При оформлении веб-сайтов или PWA с помощью CSS вы должны проанализировать, как ресурсы CSS влияют на производительность. В этом руководстве мы будем использовать различные инструменты и связанные с ними методы, чтобы помочь в создании лучшего PWA, сосредоточившись на оптимизации CSS. В частности, мы удалим неиспользуемый CSS, добавим CSS критического пути и минимизируем полученный код.
Методы также могут быть использованы для повышения производительности обычных веб-сайтов и приложений. Мы сконцентрируемся на оптимизации CSS для PWA, поскольку они должны быть быстрыми и чувствовать себя на пользовательских устройствах.
Прогрессивные веб-приложения (PWA) — это веб-приложения, которые объединяют лучшее из двух миров: собственные мобильные приложения (устанавливаемые из магазина) и веб-приложения (доступные по общедоступным URL-адресам). Пользователи могут начать использовать приложение прямо из своего веб-браузера, не дожидаясь загрузки, установки или необходимости дополнительного места на устройстве.
Работники сервиса и кэширование позволяют приложению работать в автономном режиме и при плохом сетевом подключении. Со временем приложение может стать быстрее, поскольку все ресурсы кэшируются локально. PWA также можно установить в виде значка на главном экране и запустить в полноэкранном режиме с начальным экраном-заставкой.
Демо PWA для аудита
Прежде чем научиться проверять PWA на наличие проблем с CSS, вы можете получить код простого веб-сайта с функциями PWA из этого репозитория GitHub . PWA использует незавершенную версию Bootstrap v4 для стилевого оформления CSS и отображает набор сообщений, извлекаемых из статически сгенерированного JSON API . Вы также можете использовать размещенную версию этой демонстрации , поскольку изучение того, как создать PWA, выходит за рамки данного руководства.
PWA — это просто веб-приложения с дополнительными функциями, включая следующие элементы:
- Файл манифеста . Файл JSON предоставляет браузеру информацию о веб-приложении, такую как имя, описание, значки, начальный URL, факторы отображения и т. Д.
- Сервисный работник . Файл JavaScript используется для кэширования оболочки приложения (минимальный необходимый HTML, CSS и JavaScript для отображения пользовательского интерфейса) и проксирования всех сетевых запросов.
- HTTPS . PWA должны обслуживаться из безопасного источника.
Вот снимок экрана оболочки приложения:
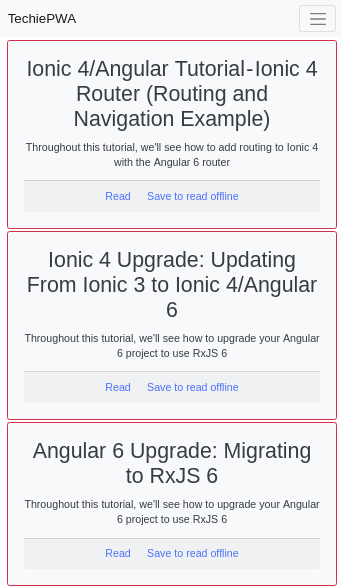
Снимок экрана приложения с данными:
Аудит с Google’s Lighthouse
Lighthouse — это инструмент аудита с открытым исходным кодом, разработанный Google. Он может быть использован для повышения производительности, доступности и SEO веб-сайтов и прогрессивных веб-приложений.
Доступ к Lighthouse можно получить на вкладке Audit в Chrome DevTools, программно в виде модуля Node.js, а также в качестве инструмента CLI. Он берет URL и запускает серию аудитов, чтобы создать отчет с предложениями по оптимизации.
Вы можете применять различные методы вручную или с помощью инструментов. В этой статье описывается, как такие инструменты могут быть использованы для удаления избыточных стилей, извлечения критического CSS, указанного выше, загрузки оставшегося CSS с помощью JavaScript и минимизации полученного кода.
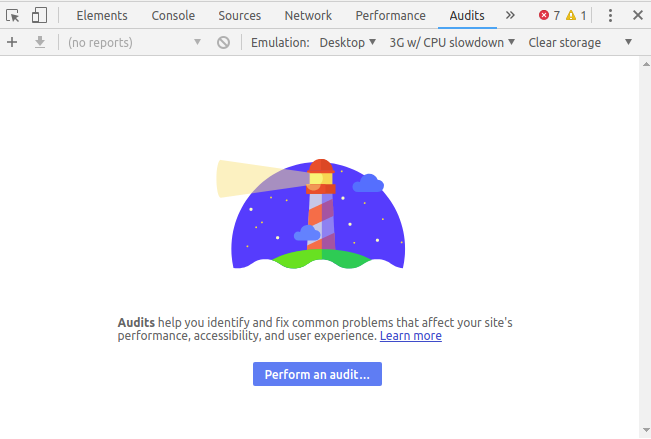
Запустите Chrome, посетите адрес PWA https://www.techiediaries.com/unoptimizedpwa/Инструменты разработчика ( CTRL-Shift-I В инструментах разработчика выберите панель Аудит :
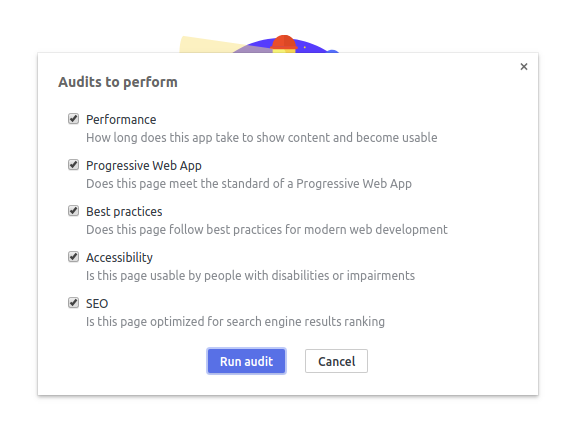
Затем нажмите « Выполнить аудит» . Диалоговое окно предложит вам выбрать типы аудита, которые вы хотите выполнить. Оставьте выбранными все типы и нажмите кнопку « Запустить аудит» .
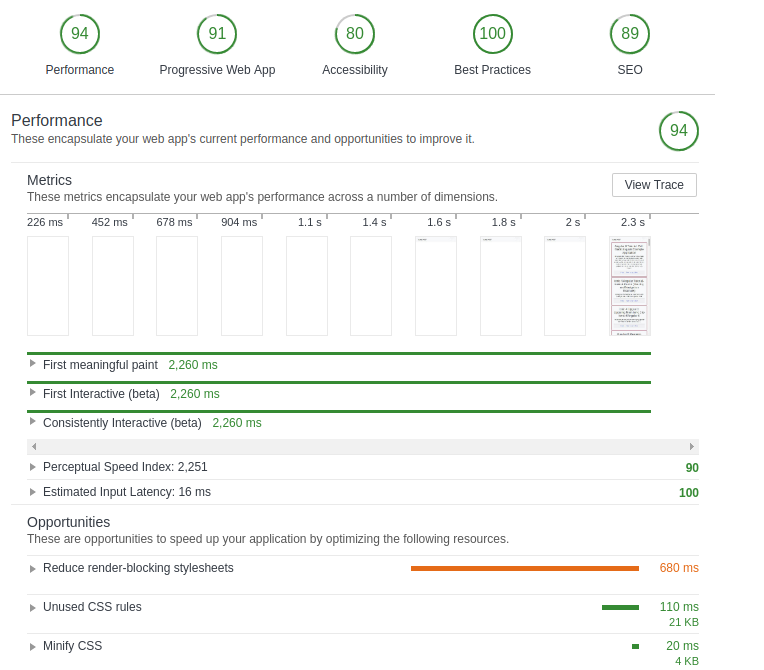
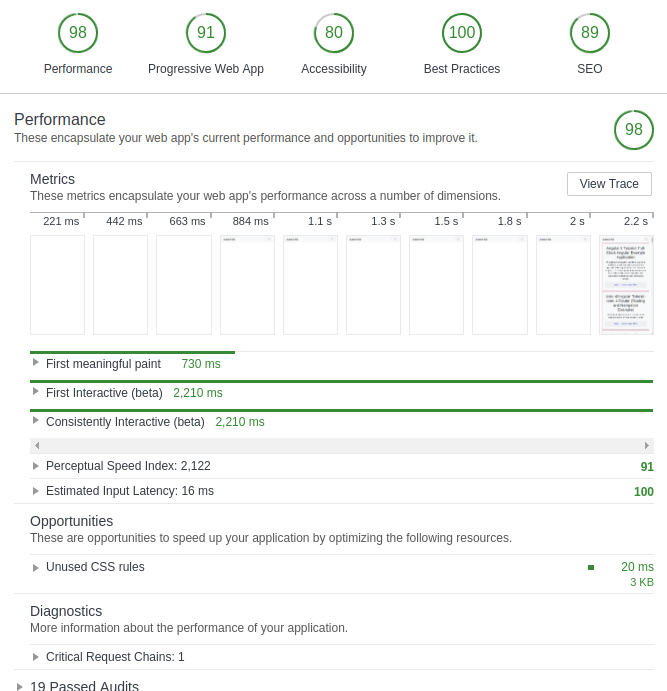
Подождите, пока Lighthouse завершит процесс аудита и сгенерирует отчет:
Баллы рассчитываются в моделируемой среде. Вы вряд ли получите те же результаты на своей машине, потому что они зависят от аппаратных и сетевых возможностей.
Из отчета вы можете увидеть временную шкалу, которая наглядно показывает, как страница загружается. Первая значимая краска , Первая Интерактивная и Последовательная Интерактивная — это ключевые моменты времени, которые описывают скорость загрузки страницы. Наша цель — оптимизировать эти показатели в соответствии с Критическим путем рендеринга .
Критический путь рендеринга
Критический путь рендеринга представляет собой шаги, которые должен выполнить браузер, прежде чем он сможет отобразить начальный вид страницы (видимая область страницы или область «выше сгиба»). Когда вы посещаете URL, браузер:
- начинает загружать HTML, который анализируется при потоковой передаче
- определяет и загружает внешние ресурсы, такие как CSS, JavaScript, шрифты и изображения
- разбирает и выдает при необходимости.
Загрузка и анализ активов могут выполняться параллельно для таких активов, как изображения. Однако CSS и JavaScript блокируют рендеринг: браузер останавливает дальнейшую обработку, пока файл не будет загружен и проанализирован. Это необходимо, потому что браузеры являются однопоточными и все может произойти. Например, страница перенаправляет на другой URL или меняет стили макета.
Производительность страницы должна улучшиться, если количество активов, блокирующих рендеринг, уменьшится.
Оптимизация CSS с использованием возможностей Lighthouse
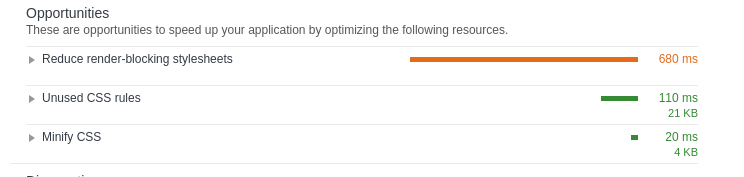
Lighthouse предоставляет рекомендации по оптимизации приложения в разделе « Возможности » отчета. Есть три предложения по улучшению производительности:
- уменьшить блокировку рендера CSS
- устранить неиспользуемые правила CSS
- минимизировать CSS.
Оптимизация CSS: удаление неиспользуемых правил CSS
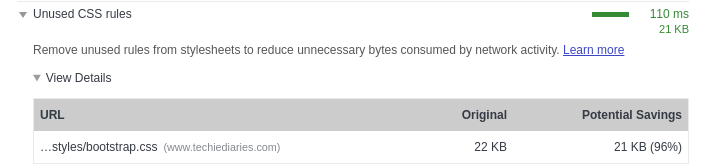
Давайте начнем со второй возможности Lighthouse, которая относится к неиспользуемым правилам CSS. Раскройте возможность неиспользованных правил CSS :
По оценкам Lighthouse, 96% CSS в файле bootstrap.css Если мы исключим неиспользуемый CSS, сетевая активность соответственно уменьшится.
Все инструменты, описанные здесь, могут использоваться как часть системы сборки, такие как webpack, Gulp или Grunt, но в этом руководстве они используются в командной строке.
Чтобы устранить неиспользуемые стили CSS, мы будем использовать PurifyCSS . Убедитесь, что на вашем компьютере установлен Node.js , затем установите инструмент глобально, используя npm
$ npm install -g purify-css
Затем убедитесь, что вы находитесь в папке unoptimizedpwa
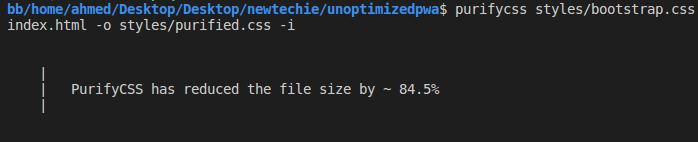
$ purifycss styles/bootstrap.css index.html -o styles/purified.css -i
- Первым аргументом является файл CSS для очистки .
- Второй аргумент — это HTML-файл для проверки используемых стилей.
- Опция
-o - Опция
-i
(Опция -m
В этом случае мы видим, что PurifyCSS has reduced the file size by ~ 84.5% Это не совсем те 96%, которые были определены Lighthouse, но инструменты используют разные методы.
Вы также можете использовать другие инструменты для удаления неиспользуемого CSS, такие как uncss, и вы можете прочитать эту статью Адди Османи для получения дополнительной информации.
Теперь вы можете удалить исходный файл styles/bootstrap.cssstyles/purified.cssstyles/bootstrap.css
Уменьшить блокировку рендера CSS
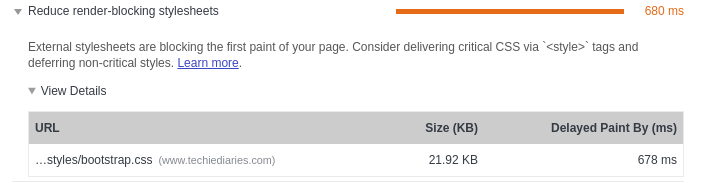
Если мы расширим возможность уменьшения таблиц стилей рендеринга , мы увидим больше деталей:
Файл bootstrap.css Не все стили необходимы для рендеринга сверху, поэтому мы можем сделать следующее:
- Извлеките критический CSS из
bootstrap.cssindex.html<style>Это уменьшает количество HTTP-запросов и меньше кода для анализа браузером. - Доставьте оставшиеся некритические стили после рендеринга верхней части страницы.
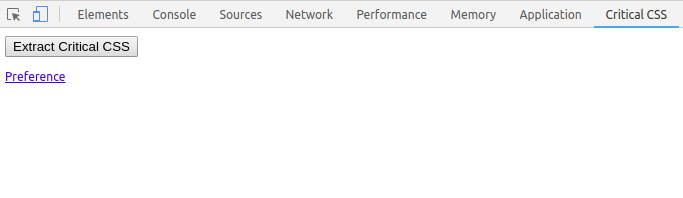
Мы будем использовать Critical CSS Extractor , расширение Chrome, чтобы извлечь правила Critical CSS для текущей страницы. Установив это расширение, вы увидите новую панель — Критический CSS — в DevTools.
Хром делает тяжелую работу за нас. Снова откройте DevTools с активным сайтом и выберите вкладку Критический CSS . Нажмите кнопку Extract Critical CSS , чтобы загрузить критический файл CSS:
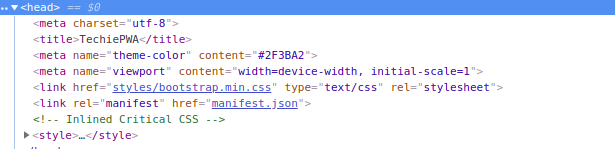
Откройте index.html<style><head>
Unminified CSS
Файл CSS по-прежнему требуется для всех стилей, но мы можем уменьшить его, чтобы уменьшить его размер.
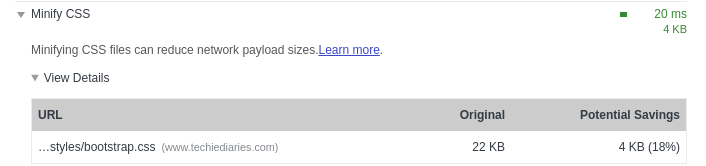
Раскройте возможность Minify CSS в аудите Lighthouse:
Чтобы минимизировать файл, мы можем использовать такие инструменты, как:
- cssnano — модульный минификатор, построенный поверх PostCSS
- csso — CSS-минификатор со структурной оптимизацией.
Чтобы использовать cssnano , из папки unoptimizedpwacssnano :
npm install cssnano
Затем установите CLI PostCSS глобально, используя:
npm install postcss-cli --global
Добавьте новый файл с именем postcss.config.js
module.exports = {
plugins: [
require('cssnano')({
preset: 'default',
}),
],
};
Руководство cssnano предоставляет больше информации о настройках конфигурации.
Сократите файл bootstrap.css
postcss styles/bootstrap.css > styles/bootstrap.min.css
Откладывание начальной загрузки Загрузка с JavaScript
Чтобы запретить CSS-файлу блокировку рендеринга, его можно загрузить в конце страницы с помощью JavaScript после того, как DOM будет готов. Добавьте следующий фрагмент кода JavaScript в index.html</body>
<script>
const link = document.createElement('link');
link.href = 'styles/bootstrap.min.css';
link.type = 'text/css';
link.rel = 'stylesheet';
const link0 = document.getElementsByTagName('link')[0];
link0.parentNode.insertBefore(link, link0);
</script>
Если вы проверите свой DOM после загрузки страницы, вы найдете вставленный <link><head>
Проверка оптимизаций
Мы можем снова запустить Lighthouse против оптимизированного PWA . Результаты:
Оценка производительности улучшилась.
Маяк все еще сообщает, что дальнейшие неиспользованные правила CSS могут быть удалены. Это может произойти, потому что PurifyCSS не удаляет подобные именованные селекторы .
Окончательный оптимизированный PWA доступен из этого репозитория GitHub .
Подобные инструменты
Есть много альтернативных инструментов тем, которые мы использовали в этом уроке. Вот список известных инструментов для очистки, минимизации и извлечения критического CSS:
- csso — CSS minifier со структурной оптимизацией
- критический инструмент Addy Osmani для извлечения и вставки CSS критического пути в HTML-страницы
- uncss , инструмент для удаления неиспользуемого CSS из ваших таблиц стилей, который работает с несколькими файлами и поддерживает CSS, внедренный в Javascript
- purgecss , инструмент для удаления неиспользуемых CSS.
Вывод
В этом уроке мы перешли к оптимизации CSS, удалив избыточный код, вставив критические ресурсы и сократив получившийся CSS. В результате PWA будет загружаться быстрее и рендериться быстрее. Подобные инструменты и методы могут использоваться на ваших сайтах и в приложениях для оптимизации CSS для повышения производительности.