Марко Дугонич — веб-профессионал из Велика Горица, Хорватия. Он признан экспертом по веб-стандартам и основанным на стандартах веб-сайтам. Ориентируясь на простоту, он создает доступные и простые в использовании веб-интерфейсы, которые являются визуально привлекательными и удобными в использовании. Он также создатель знаменитого Typetester .
1. Добро пожаловать в Nettuts +! Пожалуйста, представьтесь! Не могли бы вы рассказать нам, откуда вы и как начали работать в этой области?
Привет, спасибо, что приняли меня!
Я Марко Дугонич, веб-дизайнер и разработчик из Хорватии. Я получил образование в области кинезиологии, и я был довольно близок с проблемами, с которыми люди с ограниченными возможностями сталкиваются каждый день. Итак, я заинтересовался доступностью.
В то время в Хорватии было всего несколько человек, которые когда-либо слышали о разработке веб-сайтов с учетом доступности. Естественно, я чувствовал необходимость восполнить этот пробел. Вскоре я нашел zeldman.com и купил его книгу «Дизайн с использованием веб-стандартов» и начал знакомить хорватских интернет-пользователей с ценностями веб-стандартов на популярных форумах. Остальное уже история 🙂

2. Какова была основная мотивация, которая заинтересовала вас в веб-дизайне и разработке?
Любопытство. Я всегда в чем-то новом и расширяю свой кругозор. Когда я изучал физику и химию в Загребе, я часто учился в Национальной и Университетской библиотеке. У них было бесплатное подключение к Интернету, поэтому, когда я отдыхал, я спускался вниз и обнаруживал чудеса Интернета.
Первый веб-сайт, который я сделал, был для моих собак. Это был очень доступный способ общения с заводчиками и кинологами со всего мира. Затем однажды мой друг попросил меня создать сайт для местной церкви. Людям нравилось то, что я делал, поэтому они продолжали возвращаться ко мне за новыми веб-сайтами.
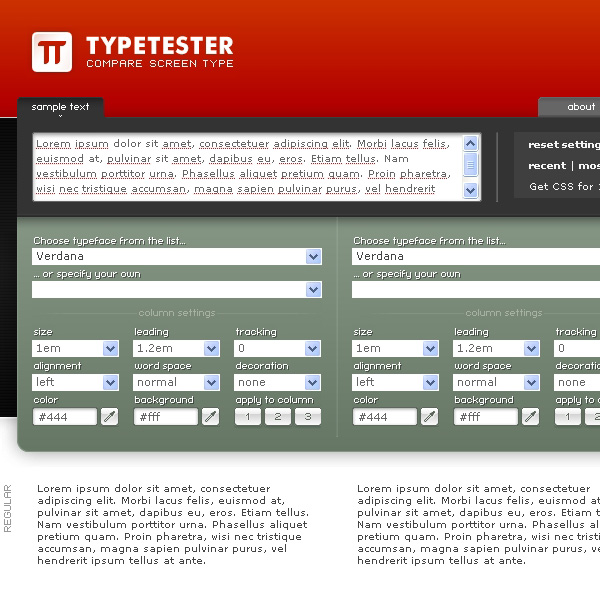
3. Многие из нас знакомы с вами и вашей работой благодаря Typetester.org . Для тех, кто никогда не слышал о Typetester, не могли бы вы рассказать нам, как вы пришли к идее и какова была ваша основная мотивация проекта?
Когда я работал в Web.burza в качестве внешнего разработчика, дизайнеры часто поставляли PSD, которые — типично говоря — не могли быть одинаково преобразованы в среду браузера. Межбуквенный интервал часто был другим, а также ведущим. И главное расхождение было в сглаживании шрифтов.
Однажды Марко Кршул, арт-директор, сказал что-то вроде: «Это выглядит неловко. Не могли бы вы сделать несколько версий CSS, чтобы я мог выбрать один из нескольких вариантов?» Так я и сделал. Мы наконец остановились с немного более светлым оттенком серого и большим размером шрифта, чем в Photoshop.
Я не хотел тратить свое время на настройку CSS для каждого проекта, поэтому я создал элементарный инструмент для параллельного тестирования типов в браузере. Когда несколько других увидели это, они потребовали больше возможностей. Я добавил их, а затем заблокировал список желаний. Я разработал интерфейс, провел еще один раунд тестирования и, поскольку все, кто его тестировал, начали использовать его в своем процессе, я решил выпустить его для публики.
То, что начиналось как упражнение в дизайне и разработке веб-приложений, оказалось полезным для многих людей.

4. Вы, очевидно, любитель типографики. Вы когда-нибудь разрабатывали свой собственный шрифт? Если нет, планируете ли вы его создать?
Хаха, я действительно фанат типографики … В музыке есть композиторы (люди, которые создают музыку) и исполнители (люди, которые поют или играют). Они оба художники. Точно так же в типографии есть дизайнеры шрифтов и те, кто устанавливает шрифтовики. Я последний вид. Только для Интернета.
Но: никогда не говори никогда.
5. Большинство моих знакомых называют вас «гуру CSS»; вас уважают во всем мире за это. Откуда ваша любовь и страсть к CSS и почему?
Я вижу CSS как инструмент для достижения совместимых со стандартами макетов. Не делайте CSS, потому что вам нравится CSS или статус сообщества. Сделайте это с целью и по причине. Для меня причина в том, что веб-сайты соответствуют веб-стандартам.
Это не любовь или страсть. Если вы делаете фронт-энд для жизни, вы просто должны освоить HTML, CSS и JavaScript.
Будьте увлечены результатом, а не методом. Повар осваивает кухонное оборудование, но она увлечена вкусом блюда.
Я увлечен масштабированием текста в IE 6.
6. Можете ли вы рассказать нам, каково ваше определение веб-стандартов, и как вы можете использовать его во всех своих проектах?
Веб-стандарты представляют собой набор рекомендаций и руководящих принципов о том, как веб-сайты должны быть созданы и как они должны технически функционировать. Они ни в коем случае не являются окончательными и постоянно меняются — развиваются. Это красота этого.
Когда вы воспринимаете веб-стандарты как обычную вещь, по умолчанию — то, как веб-сайты просто должны работать — тогда это становится естественным для вас. Ты больше не думаешь об этом. Вы просто создаете сайты правильным способом.
Я все еще вижу, что разработчики беспокоятся о валидаторе больше, чем о написании семантически правильных структур HTML. Дело не в проверке, а в идее — доступ всем и каждому.

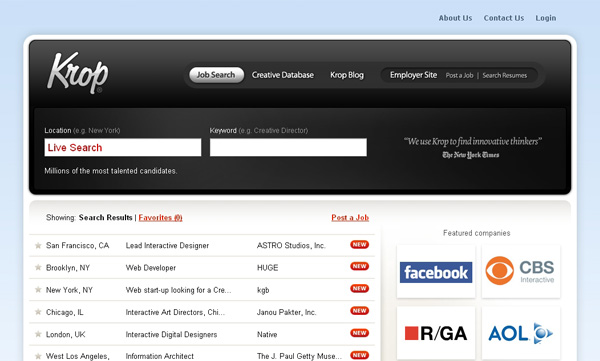
7. Вы работали над некоторыми интересными проектами. Одним из них был новый сайт Krop. Расскажите нам о своих обязанностях и своем опыте в этом проекте?
Я работал с QBN около двух лет. Над их проектами я работаю строго как front-end разработчик. Секрет хороших отношений — это взаимопонимание проблем каждого человека. Мои проблемы очевидны: кросс-браузерные проблемы.
Проекты QBN всегда опережают время. Мне нравится быть частью этого. Это обостряет мои навыки переднего конца 🙂

8. Можете ли вы в целом рассказать нам о процессе проектирования?
У меня не каменный процесс, а несколько разных подходов.
Я редко начинаю с визуальных эффектов, потому что я твердо верю в контент-поддерживающий, а не декоративный веб-дизайн. Мне нравится сначала узнавать все об имеющемся вопросе, потребностях пользователей, бизнес-целях и т. Д. Иногда это делается эвристически, а иногда с реальными данными.
Если веб-сайт должен доставлять сообщения с помощью визуальных элементов, я бы начал перечислять термины и рисовать упрощенные формы метафор в своем альбоме для рисования, но если у меня уже есть приличный объем контента, я начинаю делать наброски и каркасные части карта сайта.
Довольно часто я настраиваю основную тему WordPress и создаю основные страницы и типы страниц, поэтому у меня есть простой прототип для работы. На этом этапе я даже могу загрузить его на временный сервер, чтобы клиенты могли просматривать и просматривать его. При необходимости содержание и отношения между разделами корректируются. Этот этап весьма полезен для переключения мышления клиента с «как будет выглядеть веб-сайт» на «как будет использоваться веб-сайт», что очень важно для конечного результата.
Когда у меня есть все содержимое, я открываю Photoshop и начинаю выдвигать пиксели на основе моих бумажных рисунков.

9. С какими самыми большими проблемами вы сталкиваетесь в веб-дизайне в настоящее время?
Моя личная задача — нехватка времени, чтобы выучить все, что я хотел бы. Например, я бы хотел освоить инструменты движения, но у меня все еще нет времени. Может в следующем году…
В целом, самая большая проблема — это информирование клиентов об опыте пользователя, объяснение того, зачем им нужны юзабилити-тесты и обзоры, и об истинных возможностях их веб-сайта или приложения.
Многие инвесторы приходят ко мне с идеями о форумах и / или подобных функциях сообщества, но они редко понимают, что у них нет ресурсов, чтобы справиться с этим. Они часто подслушивают идею (или читают пост в блоге под названием «Увеличение дохода с помощью социальной сети»), но не могут ни понять, ни объяснить, зачем им это нужно.
10. В чем разница между веб-дизайнером и отличным веб-дизайнером? По вашему мнению, какими качествами нужно обладать?
Хороший веб-дизайнер должен хорошо разбираться как в визуальных инструментах, таких как Photoshop или Flash, так и в редакторе HTML / CSS. Поскольку веб-макеты не распечатываются, а затем рассылаются, отличный веб-дизайнер будет знать ее запасные варианты и знает, что как только веб-сайт будет выпущен, его использование будет вне ее контроля.

11. В настоящее время вы работаете в каких-либо дизайнерских компаниях или сейчас вы работаете на полную ставку?
На этом этапе своей жизни я решил работать фрилансером полный рабочий день. Мне нравится гибкость расписания фрилансеров, и теперь я провожу больше времени со своими маленькими мальчиками.
Поскольку для меня все это ново, у меня нет никаких ценных советов, но пока мне это нравится. Я работаю намного быстрее и в целом более доволен результатами.
12. У нас была возможность услышать вас на Web.start 2008, где рассказывалось о взаимодействии с пользователем. Можете ли вы дать нам ответ на волшебный вопрос: «Чего хочет пользователь?»
Короткий ответ: попробуйте выяснить это для каждого проекта.
Длинный ответ таков: учитесь как можно больше, чтобы сделать эвристические выводы; useit.com и книга Стива Круга «Не заставляй меня думать» — хорошее начало. Затем проводят пользовательские тесты, в зависимости от масштаба проекта. В настоящее время существует множество методов для тестирования пользователей — и такие приложения, как Silverback, позволяют настроить средство мини-юзабилити-тестирования для любого проекта.
По моему опыту, пользователи хотят, чтобы это было быстро, просто и понятно — но интересно, привлекательно и привлекательно. Поскольку это должно быть привлекательно, «годная к употреблению» Verdana 16px # 000 на #fff не работает везде.

13. Каким вы видите сеть через десять лет?
В ближайшем будущем браузер, скорее всего, заменит ОС для обычного пользователя Jane, и при резком увеличении скорости соединения весь контент и приложения будут в сети. Браузер станет интерфейсом.
Mobile — это новый рабочий стол.
14. Какими занятиями и увлечениями вы наслаждаетесь, когда не занимаетесь проектированием компьютеров?
Моя основная деятельность в автономном режиме — проводить время с семьей — это строительство городов LEGO, игра с глиной, рисование карандашами и т. Д. У нас также есть собака, поэтому я провожу некоторое время каждый день на свежем воздухе.
Я преподаю айкидо для детей . Если бы я только мог стать сноубордистом Pro.

15. Есть ли у вас какие-либо сайты или проекты, которые вы хотели бы безбожно подключить к 40 000 подписчиков и 1 миллиону читателей каждый месяц?
Я настаиваю! 🙂
- Недавно я добавил новую «линию обслуживания» — внутренние тренинги и консультации для агентств и организаций . Есть также планы организации публичного обучения в ближайшее время. Более подробная информация будет опубликована в ближайшее время.
- Следуй за мной по щебетать ; В последнее время я редко транслирую по другим каналам.

16. Еще раз спасибо за предоставление Nettuts + этой возможности взять у вас интервью. Какие-нибудь заключительные мысли для наших читателей?
Я всегда говорю своим детям: никогда не прекращайте учиться и не забывайте практиковать то, что вы узнали.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.