В майском выпуске «Интересное случайное JavaScript», «jQuery» и материалов для веб-разработки мы представим вам несколько очень интересных вещей, таких как продвинутый проигрыватель кода, JS Media Library, инструменты поиска мультимедиа, междоменную безопасность HTML5, как работает HTML5 и некоторые хорошие рандомы. вещи. Наслаждаться.
Похожие сообщения:
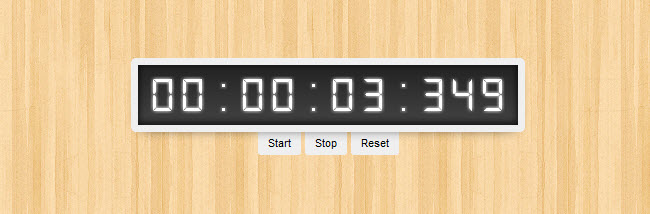
Код игрока
Сделайте секундомер, используя CSS3 без изображений или JavaScript. Просто выдающийся CSS работает здесь! Стоит посмотреть! Приятно видеть код игрока в действии тоже. Еще один хороший пример — создание простого облака в CSS3 . Хорошая вещь!
Приложение Mate Alert для iPhone
Отличное приложение для iPhone для мониторинга, когда ваши друзья на Facebook находятся в вашем районе.
Медиа библиотека jCS
Расширенная библиотека мультимедиа и спецэффекты, которая работает во всех браузерах, IE7 +, iPad, andriods и мобильных устройствах. Не использует Adobe Flash, SilverLight, SVG, HTML5 или причудливые анимации CSS3. Чистый JS. Это хороший взгляд на это в действии .
Стив Джобс: как жить до смерти
Старое видео 2005 года, но оно того стоит. Отличные слова из легенды.
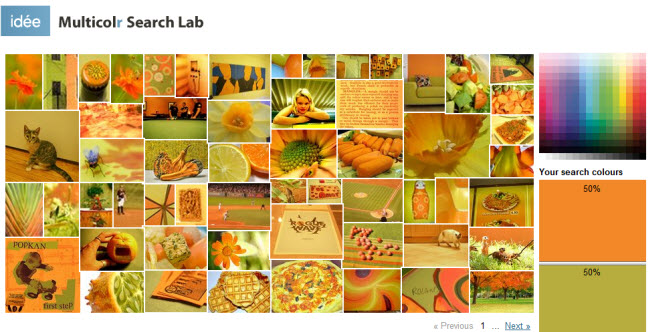
TinEye MultiColor
От производителей tineye.com Image Finder предлагает нам еще один замечательный инструмент, в котором вы можете выбрать цвета, и он найдет изображения, соответствующие этой цветовой композиции.
Google Trends для шаблонов jQuery
Шаблоны jQuery против статических шаблонов против динамических шаблонов
Небольшие, но хрустящие веб-иконки
GLYPHICONS — это библиотека точно подготовленных монохроматических иконок и символов, созданных с акцентом на простоту и простоту ориентации. Посмотрите на
Twitter Bootstrap Иконки для примеров того, как использовать их в качестве спрайта.
Как работают браузеры: за кулисами современных веб-браузеров
Очень глубокая рецензия на функциональность браузера, выложенная как онлайн-книга с оглавлением.
Скачок движения
Это будущее? Хотя выглядит круто, напоминает Тони Старка из Iron Man, который захватывает модели из воздуха.
Проект jQuery на LinkedIn
Следуйте проекту jQuery на LinkedIn
CSS3 3D трансформации
Отличная библиотека CSS3 Tricks. Это безумие: Карусель 2 — динамическая Ну стоит проверить!
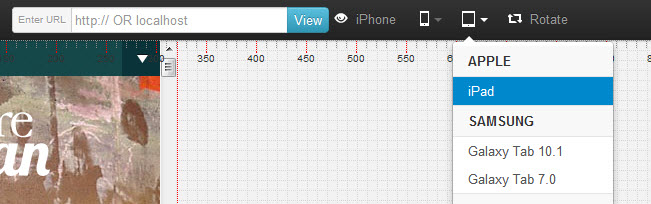
Screenqueries
Тестирование устройства в браузере для адаптивных макетов. Мой совет: всегда лучше тестировать на реальных устройствах.
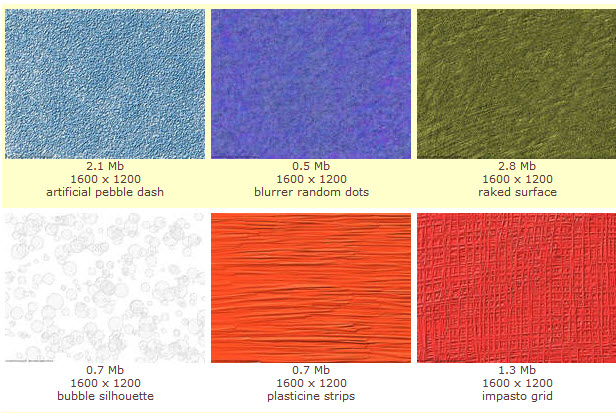
Фоновые текстуры
Потрясающая находка для бесплатных текстур.
WYSIHTML5
«Лучший подход к редактированию текста». Я считаю, что некоторые изменения могут быть полезны!
Просмотр Happy
Хорошая ссылка, чтобы дать пользователям, которые используют старые браузеры. По wordpress.org.
Отслеживание времени работы ваших сайтов
Неплохо 25 сайтов за 35 долларов в год (2,92 доллара в месяц).
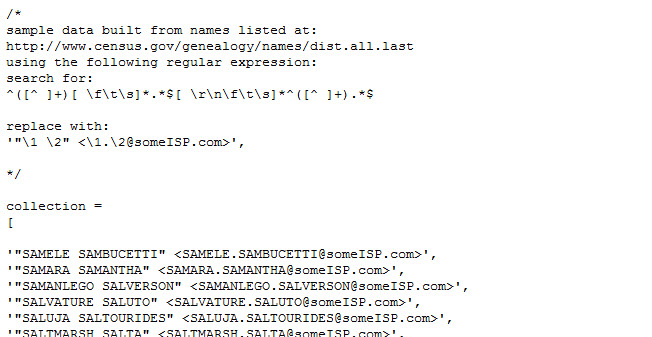
Использование данных переписи правительства для тестирования
Пример: адрес электронной почты 500 для тестирования данных.
Кросс-доменные запросы Ajax
Ajax-запросы традиционно были ограничены одной и той же политикой происхождения, которая позволяла им только делать запросы к ресурсам в пределах одного домена. HTML5 нарушает это ограничение и позволяет выполнять запросы Ajax между доменами. Мы обсудим то же самое с точки зрения безопасности и дадим рекомендации о том, как перекрестные запросы происхождения (COR) могут быть безопасно реализованы.
Correct.li
API используется, чтобы позволить пользователям исправлять орфографические и грамматические ошибки.
Sintel Open Project Movie
Довольно хороший бесплатный исходный код для скачивания анимационного фильма. «Синтел» — это самостоятельно созданный короткометражный фильм, созданный Фондом Блендера как средство дальнейшего совершенствования и проверки бесплатного программного обеспечения для создания 3D-приложений с открытым исходным кодом Blender.
Похожие сообщения: