Веб-сокеты HTML5 представляют собой следующую эволюцию веб-коммуникаций. WebSocket — это дуплексный, двунаправленный канал связи, который работает через один сокет TCP. Это стало стандартом для создания веб-приложений в реальном времени. В ColdFusion 10 предусмотрен уровень обмена сообщениями, который реализует протокол Web Socket. Это позволяет создавать приложения, основанные на модели издателя / подписчика, а также приложения, основанные на модели подписчика, в которых возможна передача с сервера.
Модель издателя / подписчика.
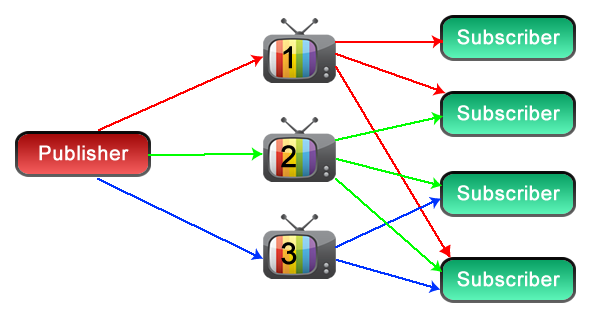
В этом методе, основанном на широковещании, издатель публикует сообщение, а подписчик использует его. Подписчик подписывается на канал, на который издатель публикует сообщение. Подписчик может подписаться на несколько каналов и использовать данные, отправленные по каналу. Для реализации подхода на основе широковещания в ColdFusion вы можете указать детали канала в файле Application.cfc, использовать новый тег — cfwebsocket для создания веб-сокета и затем отправить получать и управлять соединением с помощью различных функций JavaScript. Application.cfc:
component {
this.name = "WebSocketAPP";
this.wschannels = [{name="channel1"},{name="channel2"},{name="channel3"}];
}
Каналы веб-сокетов, по которым происходит обмен данными между издателем и подписчиком, указываются в переменной wschannels . Как видно из приведенного выше фрагмента кода, имена каналов указываются в структуре. При желании вы также можете указать ключ cfclistener, который содержит функции прослушивания каналов для каждого канала (я планирую рассмотреть этот рабочий процесс в моем следующем посте).
Создание
веб-сокета : для создания веб-сокета используется тег cfwebsocket:
<cfwebsocket name="socket" onMessage="messageHandler" onOpen="openHandler" onClose="closeHandler" onError="errorHandler" subscribeTo="channel1,channel2">
Тег cfwebsocket установит соединение с сервером WebSocket, и сервер ответит сообщением «Добро пожаловать»; подтверждение издателю или подписчику, что соединение установлено. Как видно из приведенного выше фрагмента кода, указаны различные обработчики. Это функции JavaScript, которые пользователь должен реализовать. Обработчик onMessage (messageHandler в коде) вызывается, когда сервер отвечает сообщением или когда данные принимаются по подписанному каналу. Полный рабочий процесс показан ниже:
Функции JavaScript:
после установления соединения с сервером объект websocket используется для управления соединением. Вот список функций JavaScript (обратите внимание, что это не полный список, упоминаются только те, которые относятся к примеру):
openConnection
По умолчанию соединение с сервером устанавливается, когда на странице указан тег cfwebsocket. Если пользователь решает закрыть соединение (см. Функцию closeConnection ниже), а затем установить снова, то эта функция должна вызываться для объекта сокета. Пример:
socket.openConnection();
isConnectionOpen
Эта функция используется для проверки, установлено ли соединение с сервером. Возвращает логическое значение true, если соединение установлено, или false, если соединение закрыто. Пример:
socket.closeConnection();
подписка
Вместо указания каналов для подписки в атрибуте subscribeTo тега cfwebsocket можно использовать функцию JavaScript «подписка» для подписки на канал. Эта функция может принимать два аргумента — subscriberInfo и messageHandler. Информация о подписчике может включать в себя связанные с подписчиком данные, такие как идентификатор, имя, возраст в структуре. Если указана функция messageHandler, то всякий раз, когда сообщение принимается через канал, вызывается messageHandler. Пример:
socket.subscribe(“channel1”,{name: ‘Sagar’, id: ‘888’}, channelHandler);
отписаться
Функция «отписаться» используется для отмены подписки на канал. Как только пользователь отписывается от канала, сообщения из канала больше не доставляются клиенту. Пример:
socket.unsubscribe(“channel1”,{name: ‘Sagar’, id: ‘888’});
Опубликовать
Издатель может отправлять данные через канал, используя метод публикации. Сервер подтверждает это действие, отправляя подтверждение издателю. Третий аргумент метода публикации — это структура, содержащая информацию об издателе. Опять же, это необязательный аргумент. Пример:
socket.publish(“channel1”,”message_here”,{name: ‘Publisher’, id: ‘222’});
closeConnection
Пользователь может закрыть соединение, вызвав функцию ‘closeConnection’ для объекта сокета. Эта функция закроет соединение с сервером, и пользователь не получит никаких сообщений. Если пользователь хочет открыть соединение, то должна быть вызвана функция openConnection. Пример:
socket.closeConnection();
Рабочий пример
Я создал образец приложения, вы можете скачать его здесь . Откройте два экземпляра браузера и запустите файл cfm. Вы сможете увидеть связь между двумя экземплярами, когда какое-либо сообщение будет отправлено через канал.