Узнайте, как можно анализировать пользовательский опыт и производительность Flash-сайтов с помощью аналитики Use It Better . Из этого туториала вы узнаете, как интегрировать аналитическую среду с демонстрационным сайтом, чтобы записывать посещения пользователей и — с некоторой магией — воспроизводить их, как если бы они были записаны на видео!
Используйте его Лучшая аналитика не ограничивается исследованием трафика для полнофункциональных Flash-сайтов, но может быть одинаково полезна при юзабилити-тестировании или измерении показателей RIA. Давайте погрузимся в ..
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться. Нажмите на изображение ниже, чтобы воспроизвести демонстрационный визит на демонстрационный сайт, записанный ранее с помощью Use It Better:
Если вы хотите записать и воспроизвести свое собственное посещение, нажмите здесь, чтобы посетить сам демонстрационный сайт , затем войдите в панель аналитики, используя:
- проект: activetuts
- пароль: activetuts
На вкладке «Посещения» найдите свой и нажмите «Воспроизвести».
Начиная
Для целей данного руководства мы будем использовать базовый план Use It Better, но процесс интеграции такой же, как и для бесплатного плана.
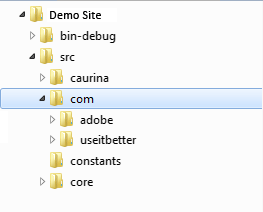
После загрузки и разархивирования исходного пакета вы увидите, что внутри находятся две папки. Оба содержат источники одного и того же сайта. Во время обучения мы будем работать с исходниками из папки Demo Site . Если вы хотите предварительно просмотреть, чего мы хотим достичь, проверьте папку « Демонстрационный сайт — конечный результат », в которой содержатся источники, которые уже интегрированы с «Использовать лучше».
Внутри каждой папки вы найдете папку src, содержащую файлы * .as и * .fla, и папку bin-debug со всеми файлами, необходимыми для публикации сайта — * .swf, * .html и так далее.
Если вы хотите узнать больше по любому вопросу, который я рассмотрю в учебнике, вам следует обратиться к вики Use It Better.
Шаг 1. Загрузите программу «Используйте это лучше для вашего проекта»
Чтобы сэкономить ваше время, я уже скачал классы каркаса Use It Better и поместил их в каталог демонстрационного сайта / src / com / исходного пакета учебника. В каталоге com также есть пакет Adobe, содержащий несколько полезных библиотек, которые используются и распространяются вместе с фреймворком.

В реальном случае после того, как вы зарегистрируетесь в своем собственном плане Use It Better (бесплатном или платном), вам нужно будет загрузить платформу с панели аналитики, где ее можно найти в правом столбце раздела « Настройки ».
Шаг 2. Инициализируйте, используйте его лучше
Прежде всего откройте UIBDemo.fla и основной класс проекта UIBDemo.as, в котором вам нужно будет инициализировать Use It Better.
Начнем с импорта основного класса фреймворка, uDash :
|
1
2
3
4
5
|
package
{
import com.useitbetter.uDash;
// … the rest of the package body
|
Найти функцию init которая выполняется при добавлении основного фильма на сцену. Инициализируйте uDash , добавив следующую строку кода:
|
1
2
3
4
5
6
|
private function init(e:Event) : void
{
stage.addChild( uDash.init() );
// … the rest of the function body
}
|
Шаг 3: запишите ваш первый визит
Сохраните отредактированный файл и протестируйте UIBdemo.fla (Ctrl + Enter). Веб-сайт будет выглядеть так же, как и раньше, но вы увидите новое сообщение в окне вывода:
|
1
2
3
|
u MESSAGE: Welcome to uDash!
u MESSAGE: uDash connection to socket server 59873.s.useitbetter.com:59873 OK.
u MESSAGE: uDash connection to socket server 59873.s.useitbetter.com:59873 is valid.
|
Это означает, что веб-сайт установил соединение с серверами Use It Better и теперь регистрирует вашу активность.
Попробуйте перемещаться по сайту — заполните и отправьте контактную форму, поиграйте с машиной. Мы попытаемся повторить это посещение на следующем шаге, чтобы увидеть, работает ли запись нормально.
Шаг 4. Найдите свой визит на панели аналитики
Если вы еще этого не сделали, самое время посетить http://panel.useitbetter.com и войти в проект, используя следующие учетные данные:
- проект: activetuts
- пароль: activetuts
После входа вы увидите отчет об активности, но я рекомендую перейти на вкладку «Посещения». В левом столбце вы увидите все записанные посещения, отсортированные по времени — ваш последний записанный визит будет наверху.
Важно: имейте в виду, что вы не единственный, кто использует этот учебник, и может быть зарегистрировано несколько других посещений.
В правой части страницы вы можете увидеть детали посещения. Нажмите кнопку воспроизведения , чтобы повторить визит.
Шаг 5. Попробуйте воспроизвести посещение в Flash IDE
Как только вы нажмете кнопку «Воспроизвести», откроется новая страница с инструкциями по воспроизведению посещения, записанного во Flash IDE. Просто скопируйте команду воспроизведения, прокомментируйте исходную init и вставьте ее из буфера обмена под ней:
|
1
2
|
// stage.addChild( uDash.init() );
stage.addChild( uDash.init(‘uTestSessionUrl@@http://panel.useitbetter.com/play/691d7f123f5d9780e613223e67ee8a22/ses/c5a72002ab439aaba2f9189718833035||uTimezoneOffset@@-120||uLocalDateTime@@Sun May 15 19:57:29 GMT+0200 2011||uSessionDateTime@@2011-05-15 18:57:30||uApiUrl@@http://api.useitbetter.com/||uSessionHash@@c5a72002ab439aaba2f9189718833035||uProjectHash@@691d7f123f5d9780e613223e67ee8a22’) )
|
Теперь сохраните файл AS и снова протестируйте Flash-ролик, чтобы увидеть повтор.
Шаг 6. Настройка кода веб-сайта для точного воспроизведения посещений.
Ну, разве это не волшебство? Вы могли видеть движение мыши, щелчки и даже нажатия клавиш из записанного посещения. И вы сделали это всего за две строки кода!
Однако вращение машины вообще не работало. Но не волнуйся. Все, что нам нужно сделать, это просто сделать несколько небольших настроек, о которых я расскажу на следующих шагах. Но прежде чем двигаться вперед, удалите init воспроизведения и раскомментируйте оригинальный:
|
1
|
stage.addChild( uDash.init() );
|
В противном случае вы бы снова увидели повтор.
Шаг 7. Запишите вручную события, которые не были записаны
Как вы могли видеть, все ваши взаимодействия с сайтом с помощью мыши и клавиатуры записывались автоматически. Однако все слушатели, добавленные к объекту stage должны быть записаны вручную.
В CarInfo.as есть один такой слушатель из папки Demo Site \ src \ core \ section \ car . Проверьте номер строки. 272:
|
1
|
UIBDemo.instance.stage.addEventListener( MouseEvent.MOUSE_UP, stageMouseUpHandler );
|
Начните с добавления инструкции импорта:
|
1
2
3
4
5
6
|
package core.sections.car
{
import caurina.transitions.Tweener;
import caurina.transitions.properties.DisplayShortcuts;
import com.useitbetter.uDash;
|
Теперь найдите функцию stageMouseUpHandler которая вызывается событием MOUSE_UP . Он отвечает за отключение вращения автомобиля после того, как пользователь отпустит кнопку мыши. Используйте метод recordMe для записи вручную:
|
1
2
3
4
5
|
private function stageMouseUpHandler( e:MouseEvent ) : void
{
uDash.recorder.recordMe(e);
this.removeEventListener( Event.ENTER_FRAME, thisEnterFrameHandler );
}
|
Шаг 8: сопоставьте положение мыши во время воспроизведения
Еще одна вещь, которую вы должны изменить, это код, отвечающий за 360-градусный обзор автомобиля. Вращение машины зависит от положения мыши, и, конечно, вы хотите, чтобы во время воспроизведения она следовала за мышью посетителя, а не за вами.
Ищите mouseX в CarInfo.as и замените все его вхождения (их шесть) на uMouseX() , как здесь:
|
1
|
lastX = carHolder.uMouseX() // mapping cursor position
|
Это абсолютно безопасно — uMouseX() возвращает реальную позицию мыши во время записи, но мышь посетителя во время воспроизведения.
СОВЕТ: При интеграции большого проекта рассмотрите возможность использования редактора кода, который поддерживает поиск по нескольким файлам (например, FlashDevelop ). Это поможет вам найти все случаи в вашем проекте
Шаг 9. Синхронизация воспроизведения с предварительной загрузкой активов.
На демонстрационном сайте есть только один предварительно загруженный ресурс, и это автомобиль. Если у вас более медленное интернет-соединение, чем у посетителя, чей визит вы воспроизводите, автомобиль загрузится с задержкой. В большинстве случаев вы даже не заметите разницу, но в этом уроке я покажу вам, как использовать контрольные точки для идеальной синхронизации воспроизведения.
В CarInfo.as найдите onCarLoadCompleteHandler() которая запускается событием COMPLETE после завершения предварительной загрузки автомобиля. Добавьте контрольную точку, чтобы убедиться, что повтор будет ждать, пока автомобиль не загрузится.
|
1
2
3
4
5
|
private function onCarLoadCompleteHandler( e:Event ) : void
{
uDash.checkpoints.place(«car loaded»);
// the rest of the function body
|
СОВЕТ: Контрольные точки полезны для синхронизации всех связанных со временем событий, таких как анимация.
Шаг 10: Снова проверьте воспроизведение
Теперь снова выполните шаги 3-5, чтобы проверить запись и воспроизведение посещения — воспроизведение должно выглядеть точно так, как вы его записали. Если это произойдет — давайте двигаться вперед!
Шаг 11. Запись метаинформации для расширенной аналитики
Лучше использовать это больше, чем просто повторять посещения. На самом деле, он имеет несколько мощных аналитических отчетов для работы как с отдельными посещениями, так и с агрегированными данными. На следующих шагах вы узнаете, как записывать важные мета-события: разделы и действия, которые будут подавать эти отчеты.
Примечание. Если вас интересует только повторное посещение, перейдите к шагу 14.
Шаг 12. Запись посещенных разделов с помощью интеграции SWFAddress.
Начнем с самого важного — записи, какие разделы сайта посещаются. Это позволит включить отчет о путях, а также многие другие функции в аналитической панели.
Демо-сайт использует SWFAddress для глубоких ссылок и может использовать его для автоматической записи части URL-адреса после # в качестве раздела. Т.е. посещая такой URL:
|
1
|
http://mywebsite.com/#/car
|
будет записано как посещение автомобильной секции.
Снова откройте основной класс проекта UIBDemo.as, расположенный в папке Demo Site \ src . Найдите initSWFAddress() и инициализируйте поддержку SWFAddress перед прослушиванием события CHANGE :
|
1
2
3
4
5
6
|
private function initSWFAddress() : void
{
uSWFAddress.init();
SWFAddress.setHistory( true );
SWFAddress.addEventListener( SWFAddressEvent.CHANGE, swfAddressChangeListener );
}
|
Да, и не забудьте импортировать модуль Use It Better, отвечающий за интеграцию с SWFAddress:
|
1
2
3
4
5
6
|
package
{
import com.useitbetter.uDash;
import com.useitbetter.modules.uSWFAddress;
// … the rest of the package body
|
Примечание. Если на сайте нет SWFAddress, вы все равно можете записывать разделы вручную.
Шаг 13: запишите желаемые действия, чтобы измерить конверсию сайта
Есть определенные желаемые действия, которые посетители могут выполнять на демо-сайте, которые порадуют владельца сайта. Например: отправка контактной формы. Давайте запишем это.
Откройте ContactInfo.as из папки Демо-сайт \ src \ core \ section \ contact . Как всегда, начнем с импорта:
|
1
|
import com.useitbetter.uDash;
|
Теперь найдите функцию messageSent которая вызывается после успешно отправленной формы, и добавьте Action:
|
1
2
3
4
5
|
private function messageSent() : void
{
uDash.recorder.saveMeta(uDash.metaevents.ACTION, «User submitted form»);
// the rest of the function body
|
Действия являются важной частью всех отчетов «Используйте это лучше» и являются одним из ключевых показателей эффективности (KPI), который поможет вам оценить ваш веб-сайт.
СОВЕТ: Вы можете записать столько действий, сколько хотите, но старайтесь быть разумными — не все действия одинаково желательны.
Шаг 14: включите запись и воспроизведение изменения размера окна браузера
Хорошо, теперь есть последнее, но очень важное. Демонстрационный сайт был встроен в HTML-страницу с использованием SWFObject, чтобы соответствовать 100% окна браузера. Это означает, что размер фильма будет отличаться при разных разрешениях экрана и может быть изменен во время посещения путем изменения размера окна браузера. Мы должны записать это.
Перейдите в папку Demo Site \ bin-debug, где вы можете найти index.html . Откройте его в текстовом редакторе и найдите идентификатор объекта HTML, который содержит наш Flash-фильм. Звучит сложно, но легко найти:
|
1
|
swfobject.embedSWF(«UIBDemo.swf», «UIBDemo», «100%», «100%», «9», «expressInstall.swf», flashvars, params, attributes);
|
Видите второй аргумент, переданный в embedSWF ? UIBDemo ? Вот что мы искали!
СОВЕТ: Обычно при экспорте HTML из Flash IDE идентификатор совпадает с именем файла SWF.
Теперь вернитесь к Flash на UIBDemo.as . Нажмите Ctrl + F и найдите uDash.init() . Объявите ссылку на объект HTML перед этим:
|
1
2
3
4
5
6
7
|
private function init(e:Event) : void
{
uDash.settings.uHtmlFlashObjectId = «UIBDemo»;
stage.addChild( uDash.init() );
// the rest of the function body
}
|
Шаг 15: Опубликуйте ваш сайт на сервере (или на локальном хосте)
Теперь мы закончили. Нет больше кодирования. Все, что вам нужно сделать сейчас, это экспортировать Flash-фильм и опубликовать все файлы из папки Demo Site \ bin-debug на сервер (или локальный хост), где вы можете протестировать его в браузере.
Шаг 16. Тестовая запись и воспроизведение посещения в браузере
Откройте веб-сайт в браузере, дурачитесь, попробуйте изменить размер браузера. По завершении закройте веб-сайт и проверьте отчет о посещениях на панели аналитики . Найдите свой визит в списке и повторите его, чтобы убедиться, что все работает нормально.
Конец
Это оно! Работать над кодом сайта, который вы сами не написали, сложно, но я надеюсь, что вы нашли этот урок интересным. Использование It Better имеет огромный потенциал, и вы можете использовать повторные посещения не только для повышения удобства использования и удобства пользователей, но и для измерения эффективности кампаний или даже для определения того, кто обманывает в вашей Flash-игре.
Несмотря на то, что демонстрационный сайт довольно прост, я думаю, что вы сможете интегрировать с Use It Better свой собственный сайт, независимо от его размера.