Несколько дней назад я выпустил новую версию IndexedDBViewer 1.1.0. IndexedDBViewer предназначен для веб-разработчиков, которые хотят проникнуть в свою базу данных indexedDB. Это позволяет вам проверить структуру вашей базы данных, а также данные, хранящиеся внутри этой структуры. Разница с предыдущей версией в том, что ей больше не нужна библиотека jQueryUI. Таким образом, я исключил хотя бы одну ссылку. Следующие ссылки все еще необходимы:
- jQuery (версия 1.8.2 или выше)
- linq2indexedDB (версия 1.0.19 или выше)
- indexedDBViewer (1.1.0 — JavaScript + файл css)
Если вы используете nuget, вы можете получить весь ресурс, выполнив поиск по indexedDBViewer .
Второе важное изменение заключается в том, что средство просмотра можно легко добавить на существующую страницу. Единственное, что вам нужно сделать, это добавить div с «indexedDBViewer» в качестве id и атрибута data-dbName, чтобы передать базу данных, которую вы хотите проверить. Остальное будет обработано сценарием в программе просмотра.
<div id="indexedDBViewer" data-dbName="database name"></div>
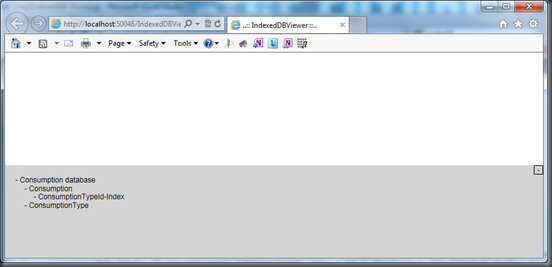
Как только это будет сделано и вы перейдете на страницу с помощью средства просмотра, вы получите следующий результат
Внизу вы увидите вид. На левой панели вы получите обзор структуры базы данных. Это список с именем базы данных. Под этим вы найдете дочерние узлы, которые представляют хранилища объектов, присутствующие в базе данных. Если мы опустимся на другой уровень, мы увидим индексы, присутствующие в хранилище объектов. Если вы нажмете «+» или «-» рядом с именами, вы можете развернуть или скрыть структуру ниже.
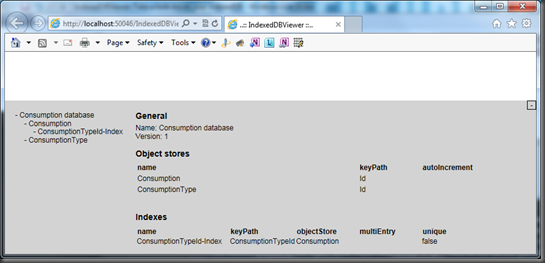
Если вы щелкнете по имени базы данных на панели навигации, вы получите информацию о базе данных и ее структуре.
- В общем блоке вы увидите название базы данных и версию, в которой она находится в данный момент.
- Блок хранилищ объектов дает вам обзор всех имеющихся хранилищ объектов и их конфигурации.
- Блок indexes показывает все имеющиеся индексы и их настройку.
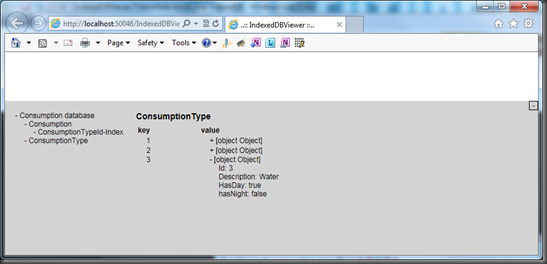
Если щелкнуть одно из имен хранилища объектов в области навигации, вы получите все данные, представленные в хранилище объектов. Поскольку данные сохраняются в виде пары ключ / значение, вы увидите ключ с его соответствующим значением. Если значение является объектом или содержит объекты, вы можете проверить их, нажав «+», чтобы развернуть, и «-», чтобы скрыть детали.
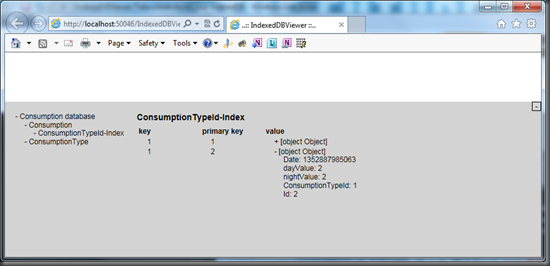
Если щелкнуть одно из имен индексов в области навигации, вы получите — как и в случае хранилищ объектов — все данные, представленные в хранилище объектов. Но в этом случае вы увидите немного больше. Помимо ключа индекса и значения вы увидите ключ, который значение имеет в хранилище объектов. Это можно найти в столбце «первичный» ключ.
Как и в прошлом, есть несколько дополнительных функций:
- Если щелкнуть верхнюю границу средства просмотра и перетащить его вверх или вниз, можно изменить высоту средства просмотра.
- Если вы нажмете «-» в правой верхней части окна просмотра, вы можете скрыть его. Если вы хотите, чтобы он появился снова, нажмите «+» в правой нижней части страницы.
Вывод
С этим Chrome, как indexedDBViewer, вы можете проверить структуру вашей базы данных, включая все данные, хранящиеся в ней. Преимущество этого заключается в том, что он работает внутри браузера, поэтому вы можете использовать его кросс-браузерно.