В веб-магазине OpenCart баннеры могут отображаться в разных формах. Они могут отображаться в виде статического изображения, карусели или слайд-шоу. Каждый баннер может содержать одно или несколько изображений, и эти группы изображений могут быть назначены различным модулям в зависимости от размера и функции, с которой они работают.
Если вы хотите разместить баннер на своем веб-сайте, сначала загрузите изображения на баннеры, а затем назначьте эти баннеры с отображением модулей.
Загрузка изображений для баннеров
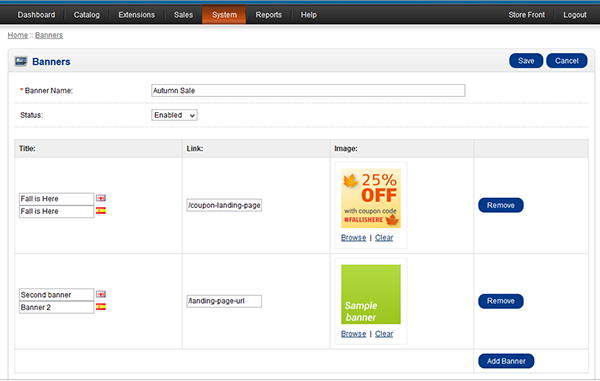
На панели инструментов OpenCart выберите « Система»> «Дизайн»> «Баннеры» . Давайте вставим наш первый баннер, добавим к нему имя и установим его статус. Теперь мы только что создали группу для изображений, которые мы будем загружать.
Давайте начнем добавлять картинки, нажав кнопку Добавить баннер . Как видите, здесь мы можем добавить название для каждого языка интернет-магазина, скопировать или ввести ссылку и просмотреть или загрузить файл изображения (JPG, PNG или GIF). Мы можем назначить столько изображений баннеров, сколько захотим, но все изображения должны иметь одинаковый размер или, по крайней мере, соотношение, так как эти изображения будут переключаться или скользить внутри модуля, держащего баннер. (Соглашение об именовании баннеров может сбивать с толку, поскольку система использует термин баннер для набора изображений баннеров и также использует баннер для самого изображения .)

Назначение баннеров модулям
Как мы узнали выше, баннеры отображаются с модулями в OpenCart. Существует три часто используемых модуля для показа баннеров: модуль Banner, Carousel и Slideshow . Все они имеют схожие функции: они анимируют изображения одинакового размера и позволяют пользователю нажимать на них.
Добавление модуля баннера
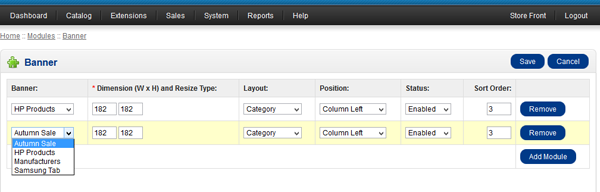
Модуль Баннер показывает баннеры, выцветая изображения баннеров в одном месте после каждого. Чтобы назначить баннер модулю-заполнителю баннера, выберите «Расширения»> «Модули»> «Баннер»> «Изменить».
Нажмите Add Module, и это позволит нам вызывать баннеры в макете. Вам нужно выбрать, какой баннер показывать, определить размер , выбрать макет для отображения, положение столбца , установить статус и порядок модуля . Размер модуля должен быть таким, чтобы он помещался в столбце, в который он будет помещен. Система изменяет размеры загруженных изображений в соответствии с этим измерением. Макеты предопределены, а их названия носят описательный характер. Положение может быть установлено влево, вправо, сверху или снизу ( подробности см. Здесь ). Порядок определяет массив визуального появления большего количества модулей в одном столбце.

Добавление баннеров в модули слайд-шоу
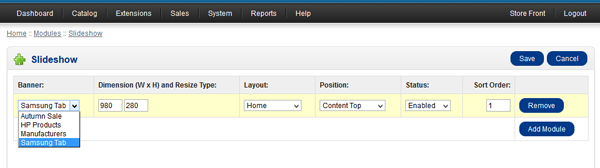
Модуль « Слайд-шоу» отображает изображения баннеров в виде движущейся анимации слайд-шоу. Этот модуль обычно отображается на главной странице с большими пейзажами. Основные параметры этого модуля, такие как тип анимации, скорость или внешний вид, определены в файле темы, который нам не нужно изменять, так как мы используем предустановленный модуль.
Мы можем назначить уже установленный и загруженный баннер слайд-шоу, выбрав « Расширения»> «Модули»> «Слайд-шоу»> «Редактировать». При добавлении модуля нам нужно выполнить настройки, аналогичные тем, которые мы делали в модуле баннера выше. Выберите баннер для показа, добавьте его размер , выберите макет и позицию , установите статус и порядок . Смотрите иллюстрацию ниже.

Добавление баннеров в модуль карусели
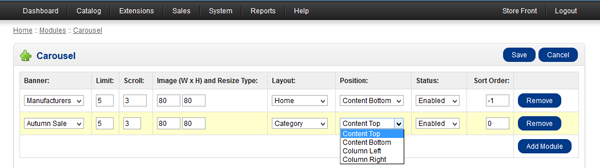
Модуль « Карусель» позволяет отображать ряд небольших баннеров рядом друг с другом и анимировать их, отображая и скрывая их шаг за шагом при горизонтальном перемещении.
Мы можем настроить этот модуль так же, как мы добавили баннер в слайд-шоу, хотя карусельный модуль принимает еще две вещи:
- Значение Limit указывает карусели, сколько изображений должно быть показано одновременно
- Прокрутка устанавливает количество изображений, которое карусель должна перепрыгивать между двумя шагами.

Как отслеживать клики по баннеру
Эти баннерные модули очень полезны, и не во многих решениях для электронной коммерции они являются частью ядра, хотя у них ограниченные возможности, например, вы не можете видеть количество кликов на баннерах. Если мы хотим измерить количество кликов, мы можем использовать Google Analytics для этого ( учитывая, что вы уже установили код отслеживания ).
Нажатие на баннер, который перенаправляет на страницу на том же сайте, является событием в термине Google Analytics. Вот почему мы используем функцию отслеживания событий в Google Analytics, чтобы измерять клики по баннерам на сайте в OpenCart. Вот пример HTML для реализации отслеживания событий:
|
1
|
<a href=»/landing-page-url» onClick=»_gaq.push([‘_trackEvent’, ‘category’, ‘action’, ‘label, ‘value’]);»><img src=»banner.png» alt=»Banner title»></a>
|
Событие происходит, когда пользователь нажимает на что-то. Событие отслеживается методом _trackEvent() который содержит следующую информацию: категория — группа объектов, которые мы хотим отслеживать (например, слайд-шоу), действие — тип взаимодействия с пользователем (например, щелчок баннера), метка — необязательная строка для дополнительных data, value — необязательные числовые данные для действия. Как видите, простая строка HTML-модификации поможет отследить клики наших баннеров.
Изменение файлов шаблона вашего модуля для отслеживания кликов по баннеру
Модули баннера, слайд-шоу и карусели имеют свои собственные шаблоны в каталоге используемой темы. Нам нужно всего лишь изменить несколько строк в файлах шаблонов модулей. Вот что нам нужно добавить к тегам <a> в файлах шаблона: onClick="_gaq.push(['_trackEvent', '{banner type}', 'Clicked', '<?php echo addslashes($banner['title']); ?>']);"
Для баннеров найдите этот или подобный фрагмент кода в файле {your theme folder}\template\module\banner.tpl :
|
1
|
<a href=»<?php echo $banner[‘link’]; ?>»><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» title=»<?php echo $banner[‘title’]; ?>» /></a>
|
и заменить на это:
|
1
|
<a href=»<?php echo $banner[‘link’]; ?>» onClick=»_gaq.push([‘_trackEvent’, ‘Banners’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>’]);»><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» title=»<?php echo $banner[‘title’]; ?>» /></a>
|
Как видите, мы добавили баннеры в качестве компонента категории , Clicked в качестве действия и непроверенную версию заголовка баннера в качестве метки . Нам не нужно было выбирать значение, так как оно по умолчанию равно одному, и в нашем случае это то, что нам нужно.
Шаблон слайд-шоу , который можно найти в {your theme folder}\template\module\slideshow.tpl , должен быть изменен из этого:
|
1
|
<a href=»<?php echo $banner[‘link’]; ?>»><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /></a>
|
к этому:
|
1
|
<a href=»<?php echo $banner[‘link’]; ?>» onClick=»_gaq.push([‘_trackEvent’, ‘Slideshow’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>’]);»><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» /></a>
|
Шаблон карусели находится по адресу {your theme folder}\template\module\carousel.tpl и эти строки должны быть изменены с этого:
|
1
|
<li><a href=»<?php echo $banner[‘link’]; ?>»><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» title=»<?php echo $banner[‘title’]; ?>» /></a></li>
|
к этому:
|
1
|
<li><a href=»<?php echo $banner[‘link’]; ?>» onClick=»_gaq.push([‘_trackEvent’, ‘Carousel’, ‘Clicked’, ‘<?php echo addslashes($banner[‘title’]); ?>’]);»><img src=»<?php echo $banner[‘image’]; ?>» alt=»<?php echo $banner[‘title’]; ?>» title=»<?php echo $banner[‘title’]; ?>» /></a></li>
|
Результаты кликов можно увидеть, если перейти в Google Analytics и перейти в раздел « Поведение »> Обзор событий . Там мы увидим категорию (в нашем случае тип баннера), количество кликов и название баннера.
Общее ноу-хау баннеров
- Один из недостатков модулей баннеров и слайд-шоу состоит в том, что мы не можем установить дату истечения срока действия, поэтому менеджер сайта или менеджер по маркетингу должны знать об этом.
- Размер файла баннера должен быть низким. Таким образом, файл баннера шириной около 900px не должен превышать 100-150KB.
- Файлы Flash (SWF), JavaScript или другой HTML не могут использоваться здесь, только статические изображения, такие как JPG, PNG или GIF.
- Чрезмерное использование баннеров может быть вредным. Никто не любит смотреть на веб-сайт с баннерной обоями.
- Попробуйте использовать графические элементы, аналогичные тем, которые используются для веб-дизайна.
Вывод
Мы узнали, что сначала мы должны загрузить изображения баннеров в баннеры (группы), чтобы позже мы могли назначить их для модуля отображения, такого как баннер, слайд-шоу или карусель. Позже мы изменили файлы шаблона модуля для отслеживания событий кликов с помощью Google Analytics.
Если у вас есть вопросы, пожалуйста, задавайте их в области обсуждения ниже.