Веб-разработчикам необходимо понимать и знать, как использовать инструменты для разработчиков браузеров, и в этом руководстве я познакомлю вас с инструментами разработчика Chrome. Вы изучите некоторые основы, начиная с разметки и стилизации веб-страницы.
Краткое примечание для существующих пользователей инструментов разработчика . Цель этого руководства — дать сравнительно простое введение в инструменты разработчика Chrome. Если вы используете какой-либо инструмент разработки браузеров, такой как Firebug в Firefox или инструменты разработки IE, то вы можете обнаружить, что вы уже знаете много информации, описанной в этом конкретном руководстве.
Вступление
Инструменты разработки браузеров позволяют углубиться в веб-страницу и проверить практически все на странице. Например, вы можете:
- просмотреть соответствующий HTML-код элемента (например, какой-то заголовок)
- получить общее представление о CSS, используемом на странице, и о том, как CSS применяется к элементу
- изменить CSS в режиме реального времени и визуально увидеть ваши изменения в браузере
- просмотреть HTTP-запросы браузера
- запустить код JavaScript в контексте страницы
- выявлять узкие места производительности и получать различные показатели производительности
- поэкспериментируйте с автономными ресурсами, чтобы выяснить, какие данные локально хранит данная страница
Инструменты разработчика браузера
Прежде чем углубиться в инструменты разработчика Chrome, я хочу кратко взглянуть на инструменты разработки, предоставляемые основными браузерами. Обратите внимание, что это не полный обзор этих инструментов и их функций, но я предоставляю основную информацию для каждого инструмента.
Инструменты разработчика Chrome

Вы можете использовать инструменты разработчика в Chrome, Chrome Canary и даже Chromium.
- Загрузка браузера: google.com/chrome
- Чтобы открыть: Control + Shift + I
- Документация: developers.google.com/chrome-developer-tools
- Примечания: Также можно открыть, щелкнув правой кнопкой мыши элемент на странице и выбрав «Проверить элемент»
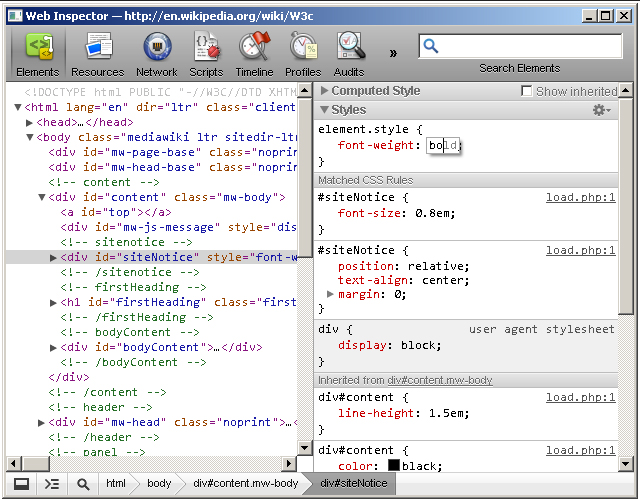
Safari WebKit Inspector

Safari использует код из репозитория Web Inspector ; однако вы можете обнаружить, что он не обновляется так часто, как Chrome.
- Скачать браузер: apple.com/safari/
- Чтобы открыть: Control + alt + i или «Разработка»> «Показать веб-инспектор»
- Документация: developer.apple.com/library/safari/documentation
- Примечания: Также можно открыть, щелкнув правой кнопкой мыши элемент на странице и выбрав «Проверить элемент»
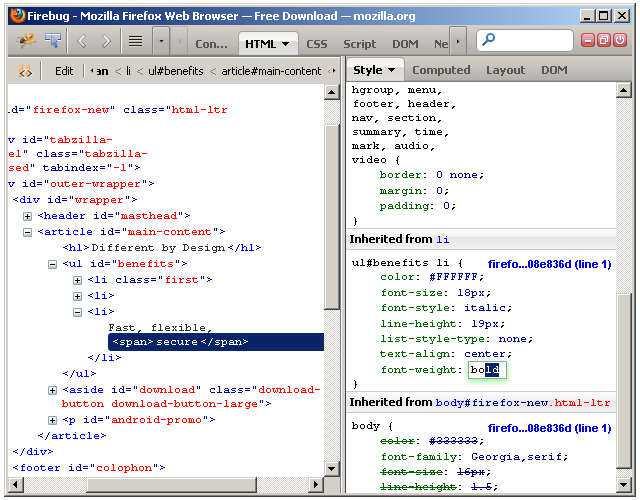
Инструменты разработчика Firefox

Firefox теперь поставляется с собственным набором инструментов для разработчиков, который хорошо фокусируется на визуальной стороне вещей. Для тех, кто привык к Firebug, это все еще доступно как дополнение.
- Скачать браузер: mozilla.org/en-US/firefox
- Чтобы открыть: щелкните правой кнопкой мыши на странице> Проверить элемент
- Документация: developer.mozilla.org/en-US/docs/Tools
- Примечания: Firebug — это расширение для Firefox.
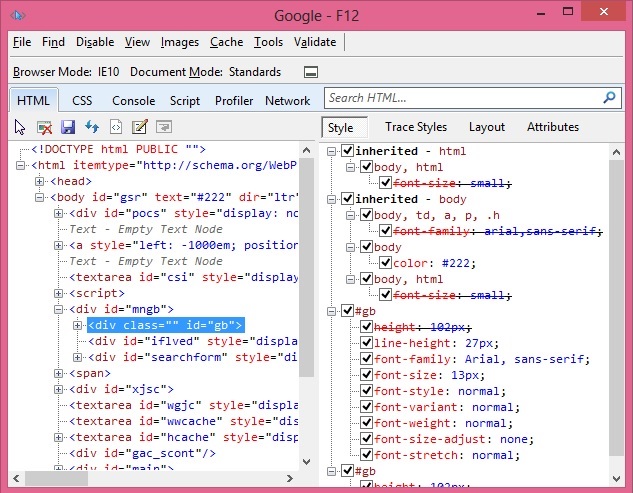
Инструменты разработчика Internet Explorer

- Загрузка браузера: microsoft.com/ie
- Чтобы открыть: F12
- Документация: msdn.microsoft.com/en-us/library/dd565628
- Примечания. Если у вас установлен Chrome Frame , инструменты разработчика Chrome будут работать с IE.
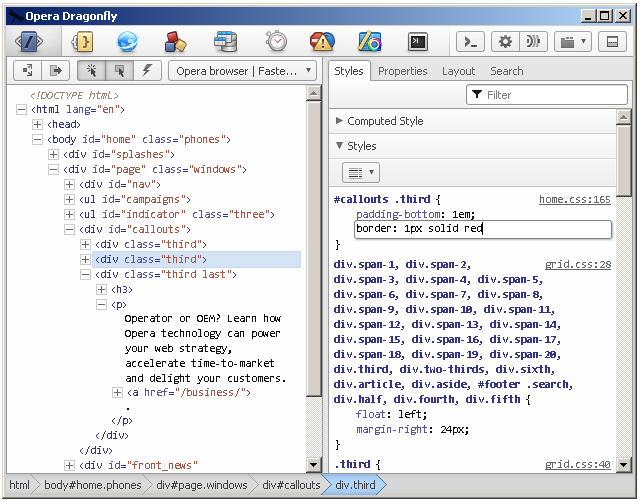
Опера стрекоза

- Загрузка браузера: opera.com/browser/
- Чтобы открыть: Control + Shift + I
- Документация: opera.com/dragonfly/documentation/
- Примечания: Стрекоза является частью оперы
Начиная
Примечание. В этом руководстве используется сборка Chrome для Canary. Поэтому некоторые функции, описанные в этой статье, могут быть доступны или недоступны в бета-версии или стабильных выпусках.
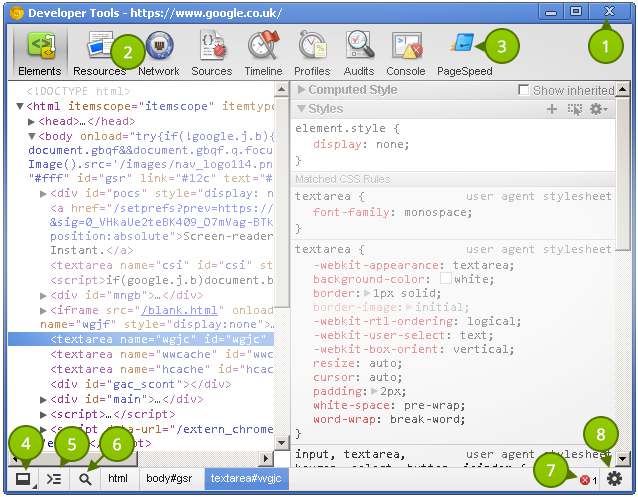
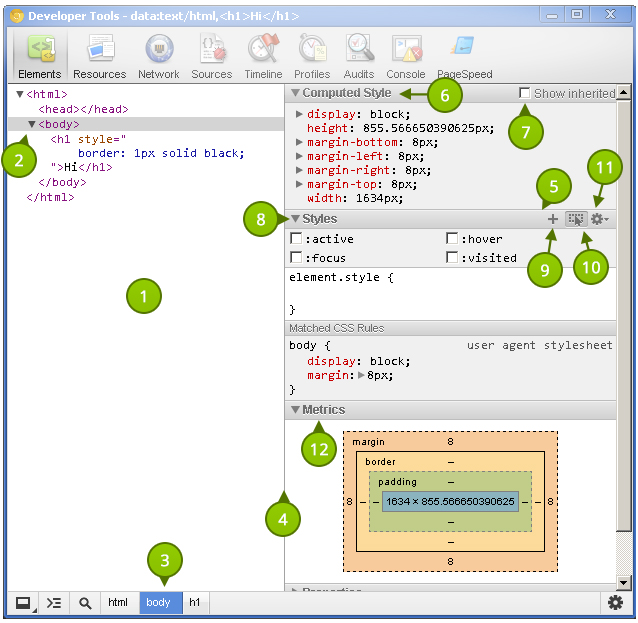
Прежде чем взглянуть на содержимое панели « Элементы» , давайте потратим некоторое время, чтобы понять маленькие элементы управления вверху и внизу. Пожалуйста, обратитесь к нумерованному списку ниже следующего изображения, которое объясняет различные элементы пользовательского интерфейса в окне инструмента.

- Закройте Инструменты разработчика.
- Кнопки для выбора различных панелей инструментов ( Элементы в настоящее время выбраны).
- Пользовательский инструмент, установленный сторонним расширением ( PageSpeed ).
- Изменить макет инструментов разработчика.
- Показать консоль (будет рассмотрено в другом уроке).
- Выберите элемент в инструменте, нажав на него на странице.
- Ошибки JavaScript на странице.
- Откройте оверлей экрана настроек.
Хорошо выбрать макет, с которым вам удобно. Нажмите один раз в нижнем левом углу и обратите внимание на то, как панель инструментов разработчика отсоединяется от главного окна — идеально для установок с несколькими мониторами. Нажав и удерживая значок в левом нижнем углу, вы можете закрепить вправо, например так:

Панель элементов
На панели « Элементы» отображается разметка страницы, отображаемая в браузере. Любые изменения, внесенные в DOM через JavaScript, отражаются в элементах, найденных на этой панели.
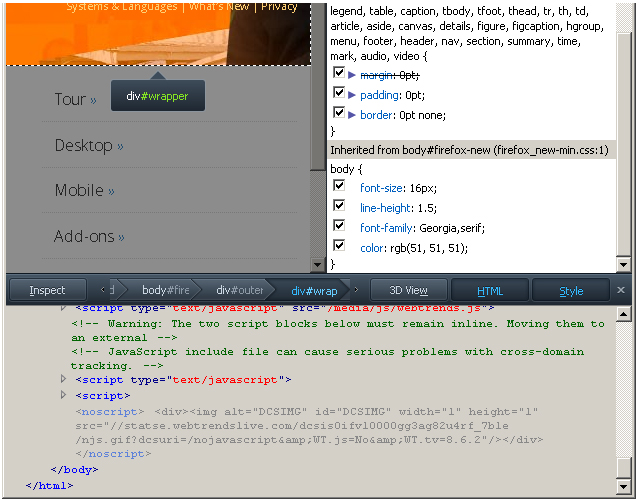
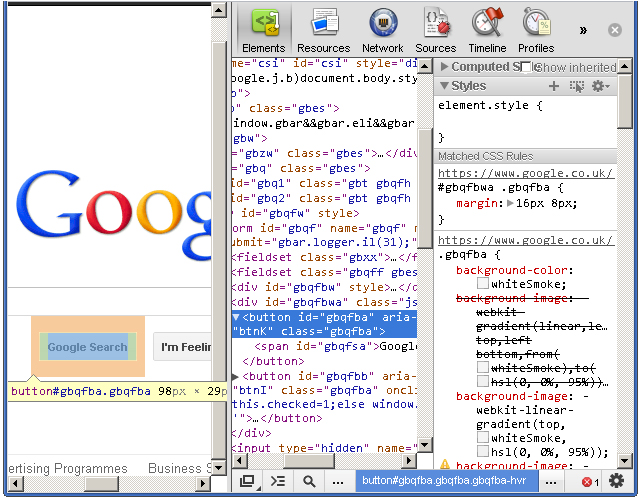
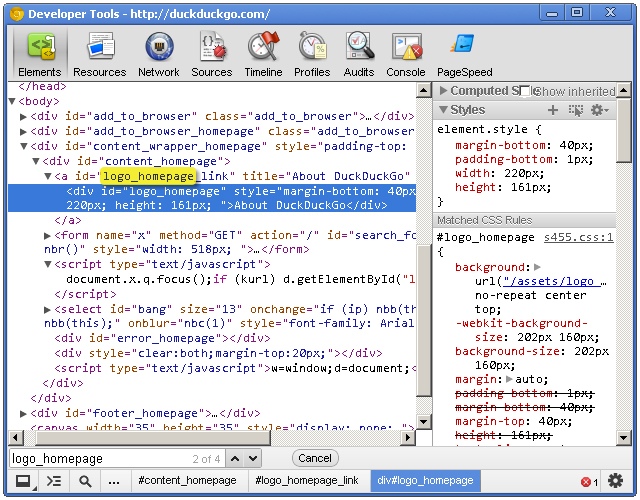
Давайте познакомимся с этой панелью. Как и прежде, обратитесь к элементам списка ниже на следующем снимке экрана, которые идентифицируют различные части панели « Элементы» .

Сила, которую дают нам инструменты разработки, не что иное, как удивительный.
- Элементы, отображаемые в документе.
- Стрелка указывает, что у элемента есть дочерние элементы. Положение стрелки показывает, свернут или развернут элемент.
- Элементарные хлебные крошки, начиная с элемента документа (
<html/>) и заканчивая текущим выбранным элементом. Наведите указатель мыши на каждую крошку, чтобы выделить соответствующий элемент в окне браузера. - Подвижный разделитель для отделения списка элементов от информации о стиле.
- Переключаемые панели, которые содержат информацию о стилях (и более).
- Вычисленные стили отображают информацию о стилях, рассчитанную браузером для выбранного элемента.
- Показывает стили, унаследованные от стилей браузера по умолчанию, которые применяются к выбранному элементу.
- Покажите вам добавленные пользователем стили, такие как: стили, полученные из соответствующего файла styles.css страницы, стили, добавленные с помощью JavaScript, и стили, добавленные с помощью инструментов разработчика.
- Кнопка «Новое правило стиля». Создает новое правило стиля для выбранного элемента.
- Toggle Element State позволяет вам инициировать инициируемые пользователем состояния, такие как : hover (пользователь наводит курсор мыши на что-то с помощью мыши,: active и т. Д. Изображение показывает кнопку в состоянии «включено»; по умолчанию она выключена.
- Позволяет установить предпочтительный формат для значений цвета. Вы можете оставить значение по умолчанию («как созданный»), изменить все на шестнадцатеричное, использовать RGB или даже установить его на HSL.
- Визуализирует блок элемента, принимая во внимание поля, границы и отступы.
В разделе шрифтов отображаются только те шрифты, которые браузер должен был загрузить.
Дополнительная информация
- Что: Панель « Элементы» позволяет просматривать и редактировать элементы и информацию о стилях.
- Где: Это первая панель. Вы также можете получить к нему доступ, щелкнув правой кнопкой мыши элемент на странице и выбрав « Проверить элемент» .
- Почему: Есть несколько вариантов использования. Вы можете изменить DOM, удалив узел или добавив новый. Помимо разметки, панель элементов — отличное место для просмотра примененных стилей определенного узла. Вы также можете добавлять и удалять стили, а также создавать новые правила для добавления в таблицы стилей.
Модификации DOM
Изменение DOM на панели « Элементы» является довольно простым процессом. Чтобы удалить узел, просто щелкните его правой кнопкой мыши и выберите « Удалить узел» . Как и следовало ожидать, удаление родительского узла также удаляет его потомков. Полезный совет: Вы также можете нажать клавишу удаления на клавиатуре, чтобы удалить выбранный узел.
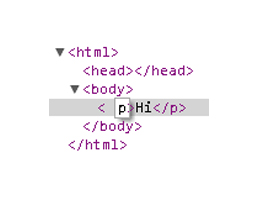
Изменение типа элемента возможно двойным щелчком по имени элемента. Например: часть p тега абзаца. Естественно, изменение элемента с одного типа на другой приводит к изменению как открывающих, так и закрывающих тегов.

Просмотр ресурсов страницы необходим для отладки.
Добавить атрибуты можно, щелкнув правой кнопкой мыши по элементу и выбрав Добавить атрибут . Курсор сразу же позиционирует себя там, где вы ожидаете, и вы можете начать вводить атрибуты, которые вы хотите добавить в элемент. Например: class="title" . Нажатие клавиши табуляции на клавиатуре перемещает курсор к следующей позиции атрибута.
Редактирование атрибутов похоже на их добавление. Найдите атрибут, который вы хотите изменить, и дважды щелкните по имени атрибута или его значению. Первый выделяет имя атрибута, а второй выделяет значение.
Редактирование необработанного HTML активируется щелчком правой кнопкой мыши по элементу и выбором « Редактировать как HTML» .
Расположение элементов
Инструменты разработчика предоставляют несколько полезных приемов для нахождения элементов в документе. При наведении указателя мыши на элементы на панели « Элементы» соответствующие отображаемые элементы выделяются на странице. Это отличный способ узнать, какой элемент в инструментах разработчика соответствует элементу на странице.

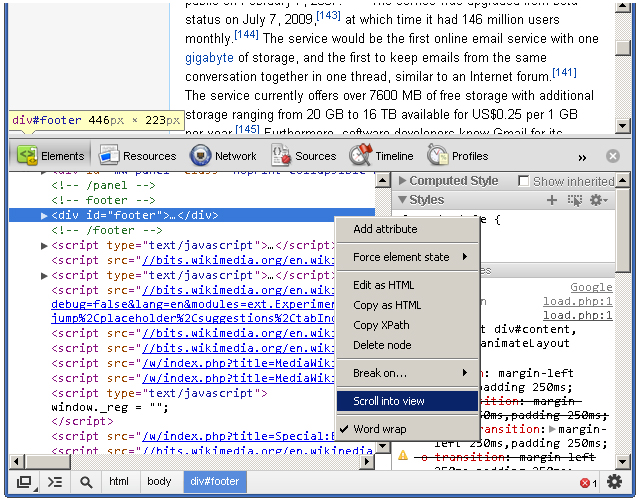
Естественно, мы не видим элементы за пределами области просмотра браузера, выделенные при наведении на соответствующие элементы на панели « Элементы» . К счастью, мы видим подсказку, указывающую направление элемента out-of-viewport. Однако глазурью на торте является функция прокрутки в представлении, которая находится в контекстном меню элемента. Он делает именно то, что говорит: он прокручивает элемент в поле зрения.

Инструменты разработчика также имеют функцию поиска. Пока панель инструментов разработчика имеет фокус, нажмите Control + f, чтобы открыть окно поиска. Это простое текстовое окно поиска; поэтому, введя «body», вы найдете первый экземпляр текста «body» в документе.

Просмотр информации о стиле
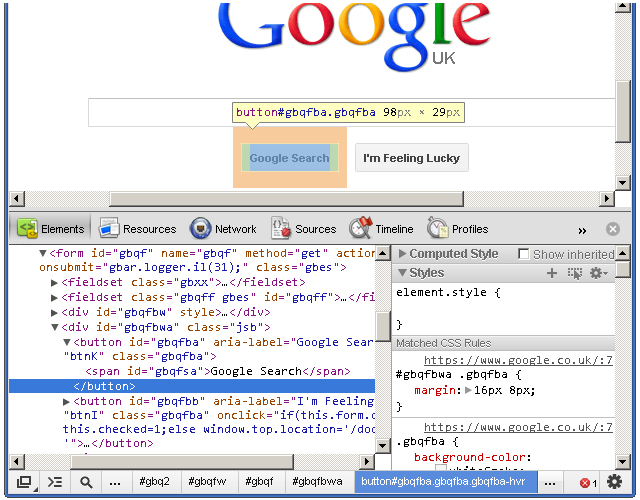
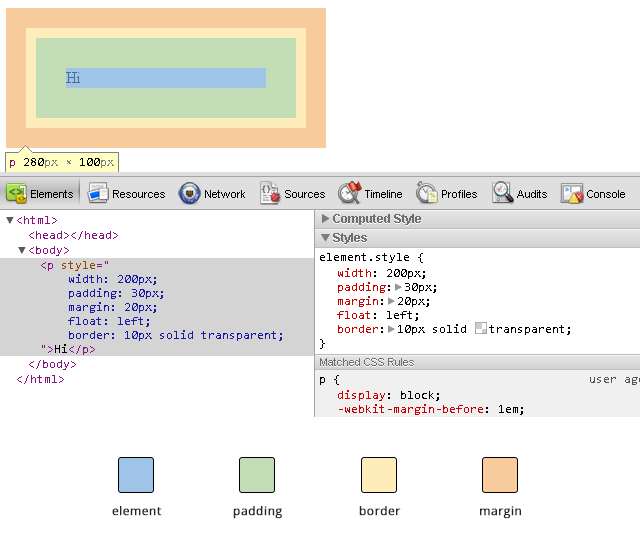
Прежде чем мы перейдем к панелям стилей (справа) на вкладке Элементы , мы можем получить доступ к некоторой информации о стиле непосредственно из элемента, если у него есть все три поля, отступы и границы, указанные в таблице стилей. Наведение указателя мыши на один из этих элементов дает нам представление о его блочной модели, например:

Если вам интересно, почему некоторые всплывающие элементы не работают должным образом, просмотр информации о полях / заполнении может помочь в диагностике проблемы. Например, вы можете обнаружить, что элемент шире, чем вы ожидали, из-за дополнительного заполнения.
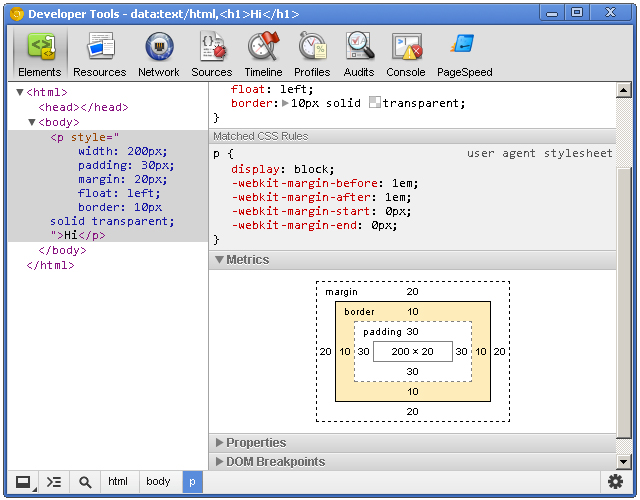
Что касается темы полей / отступов / границ, давайте перейдем к области стилей панели « Элементы» и проверим панель «Метрики».

Это позволяет вам детализировать и выявлять возможные проблемы того, почему элемент отображает так, как он это делает. Это также отличный инструмент обучения; Если вы не разбираетесь в CSS Box Model , тогда диаграмма Metrics станет отличным наглядным пособием.
Панель « Метрики» позволяет просматривать размеры элементов, отступы, границы и поля. Обратите внимание, как вы можете выделить каждую отдельную часть, чтобы получить визуальное представление о том, как она отображается в браузере. Диаграмма метрик также дает измерения на основе пикселей для каждой части элемента, например, правило стиля padding: 10px 5px (10px сверху и снизу, 5px справа и слева) покажет точные измерения для каждой стороны элемента.
Настройка информации о стиле
Просмотр информации о стиле — это увлекательно, но сразу же, когда вы играете со стилем любой страницы, на счетчике веселья намного выше. Будь то самообразование, экспериментирование с дизайном или даже передача идей нашим коллегам, мощь, предоставляемая нам инструментами разработки, является не чем иным, как удивительной.
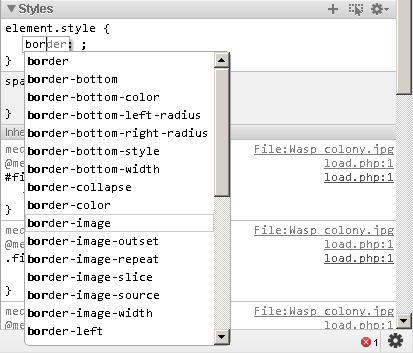
Убедитесь, что панель « Стили» развернута и щелкните справа от открывающейся фигурной скобки. Вы заметите, что курсор автоматически позиционирует себя, чтобы вы могли написать свойство стиля. Введите имя свойства, нажмите вкладку, чтобы переместить курсор к части значения, и введите значение. Я собираюсь добавить следующий CSS:
|
1
|
border: 1px solid green
|

На панели « Элементы» отображается разметка страницы, отображаемая в браузере.
Когда вы начинаете вводить имя свойства, Chrome предлагает варианты, которые дают вам возможность автозаполнения. Потрясающие! Нажатие вкладки выбирает наиболее близкое совпадение с введенным вами и перемещает курсор в позицию значения. Однако нажатие клавиши со стрелкой вправо приводит к тому, что курсор остается в части свойства, но заполняет наиболее близкое совпадение с введенным вами.
Автозаполнение также работает со значениями свойств. Например, ввод «pos» * tab * «fi» * tab * создает свойство стиля position: fixed . При вводе значений в пикселях / процентах, таких как 15% или 10 пикселей, мы можем увеличивать и уменьшать эти значения с помощью клавиш со стрелками вверх и вниз. Чтобы увеличить на 10, используйте клавиши Shift + стрелка вверх.
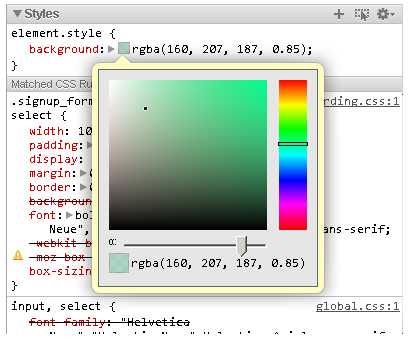
Изменение значений цвета очень просто благодаря палитре цветов. После ввода значения цвета, нажмите один раз на маленький цветной квадрат слева от значения, чтобы вызвать инструмент выбора цвета. Вы также можете переключаться между форматами цветовых значений, сдвигая + щелкая маленький цветной квадрат.

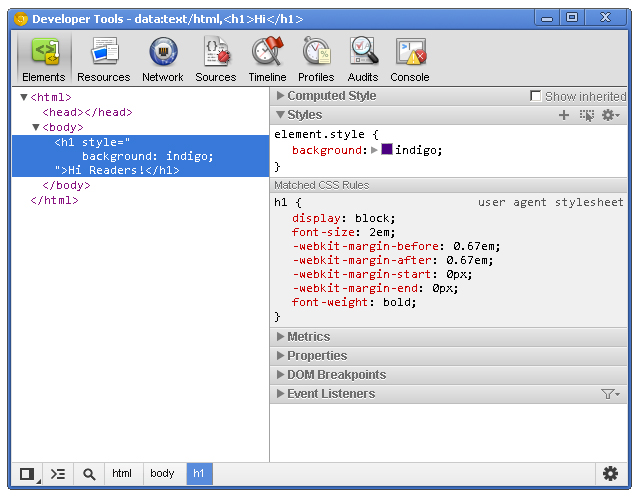
Вы можете создать новое правило стиля, нажав маленький значок + на панели стилей. Разметка, которая выглядит как:
|
1
|
<h1 id=»something»>Hello</h1>
|
Автоматически генерирует следующее правило стиля:
|
1
|
#something { }
|
Разметка, которая выглядит как:
|
1
|
<h1 class=»some-class»>Hello</h1>
|
Автоматически генерирует следующее:
|
1
|
.some-class { }
|
Разметка, которая выглядит как:
|
1
|
<h1>Hello</h1>
|
Формирует:
|
1
|
.h1 { }
|
Разметка, которая выглядит как:
|
1
|
<h1 class=»class1 class2 class3″>Hi there</h1>
|
Автоматически генерирует:
|
1
|
.class1.class2.class3 { }
|
Конечно, правила стиля могут быть изменены по вашему вкусу.
Панель « Элементы» дает вам большую силу со структурой и стилем страницы, но инструменты разработки дают нам гораздо больше инструментов, необходимых для нашей работы.
Панель ресурсов
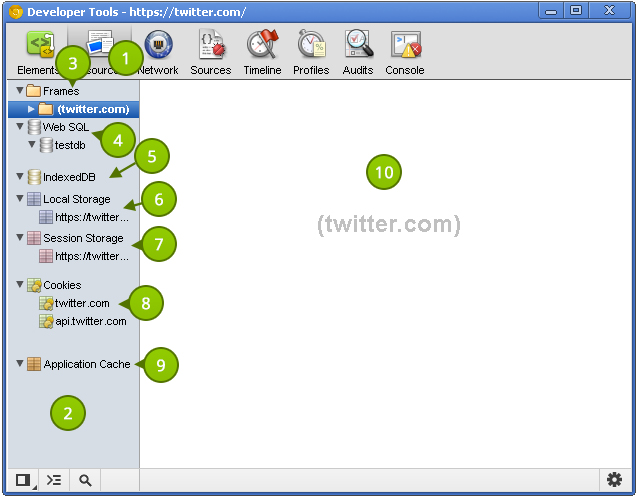
Панель « Ресурсы» показывает, какие ресурсы использует страница. Давайте посмотрим на то, что это обеспечивает.

Панель « Метрики» позволяет просматривать размеры элементов, отступы, границы и поля.
- Кнопка для активации панели ресурсов .
- Панель категорий показывает различные типы ресурсов, которые мы можем проверить. Заголовок ресурса (например, «Кадры» или «Хранилище сеансов») может содержать ошибку рядом с ним. Это указывает на наличие дополнительной информации, и нажатие на заголовок открывает эту информацию. Размер этой панели можно изменять; так что сделайте его большим или маленьким, как вам нравится.
- Ресурсы страницы, включая шрифты, изображения, JavaScript, CSS и саму страницу, можно найти здесь. Если на странице используется несколько фреймов (например, с использованием набора фреймов), то каждый фрейм отображается как отдельная папка в родительской папке «Фреймы». Это полезно для понимания взаимосвязи между фреймом и его ресурсами.
- Если на странице используются базы данных Web SQL, это показывает их содержимое.
- Как и в Web SQL, IndexedDB отображает содержимое базы данных IndexedDB.
- Отображает пары ключ / значение, хранящиеся в
localStorage. - Отображает пары ключ / значение, хранящиеся в
sessionStorage. - Перечисляет файлы cookie, созданные доменом.
- Отображает активы, кэшированные в соответствии с манифестом кэша. Этот раздел содержит много полезной информации. Например, ресурс, такой как библиотека JavaScript, покажет путь к ресурсу, размер файла и тип файла.
- Отображение сведений о выбранном ресурсе в левой панели.
Дополнительная информация
Инструменты разработчика также имеют функцию поиска.
- Что: панель ресурсов показывает ресурсы, связанные со страницей.
- Где: вторая панель, непосредственно после панели « Элементы» и перед панелью « Сеть» .
- Почему: просмотр ресурсов страницы необходим для отладки. Вам также может быть интересно узнать, какую информацию хранят другие сайты в
localStorage,localStoragecookie или любом другом механизме хранения данных. Кроме того, некоторые ресурсы, такие какlocalStorageмогут быть изменены с помощью инструментов разработчика.
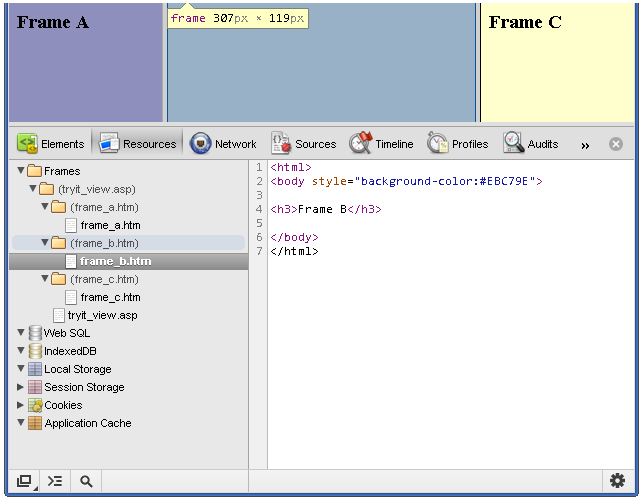
Просмотр содержимого отдельных кадров
Несмотря на отсутствие использования фреймов на современных веб-сайтах, понимание того, как просматривать страницу с несколькими фреймами, является ценным навыком. На следующем снимке экрана вы увидите страницу с колоннами, где каждый столбец представляет отдельный фрейм:

Вы можете сохранить ресурс на свой компьютер
Каждый кадр помещается в свою папку. Каждая папка содержит ресурсы каждой страницы, и вы можете нажать на каждой странице, чтобы показать их содержимое. Просмотр содержимого HTML-страницы полезен, но мы можем углубиться в каждую страницу и просмотреть ее ресурсы. JavaScript, CSS, изображения и даже шрифты можно просматривать! Активы, содержащие код, отображаются в средстве просмотра кода инструментов разработчика, которое поставляется с подсветкой синтаксиса и номерами строк.
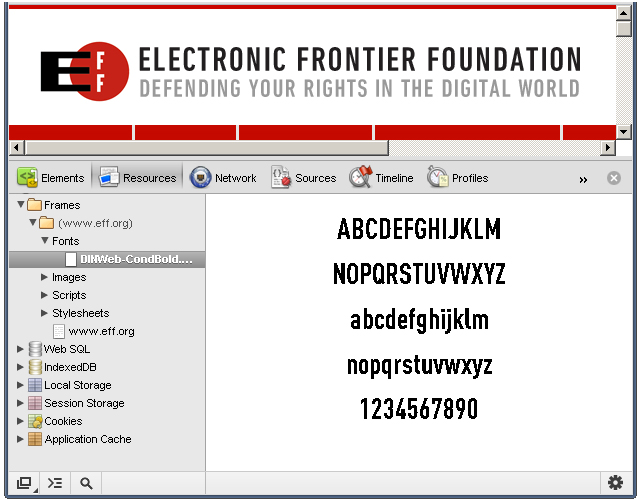
шрифты
Важно отметить, что системные шрифты, такие как Arial или Helvetica, не перечислены в списке Шрифты; В разделе шрифтов отображаются только те шрифты, которые браузер должен был загрузить.

Шрифт масштабируется так, чтобы он мог поместиться в области содержимого ресурса; следовательно, изменение размера области содержимого ресурса также изменяет размер актива!
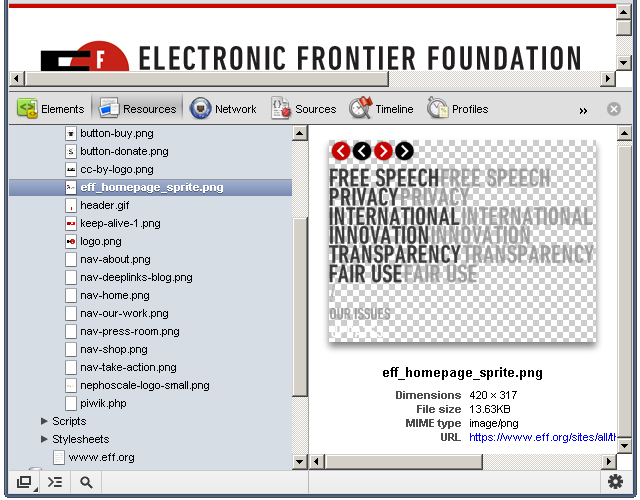
Картинки
Понятно, что в интерфейс просмотра изображений пришла некоторая мысль.

Инструменты разработчика отображают изображение в области содержимого, а изображение масштабируется в соответствии с размером области содержимого. Изображения с прозрачностью (как на скриншоте выше) показаны на фоне шахматной доски, что облегчает просмотр изображения. Другая полезная информация, такая как размеры, размер файла и тип MIME, отображается под изображением.
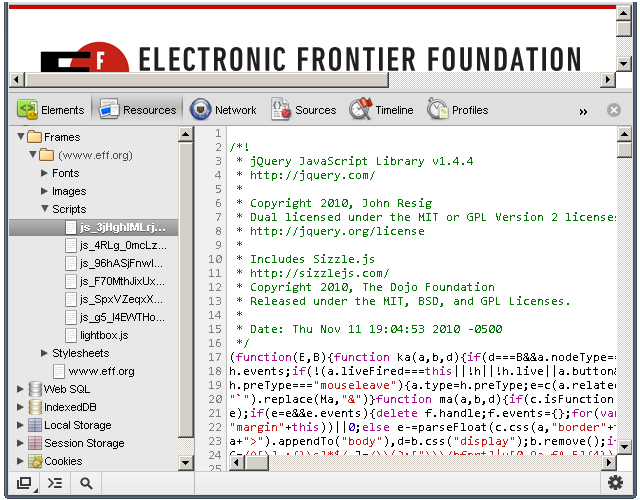
Сценарии
JavaScript! При щелчке файла скрипта отображается его содержимое, но не более того.

Но не отчаивайся; просмотр активов — это просто просмотр активов. В следующем уроке мы рассмотрим поддержку и возможности JavaScript инструментов dev.
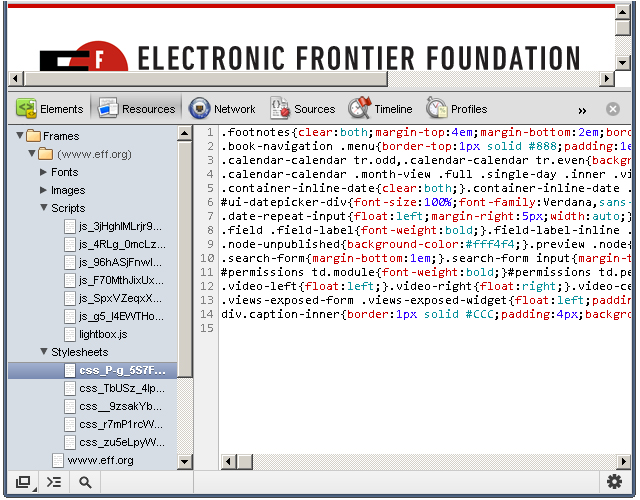
Stylesheets
Вы можете просматривать различные таблицы стилей, загруженные браузером для веб-страницы.

Как и в случае файлов JavaScript, вы не можете многое сделать с активами таблицы стилей.
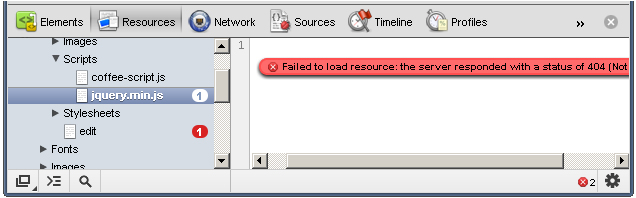
Ресурсы, которые не удалось загрузить
Иногда браузер не может загрузить определенный ресурс из-за проблем с сетью или ошибки разработчика.

Когда это происходит, справа от актива появляется небольшое красное уведомление. Число указывает, сколько ошибок произошло, а на панели содержимого содержится более подробная информация об ошибке.
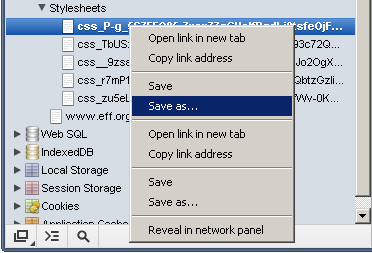
Сохранение и просмотр ресурсов
Каждый ресурс имеет контекстное меню; просто щелкнув правой кнопкой мыши по ресурсу, вы увидите меню, похожее на это:

Вы можете сохранить ресурс на своем компьютере, открыть ресурс на новой вкладке и выполнить множество других задач. Двойной щелчок ресурса открывает ресурс в новой вкладке.
Печенье
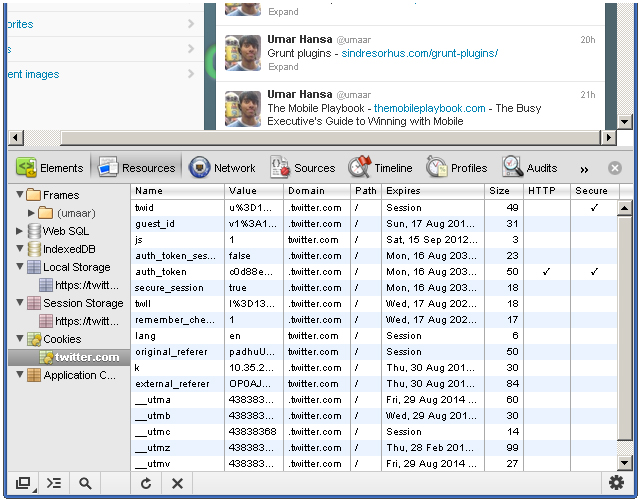
Как я уже упоминал ранее, вы можете просматривать информацию о файлах cookie для определенного веб-сайта. Например, переход в Twitter при входе в систему может представлять информацию, аналогичную показанной на этом снимке экрана:

Здесь мы видим:
Если вам интересно, почему некоторые всплывающие элементы не работают должным образом, просмотр информации о полях / заполнении может помочь в диагностике проблемы.
- Имя — название куки. Например, есть имя с параметром «Remember_checked», значение которого равно 1. Вероятно, это будет означать, установил ли пользователь флажок «Запомнить меня» во время входа в систему.
- Значение — значение куки. Для файла cookie с именем _twitter_sess существует длинный зашифрованный идентификатор сеанса для значения.
- Домен — домен куки.
.twitter.comпозволяет использовать любой поддомен на twitter.com. - Путь — аналогичен домену, в поле пути указаны допустимые пути. «/» учитывает все пути.
- Истекает — дата, когда браузер удалил куки.
- Размер — размер файла cookie в байтах.
- HTTP — принудительно получить доступ к cookie только по протоколу HTTP. Это предотвращает доступ к файлам cookie через JavaScript и может помочь в борьбе с кражей файлов cookie через межсайтовый скриптинг.
- Безопасный — указывает браузеру передавать данные cookie только через зашифрованные соединения, такие как HTTPS.
Вы можете удалить файл cookie, щелкнув файл cookie правой кнопкой мыши и выбрав в контекстном меню пункт «Удалить».
Интересно отметить, как браузеры используют информацию cookie, чтобы определить, являетесь ли вы аутентифицированным пользователем. При входе в Twitter удаление файлов cookie «auth_token» и «_twitter_sess» побуждает нас войти в систему после обновления страницы. Твиттер, скорее всего, хранит наш зарегистрированный статус и другую частную информацию в этих файлах cookie.
Локальное хранилище
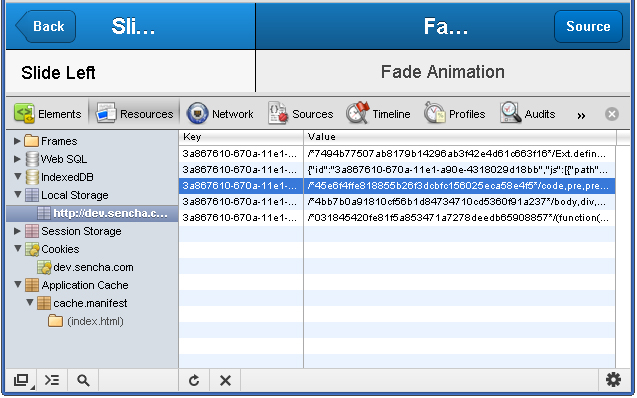
Хранить и просматривать пары ключ / значение в localStorage довольно просто. Вместо того, чтобы хранить наши собственные ключи, мы будем использовать существующий веб-сайт в качестве примера. На следующем снимке экрана показано представление локального хранилища примера приложения Kitchen Sink, созданного с помощью платформы мобильного веб-приложения Sencha Touch.

При первом просмотре страницы браузер запрашивает файл CSS. Обновление страницы выглядит намного быстрее, потому что Сенча хранил CSS в локальном хранилище. В приложении для кухонной раковины есть несколько интересных пар ключ / значение. Например, один ключ выглядит так:
|
1
|
3a867610-670a-11e1-a90e-4318029d18bb-http://dev.sencha.com/deploy/touch/examples/production/kitchensink/resources/css/app.css
|
Значение этого ключа начинается с этого:
|
1
|
/*45e6f4ffe818855b26f3dcbfc156025eca58e4f5*/code,pre,pre *{font-family:Menlo,Monaco,Courier,monospace}
|
Стив Соудерс написал о хранении активов в локальном хранилище ; это интересное и захватывающее использование локального хранилища, которое может повысить производительность, особенно на мобильных устройствах.
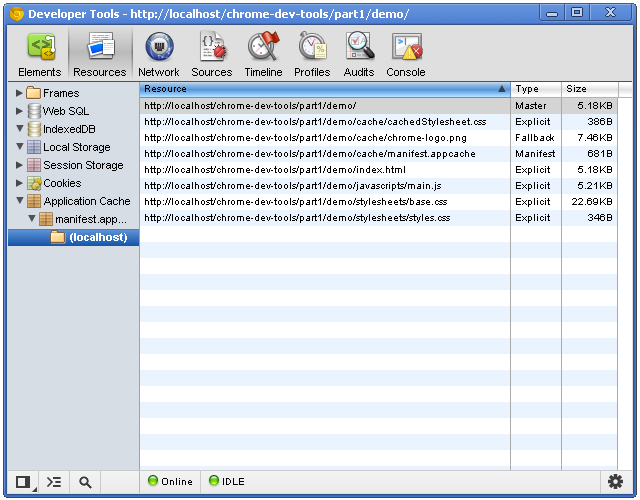
Кэш приложения
Кэш приложения сообщает браузеру, какие ресурсы он должен кэшировать, а категория « Кэш приложения » позволяет нам просматривать то, что было кэшировано.

Есть три столбца с этим видом:
- Ресурс — полный путь ресурса. Расширения файлов обычно представляют собой активы и файлы HTML. Одним из ресурсов является сам файл манифеста!
- Тип — может варьироваться. Тип « Манифест » — это уникальный тип, данный самому файлу манифеста. Другой тип является явным : ресурсы, которые явно определены в файле манифеста. Тип резервирования указывает на ресурс, который действует как запасной вариант для другого ресурса. Тип Master — это ресурс, который инициировал кэш: сама страница.
- Размер — размер ресурса в килобайтах или байтах.
Посмотрите это руководство, если вы не знакомы с кешем HTML5-приложений.
До скорого
Мы только начинаем Во второй части мы рассмотрим больше панелей с небольшим акцентом на производительность, чтобы мы могли обеспечить лучший пользовательский опыт.