Эта статья была спонсирована Beanstalk . Спасибо за поддержку спонсоров, которые делают возможным использование SitePoint.
Вы выполняете проверки кода в своей команде? Это полезный метод для быстрого поиска ошибок и улучшения качества вашего кода. Проще говоря, процесс работает следующим образом: разработчик представит пример кода своей команде или руководителям, объяснит, что они написали, а затем получит обратную связь о том, как они могли бы улучшить свой код. Это звучит легко, но на самом деле это часто может быть сложным, трудоемким и трудным для принятия.
Но сегодня я собираюсь поговорить о Beanstalk, платформе, которая может помочь включить процесс проверки кода в ваш рабочий процесс, беспрепятственно делая его частью ваших привычек кодирования.
Давайте сначала посмотрим на общие методы проверки кода, используемые группами разработчиков, и выделим, где есть возможности для улучшений, прежде чем перейти к обсуждению того, как Beanstalk может помочь.
Инструменты и методы проверки кода
Есть много преимуществ для просмотра кода. Вот некоторые из наиболее важных:
- Ошибки выявляются и быстро устраняются.
- Члены команды всегда знают, что происходит в команде.
- Пересмотренный код более читабелен.
- В обзоре кода могут быть сделаны различные оптимизации, улучшающие скорость.
Давайте посмотрим, как обычно выполняется проверка кода. Часто команды используют один или несколько из следующих методов для проверки кода:
- Парное программирование : два программиста сидят за одной рабочей станцией и пишут код вместе, один печатает код, а другой предлагает предложения. Хотя это кажется хорошим решением, оно сопровождается некоторыми проблемами. Например, иногда старший член команды может вступить во владение и выполнить большую часть работы, отказавшись от цели парного программирования.
- Обзор через плечо : обычно старший сотрудник смотрит через плечо разработчика, в то время как последний объясняет, что они сделали. Это быстрый, легкий, специальный метод для проверки кода, который может подойти для небольших команд и проектов. Но так как ваш проект растет, а ваша команда расширяется, просто не представляется возможным делать эффективные обзоры через плечо.
- Электронная почта : здесь система контроля версий отправляет код рецензентам по электронной почте. Обычно это делается после того, как новый коммит помещается в репо. Но вещи могут быстро запутаться с этой техникой. Это требует от вас отслеживать несколько цепочек электронной почты, чтобы просмотреть код и предложить изменения. Кроме того, поскольку он использует электронную почту, другим членам команды также сложно узнать, что происходит в обзоре.
- Совещания по проверке кода : разработчик планирует специальную встречу, посвященную проверке кода, с одним или несколькими рецензентами, проверяющими код. Проблемы отмечены как часть процесса. Как только разработчик решает эти проблемы, рецензенты получают уведомление. Конечно, как и на любом собрании, планирование и выполнение проверки кода могут быть сложными и трудоемкими.
Так что это некоторые существующие способы управления проверкой кода, у каждого из которых есть свои проблемы. Давайте посмотрим на лучший способ.
Представляем бобовый стебель
Beanstalk — это решение для размещения кода для команд разработчиков. После регистрации вы можете начать создавать репозитории (репозитории) для размещения вашего кода. Если вы не знаете, «репо» — это место для хранения вашего кода. Вы можете создать новое репо, нажав кнопку «Создать репозиторий» на панели инструментов Beanstalk. Вы также можете создавать «ветки» для исправления ошибок или разработки новых функций. Мы обсудим ветки позже.
Beanstalk поддерживает трехэтапный процесс для доставки вашего кода:
- Зафиксируйте свой код
- Обзор с командой через Code Review
- Разверните окончательно проверенный код
Это полезный способ выпустить ваш код, потому что проверка кода встроена как важный шаг в рабочем процессе разработки. Это означает, что качество кода будет улучшено, а ошибки устранены ранее. Разработчики могут обновить свой код на основе комментария или проблемы, внести свои изменения, а затем получить отзывы от рецензентов.
Хостинг и фиксация кода
Чтобы начать использовать инструменты проверки кода Beanstalk, сначала вам нужно разместить свой код. Этот процесс очень прост. Если у вас еще нет учетной записи Beanstalk, создайте ее .
Создав учетную запись, вы можете перейти на вкладку «хранилища», чтобы создать новое хранилище. Вы можете создавать репозитории как на git, так и на subversion, но мы будем использовать git для этого примера. Если вы новичок в git, вот статья, которая поможет вам освоиться .
Создать репо легко. После того, как вы нажмете кнопку «Создать хранилище», вы увидите мастер. Он попросит вас выбрать заголовок и тип репо ( gitsubversion
Вот скриншот мастера создания репо.
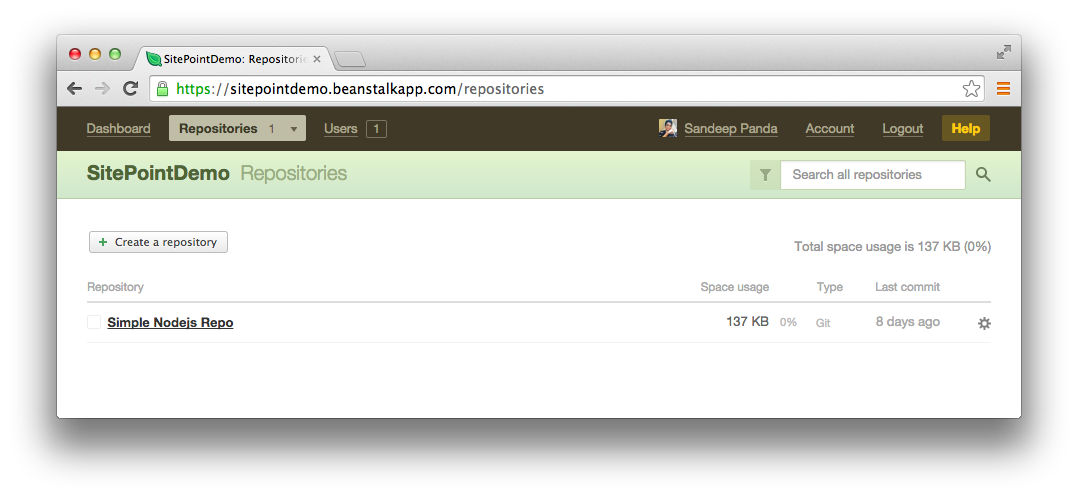
Я создал простой репозиторий git для демонстрации процесса. Моя вкладка репозиториев выглядит так:
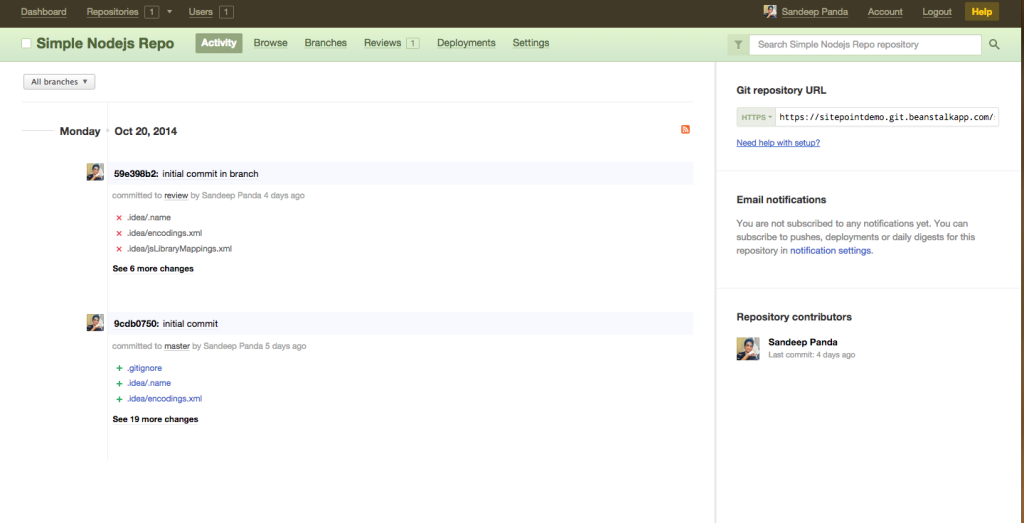
Когда репо будет готово, вы получите URL (мой — https://sitepointdemo.git.beanstalkapp.com/simple-nodejs-repo.git Вы можете использовать этот URL, чтобы вставить ‘commits’ в ваш репозиторий.
Опять же, если вы не знакомы с управлением исходным кодом, думайте о коммитах как о снимках вашего кода в определенный момент времени. После внесения некоторых изменений вы всегда можете вернуться к этому моменту в будущем.
Теперь ваш новый репо готов, вы можете начать вносить изменения. Если у вас есть исходный код на вашем компьютере, вы можете зафиксировать его локально и отправить его в репозиторий Beanstalk.
Каждый репо имеет одну или несколько «веток». Обычный рабочий процесс включает основную ветвь для производства. Каждая функция и исправление ошибки должны начинаться в новой ветке и отправляться на проверку кода после его завершения. После завершения проверки и устранения проблем ветвь может быть объединена с основной ветвью, и ее изменения будут применены к рабочему коду.
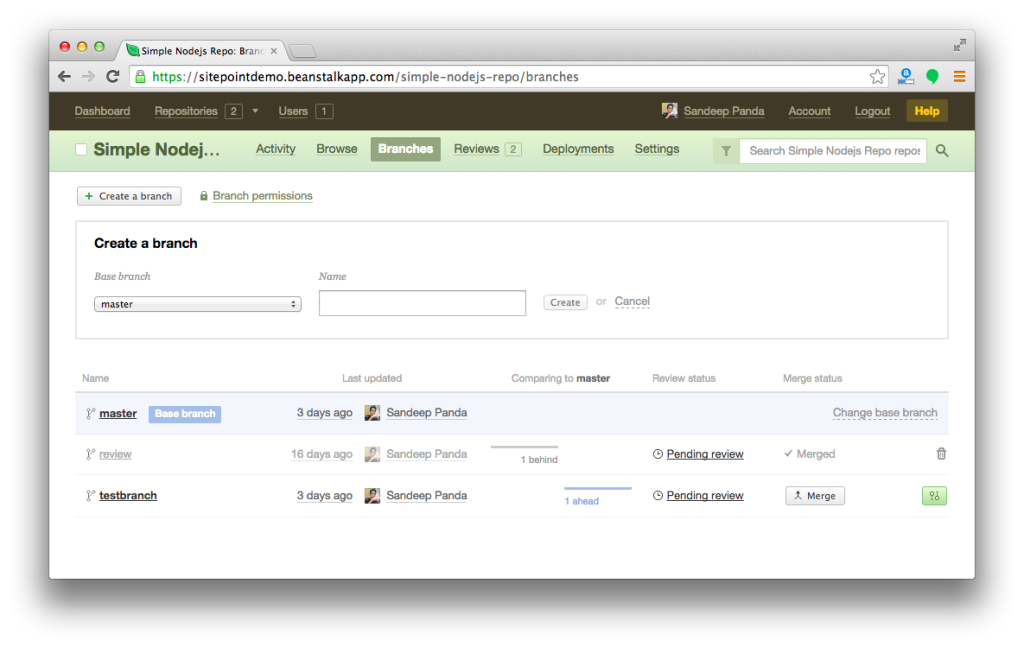
На вкладке «ветви», показанной на скриншоте ниже, перечислены различные ветви вашего репо. Вы также можете создавать новые ветви и удалять существующие.
Для получения дополнительной информации о работе с ветками ознакомьтесь с этим руководством .
Теперь у вас есть основы, давайте создадим наш первый обзор кода.
Проверка кода
Создание обзора
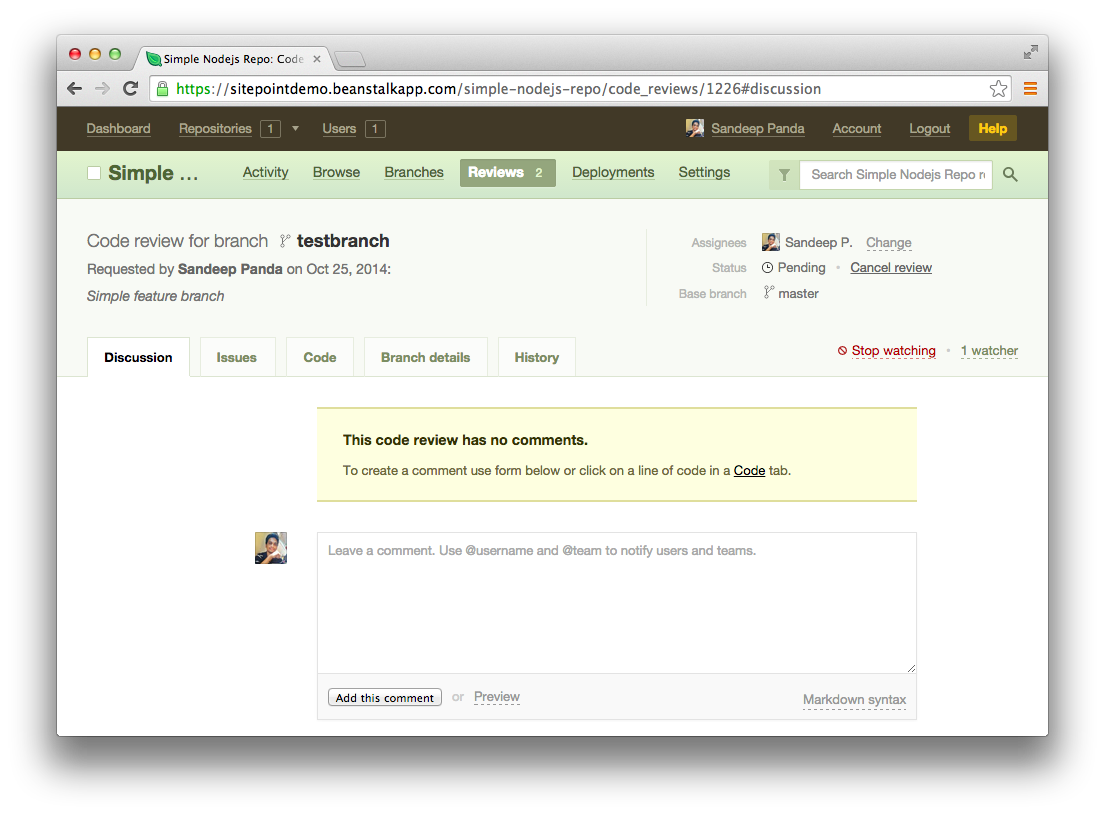
Создать запрос на проверку кода очень просто. Сначала создайте ветку в своем репо. Когда ветка готова, вы можете создать и назначить отзыв кому-то из вашей команды. Следующий снимок экрана демонстрирует процесс:
Поскольку в моей одинокой демонстрационной среде я единственный в команде, я поручил обзор самому себе. В реальном приложении вы, очевидно, захотите назначить этот отзыв кому-то из вашей команды. Также можно назначить рецензию нескольким рецензентам, чтобы помочь вам получить более полное представление о вашем коде.
У вас также есть возможность добавить наблюдателей. Это для тех членов команды, которые не проверяют ваш код напрямую, но которым необходимо знать о ходе работы проверенной ветви. По мере роста команды все больше людей — например, менеджеров по продуктам или разработчиков — захотят принять этот статус «наблюдателя», чтобы отслеживать код, в котором они заинтересованы.
После того, как вы создадите обзор, перейдите на вкладку «Отзывы», где вы можете найти список отзывов.
Как видите, на приведенном выше снимке экрана показаны только что созданные два кода, ожидающие рассмотрения. Нажмите на любой из них, и вы попадете на страницу подробного просмотра кода, которая позволит вам управлять назначенным вам обзором. Здесь вещи становятся интересными. У вас есть много интересных и интересных инструментов для проверки кода. Давайте рассмотрим их один за другим.
Обсуждение, проблемы и код ваших филиалов
Как рецензент, много раз вы найдете несколько проблем с кодом. В конце концов, именно поэтому обзор кода сделан! Обычно вы будете сидеть с разработчиком и указывать на проблемы один за другим. Вы также можете написать официальное электронное письмо разработчику с изложением найденных проблем. Но так ли это лучше всего? Очень легко потерять учет проблем, особенно когда слишком много движущихся частей.
Для решения этой проблемы Beanstalk предлагает функцию под названием «Проблемы при проверке кода». В разделе обзора кода у вас есть отдельная вкладка «Проблемы». Как рецензент, вы должны использовать эту вкладку, чтобы добавить проблемы, которые вы найдете в коде. Как только вы обнаружите проблему в коде, добавьте ее сюда. Это сохраняет взаимосвязанность, так как вы и разработчик можете следить за тем, что происходит в обзоре. Посмотрите на следующий снимок экрана, который описывает процесс добавления проблем.
Вы можете видеть, что комментарии и проблемы хранятся отдельно на вкладке «Обсуждения и проблемы», поэтому ваша команда может проводить обсуждения и отслеживать проблемы, связанные с кодом, без необходимости разбираться в одной ветке комментариев, чтобы найти проблемы, или наоборот.
Вы также можете добавить комментарии, чтобы уведомить разработчиков о любых проблемах или задать вопросы. Не знаете, почему разработчик добавил определенную строку? Нет проблем! Просто нажмите на строку и спросите их со встроенным комментарием. Круто, да?
Существует также флажок, связанный с каждой проблемой. Если вы считаете, что проблема была решена, просто нажмите на это поле, чтобы пометить ее как таковую и перейти к следующей проблеме.
Следует также отметить, что до тех пор, пока существуют открытые вопросы, рецензия не может быть одобрена, и, следовательно, ветвь не может быть объединена с основной веткой. Это очень удобная функция, поскольку она гарантирует, что все проблемы будут исправлены до слияния ветки.
Еще одна приятная особенность этого инструмента — он поддерживает синтаксис уценки! Много раз вам придется писать блоки кода, чтобы четко объяснить проблемы. Markdown упрощает форматирование описания проблемы и ссылки на фрагменты кода внутри нее. Вы можете легко переключаться между обычным видом и видом уценки, нажав на кнопку «Предварительный просмотр».
Редактирование кода
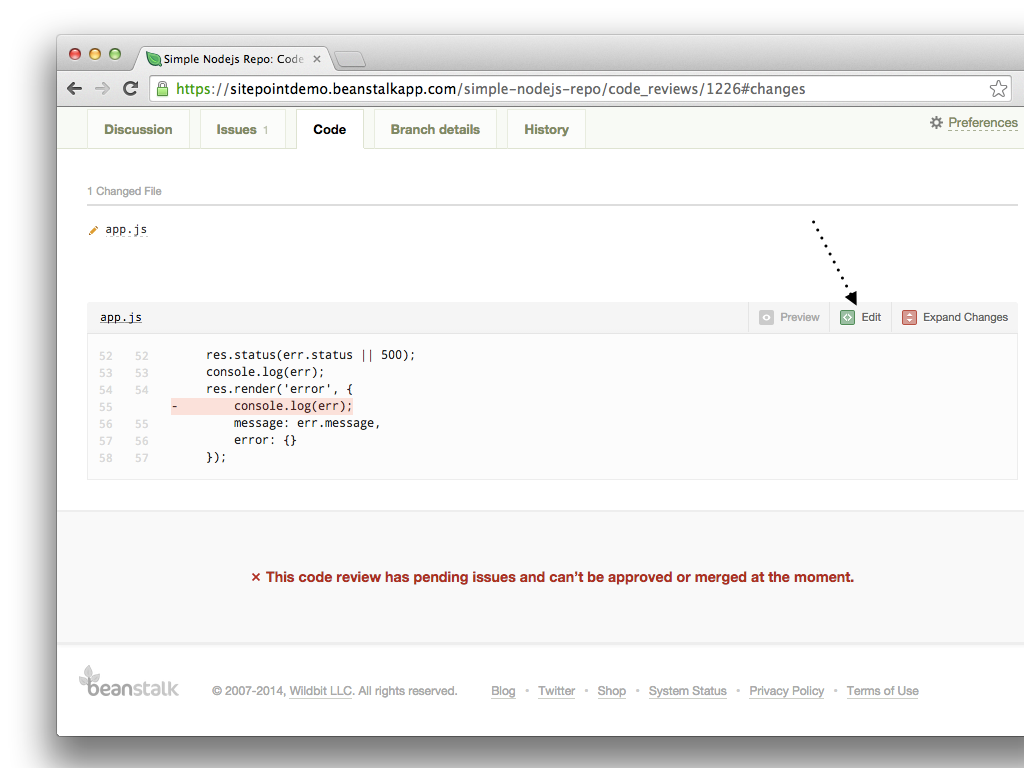
Редактирование кода — это хорошее дополнение к рабочему процессу проверки кода. Вы можете найти вкладку «Код» рядом с «Проблемы». В этом разделе вы можете увидеть измененный код, отредактировать файлы и зафиксировать сделанные вами изменения. Вы также можете нажать на кнопку «развернуть», чтобы получить более подробную информацию о конкретном изменении.
Посмотрите на следующий снимок экрана, на котором показаны параметры редактирования и расширения.
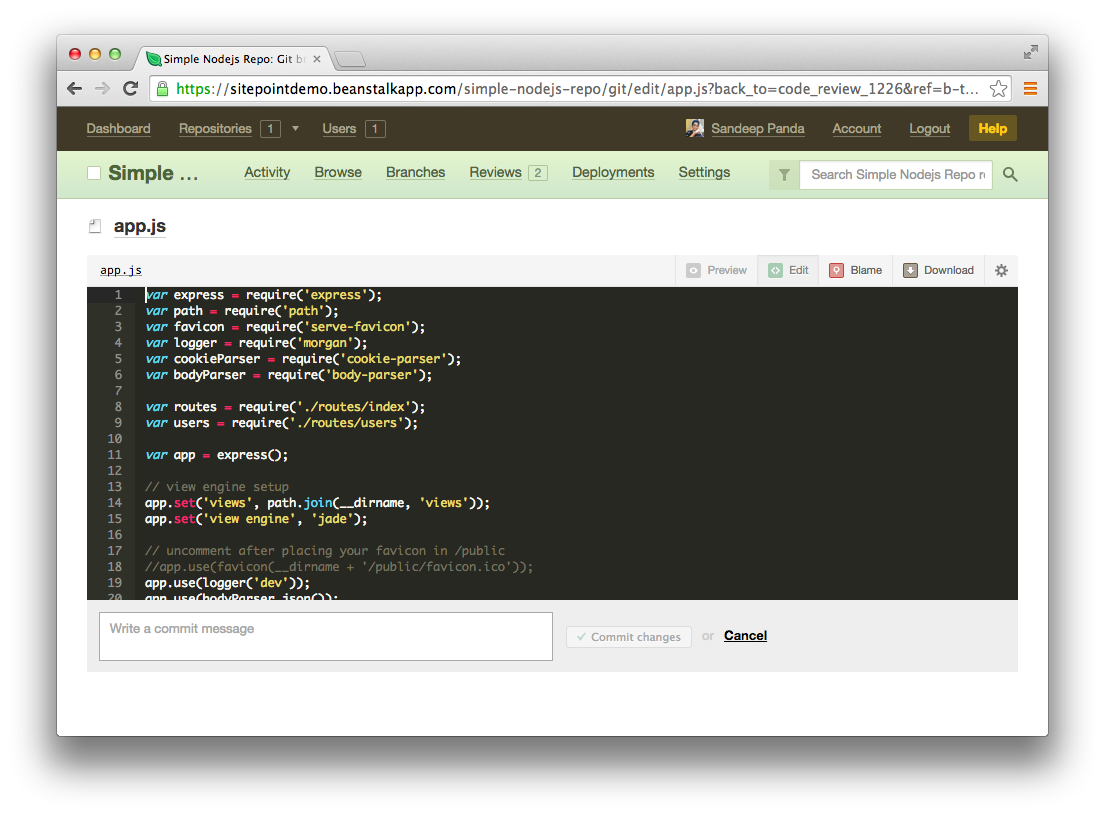
Если вы нажмете кнопку редактирования, вы попадете на новую страницу, где вы можете редактировать файл в реальном редакторе кода (да, есть и подсветка синтаксиса!) У вас также есть возможность написать сообщение о фиксации и зафиксировать изменения. непосредственно.
Интегрированный инструмент обвинения
Когда вы часто отправляете код, становится очень трудно отслеживать каждое изменение кода. Часто вы задаетесь вопросом, почему именно эта строка была удалена или изменена. Бобовый стебель покрыл тебя. Благодаря встроенному инструменту обвинения вы будете точно знать, почему что-то изменилось, поскольку он предоставляет контекст для каждого изменения в файле.
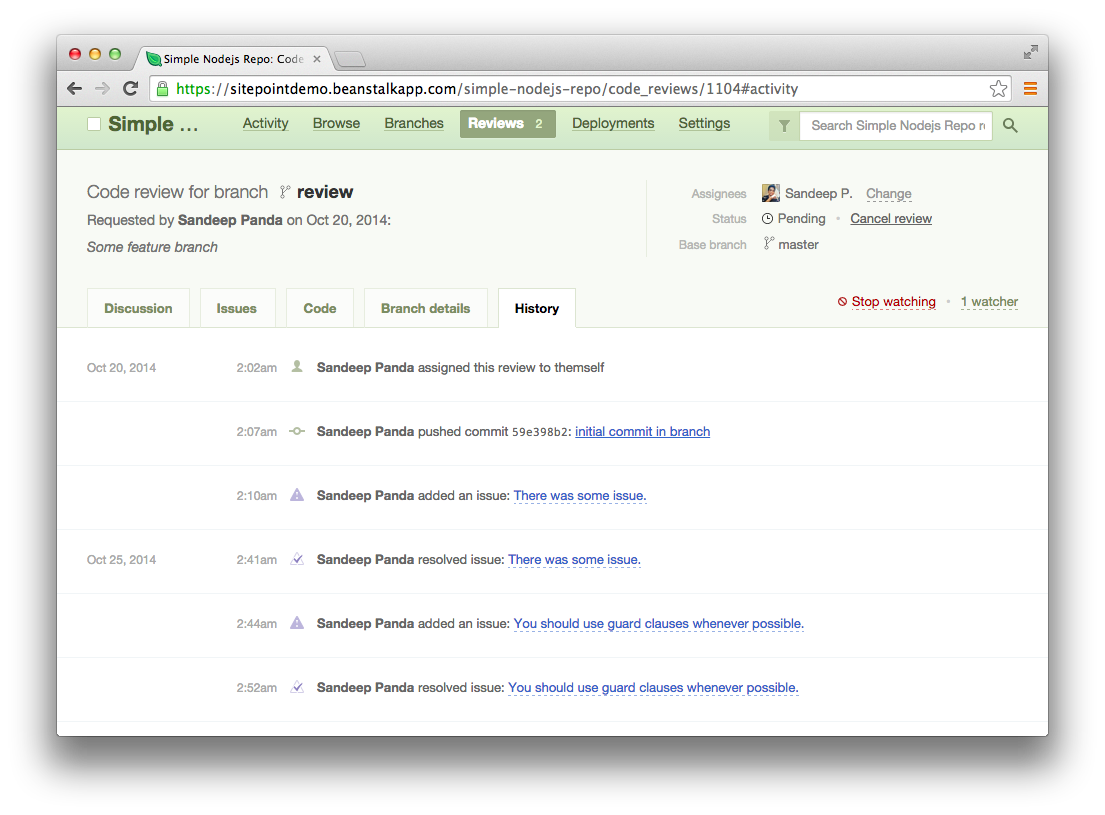
Сведения о филиале и история
Вы можете найти всю необходимую информацию, относящуюся к данной ветке, на вкладке «Информация о ветке». Благодаря этому вы сможете определить, кто является соавторами и сколько изменений было сделано до сих пор. Интегрированная вкладка «История» позволяет отслеживать все действия, выполненные в конкретной ветке. Например, вы можете быстро просмотреть список истории, чтобы узнать, когда проблема была открыта и закрыта. Нажав на описание проблемы, вы можете сразу перейти к конкретной проблеме на вкладке Проблемы и начать устранение неполадок, если вам нужно. Инструмент истории — несложное, но очень мощное дополнение к набору функций.
Разрешения веток и слияние веток одним щелчком
Когда вы создаете новую рецензию, у вас есть возможность выбрать автоматическое объединение ветки после решения всех проблем. Это потрясающе. Но если вы не выбрали эту опцию, вы можете вручную объединить ветку с основной веткой, как только все проблемы будут решены. Если нет ожидающих конфликтов, вы можете нажать кнопку «Одобрить и объединить» на вкладке «Проблемы», чтобы утвердить изменения и объединиться с основной веткой одним щелчком мыши.
С разрешениями для филиалов вы можете легко ограничить доступ на запись для определенных веток для отдельных разработчиков. Например, производственная ветка не должна быть доступна для записи всем. Это умный инструмент, который будет полезен в каждом проекте.
Сравнить вид
Когда вы следуете процессу коллективного кодирования, иногда вам нужно знать, чем именно одна ветка отличается от другой. С помощью функции «Сравнить представление» вы можете легко сравнить две разные ветви и определить, что изменилось. Вы также можете воспользоваться этим инструментом для сравнения конкретных коммитов в одной или разных ветках. Посмотрите на следующий снимок экрана, на котором показано сравнение.
Уведомления по электронной почте
Не на вашем столе? Много путешествуете? Не беспокойтесь, Beanstalk может отправлять вам автоматические уведомления по электронной почте, когда есть активность в любом из репозиториев, в которых вы заинтересованы. Эти обновления будут получать рецензенты и наблюдатели, а система уведомлений по электронной почте также гарантирует, что вы не будете перегружены слишком большим количеством электронные письма. Например, если кто-то за 10 минут прокомментирует 10 строк кода, вы получите только одно письмо, а не 10.
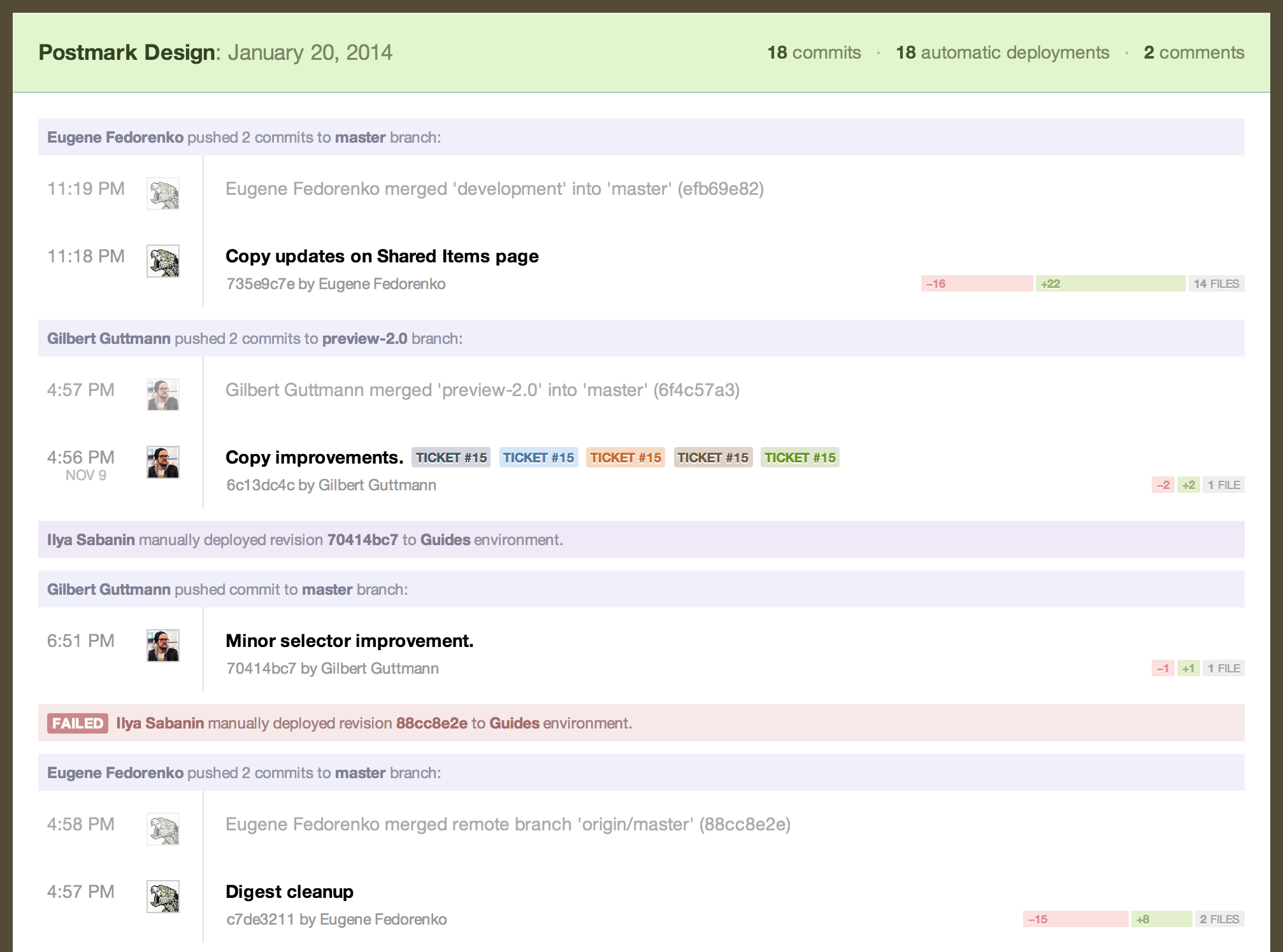
Существует также инструмент Smart Digest, который показывает вам список действий в вашем хранилище. Это очень полезный инструмент для начала дня. Я взял следующее изображение с веб-сайта Beanstalk, которое показывает умный обзор.
развертывание
После того, как обзор утвержден и ветка объединена с производством, вам необходимо отправить окончательный код. Система развертывания Beanstalk позволяет мгновенно развертывать код на ваших серверах (через SFTP, SSH) или в ваших любимых облачных сервисах, таких как Rackspace Cloud Files, Amazon S3 и Heroku. Вот краткое описание того, как работает этот процесс развертывания .
Преимущества очевидны. Вам не нужно переключаться между продуктами для развертывания — все обрабатывается в одном приложении. Все, что вам нужно для правильного процесса развертывания — от фиксации кода до проверки и развертывания — все происходит в одной среде.
Вывод
Проверка кода и совместная работа — это две основные части любого рабочего процесса разработки. Beanstalk выводит совместное кодирование на совершенно новый уровень. С Beanstalk, проверка кода не ждет до конца процесса; это делается как часть общего процесса совместного кодирования. Кроме того, инструменты и методы проверки кода Beanstalk могут быть легко применены к существующему процессу разработки.
Это был мой взгляд на важные функции проверки кода, доступные в Beanstalk, но если вы хотите узнать больше, проверьте это здесь . Я лично нашел Beanstalk очень полезным в моем процессе разработки.
Как вы управляете процессом проверки кода? Вы дали Beanstalk попробовать? Дайте нам знать об этом в комментариях.