Некоторые интересные материалы для веб-разработчиков, найденные в прошлом месяце, вот результаты. Наслаждаться.
Также см:
BrowserStack
Live, веб-браузерное тестирование. Я также попробовал это и сделал быстрый обзор .
w2ui
Новая библиотека пользовательского интерфейса JavaScript. Эта библиотека представляет собой набор взаимосвязанных плагинов jQuery. Это не временный порт для jQuery, но изначально был разработан с учетом jQuery. Нет поддержки других фреймворков, таких как prototype или dojo.
MelonHTML5
Создайте предварительную загрузку изображений для ваших сайтов за считанные секунды. Работает во всех современных веб-браузерах и мобильных устройствах.
CSS3, пожалуйста!
Кросс-браузерный генератор правил CSS3
5G Черный список 2013
Это простой, гибкий черный список, который проверяет все запросы URI на серию тщательно сконструированных директив HTAccess.
Docverter
Это сервер преобразования документов с HTTP-интерфейсом. Он включает в себя следующее программное обеспечение с открытым исходным кодом в приложении JRuby: Pandoc, Flying Saucer, Caliber.
Переместить веб Foroward
Вот несколько полезных ресурсов, которые помогут вам понять, как работают браузеры, и помогут вам быть в курсе их улучшений.
IEBlog
Все о IE!
modern.IE
Познакомьтесь с IE10. Смотрите и совершенно новый Internet Explorer — булт на ощупь с веб-стандартами HTML5 CSS3.
HTML5 Rocks Tutorials
За кулисами современных веб-браузеров.
СТРОЙ 2012
50 хитростей производительности для ускорения работы ваших приложений и сайтов на HTML5.
Scripty2
Мощный, гибкий JavaScript-фреймворк, который поможет вам написать ваши собственные восхитительные визуальные эффекты и пользовательские интерфейсы.
ScreenFly
Протестируйте свой веб-сайт на любом экране, включая настольные ПК, планшеты, телевизоры и мобильные телефоны.
PrismJS
Новый легкий, расширяемый подсветчик синтаксиса, созданный с учетом современных веб-стандартов.
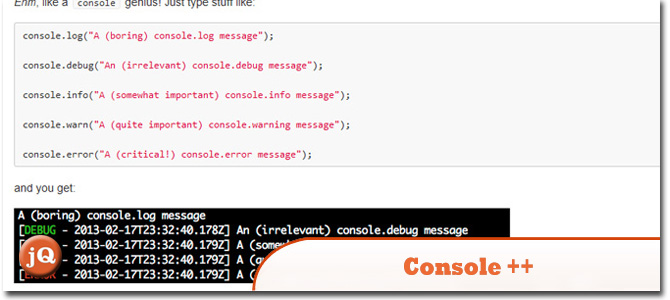
Консольный ++
Делает вашу консоль удивительной. Цвета, уровень регистрации и прочее дерьмо.