В этой статье мы рассмотрим, как интегрировать Bootstrap с Vue.js, используя Bootstrap-Vue.
React и Vue.js являются двумя ведущими современными средами JavaScript для фронт-энда. Хотя React имеет крутую кривую обучения и сложный процесс сборки (если вы из мира jQuery), все, что вам нужно сделать, чтобы начать использовать Vue.js, — это простой скрипт импорта:
<script src="https://unpkg.com/vue@2.5.17/dist/vue.min.js"></script> Bootstrap стал популярной платформой HTML / CSS для создания мобильных адаптивных веб-сайтов. Тем не менее, он опирается главным образом на jQuery для своих основных функций, а также его обширный список компонентов, таких как оповещения и модальные функции. Итак, мы рассмотрим, как использовать Bootstrap с Vue.js, тем самым устраняя необходимость в jQuery.
Представляем Bootstrap
Первоначально созданная в конце 2011 года Марком Отто и Джейкобом Торнтоном в Twitter Inc., Bootstrap вскоре обрела популярность за пределами Twitter после того, как была открыта из открытых источников. Он продолжал расти как самый быстрый интерфейс для веб-разработчиков во всем мире.
Сегодня Bootstrap стал стандартом де-факто для запуска нового проекта веб-сайта с его архитектурой CSS и JS, обеспечивающей отзывчивые мобильные компоненты и общие компоненты пользовательского интерфейса, а также поддержку большинства современных браузеров.
Соединение Bootstrap с Vue.js
Как мы упоминали ранее, использование Bootstrap с Vue.js немного сложнее из-за сильной зависимости динамических компонентов Bootstrap от jQuery. Однако есть по крайней мере несколько хороших проектов, которые находятся в процессе преодоления этого разрыва:
Мы рассмотрим первый вариант здесь, Bootstrap-Vue, так как это самый обновленный и популярный проект.
Bootstrap-Вью
Bootstrap-Vue не только поддерживает компоненты Bootstrap и систему сетки, но также включает поддержку директив Vue.js , что дает нам полный набор функций из экосистемы Vue.js.
Одна из замечательных особенностей Bootstrap-Vue — это наличие онлайн-площадки . Эта игровая площадка перегружена и позволяет нам экспортировать наш код в JSFiddle. Разве это не круто!
Я полагаю, что для успеха любого программного проекта необходима хорошая документация и экосистема для разработчиков, и Bootstrap-Vue ставит все галочки.
Начало работы с Bootstrap-Vue с помощью командной строки
Если вы следили за современными тенденциями веб-разработки, вы наверняка знали бы о npm и об установке с ним библиотек. Bootstrap-Vue можно установить с помощью npm с помощью следующей команды:
npm i bootstrap-vue
Bootstrap-Vue также предоставляет два шаблона vue-cli, которые могут без проблем создавать наши проекты:
- Webpack просто : быстрый лес для небольшого применения.
- Webpack : для более крупных проектов, способных к производству.
Сначала мы устанавливаем vue-cli:
npm i -g vue-cli
Затем мы инициализируем наш проект — назовем его начальным — используя простой шаблон webpack, набрав в терминале следующее:
vue init bootstrap-vue/webpack-simple getting-started
Мастер откроется. Вы можете нажать Return, чтобы принять значения по умолчанию.
Затем введите:
cd getting-started npm install npm run dev
Давайте посмотрим на этот код построчно:
- Первая строка начинается с
vue initсоздает новый каталог с именемgetting-started, где инициализируется новый проект Bootstrap-Vue. - С началом работы
cd getting-startedмы получаем доступ к каталогу нового проекта. -
npm installзаботится об установке всех зависимостей проекта. - Наконец, с помощью
npm run devприложение компилируется и запускается в браузере.
Ваша локальная среда должна теперь содержать следующие файлы и папки:
├── index.html ├── node_modules │ └── lots of files ├── package.json ├── package-lock.json ├── README.md ├── src │ ├── App.vue │ ├── assets │ │ └── logo.png │ └── main.js └── webpack.config.js
Здесь App.vue и main.js являются основными интересующими файлами. Если мы main.js наш текстовый редактор и откроем main.js , мы увидим следующий код, который импортирует таблицу стилей Bootstrap и Bootstrap-Vue:
import Vue from 'vue' import BootstrapVue from "bootstrap-vue" import App from './App.vue' import "bootstrap/dist/css/bootstrap.min.css" import "bootstrap-vue/dist/bootstrap-vue.css" Vue.use(BootstrapVue) new Vue({ el: '#app', render: h => h(App) })
В то же время документ App.vue загружает код переднего плана.
После запуска команды npm run dev страница index.html проекта должна отобразить страницу, подобную приведенной ниже:
Импорт Bootstrap-Vue с <head> script в разделе <head>
Хотя мы увидели способ установки и работы с Bootstrap-Vue с помощью npm, давайте также рассмотрим более простой вариант: включение Bootstrap-Vue с использованием тега script в нашем HTML-документе:
<!-- Add Bootstrap and Bootstrap-Vue CSS to the <head> section --> <link type="text/css" rel="stylesheet" href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css"/> <link type="text/css" rel="stylesheet" href="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.css"/> <!-- Add Vue and Bootstrap-Vue JS just before the closing </body> tag --> <script src="https://unpkg.com/vue/dist/vue.min.js"></script> <script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.js"></script>
Это подтянет минимизированную последнюю версию каждой библиотеки. На момент написания статьи это Bootstrap v4.1.3, Bootstrap-Vue v2.0.0-rc.11 и Vue v2.5.17.
Если по какой-то причине вам требуется поддержка устаревших браузеров, вы также можете включить @ babel / polyfill , который будет эмулировать полноценную среду ES2015 +:
<script src="https://unpkg.com/babel-polyfill@latest/dist/polyfill.min.js"></script>
Теперь мы можем работать с Vue.js, Bootstrap и Bootstrap-Vue на нашей локальной машине.
Работа с компонентами Bootstrap-Vue
Для демонстраций в этой статье мы будем использовать CodePen . Чтобы настроить его, давайте создадим наше перо, нажмите на значок настроек и импортируем следующий CSS на вкладке CSS:
https://unpkg.com/bootstrap@4.1.3/dist/css/bootstrap.min.css https://unpkg.com/bootstrap-vue@2.0.0-rc.11/dist/bootstrap-vue.css
На вкладке JavaScript давайте импортируем библиотеки Vue и Bootstrap Vue:
https://unpkg.com/vue@2.5.17/dist/vue.min.js https://unpkg.com/bootstrap-vue@2.0.0-rc.11/dist/bootstrap-vue.min.js
Также обязательно выберите Babel в качестве препроцессора JavaScript.
Наконец, давайте нажмем кнопку « Сохранить и закрыть» . Теперь мы готовы начать играть с компонентами Bootstrap-Vue.
Создание компонента оповещения Bootstrap-Vue
Чтобы создать компонент оповещения Bootstrap-Vue, мы добавим следующее в нашу область HTML-кода CodePen:
<div id='app'> <b-alert show> Hello {{ name }}! </b-alert> </div>
Далее мы добавляем экземпляр Vue в область JS:
new Vue({ el: "#app", data: { name: "Sitepoint" } });
В результате мы должны увидеть предупреждение «Hello Sitepoint!» В области просмотра вывода:
Приведенный выше код отображает простой компонент предупреждения Bootstrap с использованием Vue.js и Bootstrap-Vue. Далее, мы собираемся изменить некоторые параметры для этого окна предупреждения, чтобы сделать его более интересным. Например, чтобы сделать окно предупреждения недопустимым, давайте добавим ключевое слово dismissible рядом с директивой show :
<b-alert show dismissible> Hello {{ name }}! </b-alert>
Теперь в предупреждении отображается кнопка со значком отклонения, которая при нажатии удаляет предупреждение со страницы. Попробуй сам!
Обратитесь к официальной документации для предупреждений Bootstrap-Vue для более настраиваемых реквизитов.
Построение динамического компонента Bootstrap-Vue Listview
Итак, теперь, когда у нас есть хорошее представление о том, как использовать Bootstrap-Vue, давайте создадим компонент списка. Это, пожалуй, самый распространенный элемент пользовательского интерфейса, который вы найдете в веб-приложениях и мобильных приложениях.
Bootstrap-Vue предоставляет два компонента, которые вместе помогают нам создать список: <b-list-group> и <b-list-group-item> . Мы можем думать о первом как о HTML-эквиваленте <ul> или <ol> , тогда как последний отображает элемент <li> .
Мы начнем с создания статического списка некоторых смартфонов:
<div id='app'> <b-list-group> <b-list-group-item href="http://apple.com">iPhone</b-list-group-item> <b-list-group-item>OnePlus 3T</b-list-group-item> <b-list-group-item>Samsung Galaxy 8</b-list-group-item> </b-list-group> </div>
Теперь мы добавляем наш экземпляр Vue на панель JavaScript:
new Vue({ el: '#app' });
И вот наш простой список:
Однако это далеко не динамический список. Давайте добавим директиву Vue.js v-for в разметку компонента list, чтобы отобразить несколько элементов списка из массива:
<b-list-group-item v-for="item in items"> {{ item.message }} </b-list-group-item>
Далее давайте добавим массив items в экземпляр Vue:
new Vue({ el: '#app', data: { items: [ { message: 'Nokia 8' }, { message: 'OnePlus 5T' }, { message: 'Samsung Galaxy S9' } ] } });
А вот данные нашего смартфона, отображаемые в компоненте списка Bootstrap-Vue:
Поиграйте с живой демонстрацией:
В качестве проблемы для вас попробуйте сделать этот список еще более динамичным, добавив вызов Ajax для извлечения содержимого из API или из RSS-канала.
Прослушивание событий на значках Bootstrap
Bootstrap имеет компонент значка, который полезен для подсчета количества предметов или их маркировки. Например, в приведенном выше примере списка мы можем добавить значок в элемент списка iPhone, указывающий количество вариантов (пять версий iPhone).
С Bootstrap-Vue мы можем использовать компонент <b-badge> как дочерний <b-list-group-item> элемента <b-list-group-item> чтобы указать количество различных типов iPhone следующим образом:
<b-list-group-item href="http://apple.com">iPhone <b-badge>5</b-badge></b-list-group-item>
Это должно сделать список похожим на это:
Теперь давайте добавим кнопку « Поделиться» на нашей странице, чтобы отслеживать количество публикаций на странице. Для этого мы можем использовать компонент <b-button> для создания кнопки Bootstrap, а внутри кнопки мы вложим дочерний элемент <b-badge> :
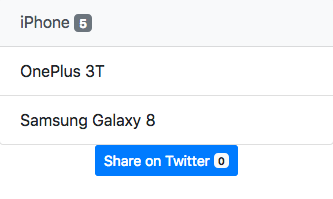
<div class="text-center"> <b-button variant="primary" size="sm"> Share on Twitter <b-badge variant="light">{{ share_count }}</b-badge> </b-button> </div>
Мы модифицируем наш код JavaScript, добавив переменную share_count , которая будет отслеживать количество раз, когда наша страница используется совместно:
new Vue({ el: '#app', data: { share_count:0 } });
Это должно дать нам следующий вывод:
Обратите внимание, кнопка все еще не является динамической. То есть он не будет увеличивать счетчик общего ресурса, когда мы нажимаем кнопку « Поделиться в Twitter» , так как мы еще не добавили прослушиватель событий для кнопки. Мы будем использовать v-on директиву Vue.js для прослушивания события нажатия кнопки:
<b-button variant="primary" size="sm" v-on:click="share_count += 1">
Это заставляет переменную share_count увеличиваться всякий раз, когда мы нажимаем на кнопку. Код для значка не нужно менять, поскольку он уже связан с переменной share_count . Поэтому при каждом нажатии share_count переменная share_count увеличивается, как и значок.
В этом прелесть привязки данных Vue.js !
Вывод
В этом руководстве мы увидели, как использовать Bootstrap-Vue для добавления компонентов, подобных Bootstrap, в приложения Vue.js.
Теперь все для вас: создайте следующую потрясающую веб-страницу Bootstrap-Vue и поделитесь ею со всем миром!
Если у вас есть основы Bootstrap за поясом, но вы не знаете, как поднять свои навыки Bootstrap на следующий уровень, ознакомьтесь с нашим курсом «Создайте свой первый сайт с Bootstrap 4», чтобы быстро и весело познакомиться с мощью Bootstrap.