Хотя создание полнофункциональных подписей электронной почты кажется относительно простой задачей программирования, на самом деле это нечто черное. Здесь я поделюсь некоторыми секретами, касающимися разработки и структурирования надежных подписей электронной почты, которые хорошо отображаются на ПК, планшетах и смартфонах.
Вопросы дизайна и макета
Смартфоны: до смартфонов подписи электронной почты работали хорошо с горизонтальным аспектом. Цель состояла в том, чтобы позволить им быть полностью видимыми при просмотре сообщения электронной почты на панели предварительного просмотра на рабочем столе. Однако теперь подписи электронной почты должны быть более узкими и более вертикальными — смартфоны имеют ограниченную область просмотра, а чрезмерно широкая подпись электронной почты может привести к грязному макету
Межстрочный интервал Gmail : Gmail отображает все разрывы строк как полные возвраты каретки. Графики ниже иллюстрируют проблему:
Верхний рисунок иллюстрирует предполагаемый дизайн — фактическое отображение этой подписи электронной почты в Outlook. Нижний рисунок иллюстрирует отображение этой подписи электронной почты в Gmail.
Вы заметите, что верхний блок текста — мое имя по телефонным номерам — остается неизменным в Gmail. Это было отформатировано, используя прямые <br> Затем были применены более точные методы интервалов, чтобы уменьшить разрыв до различных гиперссылок, а затем снова до слогана IFT12. Gmail игнорировал эти изощренные методы и просто вставлял полные <br>
HTML-кодирование подписи электронной почты
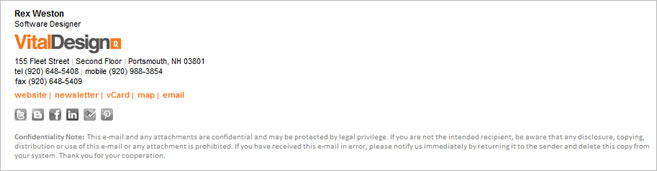
На следующем рисунке показан пример многофункциональной подписи электронной почты:
Если хотите, вы можете взять HTML-разметку для этой подписи . Я не собираюсь проходить разметку построчно, а скорее затрону некоторые вещи, которые не так очевидны, но важны для понимания.
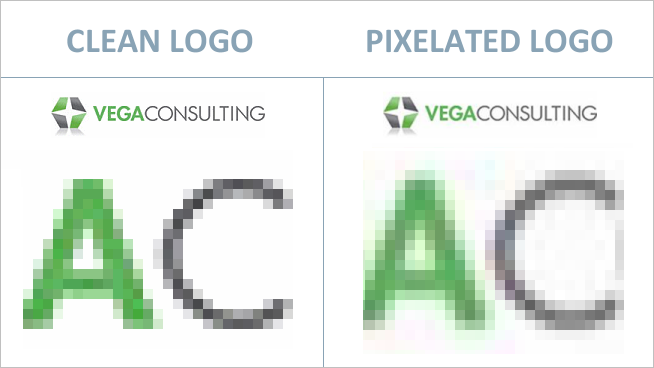
Пикселизация изображения. Хотя некоторые логотипы более чувствительны к пикселизации, чем другие, всегда лучше отображать чистый непиксельный логотип. Изображение ниже показывает чистую и пиксельную версию логотипа. В обеих версиях вверху находится полный логотип Vega Consulting с указанием фактического размера; и ниже это фрагмент логотипа, показанного в масштабе 1000%.
Есть три аспекта для достижения оптимального отображения. Сначала начните с хорошей копии вашего логотипа в высоком разрешении, а затем уменьшите ее до точного размера, который вы хотите использовать в своей подписи электронной почты. Окончательный размер зависит от вашего логотипа и дизайна вашей подписи. Как правило, я ожидаю, что горизонтально ориентированный логотип, такой как логотип Vega Consulting, будет иметь ширину от 150 до 250 пикселей. Для квадратного, круглого или вертикально ориентированного логотипа я бы ожидал, что высота будет от 70 до 90 пикселей. Убедитесь, что вы создали уменьшенную версию вашего логотипа, которая выглядит чистой и четкой.
Далее, вы хотите, чтобы ваш логотип отображался на все 100% — не допускайте показа логотипа в любом другом размере; это всегда будет выглядеть плохо, если вы это сделаете. Убедитесь, что вы вводите значения в атрибуты height и width в теге img:
<img src="http://www.digitechbranding.com/images/VegaConsulting.gif" width="214" height="46">
Наконец, я рекомендую вам всегда использовать GIF-графику.
Интервал между текстами. Как ни трудно поверить, если вы разрабатываете подписи электронной почты для использования в Microsoft Outlook, вы, возможно, не сможете достичь такого интервала:
Тел: (414) 473-6812 Мобильный телефон: (414) 988-3211 Факс: (414) 473-6819
Вы, скорее всего, в конечном итоге:
Тел: (414) 473-6812 Мобильный телефон: (414) 988-3211 Факс: (414) 473-6819
Естественная склонность к программированию состоит в том, чтобы просто связать воедино серию неразрывных пробелов (например, Microsoft Word, редактор Outlook, удалит все, кроме первого из этих s (примечание: использование   У вас останется только один, и, следовательно, ваша подпись будет отображаться с одним пробелом между текстовыми записями.
Одним из решений является вставка белого или прозрачного промежуточного изображения между текстом, который вы хотите разделить. Это будет хорошо работать, но имеет два потенциальных недостатка — некоторое потенциальное увеличение вашей оценки спама и больше графики, отображаемой в виде вложений в электронных письмах.
Самое простое решение, которое вы, несомненно, встретите, — это использование канала (|) для создания желаемого разделения:
Тел: (414) 473-6812 | Мобильный: (414) 988-3211 | Факс: (414) 473-6819
С точки зрения дизайна, канал в целом приемлем для большинства графических дизайнеров и маркетологов. Я обычно устанавливаю цвет шрифта на светло-серый для этих труб.
Избегайте белых шрифтов. Возможно, вы думали о том, чтобы просто покрасить разделительные трубы в белый цвет, чтобы они «исчезли»? Это работает, но установка цветов шрифта на белый (или даже что-то еще, что очень светло) может быть спам-триггером. Это не тот риск, который стоит брать.
Избегайте специальных символов: я экспериментировал с использованием ■ создать сплошные квадраты в качестве разделителей между текстом. Хотя это хорошо работает, я сталкивался со многими случаями отправки сообщений электронной почты в папки со спамом в результате того, что этот символ запускает предупреждение для русского набора символов. В результате я научился быть очень осторожным в использовании любых специальных символов в электронных подписях, которые я разрабатываю.
Интервал между строками. Тонкая настройка межстрочного интервала невозможна в Gmail из-за проблем с отображением. Если вы решите полностью игнорировать Gmail, вы можете набрать этот параметр довольно хорошо. Тем не менее, чем точнее вы выполняете настройку межстрочного интервала, тем хуже результат, который вы, скорее всего, увидите в Gmail.
Основной подход, который я использую, и максимально его минимизирую:
<span style="line-height: 5px; font-size: 5px;"> <br></span>
Gmail всегда будет отображать полный <br> Большинство других почтовых клиентов обрабатывают свойства line-height и font-size, чтобы обеспечить разрыв строки уменьшенной высоты. Это хорошая стратегия, когда она используется экономно — только в тех случаях, когда вы просто не можете жить с прямыми <br> Предостережение: я не рекомендую использовать параметр уменьшенной высоты строки, чтобы увеличить расстояние между реальными строками текста, которые будут отображаться в подписи. Некоторые смартфоны отображают эти строки текста как перекрывающиеся, одна частично поверх другой.
Горизонтальный и вертикальный интервал: у вас есть одно секретное оружие, доступное вам в битве интервалов … заполнение изображений пробелами. Вы можете создать точный и надежный интервал вокруг изображений — слева, справа, сверху или снизу — просто дополнив изображение пробелом. Вы должны планировать использовать эту технику в любом случае, когда она может вам помочь.
Изображения как вложения. Никто не хочет, чтобы их подпись в электронной почте приводила к вложениям. Если вы не хотите пропустить включение своего логотипа, исключение вложений 100% времени не может быть достигнуто.
Есть, однако, две вещи, которые вы можете сделать на уровне разметки, чтобы помочь. Во-первых, минимизировать количество изображений, которые вы используете. Ваш логотип и некоторые иконки социальных сетей более чем необходимы. Но в большинстве случаев в подписи электронной почты не должно быть никаких других изображений.
Во-вторых, существует старый недокументированный атрибут — nosend Я использую это с 1999 года, и в тех немногих случаях, когда я его удалял, я получал все больше сообщений от моих клиентов о прикрепленных изображениях. Я никогда не обнаруживал никаких недостатков, поэтому продолжаю использовать его в каждой ссылке на изображение следующим образом:
<img src="http://www.digitechbranding.com/SocialMedia/Twitter-21x17.gif" nosend="1" border="0" width="21" height="17" alt="Twitter">
Не используйте сопоставление изображений. Сопоставление изображений было отличным способом объединения нескольких гиперссылок в один рисунок в подписи электронной почты. Он хорошо работает со всем, кроме Outlook 2010. Если у вас будут пользователи, устанавливающие подписи в Outlook 2010, сопоставление изображений, встроенное в их подпись электронной почты, не будет работать. (Может показаться, что это работает, но это не так — не обманывайте себя!)
Используйте полные URL-адреса в гиперссылках. На некоторых платформах для смартфонов требуется полный URL-адрес (всегда включая «www»), чтобы ссылка могла правильно открывать страницу в браузере при нажатии.
Не используйте TinyURL . Использование TinyURL может повысить вероятность попадания вашей электронной почты в папку со спамом.
Размер шрифта. Для обеспечения максимальной надежности устройств и почтовых программ используйте размер шрифта (pt), а не пиксели (px), чтобы установить размеры шрифта.
Стилизация CSS: все стили CSS должны быть встроены. Хотя это кажется неэффективным и создает довольно грязную разметку, это единственный способ убедиться, что ваш стиль будет работать.
Комментарии к этой статье закрыты. У вас есть вопрос о подписи электронной почты? Почему бы не спросить об этом на наших форумах ?