В сегодняшнем посте мы даем вам другой набор довольно интересных jQuery, JavaScript и веб-разработок, и на этот раз в июле 2012 года. Некоторые действительно классные вещи! Наслаждайтесь!
Похожие сообщения:
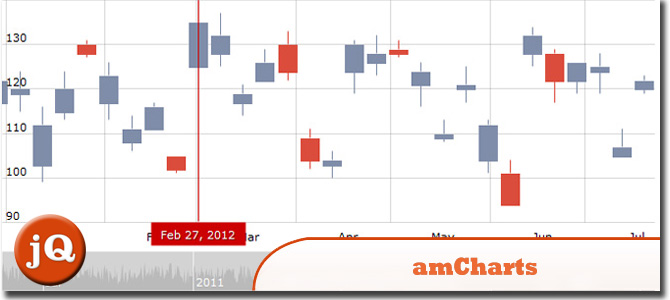
amCharts
Лучшие JavaScript-графики
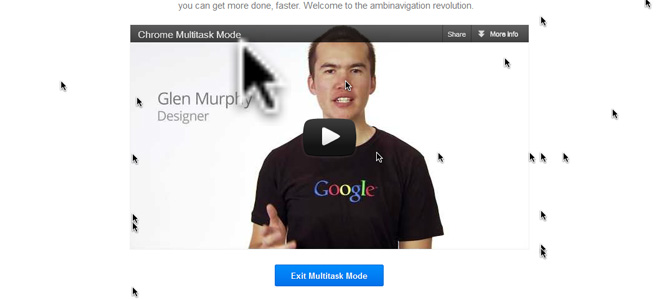
Chrome Multitask Mode
Позволяет просматривать веб-страницы несколькими курсорами одновременно, что позволяет быстрее выполнять больше задач. Добро пожаловать в революцию амбавигации.
Достижения в производительности JavaScript в IE10 и Windows 8
В этой статье будет рассмотрено, как механизм JavaScript был улучшен для обеспечения высокой производительности в новых сценариях веб-приложений.
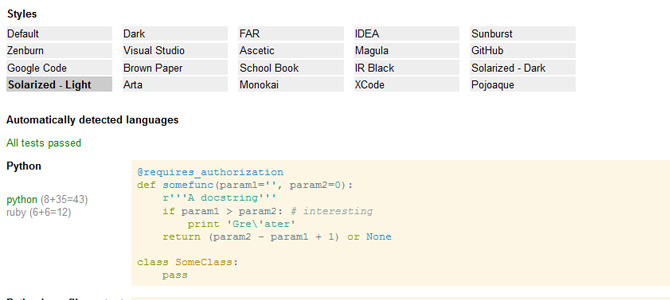
highlight.js
Его очень просто использовать, потому что он работает автоматически: находит блоки кода, определяет язык, выделяет его.
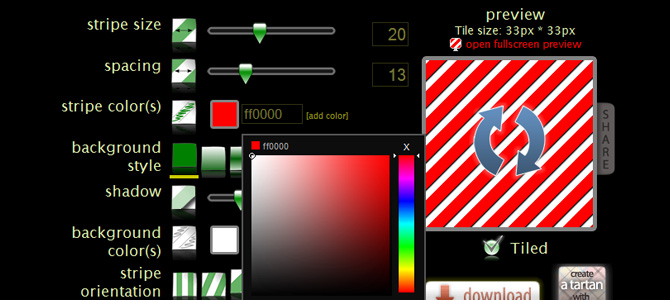
Stripe Generator 2.0
Лучший инструмент для дизайнеров Web 2.0.
CSS3 iPhone v0.1 — CodePen
CSS3 iPhone v0.1 от Дилана Хадсона
HTML5 входы и поддержка атрибутов
Красный ввод (за которым следуют хмурые лица) означает, что браузер не поддерживает тип ввода.
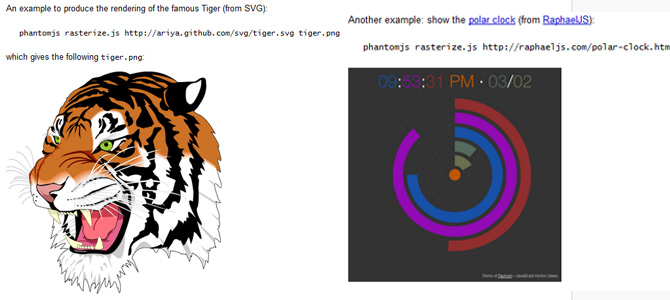
PhantomJS
Это безголовый WebKit с JavaScript API. Он имеет быструю и встроенную поддержку различных веб-стандартов: обработка DOM, селектор CSS, JSON, Canvas и SVG.
Проект «Байкшед»
Конвертируй Flash в HTML5 и отправляйся в будущее.
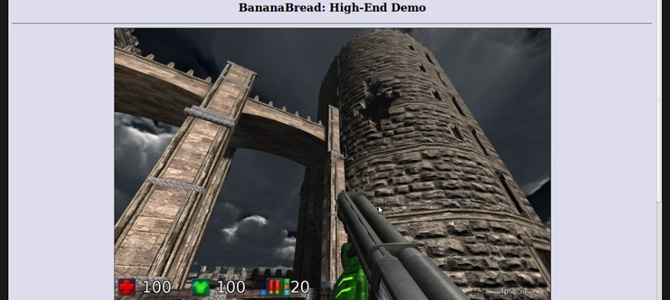
BananaBread 0.2: уровни!
Перенос шутера от первого лица Sauerbraten с C ++ и OpenGL на JavaScript и WebGL, делает успехи. Мы начинаем работать над лаком, и наш художник gk находится в процессе создания очень крутых уровней!
fuckitjs
Javascript Error Steamroller — FuckItJS использует современную технологию, чтобы убедиться, что ваш код JavaScript работает независимо от того, нравится это вашему компилятору или нет.
Увеличительное стекло для увеличения изображения с использованием Jquery и CSS3
Научитесь делать реалистичные увеличительные стекла с использованием Jquery и CSS3. Наведите курсор на изображение, чтобы увидеть действие.
Отслеживание привязки событий и запуска событий в jQuery
Использование jquery.event-trace.js. Этот плагин трассировки работает, заключая в себе встроенный метод on (), чтобы внедрить операторы журналирования вокруг привязки события и запуска события в модели событий jQuery.
Новые мощные методы CSS и JavaScript
Сегодня мы наконец представляем некоторые из этих методов. Используйте их сразу или сохраните для дальнейшего использования.
Преобразование изображений в черно-белое с помощью CSS
Узнайте, как преобразовать изображение в черно-белое с помощью чистого CSS с помощью классического тестового изображения Лены Содерберг.
Похожие сообщения: