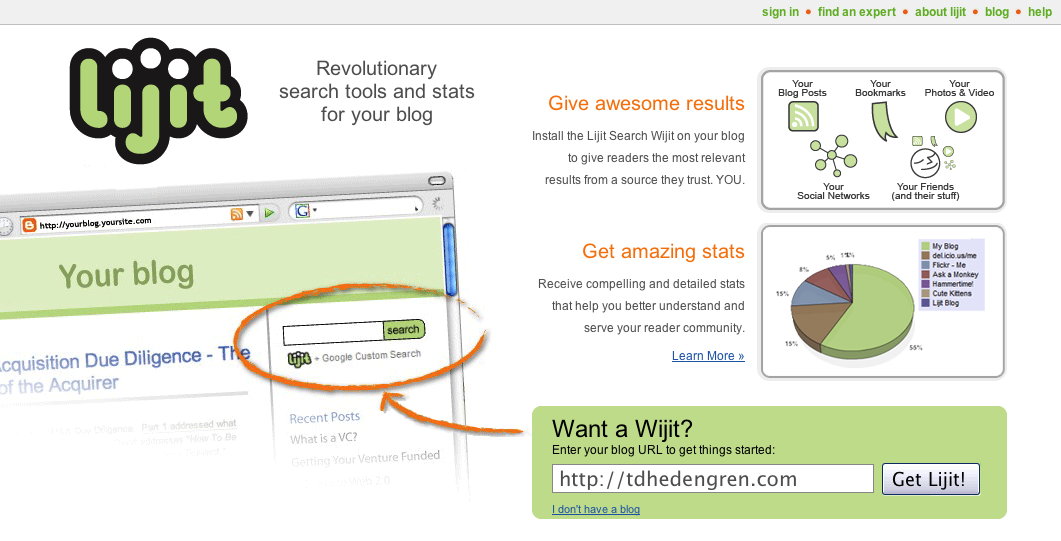
Поиск — важная часть любого веб-сайта, и отсутствие функциональности поиска будет означать, что ваши посетители не найдут то, что ищут, что никогда не будет хорошей вещью. Если вы являетесь пользователем WordPress, вы знаете, на что это похоже, потому что WordPress, как и многие другие онлайн-издательские платформы, просто не может быть таким же хорошим, как Google. Тем не менее, есть решения. Вы можете заменить свое поисковое решение чем-то другим, будь то Google Co-Op или Lijit. В этом руководстве мы рассмотрим Lijit, который позволит вам выполнять поиск по нескольким сайтам, а также по нескольким социальным веб-приложениям.
Lijit привлек мое внимание как серьезный вариант в целом довольно отличный Google Co-Op
решение с их включением в социальную сферу. Я могу легко добавить свой YouTube, Flickr, Twitter
аккаунт и многое другое, для включения в поисковые запросы, отправленные через Lijit
окно поиска на моем сайте. Таким образом, пользователь может искать по всем моим присутствиям в Интернете, приводя их
ближе. Это, конечно, хорошо.
Краткое
Я буду использовать свой собственный сайт, tdhedengren.com, в качестве примера для этого урока. Это в некотором роде
Режим редизайна далек от завершения, а это значит, что с ним можно играть. На самом деле, так или иначе, в конце концов, это мое, но дело не в этом. Я использую WordPress, но в этом уроке не будет никаких особенностей WordPress, так как это не имеет значения для Lijit. У меня уже есть функция поиска из WordPress, но я убираю ее в пользу Lijit.
Итак, начнем!
Шаг 1 — Получение Lijit
Регистрация в Lijit смехотворно проста. Просто зайдите на lijit.com и введите свой URL в поле, и вы попадете в руководство, в котором вы можете указать Lijit, где вы находитесь в Интернете, добавить блоги и сайты, которые вы хотите включить в поиск, рядом с ваш собственный, конечно, и тому подобное. На самом деле, вы даже можете попросить Lijit включить блоги из вашего блога в ваш поиск, отличная функция, если таковая имеется.

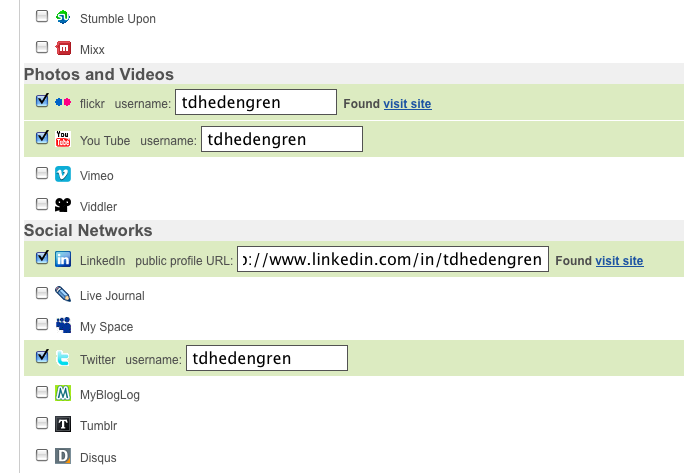
Список онлайн-сервисов легко редактируется. Просто установите флажок и введите свое имя пользователя (после завершения ввода вы получите ссылку для проверки, чтобы убедиться, что это правильный пользователь в данном конкретном онлайн-сервисе), и все готово.
Есть много онлайн-сервисов и мест на выбор, включая MyBlogLog, Digg, Viddler, Tumblr, Disqus, Reddit, Facebook и множество других, помимо уже упомянутых. А если вашего сетевого яда нет, вы всегда можете отправить URL или RSS-канал, и Lijit добавит его в сеть.

Эти вещи довольно просты. Когда вы закончите, вы можете получить Search Wijit, который является окном поиска, которое мы хотим интегрировать на нашем сайте. Если вы потерялись во всех настройках учетной записи и других вещах, просто нажмите на ссылку в верхнем правом верхнем углу под названием «Мой поиск Wijit», и вы можете перейти к шагу 2.
Шаг 2 — Интеграция поиска Wijit
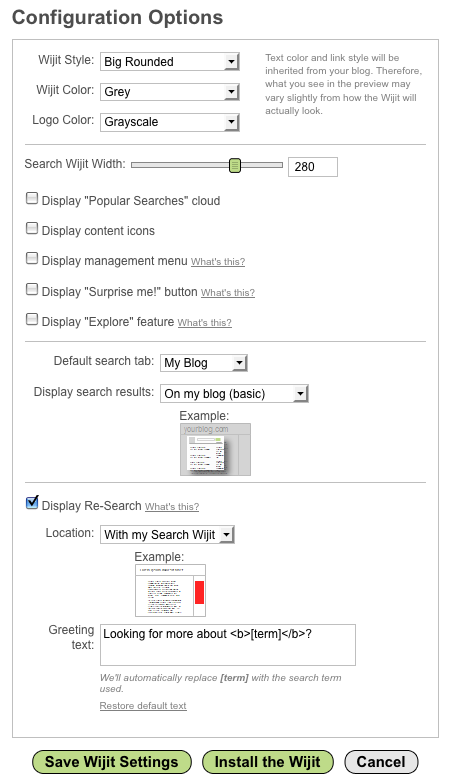
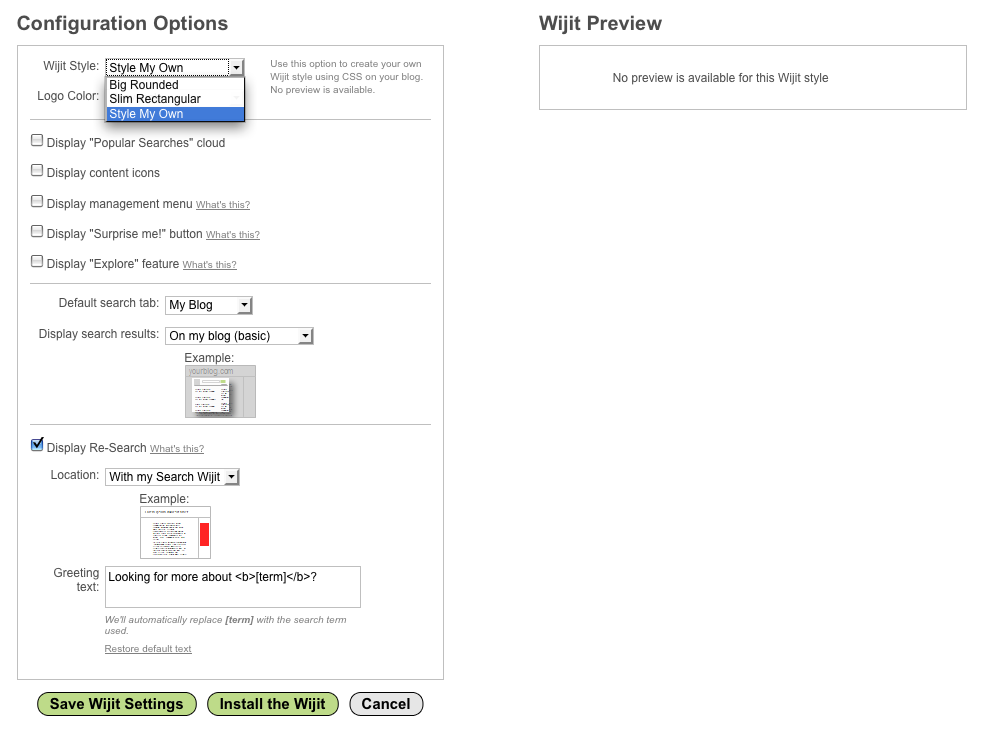
Достаточно легко получить на своем сайте окно поиска Lijit, которое называется Search Wijit. Просто нажмите My Search Wijit в правом верхнем углу при входе в систему, выберите стиль, цвет и цвет логотипа Wijit, сделайте несколько других довольно очевидных выборов (добавьте / удалите такие функции, как облако ключевых слов для поиска, значки и т. Д.), И сохранить настройки. Нажав кнопку Установить Wijit, вы получите свой код, а затем вам просто нужно скопировать и вставить его туда, где на вашем сайте вы хотите, чтобы окно поиска Lijit находилось. Это достаточно просто. После установки вам не нужно будет устанавливать его снова, вы просто меняете настройки и сохраняете их, и они автоматически появляются на вашем сайте, поскольку все они загружаются с серверов Lijit.
Однако не будем забегать вперед. Вернуться в мой блог. Я хотел сразу открыть окно поиска Lijit, поэтому я снял все дополнительные функции (значки содержимого и т. Д.), Выбрал стиль Big Rounded, Grey color и Grayscale для опции цвета логотипа. Предварительный просмотр показывает, как это будет выглядеть, но я все равно поднял его, установив ширину Search Wijit в 280, который, как я знаю, будет соответствовать моей боковой панели.

Достаточно просто, верно. Нажав «Установить», Wijit дает мне страницу, на которой я могу выполнить быструю установку, если у меня есть блог TypePad или Blogger, но, поскольку я являюсь пользователем WordPress, я получаю простой фрагмент кода JavaScript для включения.
|
1
2
|
<script type=»text/javascript» src=»http://www.lijit.com/informers/wijits?username=tdhedengren&js=1″></script>
<a style=’color: #999′ href=’http://www.lijit.com’ id=’lijit_wijit_pvs_link’>Lijit Search</a>
|
Поскольку я думаю, что логотипа Lijit достаточно, я удалил ссылку, а затем вставил этот код в боковую панель, где у меня ранее было поле поиска WordPress.
|
1
|
<script type=»text/javascript» src=»http://www.lijit.com/informers/wijits?username=tdhedengren&js=1″></script>
|
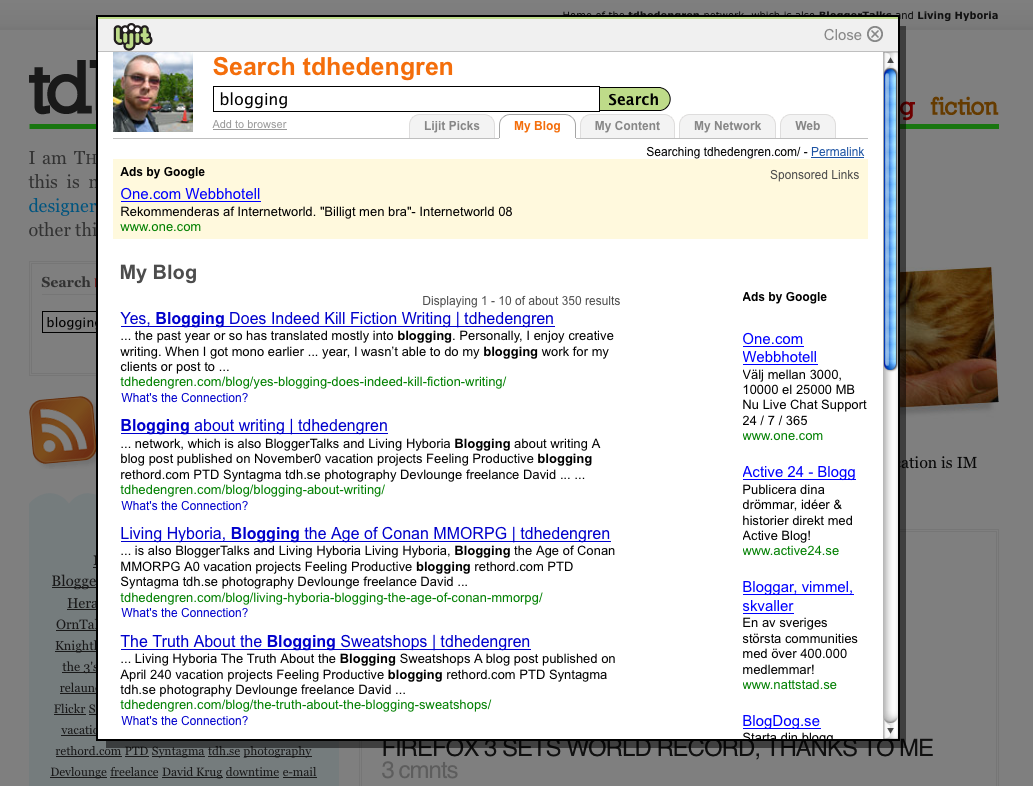
Все просто, у меня есть интегрированное поисковое решение на базе Lijit. Самое замечательное в том, что результаты поиска отображаются в слое над моим сайтом, а это значит, что посетителям, которые ищут что-то в моем блоге, не придется уходить, если они не получат отклики от других моих присутствий в Интернете (будь то история на Devlounge, твит или что-то еще из моей сети), которая потом приведет к этому месту, конечно.


Проще говоря, потребовалось несколько минут, чтобы найти свой собственный поиск в Lijit на моем сайте.
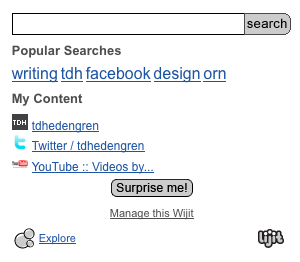
Просто для удовольствия, давайте посмотрим, как будет выглядеть окно поиска со всеми включенными дополнительными настройками, такими как облака ключевых слов, дополнительные кнопки и значки и т. Д.

Нет, я не хочу этого, это слишком много для меня. Мне нравится более минималистичный подход, позволяющий подавать контент из всех моих онлайн-представлений, когда люди просят об этом (например, поиск), а не продвигать его таким образом. Но это зависит от вас, вам это может понравиться!
Шаг 3 — Настройка Search Wijit для вашего дизайна
Хотя я думаю, что окно поиска Lijit выглядит нормально с этими базовыми настройками, естественно, мне бы хотелось, чтобы оно было немного более индивидуальным для моего дизайна. Это можно сделать, добавив немного CSS в вашу таблицу стилей, которая будет контролировать дизайн окна Lijit так же, как и при традиционной форме поиска.
Однако прежде чем вы сможете это сделать, нам нужно снова посетить страницу My Search Wijit, выбрать «Стиль» в раскрывающемся меню «Стиль Wijit» и сохранить. Это изменит окно поиска Lijit на то, что мы можем стилизовать с помощью CSS.


Уже не слишком красиво, но мы исправим это. Для меня я хочу чистую и простую форму, такую же, как те, что у меня есть для публикации комментариев и еще много чего на моем сайте. Существует не так много CSS-элементов, с которыми нам нужно связываться.
- #lwp_main является основным контейнером div
- #lwp_sfb это форма
- #lwp_sfd — это поле ввода
- # lwp_2_searchbutton — кнопка отправки
- #lwp_ps — это контейнер для облака поиска
Добавив их в свою таблицу стилей, вы можете легко оформить окно поиска Lijit в соответствии с вашим дизайном. Я только что сделал небольшие правки:
|
1
2
3
4
5
6
7
|
#lwp_main { float:right;
#lwp_sbf { overflow:hidden;
#lwp_sfd { width: 110px !important;
#lwp_2_searchbutton { background: #555;
#lwp_2_searchbutton:hover { background:#0c1;
#lwp_ps {} /* the container for the search cloud */
#lwp_f { width: 130px !important;
|
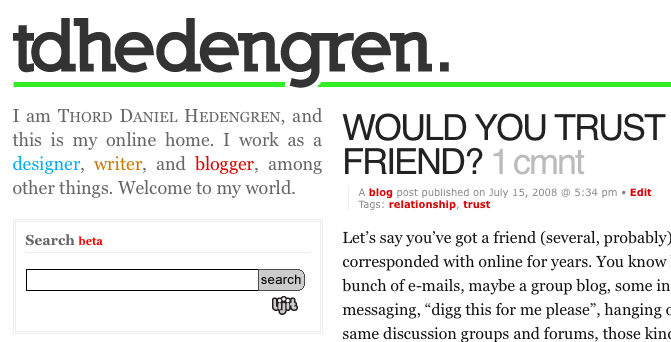
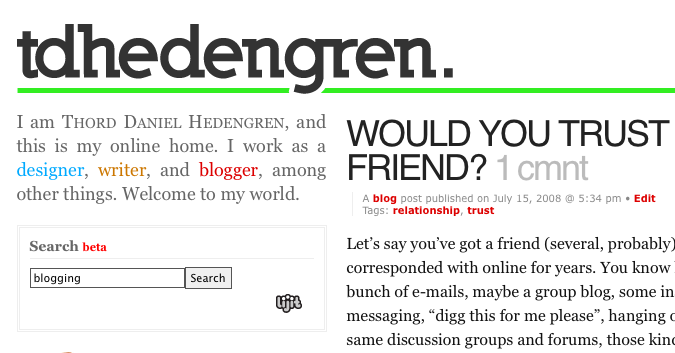
Результатом является всплывающее маленькое окно поиска в моем большом окне поиска. Поскольку #lwp_main — это содержащий div, я использовал его для этого и вставил свой собственный код, чтобы переместить div с небольшим информационным типом слева. Естественно, вы можете делать намного больше модных вещей, используя собственный CSS, так что найдите то, что подходит вашему сайту, и продолжайте. Скорее всего, все, что вам нужно сделать, это взять ваш текущий код для окна поиска и поместить его в соответствующий элемент Lijit CSS в вашей таблице стилей.

Шаг 4 — Варианты результатов поиска
Лично мне нравится многослойный div, который отображает результаты поиска над моим дизайном. Однако, если вы действительно хотите встроить результаты поиска на свой сайт, это возможно. Он работает почти так же, как Google Co-Op, что означает, что вы создадите страницу на своем сайте, содержащую фрагмент кода, который отобразит ваш результат.
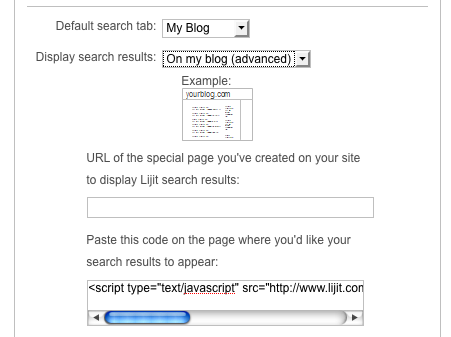
Настроить это просто. Просто зайдите в My Search Wijit и выберите «В моем блоге» (расширенный) в раскрывающемся списке «Результаты поиска». Затем введите URL-адрес на страницу результатов поиска и вставьте код, указанный в поле ниже на этой странице. Все очень просто, просто не забудьте сохранить настройки.

Законченный! Это оно! Как видите, объем работы, необходимый для поиска работающего Lijit на вашем сайте, минимален. Если вы хотите настроить его, вам нужно будет немного больше возиться, но это скорее проблема с кодом и дизайном вашего текущего сайта, нежели чем-то неуклюжим в интерфейсе Lijit.
Конечно, можно обсудить преимущества и недостатки использования Lijit, а не Google Co-Ops. Последние предлагают возможность включить свой собственный код AdSense, который может принести немного денег, но Lijit работает с социальными сетями более прохладно. Если вы сделали этот выбор, не стесняйтесь поделиться своими рассуждениями, а также своим вердиктом, если он у вас есть.
Удачного поиска!