предоставлена возможность загрузки потока высокого качества.
- Мы могли бы уменьшить сложные CSS-анимации или элементы интерфейса и предоставить более простой интерфейс.
- Мы могли бы использовать уровень заряда батареи, чтобы определить интервал по умолчанию, в котором выполняются фоновые задачи, такие как Ajax и Web Workers. Мы могли бы использовать состояние, чтобы определить, как часто должны вызываться наши задачи, чтобы минимизировать использование сети. Предоставление опции или параметра, чтобы пользователи могли устанавливать то, что они хотят, также является хорошей идеей.
В целом, идея состоит в том, что мы можем использовать Battery API для обеспечения хороших настроек по умолчанию, которые экономят заряд батареи, предоставляя больше возможностей для взаимодействия с веб-сайтом.
Поддержка браузера
Так как Battery API еще не завершена, он пока не имеет универсальной поддержки во всех браузерах.
Положительным моментом является то, что многие браузеры поддерживают его (по состоянию на ноябрь 2015 года) , поэтому сейчас самое подходящее время для начала работы с этим API.
Мобильные устройства
Мобильные браузеры — вот где поддержка важнее всего. FireFox mobile получил самую длительную поддержку, начиная с ранних версий 18 (январь 2013 г.). Опера последовала примеру в версии 25 (октябрь 2014 года) и, наконец, Chrome в версии 40 (апрель 2015 года).
- Firefox 18+
- Opera Mobile 25+
- Chrome 42+
Настольные компьютеры
Несмотря на то, что Battery API является наиболее подходящим для мобильных устройств (и их браузеров), все же важно иметь поддержку API во всех традиционных браузерах, так как они часто используются на ноутбуках и других портативных устройствах (где API полезен) ,
Firefox, опять же, имеет самую длинную историю поддержки, начиная с версии 18 (выпущенной в 2012 году). В Chrome добавлена поддержка в версии 39 (октябрь 2014 г.), за ней следует Opera с 25-й версией (октябрь 2014 г.)
- Firefox 18+
- Chrome 39+
- Опера 25+
Практический пример: сокращение фоновых вызовов API
Вы можете перейти непосредственно к полному коду для этой демонстрации, если вы хотите пропустить этот раздел.
Одним из хороших способов использования API-интерфейса является определение текущего состояния батареи пользователя и установка интервалов по умолчанию для задач, интенсивно использующих данные и процессор.
Веб-сайты часто запрашивают новую информацию динамически, используя Ajax или другие методы для извлечения или передачи данных, пока пользователи выполняют свои обычные взаимодействия с веб-сайтами.
Эти события часто запускаются пользователями, например, когда они хотят загрузить дополнительный контент. В других случаях они происходят в фоновом режиме без участия пользователя.
Глядя на состояние батареи, мы можем выбрать лучший опыт по умолчанию для пользователя.
Нажмите здесь, чтобы посмотреть этот пример в прямом эфире . Пример лучше всего работает на устройствах и браузерах, которые поддерживают API.
Обзор примера
Сайт будет отображать случайные изображения из The Cat API и показывать их нашим пользователям. Как только пользователь загрузит страницу, он будет постоянно извлекать изображения из API и заменять наши существующие изображения.
Вот что мы будем делать:
-
Создание нового класса PHP, который будет обрабатывать взаимодействия с CatAPI.
-
Расширение нового класса, который будет использоваться для получения одного изображения из CatAPI и возврата его в наш браузер для обработки. (Этот процесс будет выполняться через Ajax.)
-
Создание нашей базовой целевой страницы. Первоначально страница получит несколько изображений из CatAPI и отобразит полезную информацию о состоянии батареи и API батареи.
-
Создание интерактивности JavaScript с
battery status API. Именно здесь будет происходить большинство забавных вещей — когда мы проверяем поддержку API и то, как мы можем взаимодействовать с ней.
Если вы новичок в cURL, возможно, лучше сначала прочитать об этом .
Если вы хотите получить прямой доступ к коду, не стесняйтесь раскошелиться на копию из учетной записи SitePoint GitHub .
CatAPI: краткий обзор
Cat API позволяет нам получать случайные изображения кошек, которые будут отлично работать, поскольку все, что нам нужно, — это базовое случайное изображение, передаваемое нам каждые X секунд, в зависимости от текущего состояния батареи.
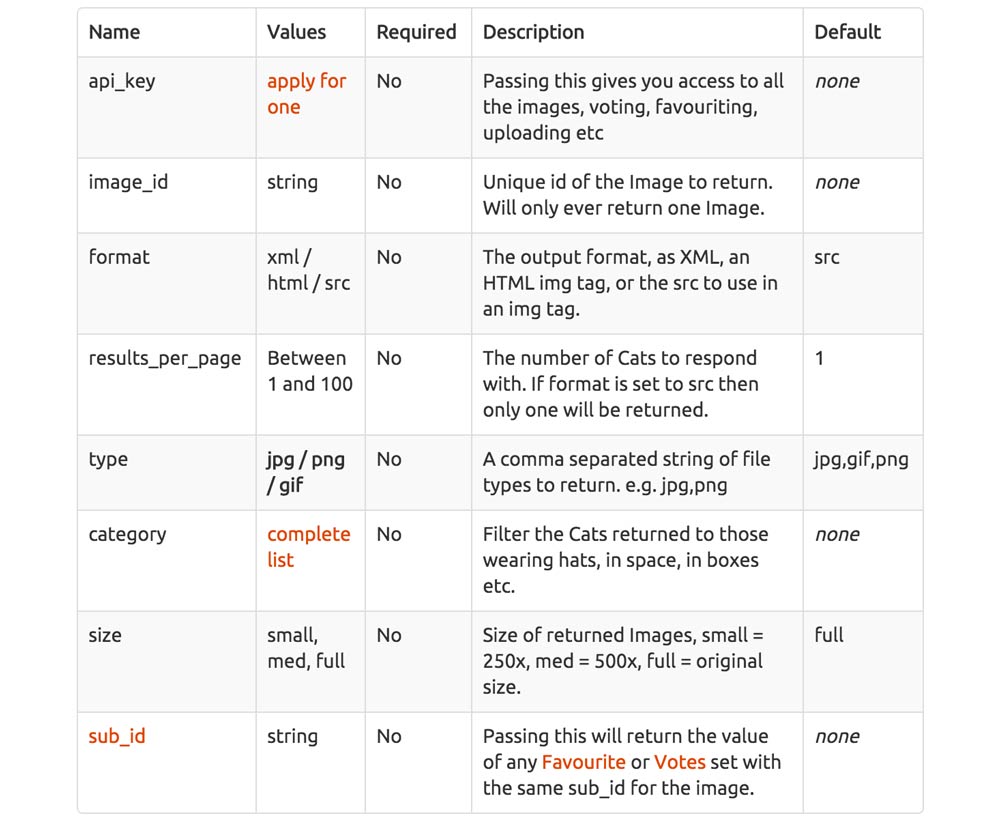
Мы будем использовать метод get API для сбора изображений. Этот метод описывает несколько вариантов, которые вы можете использовать для изменения вашего запроса. Однако для наших нужд мы будем делать это довольно просто :
/api/images/get
Примечание. Обычно вам не нужно использовать PHP для соединения с вашим API; вы просто создадите свой URL и подключитесь к API с помощью JavaScript. Однако CatAPI в настоящее время не поддерживает JSON, поэтому мы можем просто использовать cURL на сервере для получения нашей информации.
Класс аккумулятора API
Наше основное взаимодействие с CatAPI будет осуществляться через файл battery_api_class.php .
Внутри класса мы определяем несколько методов, которые мы будем использовать для взаимодействия с CatAPI и отображения полезной информации об API состояния батареи. Давайте быстро пробежимся через то, что они делают.
get_image_items ($ method, $ arguments = array ())
Эта функция инициализирует сеанс cURL с CatAPI.
Он принимает метод, используемый для API, вместе с массивом аргументов.
Для нашего примера, метод будет /api/images/get? , и наш массив будет иметь наши параметры (такие как выбор размера возвращаемого изображения, формата возврата, типа изображения и т. д.).
Теперь мы начинаем наш запрос cURL с curl_init() , а захват его содержимого с curl_exec . Мы закрываем соединение с curl_close только закончим.
Мы проверяем статус ошибки и номера кодов ошибок с помощью curl_error и curl_errno . Если у нас нет сообщений об ошибках, и у нас есть контент, мы начинаем обработку возвращенной информации. Для наших примеров мы вернем наши данные в XML, поэтому мы создадим новый SimpleXMLElement из нашего содержимого cURL и затем SimpleXMLElement по каждой записи.
Как только мы получим необходимую информацию, мы возвращаем изображения или false , в зависимости от того, как выполняется наш запрос cURL.
display_image_items ($ images_array)
Эта функция отображает всю сохраненную информацию, которую мы собрали в функции get_image_items() . Если у нас есть изображения, мы показываем кнопку ручной загрузки, чтобы получить изображения. (Это будет отображаться, когда мы на критической батарее и не выполняем фоновые задачи.)
Мы перебираем записи и печатаем разметку для каждого изображения. Мы используем несколько внутренних контейнеров, поскольку мы используем CSS-свойства object-fit и object-position чтобы получить абсолютно квадратные, полностью адаптивные элементы изображения.
display_battery_example_description ()
Эта функция отображает вводный текст для пользователей, рассказывая им об этой веб-странице и о том, как она работает. Довольно стандартный.
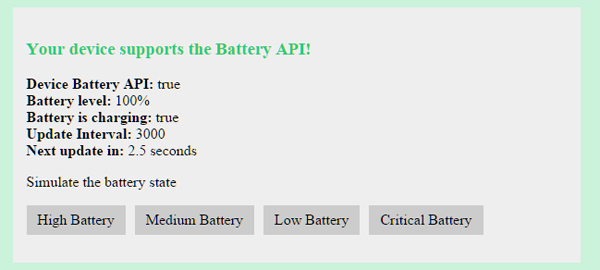
display_battery_information_summary ()
Эта функция отображает всю сводную информацию о поддержке устройством API батареи. Это указывает, поддерживает ли устройство API, текущий процент заряда, если устройство заряжается, и, самое главное, текущий интервал, в котором будет сделан следующий вызов CatAPI.
Кроме того, мы также определяем кнопки симуляции, которые можно использовать для запуска других состояний батареи (чтобы вы могли имитировать состояние низкого заряда батареи).
Battery Battery Child Class
Класс battery_api_single.php будет периодически вызываться нашим JavaScript, основываясь на текущем уровне заряда батареи устройства. Более высокий уровень заряда батареи приведет к более частым вызовам этого файла.
Целью этого класса является расширение родительского класса battery_api и использование его constructor для извлечения изображения из CatAPI. Мы начинаем с загрузки нашего родительского класса и расширения нового класса на его основе.
Мы начнем с определения массива наших опций внутри переменной $arguments . Мы устанавливаем тип данных XML и извлекаем один маленький JPG из CatAPI. Мы определяем $method get для /api/images/get?
Затем мы вызываем get_image_items() , передавая наш $method $arguments и $arguments . Нам будет возвращен массив информации об изображении. Затем мы используем функцию json_encode для передачи закодированной строки информации обратно на наш сайт.
Целевая страница сайта
index.php — это целевая страница, к которой мы попадем при посещении нашего примера. Сам файл является базовым и действует как оболочка для наших различных функций, так что мы можем отображать описания наших примеров, сводку информации и сетку исходных изображений из CatAPI.
Мы загружаем файл battery_api_class.php и затем вызываем CatAPI, чтобы получить нашу первоначальную серию из восьми изображений для отображения при загрузке страницы.
Интерактивность JavaScript с API состояния батареи
Возможно, наиболее важной частью примера является интерактивность с API состояния батареи и различными другими функциями, которые помогают собрать все воедино.
Файл battery_api_scripts.js содержит несколько взаимосвязанных функций, которые обеспечивают связь с API состояния батареи и настраивают / обновляют различные области в нашем примере.
Глобальные переменные
В самом верху файла мы создаем все переменные, которые нам нужны. Эти переменные будут содержать строки, логические значения, объекты и т. Д. Вот краткий анализ:
| переменная | Описание |
|---|---|
| аккумулятор | Сам объект батареи (объект batteryManager или false) |
| battery_support | если мы поддерживаем API батареи (true или false) |
| BATTERY_LEVEL | текущий уровень заряда батареи (из 100) |
| battery_is_charging | В данный момент устройство заряжается (истина или ложь) |
| заряд батареи | состояние батареи (используйте это состояние для определения других действий) |
| api_action_interval_item | переменная, которая содержит функцию setInterval, используемую для вызова CatAPI |
| api_action_counter_item | переменная, используемая для подсчета времени, оставшегося до следующего вызова CatAPI |
| api_action_interval_time | Время, когда система в настоящий момент выполняет вызов к CatAPI (3000 мс, 5000 мс, 8000 мс или ложь) |
| api_action_counter_time | Время, когда мы обновим счетчик (при отображении в X секундах мы будем называть CatAPI) |
Мы широко используем их в этом примере, и большинство из них используются для запуска других действий.
Обнаружение поддержки API батареи
Мы выполняем battery_start() как только страница готова. Его целью является проверка поддержки API батареи. Поскольку API меняется, нам нужно проверить два разных способа, чтобы узнать, есть ли у нас поддержка.
-
navigator.batteryзначениеnavigator.batteryсуществует в старых браузерах и будет напрямую возвращать объектbatteryMangerесли он у нас есть. Если у нас есть поддержка, мы устанавливаем переменнуюbatteryвtrueи начинаем выполнять наши функции. -
Более новая функция
navigator.getBatteryсуществует только в новых браузерах, и вместо непосредственного предоставления вам объектаbatteryManagerона выполняетpromiseпредоставить вам объект как можно скорее. Как только мы вернем это обещанное значение, мы установим переменнуюbatteryвtrueи начнем выполнять наши функции.
Если поддержки нет, мы устанавливаем переменную battery в false и продолжаем наши действия по настройке.
Установка / обновление информации о состоянии батареи
Функция update_status_information() вызывается следующей в нашем потоке. Он вызывает целую кучу других вспомогательных функций, которые устанавливают наши переменные на основе поддержки API.
Поскольку существует много элементов для отслеживания, мы иногда вызываем эту функцию для обновления значений — например, когда мы увеличиваем процент заряда, или когда мы переключаем наши моделируемые состояния батареи.
-
get_battery_support(): проверяет нашу переменнуюbatteryчтобы увидеть, есть ли у нас объект Battery Manager (мы будем, если у нас будет поддержка API). Если у нас есть поддержка, мы устанавливаем значение true, иначе мы устанавливаем значение false. -
get_battery_level(): проверяет, есть ли у нас переменнаяbattery. если мы это сделаем, то используем свойствоlevelобъекта Battery Manager для установки нашей переменнойbattery_level. (Значение уровня представляет значение от 0 до 1, поэтому мы умножаем значение на 100, чтобы получить наш процент.) -
get_battery_status(): это определяет, на какую строкуstateбудет установлено устройство. Это состояние сохраняется в нашей переменнойbattery_statusи используется в других областях веб-сайта (например, в нашей основной функции Ajax). Если у нас есть доступ к API, мы проверяем текущий уровеньbattery_levelчтобы определить, находится ли устройство вhigh,medium,lowилиcriticalсостоянии. Если у нас нет доступа к API, мы устанавливаем для негоno_support. -
get_battery_charging(): если мы поддерживаем API, мы смотрим на свойствоcharging. Это свойство позволяет нам узнать, заряжается устройство или нет. Мы устанавливаем значениеbattery_is_chargingсоответственно. -
set_background_colour(): проверяет текущий статус в переменнойbattery_statusи устанавливает класс в элементHTML. Это главным образом используется для представления, и каждое состояние устанавливает различный цвет на фоне. -
get_api_action_interval(): эта функция определяет, как часто мы будем вызывать нашу Ajax-функцию для получения нового изображения из CatAPI. Мы проверяем переменнуюbattery_supportи, если у нас есть поддержка, сравниваем нашу переменнуюbattery_statusс нашими диапазонами. В зависимости от состояния батареи мы установим для нашей переменнойapi_action_interval_timeзначение3000,5000,8000илиfalse. Если у нас нет поддержки API, мы устанавливаем значение по умолчанию3000. -
get_api_counter_interval(): это вспомогательная функция, используемая для определения, в миллисекундах, как быстро мы будем обновлять наш визуальный счетчик (элемент, который говорит, что у нас есть X секунд до нашего следующего вызова Ajax). Мы устанавливаем переменнуюapi_action_counter_time100 (то есть она будет обновляться 10 раз в секунду).
Отображение информации о батарее визуально
Функция display_status_information() — это то, что мы вызываем, когда нам нужно отобразить или обновить информацию о батарее для пользователя. Мы собираем наши переменные — такие как battery_level , battery_support и т. Д. — и затем обновляем нашу информацию. Эта функция часто вызывается, когда происходят различные события батареи (например, когда наш уровень заряда батареи изменяется).
Если у нас есть поддержка Battery API, мы также отображаем наши кнопки для имитации состояния батареи (чтобы вы могли видеть изменение интервала обновления на другие значения).
Обработка событий API батареи
Если у нас есть поддержка Battery API, мы также хотим подключиться к различным событиям батареи, чтобы мы могли реагировать, когда все меняется. Функция battery_event_handlers() вызывается и ищет два конкретных события.
- Событие изменения уровня : это вызывается всякий раз, когда наше устройство увеличивает или уменьшает заряд. Когда мы меняем это состояние, мы
update_status_information()функциюupdate_status_information(), так как уровень может изменить состояние, в котором сейчас находится устройство (что будет влиять на то, как часто вызывается наш Ajax и т. Д.). После этого мы обновляемdisplay_status_information()интерфейс с помощьюdisplay_status_information(). - Событие зарядкиchange : вызывается, когда устройство останавливается или начинает зарядку. Мы вызываем
get_battery_charging()чтобы получить новое состояние, а затем обновляем интерфейс с помощьюdisplay_status_information().
Создание функции основного цикла
Последний шаг в этой последовательности — вызвать start_ajax_api_task() . Здесь мы проверим состояние battery_status и посмотрим, критично ли это. Если это так, у нас не будет никаких вызовов Ajax (это только ручное обновление).
Если мы не в критическом состоянии, мы создаем две петли. Первый цикл будет назначен переменной api_action_interval_item , и он будет использоваться для вызова функции replace_grid_image() каждые X секунд (где время определяется на основе состояния вашей батареи). Второй цикл используется в качестве счетчика, поэтому визуально вы можете видеть, когда произойдет следующее обновление.
Вызов CatAPI для замены изображения
Функция replace_grid_image() вызывается каждые X секунд, чтобы мы могли получить новое изображение из CatAPI.
Мы используем функцию $.ajax jQuery для отправки запроса в наш PHP-файл и возврата одного изображения из CatAPI. Это тогда добавлено в нашу галерею. Мы используем несколько аккуратных функций, так что случайное изображение будет заменено, и оно будет красиво отображаться (это все для презентации).
Вот GIF-представление API в действии:
Вы можете изменить пример, чтобы сделать что-то еще. Тем не менее, главное, что вы сейчас выполняете эту функцию в зависимости от состояния батареи.
Завершение всего этого
Теперь, когда вы увидели, как можно использовать дополнительную информацию из API состояния батареи, вы можете настроить работу каждого пользователя в соответствии с доступной мощностью его устройства.
Вы можете сделать тонкие вещи, такие как установка консервативных настроек по умолчанию на низком заряде батареи, или вы можете полностью изменить работу пользователя.
Еще раз, вы можете проверить репозиторий GitHub, чтобы увидеть весь код, используемый в этой демонстрации.
И вы также можете просмотреть рабочую демонстрацию, чтобы увидеть его в действии. (Попробуйте на разных устройствах, на разных уровнях заряда батареи, чтобы сравнить результаты!)
Сообщите нам в комментариях, использовали ли вы Battery API или планируете использовать его для создания чего-то захватывающего! Я хотел бы знать, что вы думаете об этом.