Microsoft делает несколько смелых заявлений с выпуском Internet Explorer 9 Beta. Они объясняют, что другие браузеры, в отличие от IE9 Beta, используют только 10% возможностей вашего ПК; они показывают, как веб-сайты будут упорядочены и работать быстрее благодаря использованию графического процессора (GPU), и как ряд новых функций обеспечат более богатый опыт в сочетании с Windows 7.
Сегодня мы рассмотрим, какие новые функции может предложить IE9 Beta, и как они работают, если сравнивать их с Firefox, Chrome, Safari и Opera.
Загрузка и установка
Системные Требования
Для запуска в Internet Explorer 9 необходима одна из трех следующих операционных систем:
- Windows Server 2008
- Виндоус виста
- Windows 7
Как и следовало ожидать, существуют 32-разрядные и 64-разрядные версии, обе из которых требуют для работы не менее 512 МБ ОЗУ.
В зависимости от вашей операционной системы вам потребуется от 70 до 200 МБ свободного места на жестком диске. Если честно, пока вы работаете с одной из трех операционных систем, перечисленных выше, я не думаю, что у вас возникнут какие-либо проблемы.
Скачать

Microsoft создала два специализированных сайта для развертывания Internet Explorer 9.
IE9 можно загрузить с любого из этих сайтов; оба сайта лучше всего просматривать через IE9, чтобы показать его основные характеристики, новые функции и улучшения производительности. На веб-сайте Test Drive представлены десятки демонстрационных приложений, каждая из которых специально разработана для демонстрации возможностей IE9. Мы рассмотрим демоверсии и инструменты тестирования в этой статье.
Перед установкой
Если у вас установлен Internet Explorer 8, обратите внимание: если вы устанавливаете 64-разрядную версию IE9, ваша 64-разрядная версия IE8 будет удалена. Я не проверял, верно ли это для 32-битной версии, но я не понимаю, почему все будет иначе.
Насколько я мог видеть, IE9 сохранил все мои закладки, избранное и т. Д., Но вы можете на всякий случай сделать резервную копию своих данных.
Установка
Установка должна идти гладко. Я использую систему Windows 7 с достаточно современным оборудованием. Я не могу поручиться за другие операционные системы, но во время установки произошло обновление Windows, и потребовалась полная перезагрузка. С тех пор я подтвердил это с несколькими другими пользователями Windows 7, которые прошли одинаковую процедуру установки.
Я могу предположить, что обновление Windows будет предоставлено до полной версии IE9, надеюсь, это сделает перезагрузку ненужной в будущем.
Лучшие новые функции
Аппаратное ускорение графики и текста

Похоже, что с самого начала разработчики IE9 имели скорость в качестве основной цели. Графика с аппаратным ускорением позволяет веб-сайтам работать быстрее и быстрее в вашем браузере. Такие элементы, как графика, текст и видео, теперь отображаются вашим графическим процессором, а не центральным процессором. Мы увидим последствия этого во время контрольных тестов позже.
Усовершенствованный, более чистый пользовательский интерфейс
Microsoft действительно ослабила интерфейс браузера. По сравнению с Firefox или IE8 вы можете видеть, сколько жира было удалено из всего приложения. Адресная строка больше не простирается вверху, независимая строка поиска исчезла, и наиболее заметным из всех является отсутствующая строка состояния в нижней части экрана.
Тонко, навигационные кнопки теперь меняют цвет, чтобы соответствовать теме веб-сайта или значку: приятный сюрприз, когда вы впервые заметили.
Закрепленные сайты, списки переходов и другие интеграции с Windows 7
Любой, использующий Windows 7, будет знать, насколько полезнее панель задач Windows по сравнению с предыдущими версиями. К счастью, IE9 теперь работает с панелью задач, чтобы добавить удобство для ваших любимых веб-сайтов.

Захватив веб-страницу с вкладками, вы можете вырвать ее из браузера и закрепить на панели задач. Вы можете не только открывать эти сайты, как любое другое приложение, но теперь вы также можете взаимодействовать со своими закрепленными сайтами, щелкая правой кнопкой мыши и получая доступ к так называемому «списку переходов». Например, список переходов на twitter.com предлагает следующие задачи: новый твит, прямые сообщения, упоминания, избранное и поиск прямо с панели задач Windows 7. Это огромная экономия времени!

Элементы управления предпросмотром миниатюр позволяют перемещаться по меню или приостанавливать воспроизведение видео на панели задач. Если вы когда-либо использовали Windows Media Player из панели задач, то вы можете себе представить, что это такое. Я уверен, что такие сайты, как YouTube и Facebook будут реализовывать это очень скоро.
Новая вкладка

Нередко можно увидеть страницу, где отображаются ваши закладки или избранные веб-сайты для удобной навигации. Safari предлагает отличный пример этого, но IE9 сделал еще один шаг вперед. Каждый раз, когда вы открываете новую вкладку, вам показываются ваши самые популярные веб-страницы с их значками и названиями страниц рядом друг с другом. Дополнительным преимуществом здесь является индикатор активности, который отображает ваши привычки просмотра вместе с вашими популярными веб-страницами. Если вы являетесь поклонником этой функции в других браузерах, то это желанное дополнение к IE9.
Одна коробка
Как я уже упоминал выше, адресная строка теперь уплотнена, а строка поиска вообще отсутствует. Microsoft гениально соединила адресную строку и строку поиска в одном поле. Теперь вы можете перейти на веб-сайт, запросить поисковую систему и просмотреть свою историю или избранное из одного окна. У вас даже есть возможность включить поисковые подсказки, которые возвращаются в режиме реального времени при вводе запроса.
Сначала я беспокоился о конфиденциальности: как браузер узнает, что то, что вы печатаете, не должно передаваться поисковым системам? Ну, IE9 дает вам контроль над вашей информацией и позволяет вам контролировать то, что есть, а что нет, в поисковых системах. Это почти как они думали обо всем!
Панель уведомлений

В соответствии со своим более понятным интерфейсом, IE9 изменил способ представления уведомлений и предупреждений. Раньше уведомления могли толкать содержимое веб-страницы дальше в браузере или вызывать у вас всплывающее окно, которое препятствует просмотру содержимого. Теперь все уведомления отображаются в панели уведомлений в самом низу браузера. С чистым и информативным дизайном, вы можете подтвердить загрузку или обновить надстройку, не нарушая то, что вы делали.
Диспетчер загрузки и фильтр SmartScreen

Все загрузки теперь будут управляться менеджером загрузки IE9. Если вы знакомы с Firefox, вы узнаете многие из них; к ним относятся папка загрузки по умолчанию, отдельное всплывающее окно «Загрузка» (в котором отображается имя, размер файла и местоположение для каждой загрузки), а также возможность удалять, просматривать или удалять все загрузки.
Однако на этом сходство заканчивается. IE9 теперь поставляется с интегрированной защитой от вредоносных программ под названием SmartScreen.

SmartScreen — это «революционная функция браузера», разработанная специально для защиты вас от вредоносных загрузок.
Используя данные в реальном времени, каждой загрузке присваивается репутация в зависимости от того, сколько раз эта загрузка была объявлена вредоносной. Чем более серьезные предупреждения получает файл, тем выше SmartScreen оценивает загрузку как риск. По словам Microsoft: «Internet Explorer 9 является единственным браузером, который использует репутацию загрузки, чтобы помочь пользователям принимать решения о безопасности». Я не могу дождаться, чтобы увидеть это в действии, но я не могу не задаться вопросом, может ли это быть использовано злоумышленниками, неправильно сообщающими файлы.
Восстановление зависания
Сбой приложений; это простой факт. Независимо от того, как стараются разработчики, всегда будет время, когда ваш браузер сталкивается с бесконечным циклом JavaScript или веб-страницей со слишком большим количеством данных для обработки. Для меня самое раздражающее время для этого — когда у вас открыто несколько вкладок … больше нет.
IE9 умно делает это раздражение устаревшим. В ситуациях, когда другие браузеры обычно зависают, IE9 ограничивает проблему одной вкладкой, позволяя вам закрыть вкладку и продолжить просмотр, не прерывая работу. Больше не нужно проверять свою историю и интересоваться, на какой из ваших вкладок произошел сбой браузера; молодец, IE9.
Совместимость
Как и многие из описанных выше функций, эта также уникальна для IE9.
Совместимость View работает путем анализа популярных веб-сайтов и проверки их совместимости с IE9. Если веб-сайт не соответствует определенным критериям, рядом с кнопками обновления и остановки появляется новая кнопка. Если вы решите щелкнуть по кнопке, активируется «устаревший режим документа» .
Режим Legacy Document действительно означает отображение веб-сайтов так же, как это делает Internet Explorer 8. Таким образом, если какие-либо элементы отображаются неправильно, вы можете включить представление совместимости и, надеюсь, решить любые проблемы. Кроме того, IE9 запоминает, какой режим / вид вы предпочитаете, и автоматически выбирает его при следующем посещении страницы.
Попробовав это сам, я все еще не вижу различий во взглядах.
Следует также отметить, что совместимость сайтов предопределена командой Internet Explorer. Я не могу не задаться вопросом, по каким критериям оцениваются сайты на предмет совместимости?
Советник по производительности надстроек

Эта функция впервые появилась в Internet Explorer 8 и является просто естественным развитием ее возможностей.
Многие браузеры теперь предлагают дополнительные приложения; они могут варьироваться от инструментов поисковой оптимизации до средств проверки электронной почты и многого другого. Советник по производительности просто уведомляет вас, если надстройка работает плохо, и даст вам возможность отключить его.
Я в основном использовал Firefox в течение нескольких лет, и я являюсь сторонником его дополнений. Мне бы очень хотелось, чтобы эта функция была доступна, так как я часто отключаю плагины для подозреваемых проблем с производительностью.
Поддержка разметки и стандартов
Internet Explorer 9 был разработан с учетом современных стандартов. Поскольку разработчики и клиенты уже опробуют свои веб-сайты на HTML5, SVG и CSS3, IE9, похоже, сосредоточен на широкой поддержке современных стандартов. Я был удивлен, узнав, что они потратили много времени и работают с организациями по стандартизации, такими как W3C. Чтобы гарантировать, что они остаются впереди игры, они предоставили более 2000 результатов испытаний в руководящие органы по стандартизации, чтобы « помочь разметке стать реальностью ».
Чтобы позволить разработчикам легко работать с IE9 и совместимой разметкой, команда IE9 сконцентрировалась на пяти ключевых областях: HTML5, оптимизация объектно-объектной модели, CSS3, масштабируемая векторная графика и Chakra, новый движок JavaScript.
HTML5

Если вы еще не видели HTML5 в действии, я рекомендую вам посетить Центр тестирования IE . Есть несколько фантастических инструментов для работы с холстом и бенчмаркинга. Лично мне нравятся новые видео и аудио элементы, которые позволяют быстро и легко медиаконтент практически во всех популярных современных браузерах.
Поддержка HTML5 в семействе IE впервые началась с Internet Explorer 8. IE8 не поддерживает большинство новых функций HTML5, и по сравнению с другими современными браузерами действительно отстает. Вот почему IE9 выбрал другой подход, который использует аппаратное ускорение через Windows и ваш графический процессор. В сочетании с добавленной поддержкой новых элементов и улучшенным синтаксическим анализом HTML, IE9 уже на шаг впереди конкурентов в области HTML5.
CSS3
И снова IE8 заложил основу для IE9 с точки зрения соответствия каскадным таблицам стилей, сосредоточившись на CSS2.1. Если вы разработчик, вы поймете, как трудно заставить IE8 хорошо играть с CSS3; К сожалению, есть только несколько исправлений и обходных путей, и даже они все еще представляют проблемы. К счастью, IE9 был создан с учетом CSS3 и станет первой версией, включающей много модулей CSS3.
Одной из последних тенденций в веб-дизайне является использование @ font-face и аналогичных улучшений типографики на веб-страницах. В IE9 появилась поддержка формата Web Open Font Format (WOFF), который может работать с форматами TrueType и OpenType для преобразования внешнего вида вашего семейства шрифтов в CSS3. После работы с Firefox и @ font-kits в течение последних нескольких месяцев, я рад видеть это в действии с IE9.
IE9 теперь поддерживает следующие модули из CSS3:
- Модуль Фоны и Границы
- Цветовой модуль
- Модуль Шрифты
- Модуль медиазапросов
- Модуль пространств имен
- Модуль селекторов
- Модуль ценностей и единиц
Масштабируемая векторная графика (SVG)
Недавно я начал работать с Adobe Illustrator; после 10 лет работы в области веб-дизайна и разработки (и прежде всего работы с Adobe Photoshop) я почувствовал, что наконец-то смогу посвятить некоторое время работе с Illustrator и изучению того, что он может предложить, и, в частности, экспорту моей работы в файлы SVG. Это было мое первое знакомство с масштабируемой векторной графикой, и теперь я начинаю видеть ее все больше и больше.
Кажется, что, как и я, Internet Explorer также никогда не имел дело с SVG. Только в IE9 мы впервые видим совместимую поддержку SVG-элементов. Они не только соответствуют стандартам, но и используют аппаратное ускорение, используя графический процессор нашего ПК для повышения производительности при рендеринге.
Если вы этого не сделали, я бы порекомендовал посетить центр тестирования IE и ознакомиться с некоторыми демонстрациями SVG; они прошли долгий путь от выращивания простых двумерных фигур.
Чакра и улучшенный DOM
Команда Internet Explorer назвала свой новый движок JavaScript Chakra.
Кажется, что существует бесконечная интерпретация того, что такое «чакра», особенно когда речь идет о интерпретации медицины и религии; и если вы, как и я, занимаетесь веб-дизайном и разработкой, попытка понять слишком сложную страницу Википедии на эту тему выходит за рамки этой статьи.
С другой стороны, чакра IE9 — это совершенно новый взгляд на движки JavaScript. В предыдущих версиях Internet Explorer JavaScript был помечен сбоку; это никогда не было встроено в ядро. Чакра меняет вещи. JavaScript теперь является частью движка IE9, работает с несколькими ядрами процессора и использует преимущества аппаратного обеспечения вашего компьютера. Это позволяет быстрее интерпретировать, компилировать и выполнять код.
Новая объектно-документная модель также прошла весеннюю уборку. Благодаря различным улучшениям IE9 увеличил эффективность и скорость при отображении контента. Например, в предыдущих версиях Internet Explorer были проблемы с обработкой пробелов в DOM. IE9 решил эти проблемы, обрабатывая эту проблему более подходящим способом.
Браузерные тесты и сравнения
Со всеми этими разговорами об аппаратном ускорении, поддержке современных стандартов и улучшенной совместимости вы можете быть прощены за то, что думаете, что IE9 — это новый Святой Грааль современных браузеров. Он, безусловно, делает некоторые смелые заявления и, честно говоря, как заядлый поклонник Firefox, я хочу видеть, как IE9 вкладывает свои деньги туда, где его рот.
На момент написания этой статьи прошло чуть более 24 часов с момента выхода бета-версии IE9. Любой, кто следит за Twitter или следит за темами форума, уже найдет краткие сравнения и тесты между несколькими браузерами и IE9. Я уже видел множество плюсов и минусов, веских аргументов и присяги на другие браузеры, когда людей спрашивают: «Итак, вы переходите на IE9?» ,
Я решил посмотреть на вещи сам, поэтому я настроил базовую среду тестирования, установив пять самых популярных браузеров сегодня и протестировав их на соответствие требованиям IE9. В оставшейся части этой статьи вы увидите, какие инструменты тестирования и тестирования используются, и, в конечном счете, насколько хорошо IE9 идет вразрез с конкурентами.
Тестовая система
Я использовал ноутбук и настольный ПК для выполнения тестов, но включил в статью только один набор результатов. Я обнаружил, что результаты тестирования аппаратного ускорения очень мало отличались между недорогим ноутбуком для домашнего офиса и моим настольным ПК. Это также верно для тестирования между 64-битными и 32-битными версиями браузера.
Вот системные характеристики для моего настольного ПК:
- Windows 7 64-битная
- Процессор Intel i7 920 D0 @ Stock 2,67 ГГц
- Память Corsair 6 ГБ DDR3
- Видеокарта ATI Radeon HD 5800
- Материнская плата ASUS Rampage II
Браузеры

Я выбрал следующие браузеры на основе личного опыта и после консультаций с другими веб-дизайнерами и разработчиками, а также со списком « Сравнение продуктов для обозревателя программного обеспечения для интернет-обозревателей 2010 года» от toptenreviews.com.
- Firefox v 3.6.10
- Опера v 10.62
- Safari v 5.0.1
- Chrome v 6.0.472.59
- IE9 Beta v 9.0.7930.16406
- FireFox 4 Beta 6
Я хотел включить список браузеров, которые популярны и доступны для нескольких операционных систем. Я думаю, что важно сказать, что когда проводились тесты, каждый браузер был недавно установлен с последней версией, и никаких надстроек не было установлено. У меня также есть Firefox 4 Beta; Сообщество настоятельно запросило это и может рассматриваться как дополнительная ценность при сравнении результатов тестирования. Как вы увидите, Firefox 4 выглядит сильным соперником при сравнении браузеров с аппаратным ускорением.
Каждый из тестов также проводился с развернутым браузером и после новой перезагрузки. Если вы загляните на сайт IE Test Drive, вы увидите десятки тестов и великолепные примеры. У каждого будут свои фавориты, и я понимаю, что вы можете подумать, что другие тесты могут быть более подходящими для сравнения в браузере. Пожалуйста, прости меня, если я пропустил более подходящий тест для отображения здесь.
Результаты тестов
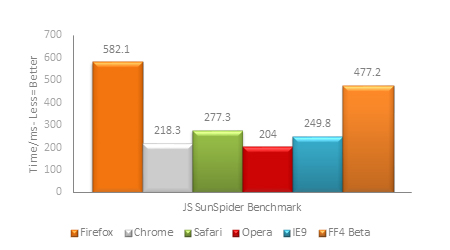
WebKit SunSpider JavaScript Benchmark

Версия: 0.9.1
http://www2.webkit.org/perf/ sunspider-0.9.1 / sunspider.html
SunSpider эмулирует реальные примеры JavaScript. Запрашивая браузер для выполнения общих функций JavaScript, таких как криптология, мы можем оценить, насколько быстро браузер обрабатывает. Чем быстрее исполняется JavaScript, тем лучше движок.
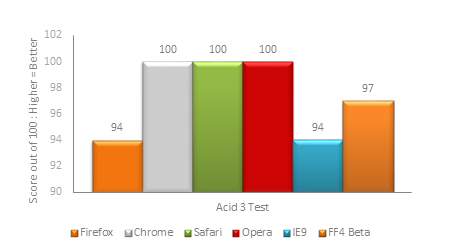
Acid3 Test

Тест Acid3 на самом деле представляет собой набор из ста тестов, сгруппированных в шесть областей. Тест предназначен для оценки того, насколько хорошо браузер обрабатывает различные элементы веб-стандартов. Каждая из шести областей представлена в виде цветных рамок, и успешный процентный показатель из ста показан ниже. Полные результаты теста могут быть довольно подробными, если проанализированы правильно.
Сегодня я включил процентную оценку для каждого браузера. Я рекомендую вам посетить страницу Википедии для Acid3, если вы хотите узнать больше об этом.
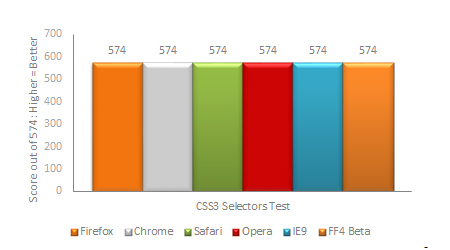
Тест селекторов CSS3

http://tools.css3.info/ selectors-test / test.html
Тест селекторов CSS3 проходит через сорок один селектор CSS3 и насчитывает пятьсот семьдесят четыре теста. После завершения теста вы сможете просмотреть любые глючные или неподдерживаемые селекторы для вашего браузера. Для простоты я включил оценку пятьсот семьдесят четыре для каждого браузера.
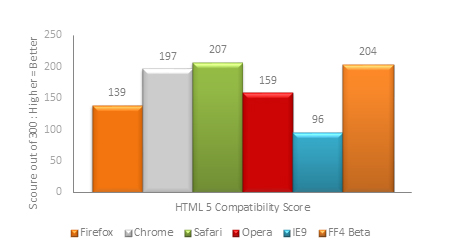
Тест HTML5

Версия: 1.0
Оценка для этого теста определяется поддержкой браузером новых и будущих функций HTML5. Очки начисляются по мере прохождения каждой функции, а бонусные баллы начисляются за специальные функции, такие как поддержка аудио и видео контента. Я перечислил оценки каждого браузера из возможных трехсот баллов.
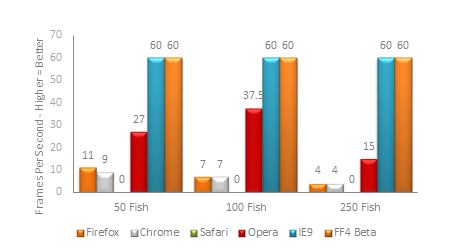
FishIE Tank

http://ie.microsoft.com/ testdrive / Performance / FishIE% 20tank / Default.html
Это отличный визуальный тест, очевидно, он был разработан, чтобы показать достижения IE9. Используя новые функции холста HTML5, мы показываем аквариум, счетчик FPS и возможность изменять количество рыбы на экране в любое время. Этот тест, безусловно, зависит от аппаратного ускорения, ПК более высокого уровня всегда будет работать лучше, чем тесты такого рода. На приведенном выше графике показаны результаты для 50, 100 и 250 рыб, когда браузер был развернут на весь экран.
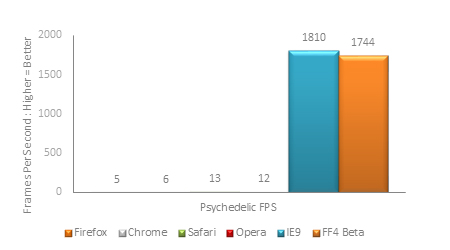
Психоделический просмотр

http://ie.microsoft.com/ testdrive / Performance / PsychedelicBrowsing / Default. HTML
Я впервые попробовал этот тест в Firefox. , , и очень мало произошло Только когда я попробовал это в IE9, я полностью понял цель демонстрации: еще раз продемонстрировать аппаратное ускорение IE9. Как и в тесте FishIE Tank, результаты записывались в кадрах в секунду. Чем выше количество кадров, тем выше производительность.
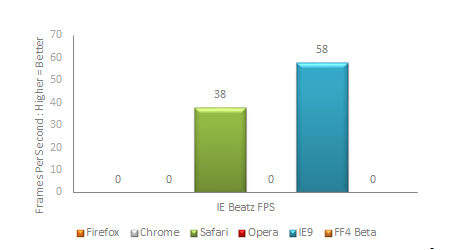
IE Beatz

http://ie.microsoft.com/ testdrive / Graphics / IEBeatz / Default.xhtm
Я выбрал этот тест, потому что он интерактивный, использует графику HTML5 на основе графического процессора , Canvas, SVG и требует 27 аудио элементов. Я почти удалил это из этих тестов на том основании, что только два браузера загружали аудио элементы. Но я сохранил это, так как чувствую, что он освещает реальные проблемы, когда речь идет о совместимости и современных веб-стандартах. Результаты были записаны после выхода демо-версии для запуска в течение пяти минут.
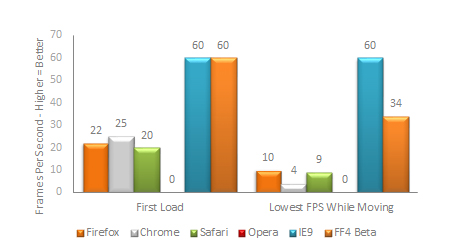
Холст Zoom

http://ie.microsoft.com/ testdrive / Graphics / DeepZoom / Default.html
Все, что я могу сказать, это то, что они использовали одну дорогую камеру, чтобы сделать снимок! Если вам еще предстоит увидеть этот панорамный эталонный холст в действии, я предлагаю вам взглянуть сейчас, потому что он действительно впечатляющий.
Сначала я задавался вопросом, как я могу точно собрать результаты испытаний. Как и другие тесты, я развернул браузеры. Затем я щелкнул каждое из изображений внизу и использовал первое для увеличения и уменьшения масштаба несколько раз. Я записал среднюю частоту кадров для каждого браузера на графике ниже, используя тот же метод. Не совсем научный, но я чувствую, что это дает точное представление о реальном примере.
Контрольный вывод
Глядя на гистограммы в целом, ясно видеть две стороны IE9:
- Преданность аппаратно ускоренной графике, которая явно окупается при работе с холстом HTML5. Вам нужно только посмотреть на результаты психоделического теста, чтобы понять, насколько хорошо IE9 работает с вашим GPU.
- Улучшение по сравнению с IE8 по работе с современными стандартами, но оно все еще отстает по сравнению с другими браузерами.
Здесь вещи начинают становиться интересными. Microsoft продвигает поддержку современных стандартов IE9 на протяжении всего пути разработки. На самом деле, на их веб-сайтах «Красота сети» и «Тест-драйв» есть примеры, демонстрации и игры повсюду. Но, набрав 96 баллов в тесте на совместимость с HTML5 (самый низкий балл из всех пяти браузеров), я начинаю задумываться о том, насколько хороши их демонстрации и примеры.
Конечно, некоторая свобода действий может быть предоставлена компаниям, пытающимся продвигать свои собственные продукты, но заполнение специализированных веб-сайтов примерами, такими как психоделический просмотр и Canvas Zoom (оба из которых вызывают крайне низкую производительность во всех других браузерах), явно дает неверное представление о насколько HTML5 готов IE9 на самом деле.
На этом этапе я рад, что выбрал независимые инструменты для тестирования производительности, такие как веб-сайт тестирования совместимости HTML5. Не отходя от демонстраций Microsoft Test Drive, вы можете быть обмануты, полагая, что последняя версия Internet Explorer на самом деле помечала каждую клетку для HTML5 и других современных стандартов.
К сожалению, путаница не заканчивается здесь. На протяжении выпуска пяти версий Internet Explorer 9 «Предварительный просмотр платформы» Microsoft собирала собственные тестовые данные. Эти результаты можно увидеть в Центре тестирования IE .
Глядя на таблицу «Результаты кросс-браузерного теста» и раздел HTML5, я считаю только три ошибки при просмотре более старой версии IE9. Предварительная версия платформы, показанная в этой статье, уже имеет большую пропускную способность, чем любой другой браузер в списке.
В этом случае у нас есть противоречивые результаты теста. Я, конечно, не обвиняю ни одну из сторон в дополнении статистики, потому что вы можете выполнять свои собственные тесты с веб-сайтами IE9 и HTML5. Я просто думаю, что вы должны быть осторожны при сравнении результатов, подобных этому; в конце концов, веб-сайт совместимости с HTML5 и центр тестирования IE тестируются на различные элементы HTML5.
Плюсы и минусы
Pros
- Чистый и интерактивный интерфейс.
- «Один ящик» — адресная строка, запрос поисковой системы и поиск избранного / истории в одном. Это также теперь можно изменить.
- Вкладки теперь перемещаются на уровень вверх и располагаются рядом с адресной строкой.
- Нет панели задач / информации в нижней части браузера, вместо этого уведомления теперь отображаются в ненавязчивом окне, которое появляется при необходимости.
- Отличное использование аппаратного ускорения для улучшения графики, текста и изображений на веб-страницах.
- Улучшенная поддержка стандартов, таких как HTML5, CSS3 и SVG.
- Вкладки «Tear Off» могут быть закреплены на панели задач Windows 7 для дополнительной функциональности.
- Открытие новой вкладки покажет ваши самые популярные сайты, отсортированные по активности. Вы также дали возможность открыть ранее закрытые вкладки и открыть свой последний сеанс. Обе отличные функции для восстановления разбившегося / закрытого браузера.
Cons
- Удален Internet Explorer 8 без предупреждения.
- Некоторые сайты просто отказываются загружаться, даже с семантически правильной разметкой. По моему опыту, это характерно для странного сайта, использующего преимущества HTML5.
- Меньшие экраны могут иметь проблемы с вкладками рядом с адресной строкой.
- Перезагрузка требуется как часть процесса установки, это незначительная жалоба и может быть решена с помощью стандартного обновления Windows до окончательного выпуска.
- IE9 получил самый низкий балл из пяти браузеров на http://www.html5test.com . Учитывая то, как Microsoft постоянно рекламирует поддержку IE5 для HTML5, вы ожидаете, что производительность будет выше.
- Вкладки теперь перемещаются на уровень вверх и располагаются рядом с адресной строкой. Мне нравится, как это выглядит и ощущается, но я чувствую, что это может помешать дальше.
Резюме
Похоже, у Microsoft есть четкие цели, когда дело доходит до IE9. Они хотят использовать современные стандарты и вносить свой вклад в руководящие органы, такие как W3C, для обеспечения совместимости. IE9 — огромный шаг вперед от попыток IE8 в HTML5, CSS3 и SVG. И также кажется, что это браузер, который они хотели выпустить с Windows 7. Глядя на некоторые новые изменения интерфейса, такие как Jump Lists, это подкрепляет.
Тесты показали, что проблемы все еще существуют между IE9 и HTML5, но достижения в аппаратном ускорении действительно просвечивают. Ошибки существуют, некоторые веб-сайты не загружаются, и может потребоваться некоторое время, чтобы привыкнуть к новому макету, но мы должны помнить, что он все еще находится в стадии бета-тестирования, поэтому, возможно, мы могли бы простить его за странную проблему на протяжении всей разработки. Поэтому, несмотря на его недостатки, я с удовольствием тестирую свои последние веб-дизайны в IE9 и очень рад конечному продукту.
Надеюсь, вам понравилось это введение в бета-версию IE9, и вы можете попробовать его, даже если это всего лишь игра в PacMan в Центре тестирования IE9!