Как вы, наверное, уже заметили, наша новая продвинутая книга по CSS — «Искусство и наука о CSS» — была официально выпущена на сайте, хотя, если вы посмотрите, она была доступна некоторое время.
Если вы заинтересованы, но до сих пор не совершали покупки, вам повезло. Воспользуйтесь этой ссылкой, чтобы получить скидку в размере 10 долларов на «Искусство и наука CSS PLUS» и выбрать бесплатный плакат на ваш выбор (DHTML / CSS / Linux / PHP) .
- Искусство и Наука CSS + Бесплатный Плакат = $ 29,95 + Доставка
Не заблуждайтесь: это предложение автоматически истекает через неделю с сегодняшнего дня, так что не ждите слишком долго, если хотите воспользоваться этой ссылкой со скидкой.

Целая глава «Искусство и наука» (глава 6) посвящена реализации закругленных углов. Если посмотреть на все онлайн-инструменты, статьи, посты в блогах, чесать голову и иногда скрежетать зубами, сосредоточенные на проблеме за последние 5 лет, то это, вероятно, не так уж удивительно.
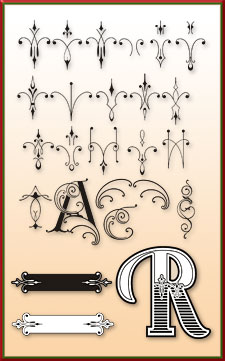
Однако, как продемонстрировала Джина в своей статье « Вырывание из коробки », легко забыть, что многие из техник, представленных в «закругленных углах», способны гораздо больше, чем простые старые изогнутые коробки. Пример, который мне очень понравился в этой книге, — это (слева) рамка из искусственного посеребренного материала в стиле ар-ново.
Чтобы заставить вас думать за пределами округлого квадрата, я подумал, что мы могли бы рассмотреть некоторые альтернативные варианты дизайна неокругленных углов с « чувством старого мира ».
1) 
Короли и королевы всегда любили хорошую карту и с радостью платили за них монетный двор, поэтому картография всегда привлекала самых высококвалифицированных мастеров своего времени. Эти люди гордились своей готовой продукцией, и их работе редко не хватало увлекательных деталей или продуманного оформления.
Есть много античных картографических сайтов, на которых много потенциального вдохновения.
2). 
Линейность большого ар-деко, кажется, делает его идеальным для перевода в макеты CSS, поэтому неудивительно, что до сих пор он так редко использовался в онлайн-дизайне. К счастью для нас, дизайн в стиле ар-деко / ар-нуво уже переведен на готовые к использованию векторы или шрифты. Golden Studios продают впечатляющий набор векторных рамок и стилей в стиле старой Америки, идеально подходящих для перевода в онлайн-дизайн. Вы также можете найти хороший выбор в специализированных шрифтов, которые могут перевернуть ваши мыслительные процессы.
3). 
Хотя комиксы кажутся воплощением дизайна коробок, я думаю, что есть что-то хорошее в свободном, несовершенном способе рисования их коробок — особенно для глаз, которые привыкли к четким линиям большинства HTML. Ячейки комиксов постоянно пересекают их угловые точки, и ничто не может быть совершенно перпендикулярно.
Конечно, в этом и заключается прелесть, и было бы не сложно ужасно отогнать это органическое, дурное чувство в гибкую CSS-разметку, используя одну из стандартных техник закругленных углов.
Две вещи, которые я стараюсь учитывать при использовании этих типов дизайнерских приемов. Во-первых, как бы вы ни старались, отличительные элементы стиля, подобные этим, не подойдут для каждого проекта. Попытка придать веб-сайту розничных продавцов ПК ощущение «Викториана», вероятно, не сработает — если вы не гений дизайна.
Во-вторых, старайтесь не быть слишком буквальным, когда ссылаетесь на прошлую работу. Например, если вы используете картографические изображения для приукрашивания нового дизайна блога, не пытайтесь воссоздать всю карту в дизайне — выберите несколько приятных элементов, чтобы оживить их, а затем воспроизвести их в дизайне.
Конечно, есть почти бесконечные возможности. Надеюсь, это было что-то, что заставило твой разум хотя бы тикать.
** PS Не забывайте: если вы хотите книгу, убедитесь, что вы используете эту ссылку, чтобы зафиксировать скидку в 10,00 $ .