На вершине инфраструктуры Интернета — или уровней физической сети — находится Интернет-протокол как часть TCP / IP или транспортного уровня. Это ткань, лежащая в основе всех или большинства наших интернет-коммуникаций.
Уровень протокола более высокого уровня, который мы используем поверх этого, является прикладным уровнем . На этом уровне различные приложения используют разные протоколы для соединения и передачи информации. У нас есть SMTP, POP3 и IMAP для отправки и получения электронной почты, IRC и XMPP для чата, SSH для удаленного доступа и т. Д.
Наиболее известным протоколом среди них, который стал синонимом использования Интернета, является HTTP (протокол передачи гипертекста). Это то, что мы используем для доступа к веб-сайтам каждый день. Он был разработан Тимом Бернерсом-Ли в CERN еще в 1989 году. Спецификация для версии 1.0 была выпущена в 1996 году (RFC 1945) и 1.1 в 1999 году.
Спецификация HTTP поддерживается консорциумом World Wide Web и может быть найдена по адресу http://www.w3.org/standards/techs/HTTP.
Первое поколение этого протокола — версии 1 и 1.1 — доминировало в сети вплоть до 2015 года, когда был выпущен HTTP / 2, и отрасль — веб-серверы и поставщики браузеров — начали его внедрять.
HTTP / 1
HTTP — это протокол без сохранения состояния , основанный на структуре запрос-ответ , что означает, что клиент делает запросы к серверу, и эти запросы являются атомарными: любой отдельный запрос не знает о предыдущих запросах. (Вот почему мы используем файлы cookie — для устранения разрыва между несколькими запросами в одной пользовательской сессии, например, чтобы иметь возможность обслуживать аутентифицированную версию веб-сайта для зарегистрированных пользователей.)
Передачи обычно инициируются клиентом, то есть браузером пользователя, и серверы обычно просто отвечают на эти запросы.
Мы могли бы сказать, что текущее состояние HTTP довольно «тупое», или, что еще лучше, низкоуровневое, с большой «помощью», которая должна быть предоставлена браузерам и серверам в том, как эффективно общаться. Изменения в этой области не так просты для внесения, поскольку существует так много существующих веб-сайтов, функционирование которых зависит от обратной совместимости с любыми внесенными изменениями. Все, что делается для улучшения протокола, должно быть сделано беспрепятственно, чтобы не нарушать работу Интернета.
Во многих отношениях текущая модель стала узким местом с этой строгой запрос-ответ, атомарной, синхронной моделью, и прогресс в основном принял форму взломов, часто возглавляемых лидерами отрасли, такими как Google, Facebook и т. Д. Обычный сценарий, который улучшается различными способами, для посетителя, чтобы запросить веб-страницу, и когда их браузер получает ее с сервера, он анализирует HTML и находит другие ресурсы, необходимые для отображения страницы, такие как CSS, изображения и JavaScript. Когда он сталкивается с этими ссылками на ресурсы, он перестает загружать все остальное и запрашивает указанные ресурсы с сервера. Он не двигается ни на миллиметр, пока не получит этот ресурс. Затем он запрашивает другое и так далее.

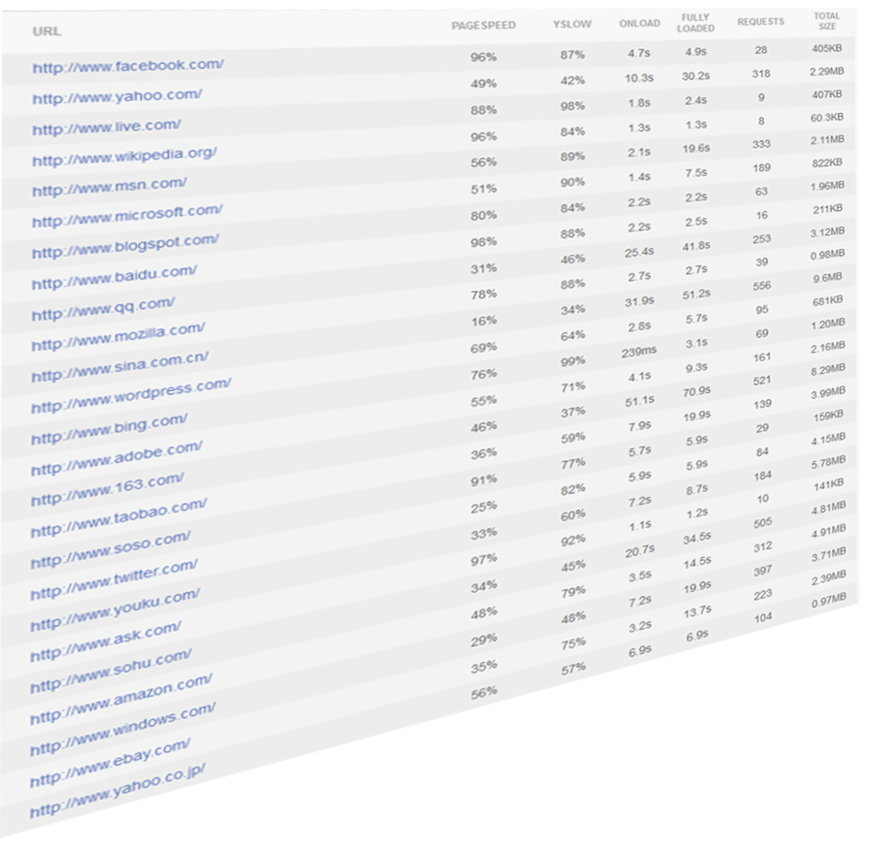
Количество запросов, необходимых для загрузки крупнейших сайтов мира, часто исчисляется несколькими сотнями.
Это включает в себя много ожиданий и много поездок туда и обратно, во время которых наш посетитель видит только белый экран или полу-визуализированный веб-сайт. Это потерянные секунды. Большая часть доступной полосы пропускания просто не используется во время этих циклов запросов.
CDN могут облегчить многие из этих проблем, но даже они не более чем хаки.
Как отметил Даниэль Стенберг (один из специалистов по стандартизации HTTP / 2) из Mozilla, первая версия протокола испытывает трудности с полным использованием возможностей базового транспортного уровня, TCP.
Пользователи, которые работали над оптимизацией скорости загрузки сайта, знают, что это, мягко говоря, требует некоторого творчества.
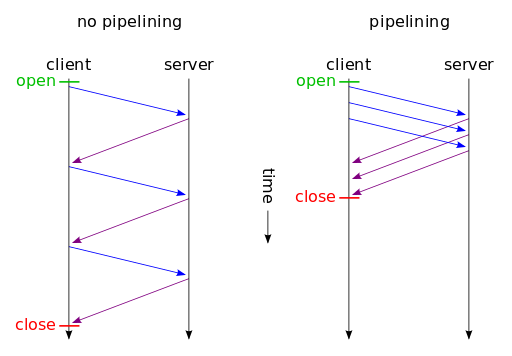
Со временем скорость пропускной способности интернета резко возросла, но инфраструктура эпохи HTTP / 1.1 не использовала это полностью. Он по-прежнему боролся с такими проблемами, как конвейерная передача HTTP — увеличение количества ресурсов по тому же TCP-соединению. Клиентская поддержка в браузерах затягивается больше всего: Firefox и Chrome отключают ее по умолчанию или вообще не поддерживают, например IE, Firefox версии 54+ и т. Д.
Это означает, что даже небольшие ресурсы требуют открытия нового TCP-соединения со всеми возможными проблемами: TCP-рукопожатия, DNS-запросы, задержка … А из -за блокировки заголовка загрузка одного ресурса приводит к блокировке всех остальных ресурсы от загрузки.

Синхронное, не конвейерное соединение по сравнению с конвейерным, что показывает возможную экономию времени загрузки.
Некоторым разработчикам веб-приложений для оптимизации приходится прибегать к модели HTTP / 1 для оптимизации своих веб-сайтов, включая спрайты изображений , конкатенацию CSS и JavaScript, сегментирование (распределение запросов посетителей на ресурсы по нескольким доменам или поддоменам) и т. Д. ,
Улучшение было обусловлено, и ему пришлось решать эти проблемы беспроблемным, обратно совместимым способом, чтобы не прерывать работу существующей сети.
SPDY
В 2009 году Google анонсировал проект, который станет проектом предложения протокола нового поколения SPDY (произносится как скоростной ), добавив поддержку Chrome и распространяя его на все его веб-сервисы в последующие годы. Затем последовали поставщики Twitter и серверов, такие как Apache, nginx с их поддержкой, Node.js, а затем Facebook, WordPress.com и большинство поставщиков CDN.
В SPDY введено мультиплексирование — отправка нескольких ресурсов параллельно через одно TCP-соединение. Соединения шифруются по умолчанию, а данные сжимаются. Во-первых, предварительные тесты в официальном документе SPDY, проведенном на 25 лучших площадках, показали повышение скорости с 27% до более 60%.
После того, как SPDY версии 3 зарекомендовал себя в производстве, он стал основой для первого проекта HTTP / 2 , созданного рабочей группой протокола передачи гипертекста httpbis в 2015 году.
HTTP / 2 направлен на решение проблем, связанных с первой версией протокола, — задержек — путем:
- сжатие заголовков HTTP
- внедрение сервера
- мультиплексирование запросов по одному соединению.
Он также направлен на решение проблемы блокировки заголовков. Передаваемые данные представлены в двоичном формате, что повышает его эффективность и по умолчанию требует шифрования (или, по крайней мере, это требование, предъявляемое основными браузерами).
Сжатие заголовка выполняется с помощью алгоритма HPACK, устраняя уязвимость в SPDY и уменьшая размеры веб- запросов вдвое.
Передача сервера — это одна из функций, нацеленная на решение проблемы затраченного времени ожидания путем предоставления ресурсов браузеру посетителя до того, как браузер потребует его. Это сокращает время прохождения туда-обратно, что является большим узким местом в оптимизации сайта.
Благодаря всем этим улучшениям разницу во времени загрузки, которую HTTP / 2 вносит в таблицу, можно увидеть на странице этого примера с помощью imagekit.io.
Экономия времени загрузки становится более очевидной, чем больше ресурсов у сайта.
Как узнать, обслуживает ли веб-сайт ресурсы по HTTP / 2
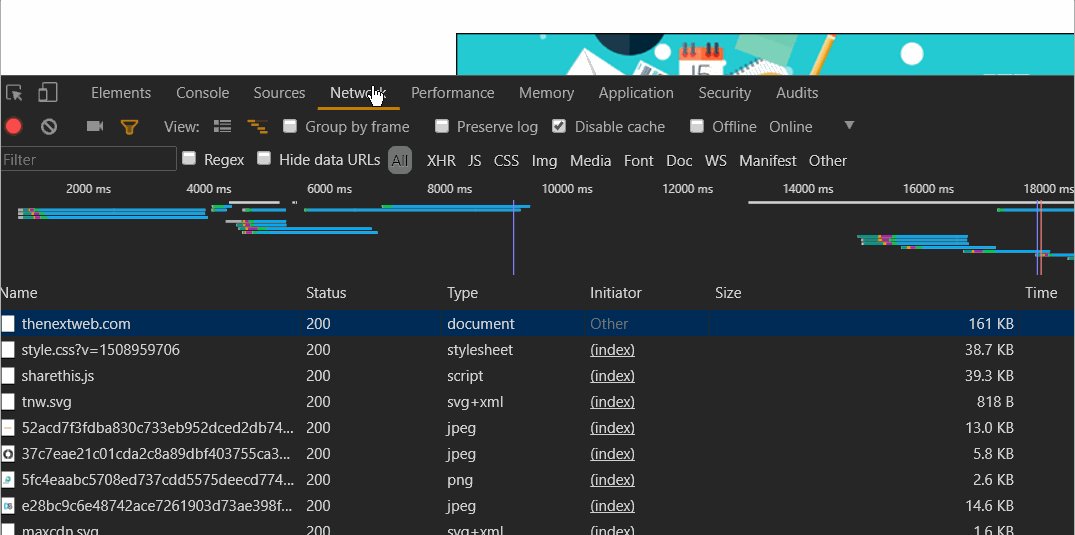
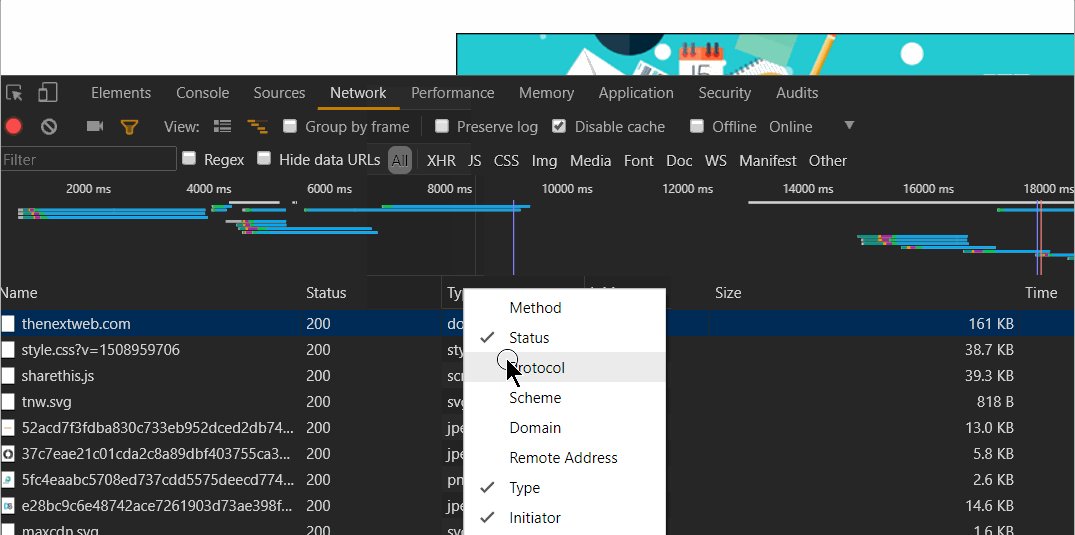
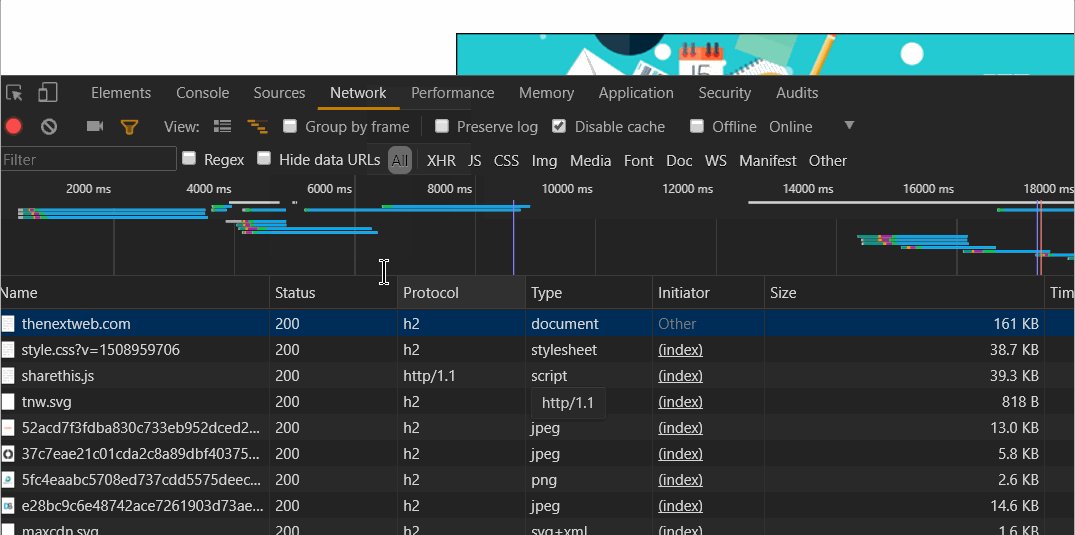
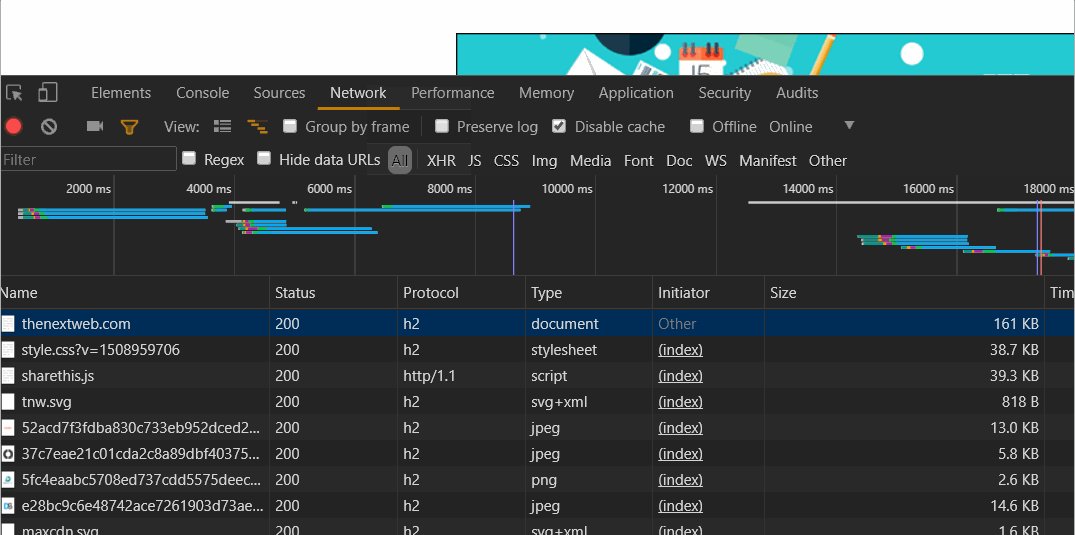
В основных браузерах, таких как Firefox или Chrome, мы можем проверить поддержку веб-сайта для протокола HTTP / 2 в инструменте инспектора, открыв вкладку « Сеть » и щелкнув правой кнопкой мыши на полосе над списком ресурсов. Здесь мы можем включить пункт протокола .
Другой способ — установить небольшой инструмент на основе JavaScript, который позволяет нам проверять поддержку HTTP / 2 через командную строку (при условии, что у нас установлены Node.js и npm):
npm install -g is-HTTP2-cli После установки мы сможем использовать его так:
is-HTTP2 www.google.com ✓ HTTP/2 supported by www.google.com Supported protocols: grpc-exp h2 HTTP/1.1
Реализации
На момент написания статьи все основные браузеры поддерживают HTTP / 2 , хотя и требуют, чтобы все запросы HTTP / 2 были зашифрованы, чего не требует сама спецификация HTTP / 2.
Серверы
Apache 2.4 поддерживает его с модулем mod_HTTP2, который уже должен быть готов к работе. Apache необходимо построить с помощью добавления аргумента --enable-HTTP2 в команду ./configure . Мы также должны быть уверены, что у нас установлена хотя бы версия 1.2.1 библиотеки libngHTTP2 . В случае, если система не может найти его, мы можем --with-ngHTTP2=<path> путь к ./configure , добавив --with-ngHTTP2=<path> .
Следующим шагом будет загрузка модуля путем добавления директивы в конфигурацию Apache:
LoadModule HTTP2_module modules/mod_HTTP2.so
Затем мы добавили бы Protocols h2 h2c HTTP/1.1 в наш блок виртуального хоста и перезагрузили сервер. Документация Apache предупреждает нас о предостережениях при включении HTTP / 2:
Включение HTTP / 2 на вашем сервере Apache влияет на потребление ресурсов, и, если у вас загруженный сайт, вам, возможно, придется тщательно обдумать возможные последствия.
Первое, что следует заметить после включения HTTP / 2, это то, что процессы вашего сервера будут запускать дополнительные потоки. Причина этого заключается в том, что HTTP / 2 передает все полученные запросы своим собственным рабочим потокам для обработки, собирает результаты и передает их клиенту.
Вы можете прочитать больше о конфигурации Apache здесь .
nginx поддерживает HTTP / 2 начиная с версии 1.9.5 , и мы включаем его, просто добавляя аргумент http2 в нашу спецификацию виртуального хоста:
server { listen 443 ssl http2 default_server; ssl_certificate server.crt; ssl_certificate_key server.key;
Затем перезагрузите nginx.
К сожалению, на момент написания статьи серверная поддержка не была официально реализована, но она была добавлена в план развития , выпуск которого запланирован на следующий год. Для более предприимчивых есть неофициальный модуль nginx, который добавляет поддержку проталкивания HTTP / 2-сервера.
LiteSpeed и OpenLiteSpeed также могут похвастаться поддержкой HTTP / 2.
Прежде чем активировать HTTP / 2 на стороне сервера, нужно убедиться, что у нас есть поддержка SSL. Это означает, что все фрагменты виртуальных хостов, которые мы упоминали выше — для Apache и для nginx — должны входить в блоки виртуальных хостов версии SSL, прослушивая порт 443. После того, как у нас установлен Apache или nginx, и мы настроили обычные виртуальные хосты Чтобы получить SSL-сертификат LetsEncrypt и установить его в любом из основных дистрибутивов Linux, нужно всего лишь несколько строк кода. Certbot — это инструмент командной строки, который автоматизирует весь процесс.
Вывод
В этой статье я представил обзор HTTP / 2, новой и развивающейся спецификации веб-протокола второго поколения.
Полный список реализаций HTTP нового поколения можно найти здесь .
Для тех, кто не очень разбирается в технологиях, возможно, самый короткий путь к переходу на этот новый протокол — просто внедрить CDN в веб-стек, поскольку CDN были одними из первых, кто внедрил HTTP / 2.