Начиная с раннего выпуска Adobe Creative Suite, интеграция между его продуктами была одной из ключевых функций. После слияния Adobe с Macromedia интеграция с Creative Suite расширилась до таких продуктов, как Flash, Dreamweaver и Fireworks. Этот урок демонстрирует, как мы можем использовать Flash, Photoshop, Illustrator и After Effects вместе для создания одного проекта.
Интеграция между продуктами Adobe Creative Suite улучшает рабочий процесс с помощью этих приложений, предоставляя вам возможность легко и эффективно перемещаться между ними. Это связано с совместимостью между ними и способностью продуктов CS читать общие форматы и объекты. Унифицированный интерфейс является еще одной стороной интеграции между продуктами; как только вы научитесь работать с одним продуктом, вы будете знакомы с остальными членами семьи.

Интеграция принимает множество форм в Adobe Creative Suite. Возможность переноса своей работы на мобильные устройства и тестирования с помощью Adobe Device Central является еще одной формой интеграции, поскольку вы можете использовать одно и то же приложение, которое вы запускаете на компьютерах на разных типах устройств. Третья форма интеграции — это интеграция дизайнеров и разработчиков, работающих в одной среде, знакомство с рабочим процессом друг друга и инструментами, которые они оба используют.
Эта статья расскажет об интеграции между Flash и другими продуктами Adobe Creative Suite, такими как Photoshop, Illustrator и After Effects, чтобы дать представление о том, как эти продукты эффективно интегрируются друг с другом. Мы смоделируем проект для создания анимированного баннера во Flash, который использует ресурсы из Photoshop и Illustrator. Кроме того, мы будем использовать After Effects для улучшения анимации Flash с использованием предустановок After Effects.
Несмотря на то, что в этой статье рассказывается о приложениях Adobe Creative Suite 5, вам не нужно иметь большой опыт работы с этими приложениями, поскольку в нашем примере мы только расскажем, как интегрировать рабочие процессы между каждым из этих приложений.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Создайте новый FLA
Первым шагом является создание базового файла баннера Flash, который станет центральной точкой для интеграции с Flash и Photoshop, Illustrator и After Effects.
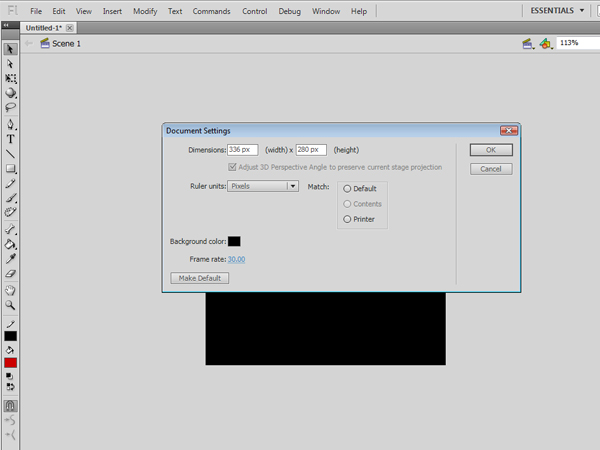
Давайте создадим документ для баннера с 336px x 280px и скоростью 30 кадров в секунду. Установите черный цвет фона в диалоговом окне «Настройка документа».

Этот размер документа будет стандартным размером для всех документов, которые мы создадим в Photoshop и After Effects, просто чтобы все было аккуратно.
После создания флэш-документа мы создадим первую анимацию в баннере с помощью инструмента «Декорирование». Прежде чем перейти к следующим шагам, вы можете просмотреть предыдущую статью, в которой рассматривается инструмент «Декорирование» Использование инструмента рисования «Новый деко» во Flash CS5 . Теперь давайте посмотрим на первые шаги анимации:
Шаг 2: Выберите Grid Fill с инструментом Deco
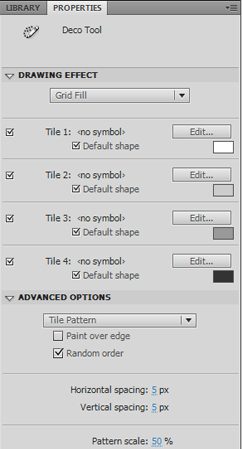
Выберите инструмент «Декорирование» и в параметрах инструмента «Декорирование» на панели «Свойства» выберите «Сетка заливки».
Шаг 3: Установите параметры сетки
В параметрах сетки, установите его свойства следующим образом:
- Проверьте четыре варианта плиток и установите их цвет с различными белыми и серыми цветами
- В расширенном варианте снимите флажок «Закрасить край» и установите флажок «Случайный порядок».
- Установите горизонтальный и вертикальный интервал на 5 пикселей
- Установите масштаб образца на 10%

Шаг 4: Создать сетки
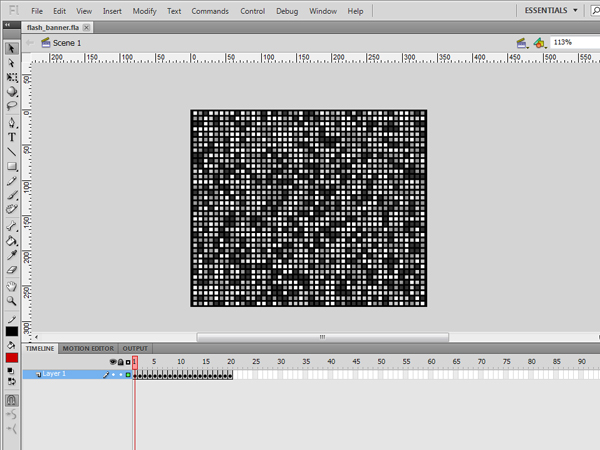
Выберите первый кадр на панели «Таймлайн» и щелкните мышью по сцене, чтобы создать случайную сетку. В кадре № 3 нажмите F7, чтобы создать пустую рамку, и повторите описанный выше шаг, чтобы создать другую случайную сетку.
Шаг 5. Создание анимации сетки
Повторите вышеуказанный шаг каждые два кадра для 20 кадров, чтобы создать анимацию для случайной анимации сетки.

На этом этапе мы перейдем в Photoshop, чтобы подготовить ресурсы, которые мы будем использовать в дальнейшей анимации баннера.
Импорт ресурсов Photoshop
В предыдущих версиях Flash был только один метод импорта растровых ресурсов во Flash: импорт форматов изображений, таких как JPG для наилучшего сжатия изображений и PNG для прозрачных изображений. Однако для импорта нескольких слоев файлов Photoshop потребовалось много времени, чтобы сохранить каждый слой как отдельное изображение и импортировать его во Flash отдельно. Новый импортер PSD во Flash позволяет импортировать PSD-файлы непосредственно во Flash с различными параметрами, как мы увидим позже.
В следующих шагах мы импортируем файл Photoshop Banner.psd во Flash, используя диалоговое окно импорта Flash PSD:
Шаг 6: Импортировать PSD файл
В меню File выберите Import> Import to stage и выберите PSD-файл. Мы будем использовать файл psd_banner.psd из исходной загрузки (ссылка в верхней части руководства).

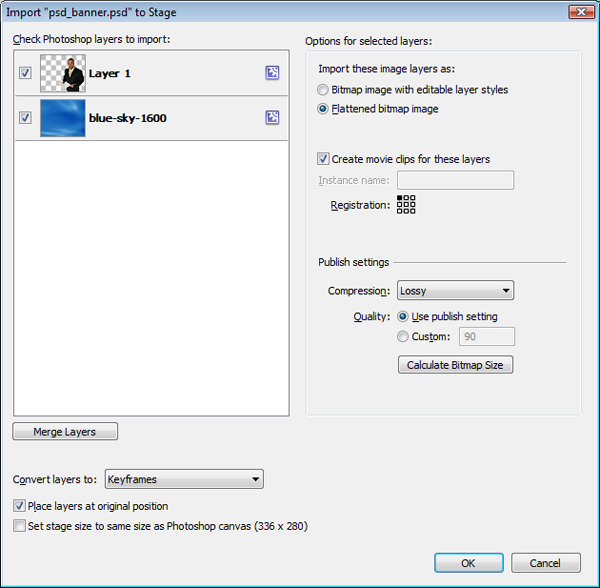
Давайте посмотрим на диалоговое окно импорта PSD и его доступные свойства. Диалоговое окно состоит из следующих частей:
В разделе «Слои» вы можете предварительно просмотреть в этом разделе слои PSD в документе и отметить или снять отметку со слоев, которые вы хотите импортировать во Flash. Кроме того, он дает предварительный просмотр типа слоя. Например, слой редактируемого текста имеет букву Т на слое, чтобы определить, что слой является редактируемым.
С другой стороны, слой растрового изображения включает в себя значок растрового изображения, чтобы показать, что слой не редактируется. И вы можете объединить два слоя, выбрав их с помощью клавиши Shift и нажав кнопку «Объединить слои».
В разделе слоев вы можете преобразовать слои в слои Flash или ключевые кадры. Кроме того, вы можете разместить слои в их первоначальном положении и изменить этап Flash так, чтобы он совпадал с файлом Photoshop.
В правом разделе вы можете установить свойства каждого из выбранных слоев в разделе слоев. В верхней части вы можете выбрать способ импорта слоев. Например, в текстовом слое вы можете выбрать импорт слоя в виде редактируемого текста, векторных контуров или плоского растрового изображения. Кроме того, вы можете импортировать растровые слои, объединенные со своими стилями или отделенные от него.
Вы можете покрыть импортированный слой в фрагмент ролика и дать ему имя экземпляра непосредственно из диалогового окна импорта PSD без необходимости конвертировать его после импорта. В конце этого раздела вы можете установить параметры публикации для импортированного слоя, такие как тип сжатия и качество.
Теперь вернемся к нашему примеру и установим параметры импорта.
Шаг 7: Завершить импорт
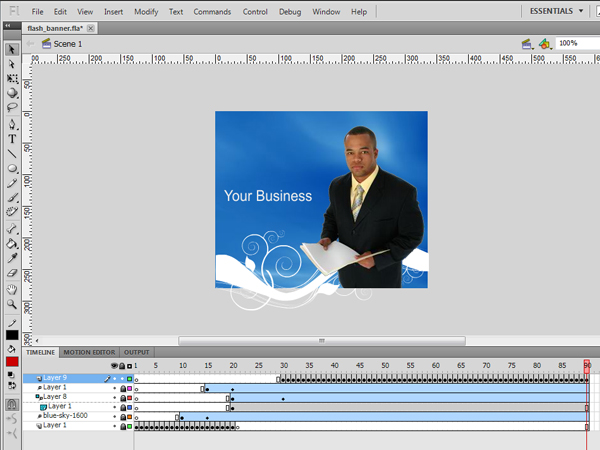
Установите диалоговое окно «Импорт PSD», чтобы импортировать все слои PSD в качестве слоев Flash и преобразовать импортированные слои в фрагменты роликов. Обратите внимание, что импортированные слои появляются над слоем Flash, который мы создали ранее. Переместите фоновый слой, чтобы он появился в кадре № 10 на временной шкале, а слой человека, чтобы он появился в кадре 15.
Шаг 8. Расширение анимации.
Расширьте все слои анимации до 50 кадра, щелкните правой кнопкой мыши первый слой и выберите анимацию движения.
Шаг 9: создай альфа твин
Выберите фоновое изображение в первом кадре движения и установите его альфа на 0%, затем перейдите к кадру 15 и установите фоновый альфа на 100%. Повторите вышеупомянутую альфа-анимацию для мувиклипа слоя человека, который появится после полного появления фона.

На этом этапе мы интегрировали ресурсы Photoshop с проектом Flash с помощью диалогового окна PSD Import. На следующем этапе мы импортируем ресурсы из Adobe Illustrator.
Импорт ресурсов Adobe Illustrator
В то время как Photoshop более специализируется на редактировании растровых изображений и изображений, Adobe Illustrator является лучшим выбором для создания векторных и иллюстративных ресурсов для вашего проекта. В этой части мы импортируем векторные ресурсы во Flash с помощью диалогового окна импорта AI, которое импортирует содержимое файла Adobe Illustrator в виде редактируемого векторного слоя.
На следующих этапах мы импортируем файл Illustrator Flora.ai из Illustrator во Flash и используем его в анимации баннера.
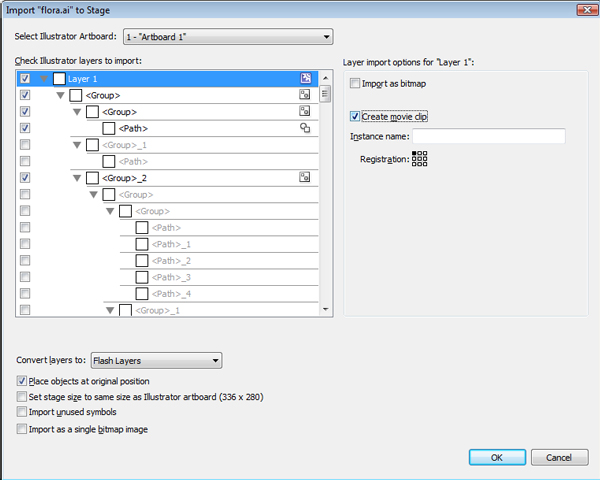
Шаг 10: Импортируйте файл
В меню «Файл» выберите «Импорт»> «Импортировать в Flora.ai и выберите файл Flora.ai . Откроется диалоговое окно импорта AI. Хотя он аналогичен диалоговому окну импорта PSD, у него есть некоторые дополнительные функции, которые предоставляют больше возможностей для работы с файлами Illustrator, например, возможность выбрать определенный артборд и выбрать импорт неиспользуемых символов или импорт слоев в виде одного растрового изображения.
Шаг 11: создайте муви клип из AI
В диалоговом окне импорта AI убедитесь, что выбран слой AI, и установите флажок мувиклипа, чтобы создать мувиклип на основе импортированного слоя.

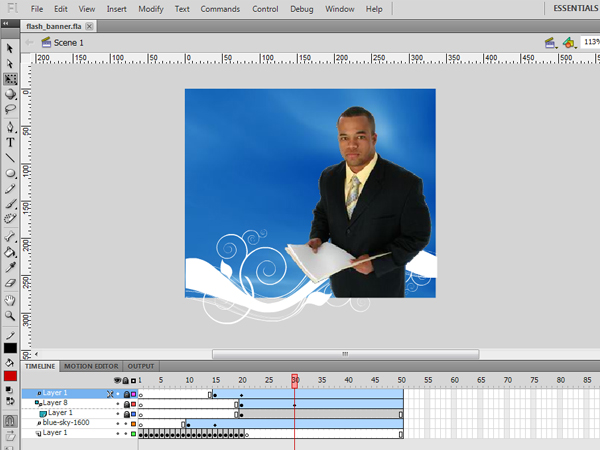
Шаг 12: переставь слои
Импортированный вектор помещается на новый слой, перемещайте новый слой за слоем man.
Шаг 13: создай маску
Создайте новый слой маски и установите векторный слой в качестве маскируемого слоя. В слое маски создайте небольшой фрагмент ролика для цикла, который будет работать в качестве маски для цветочного вектора и будет анимирован для его отображения.
Шаг 14: создай анимацию движения
Щелкните правой кнопкой мыши слой маски и выберите анимацию движения. В первом кадре движения уменьшите цикл ролика в центре цветочного клипа. В последнем кадре измените размер, чтобы покрыть все цветочные и раскрыть его под маской.

Здесь мы увидели, как Flash легко интегрируется с Illustrator, чтобы вывести векторные ресурсы на сцену Flash. Мы использовали диалоговое окно импорта AI, которое предоставляет настраиваемые параметры на основе структуры импортированных файлов Illustrator.
После этого этапа мы создадим текст в Adobe After Effects и добавим его в баннер в качестве последнего этапа в нашем примере интеграции.
Создание текстовых эффектов в After Effects
В то время как вы можете создавать текстовую анимацию и эффекты во Flash, Adobe After Effects предоставляет расширенные возможности для создания большего количества эффектов с использованием пресетов эффектов или создания пользовательских эффектов с помощью меню эффектов. В этом примере мы увидим, как легко создавать текстовые эффекты без знания After Effect и экспортировать эти эффекты в анимацию Flash-баннера.
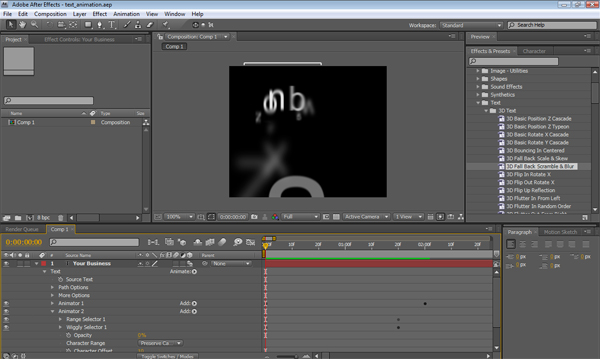
Шаг 15: Создать новую композицию AE
Откройте Adobe After Effects. Щелкните правой кнопкой мыши панель проекта (если ее там нет, вы можете открыть ее из меню «Окно») и выберите «Новая композиция».
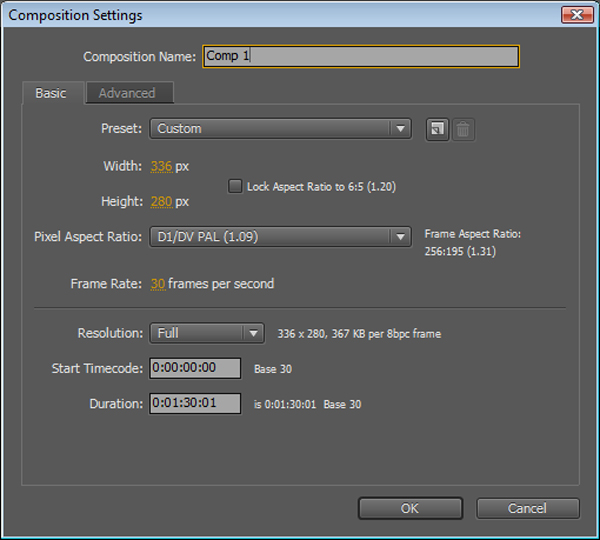
Шаг 16: настройка композиции
Установите размер композиции и частоту кадров в секунду так же, как исходный размер Flash, который мы создали в начале этого урока.

Шаг 17: добавь текст и текстовый эффект
Используйте инструмент «Текст», чтобы написать текст на сцене и выделите его с помощью инструмента «Стрелка». Выберите панель «Эффекты и пресеты» справа, если ее там нет, вы можете открыть ее в меню «Окно».
На панели «Эффекты и шаблоны» перейдите к элементу «Наборы настроек анимации»> «Текст»> «3D-текст» и выберите «3D-задний скрембл и размытие»

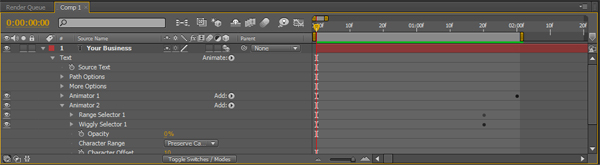
Шаг 18: Предварительный просмотр анимации
Нажмите пробел, чтобы просмотреть анимацию на временной шкале. Вы можете просмотреть детали анимации, нажав стрелку рядом с текстовым слоем на временной шкале. Вы также можете просмотреть ключевые кадры анимации.
Шаг 19: обрежьте график
Перед экспортом анимации во Flash нам нужно обрезать область, которая будет экспортирована с временной шкалы, чтобы иметь только текстовую анимацию. Чтобы обрезать временную шкалу анимации, перетащите скобку «Конец рабочей области» в крайнем правом углу временной шкалы под номерами кадров и поместите ее после окончания анимации.

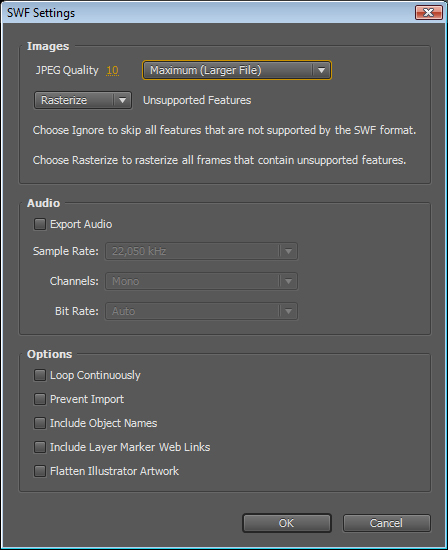
Шаг 20: Экспортируйте AE как SWF
В меню «Файл» выберите «Экспорт»> «Adobe Flash Player (SWF)». В меню параметров установите для качества JPG значение «Максимум», а для «Неподдерживаемые функции» значение «Растеризация».

Анимация After Effects не ограничивается текстовой анимацией, так как вы можете использовать ее для создания других анимационных эффектов и экспорта их для использования в проектах Flash.
Импорт ресурсов After Effects во Flash
После экспорта After Effects в SWF следующим этапом является импорт анимации во Flash как анимированные кадры. After Effects может поддерживать экспорт содержимого в виде вектора, но в некоторых случаях он не может прочитать векторную информацию (например, при импорте 3D-содержимого). Чтобы избежать проблем, After Effects растеризует экспортированный контент как последовательность растровых изображений. В следующих шагах мы импортируем анимацию After Effect во Flash.
Шаг 21: импортировать AE SWF
В анимации Flash выберите «Файл»> «Импорт»> «Импортировать в рабочую область» и выберите SWF-текстовую анимацию, которую мы ранее создали в After Effects.
Шаг 22: переставь анимацию
SWF импортируется во Flash как последовательность изображений; переместите изображения последовательности, чтобы они начали появляться после завершения анимации слоя человека.

Мы видели, что вы можете импортировать ресурсы After Effects во Flash, но вы также можете импортировать Flash-анимацию в After Effects в виде SWF-файла и напрямую применять эффекты к Flash-анимации. Затем вы можете экспортировать его как видео в формате SWF или Flash FLV из After Effects. В этом случае вы можете применить эффекты анимации After Effects ко всей анимации Flash SWF.
Вывод
Цель данного руководства — понять процесс интеграции между Flash и другими продуктами Adobe Creative Suite, такими как Photoshop, Illustrator и After Effects. К концу этого учебного пособия вы должны ознакомиться с перекрестным рабочим процессом между приложениями в Adobe Creative Suite.
Надеюсь, вам понравился этот урок, спасибо за чтение!