Internet Explorer 11.0 был выпущен с Windows 8.1 17 октября 2013 года — менее чем через двенадцать месяцев после IE10. Поэтому его установили относительно немногие пользователи, и тенденции браузеров в прошлом месяце показывают, что его приняли всего 0,13% веб-пользователей. Это быстро возрастет, когда выйдет версия для Windows 7 … которая может появиться очень скоро .
Обзоры IE11 на удивление редки в сети. Это упоминается в обзорах Windows 8.1, но браузер был в значительной степени встречен безразличием. Это немного несправедливо, так что давайте установим рекорд прямо …
Установка
На момент написания IE11 был доступен только для тех, кто обновляет до Windows 8.1. Если вы используете Windows 8, откройте Магазин Windows, и вы увидите ссылку обновления. Это будет зависеть от вашей системы, но ожидайте загрузки около половины гигабайта обновлений — к счастью, вы можете продолжить работу, завершить работу или перезапустить в середине процесса.
После загрузки полное обновление занимает около 15 минут и кажется безболезненным для большинства. У меня была пара вопросов; не удалось подключиться к сети (мне нужно было удалить и воссоздать виртуальный коммутатор Hyper-V), и мои службы SQL Server исчезли? Однако другой компьютер с меньшим количеством программного обеспечения прошел без проблем.
Как примечание, Windows 8.1 является улучшением. Меньшие плитки полезны, и они легче доступны для всех приложений. Кнопка «Пуск» вернулась, но это всего лишь ярлык на экране «Пуск». По иронии судьбы, после года ежедневного использования Windows 8 я не пропустил кнопку «Пуск» и с радостью удалил бы ее, но у меня нет такой возможности!
Интерфейс
Здесь нет сюрпризов. IE11 как в настольном компьютере, так и в стиле пользовательского интерфейса Windows 8 (Metro) выглядит идентично IE10 (или 9 до этого):
Это может быть не самый красивый браузер, но он чистый, функциональный и позволяет сосредоточиться на странице, а не на приложении. Вы можете переместить вкладки в отдельную строку и добавить меню, статус, команду и панель избранного — но вы, вероятно, этого не сделаете.
Веб Стандарты
Как и следовало ожидать, IE11 превосходит IE10:
| браузер | HTML5test.com | acid3.acidtests.org |
|---|---|---|
| Internet Explorer 11 | 355 + 6/500 | 100/100 |
| Internet Explorer 10 | 320 + 6/500 | 100/100 |
| Internet Explorer 9 | 138 + 5/500 | 95/100 |
| Chrome 29 | 463 + 13/500 | 100/100 |
| Firefox 24 | 414 + 10/500 | 100/100 |
В то время как IE остается ниже уровней, достигнутых в Chrome и Firefox, отсутствующими средствами являются в основном последние, нишевые или устаревшие функции HTML5, такие как API Web Audio, база данных Web SQL и поддержка кодеков (которые могут появиться, если они установлены в Windows). На практике вы вряд ли столкнетесь с большим количеством проблем в IE, чем с любым другим браузером.
Большой новой функцией является WebGL … кажется, Microsoft преодолела их проблемы с безопасностью. Первые впечатления хорошие, а производительность выше, чем у Chrome и Firefox. На babylonjs.com есть несколько отличных демонстраций этой технологии.
Другие новые функции включают в себя:
- полноэкранные и экранные интерфейсы API
- CSS Flexbox и поддержка изображений границ
- Поддержка SPDY
- Усовершенствования JavaScript, такие как блочные переменные, объекты-контейнеры, Интернационализация API и свойство
__proto__ - Наблюдатели мутации DOM
- API веб-криптографии (для отправки защищенных данных без SSL)
- поддержка видео-текстовой дорожки
- поддержка зашифрованных носителей (DRM)
- улучшенный редактор HTML.
Следует также отметить, что устаревшие API, такие как document.allattachEventСовместимость» ниже).
Для меня единственным разочарованием является продолжающееся упущение стиля transform-style: preserve-3d; при применении 3D-преобразований к нескольким элементам. Это может быть не существенно, но очень полезно.
Инновации
Да, вы правильно прочитали этот заголовок. В IE11 есть некоторые нововведения, которые вы еще не обязательно найдете в других браузерах. Особенности включают в себя:
- Поддержка высокого разрешения — улучшенное масштабирование для экранов с высоким разрешением.
- Улучшена интеграция с Windows, такая как распознавание телефонных номеров, живые плитки и просмотр чтения.
- Кэширование навигационной кнопки назад.
- Pre-рендеринга; Добавьте
rel="prerender" - Предварительная выборка; Атрибут
rel="prefetch" - DNS-предвыборка-; Добавьте
rel="dns-prefetch"
Приоритизация сети — интересная оптимизация. IE11 назначает приоритеты отдельным сетевым запросам по типу, чтобы обеспечить максимально быстрое взаимодействие с пользователем и обеспечить скорейшее использование страницы. Общий порядок — это HTML, CSS, шрифты, сценарии, изображения, синхронные запросы Ajax, асинхронные запросы сценариев (Web Workers, indexedDB, File API и т. Д.), Асинхронные запросы Ajax, аудио / видео и отложенные сценарии.
Microsoft усердно работает над поддержкой сенсорного управления, чтобы обеспечить правильную работу элементов управления HTML5 на планшетах и смартфонах. IE11 также соответствует недавним изменениям Рекомендации W3C Pointer Events . Технология была введена Microsoft, чтобы события могли обрабатываться аппаратно; Неважно, используете ли вы мышь, ручку, сенсорный экран — или, возможно, определенный датчик движения на конкретной, скоро выпускаемой игровой консоли!
В настоящее время события указателя поддерживаются только в IE, но Microsoft работает с сообществами Mozilla, Webkit и Blink, чтобы предоставить API для Firefox, Chrome, Opera и Safari. Прототипы уже доступны.
Совместимость
В общем, у меня не было проблем с IE, и он рендерится так, как вы ожидаете.
Если вы не нюхаете пользовательских агентов.
Конечно, вы не должны этого делать. К сожалению, сообщалось о проблемах с несколькими продуктами Google и даже с веб-доступом Outlook, потому что они ищут «MSIE» в строке агента пользователя. Пользовательский агент IE11:
Mozilla / 5.0 (Windows NT 6.3; WOW64; Trident / 7.0; rv: 11.0) как Gecko
Нет никаких признаков «MSIE», и неудивительно, что Microsoft удалила его. Некоторые сайты обнаруживают строку, чтобы IE отображал ухудшенный макет или переключался на устаревшие API, такие как document.all Такая ерунда больше не работает; IE11 ближе к Chrome или Firefox, чем к IE8.
Я говорил это много, много раз, но, если вы прослушиваете строки браузера, вы делаете что-то не так! Есть несколько исключений, таких как сопоставление статистики, но такие ситуации редки.
Производительность
IE10 казался быстрым, но тесты рассказывали другую историю. Следующие тесты были выполнены на моем компьютере разработчика — я не могу требовать строгих лабораторных условий, но они были выполнены несколько раз на одной вкладке после горячего перезапуска каждого браузера:
| Тестовое задание | IE11 | Chrome 30 | Firefox 26 |
|---|---|---|---|
| Webkit SunSpider (ниже = лучше) | 128.8ms | 199.4ms | 193.6ms |
| Google V8 (выше = лучше) | 11050 | 18321 | 16137 |
| MS 2000 рыб в секунду (выше = лучше) | 15 | 15 | 14 |
| WebGL 1000 рыб в секунду (выше = лучше) | 60 | 53 | 45 |
IE11 — абсолютный победитель в двух тестах и первый в другом. WebGL особенно впечатляет. Возможно, неудивительно, что он отстает только в тесте Google V8.
Тесты не отражают реальное использование и могут повлиять на то, что вам нравится. Все браузеры работают быстро, и вы редко будете сталкиваться с проблемами производительности. Тем не менее, IE11 действительно впечатляет; кажется, что он открывается, закрывается и рендерит быстрее, чем любой другой браузер. Если вы переключились на Chrome только для скорости, вы используете не тот браузер.
Использование памяти
С пятью вкладками, открытыми для одних и тех же сайтов, мой компьютер записал следующее использование памяти:
- IE11: 168 МБ
- Firefox 26: 225 МБ
- Chrome 30: 401Mb
Возможно, в Windows 8 запущены другие фоновые процессы, которые помогают IE11, но я не смог найти очевидных кандидатов. Firefox немного голоднее, а Chrome — ресурс, который также запустил около двадцати подпроцессов!
Единственным недостатком является то, что IE11, как и Chrome, перезагрузит все ваши вкладки при перезапуске браузера. Я удивлен, что ни Microsoft, ни Google не последовали примеру Mozilla по загрузке только по требованию.
Кастомизация и дополнения
Набор дополнений IE остается разочаровывающим по сравнению с экосистемами Firefox, Chrome и даже Safari. Большинство из них являются коммерческими расширениями, которые имеют мало практической пользы. Но это проблема?
Если вам нужен настраиваемый опыт работы с браузером, Firefox — бесспорный чемпион с тысячами дополнений, которые могут изменить любой аспект приложения. Если вам требуется только несколько базовых улучшений, Chrome предлагает хороший набор расширений с более ограниченными возможностями.
Является ли Internet Explorer 11 лучшим вариантом для пользователей, которым нужен быстрый браузер без излишеств? Мой совет Microsoft: отказывайтесь от систем расширения IE . Немногие компании создают надстройки для IE, и было бы сложно соблазнить опытных пользователей из Firefox и Chrome. Сохраняйте IE легким и не позволяйте пользователям случайно устанавливать сомнительные панели инструментов!
Инструменты разработчика
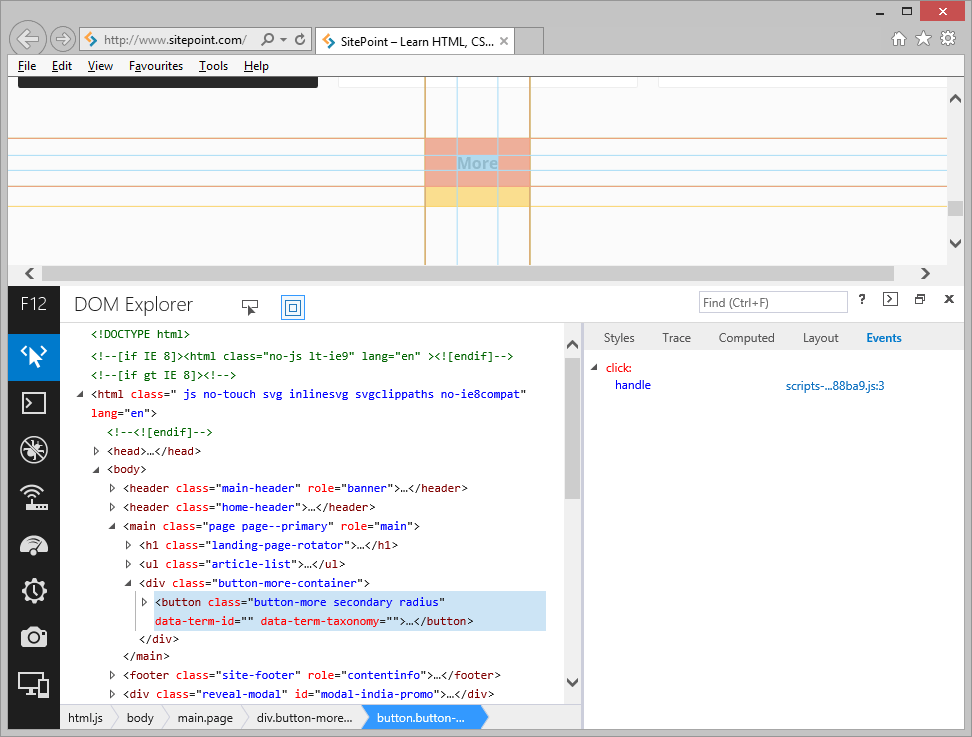
В прошлом я критиковал инструменты разработчика IE, но в IE11 они были полностью переработаны.
Здесь слишком много информации, и я уже писал об инструментах ранее, но основные моменты включают в себя:
- щелкните правой кнопкой мыши, чтобы проверить
- полный консольный API для регистрации, трассировки и т. д.
- автозаполнение кода в консоли
- эмуляция устройства для старых устройств, адаптивный веб-дизайн и GPS
- инструмент реагирования пользовательского интерфейса: страницы профиля по мере их запуска и обнаружения проблем
- профилировщик памяти
- подсветка и переформатирование скриптов
- Точки останова без обновления
- перерыв на нового веб-работника
- возможно, лучшие инструменты для разработчиков в любом браузере?
Если вы используете Firebug, инструменты разработчика Firefox или Chrome Inspector, вы будете более чем довольны новыми инструментами F12. Если бы я был гиперкритичен, было бы неплохо, если бы вам не нужно было щелкать значки, чтобы начать некоторые параметры профилирования, но это незначительное затруднение, и я полагаю, что это было реализовано из соображений производительности.
Вывод
Несколько лет назад я написал « 10 способов, которыми Microsoft может заставить нас снова полюбить IE» . Microsoft решила шесть проблем. Я особенно рад, что они прекратили смущающие сравнения конкурентов и сконцентрировались на улучшении соответствия браузера и стандартов. (По иронии судьбы, IE11, наконец, подходит для конкурентов!)
Я больше не убежден, что IE требует красивый интерфейс или лучшую систему надстроек, так что это еще два вопроса. Хотя было бы замечательно, если бы они что-то сделали для пользователей XP, со временем проблема уменьшилась. Это оставляет одно: ввести график быстрого выпуска . Microsoft сокращает график выпуска каждого выпуска, но я все еще хотел бы видеть добавочный набор обновлений или, возможно, новый выпуск каждые шесть-восемь месяцев.
IE11 плюс очки:
- Возможно, самый быстрый браузер, который вы можете получить
- Ненавязчивый интерфейс с отличной интеграцией с ОС
- Отличная поддержка стандартов, включая WebGL — устаревшие API исчезли
- Значительно улучшенные средства разработчика
- Безопасный и ресурсоэффективный
IE11 отрицательные моменты:
- Доступно только в Windows 8.1 (хотя Windows 7 выходит)
- Мало возможностей для настройки и плохих дополнений
- Нет поддержки для
transform-style: preserve-3d; - Microsoft имеет более медленный график выпуска, чем другие поставщики
- Нам все еще нужно иметь дело со старыми версиями браузера.
Говорить об этом странно, но Internet Explorer 11 — потрясающий браузер. Не будь ослеплен прошлым; если вам нужен быстрый, оптимизированный, совместимый со стандартами опыт просмотра, проглотите свою гордость и попробуйте IE11.