Если вы читали любую из моих других статей, вы, вероятно, знаете, что мне действительно нравится весь этот концепт «браузер как платформа». Мы можем легко взаимодействовать с бэкэнд-сервисами, используя веб-сокеты, распараллеливать javascript с веб-работниками и получать доступ ко многим возможностям устройства, таким как веб-камера, батарея и большинство датчиков ускорения и определения местоположения. Одной из вещей, которая отсутствовала, был способ легко обмениваться информацией между веб-приложениями.
Большинство веб-приложений, таких как Twitter, Dropbox, Facebook, Google + имеют свои собственные API-интерфейсы, и если вы хотите поделиться информацией с этими веб-приложениями или использовать предоставляемые ими услуги (например, сохранить документ в Dropbox), вы должны использовать эти API. Например, кнопка «Поделиться», используемая на этом сайте, использует все API-интерфейсы служб для обмена информацией. Если один из интерфейсов должен измениться, новая версия должна быть создана. На Android есть так называемые намерения, которые являются стандартным способом обмена информацией между приложениями, позволяющим избежать всех этих проблем.
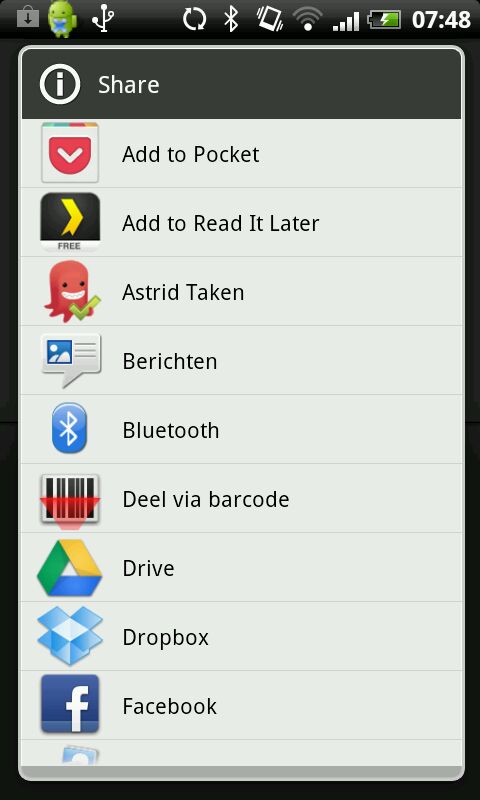
Вместо того, чтобы требовать тесной интеграции, приложение, которое хочет поделиться чем-то, просто спрашивает систему, какие приложения могут выполнить запрос. Система возвращает список приложений, которые пользователь может выбрать, и все. Данные передаются между приложениями без необходимости пользовательской интеграции.
Разве не было бы неплохо, если бы у нас было что-то подобное для веб-приложений? Больше не нужно поддерживать более 30 различных сайтов закладок, более 20 социальных сетей и более 15 графических сайтов. Просто один простой способ обмена информацией стандартным способом. Ну, мы можем. Или лучше сказать, мы сможем сделать это в ближайшее время через браузеры. Веб-намерения — это новая спецификация W3C, предложенная Google, чтобы донести до совершенства намерения Android в веб-приложениях.
В этом уроке я покажу вам пример, как это сделать. Я также разместил здесь демо-версию, если вы хотите проверить себя. Однако прежде чем это сработает, вам нужно добавить расширение chrome, которое регистрируется для этого намерения (дополнительную информацию см. В оставшейся части статьи). Если вы скачаете, распакуете и установите этот архив в chrome, пример будет работать. Как это сделать, показано в конце этой статьи.
Так как это все еще очень ранний черновик, среди различных браузеров пока нет большой поддержки. Спецификация была разработана Google, так что вы можете ожидать, что Google Chrome, по крайней мере, имеет поддержку этой спецификации (я тестировал ее с версией 21.0.1163.0 dev). В этом примере мы предпримем следующие шаги:
- Сделайте (очень простой) сайт, который показывает набор ссылок, которыми вы можете поделиться (Reddit, Digg или Dzone, как)
- Создайте сервис обмена ссылками, который перенаправит эту ссылку в твиттер
- Добавьте этот сервис в Chrome, чтобы он отображался в пользовательском интерфейсе Chrome «намерения».
Но сначала мы смотрим на сайт, который хочет поделиться информацией с другими сайтами.
Сделайте (очень простой) сайт, который показывает набор ссылок, которыми вы можете поделиться (Reddit, Digg или Dzone, как)
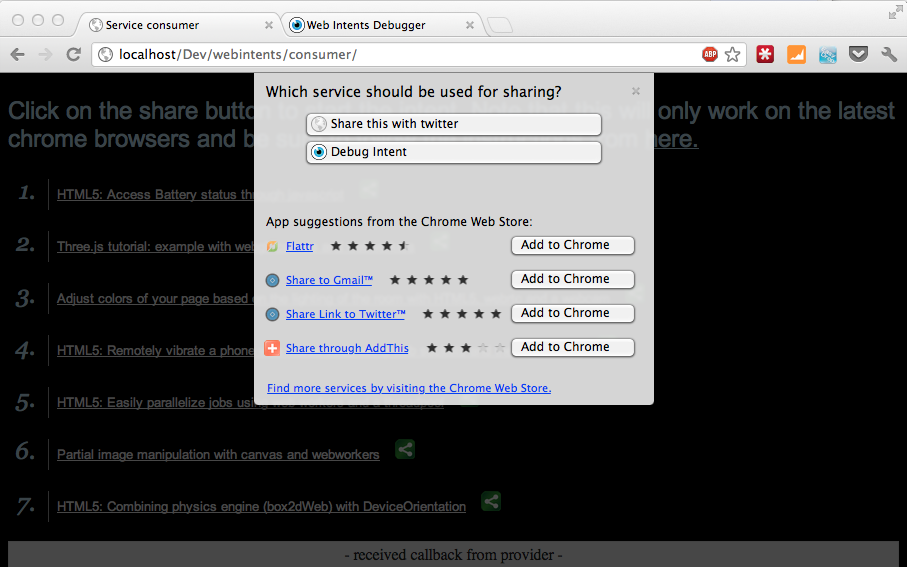
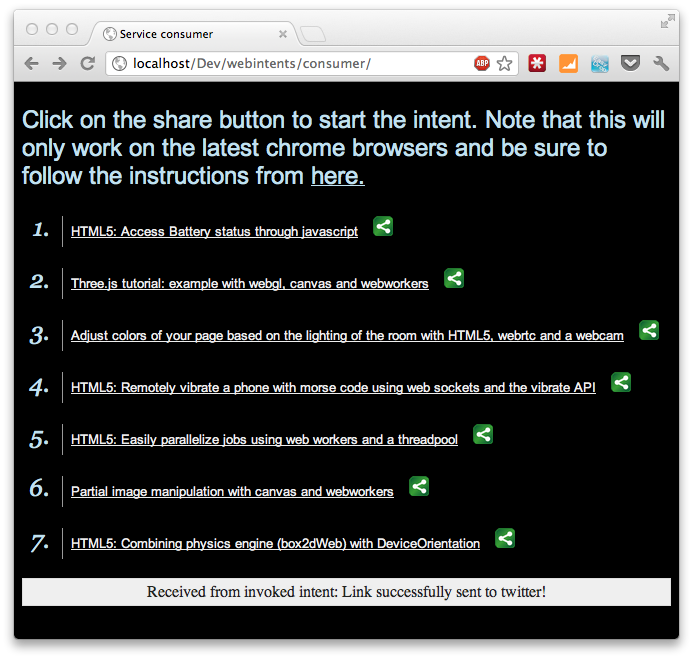
Это просто очень простой статический сайт, который перечисляет набор ссылок. В конце каждой ссылки находится кнопка «Поделиться», которую пользователи могут использовать, чтобы поделиться этой ссылкой, используя любое из настроенных веб-приложений. Этот (очень некрасивый) сайт выглядит так:

Ничего сложного, просто простой список ссылок с кнопкой поделиться. Эта кнопка поделиться, где это становится интересным. Давайте посмотрим на эту кнопку и связанный с ней javascript.
<li>
<p>
<a href="http://www.smartjava.org/content/html5-access-battery-status-through-javascript">HTML5: Access Battery status through javascript</a>
<img class="share" src="assets/share-this-icon.png" alt="share" height="20">
</p>
</li>
...
<script type="text/javascript">
// whenever the share button is clicked
$(".share").click(function() {
// get the information we want to share, the url
var linkToShare = $(this).prev().attr('href');
// next we can define the webintent,
var params = {
'action': 'http://webintents.org/share',
'type': 'text/uri-list',
'data': linkToShare
};
// create the intent
var intent = new WebKitIntent(params);
// start the intent, and pass in the callback
// that is called on succes.
window.navigator.webkitStartActivity(intent, function(data) {
$("#callback").text("Received from invoked intent: " + data);
});
});
</script>
Как видите, кнопка — это просто изображение. Мы используем jQuery для добавления слушателя onClick. Эта функция onClick — то, где мы создаем намерение, которое мы хотим начать. В данном случае это намерение общего доступа, и в качестве данных мы предоставляем URL ссылки. Есть много других доступных намерений, и вы можете использовать свои собственные. Однако это хорошая идея использовать их с webintents.org , так как они являются стандартными и используются многими другими приложениями.
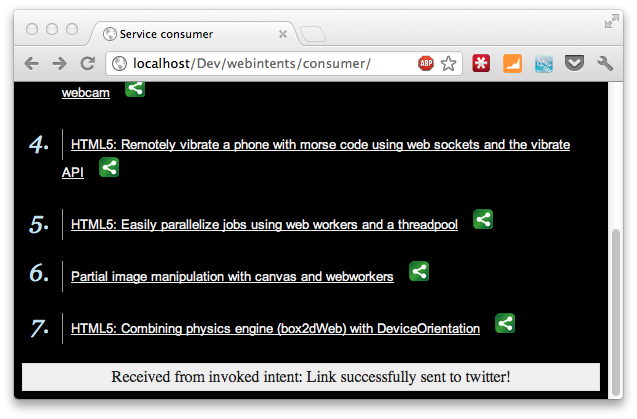
В этом небольшом фрагменте кода мы также добавляем обратный вызов, когда намерение будет успешным. В этом примере мы просто показываем результат в сером поле внизу.
Это все, что вам нужно сделать на стороне клиента. Просто укажите тип намерения, который вы хотите, и позвольте платформе обрабатывать все остальное.
Создайте сервис обмена ссылками, который перенаправит эту ссылку в твиттер
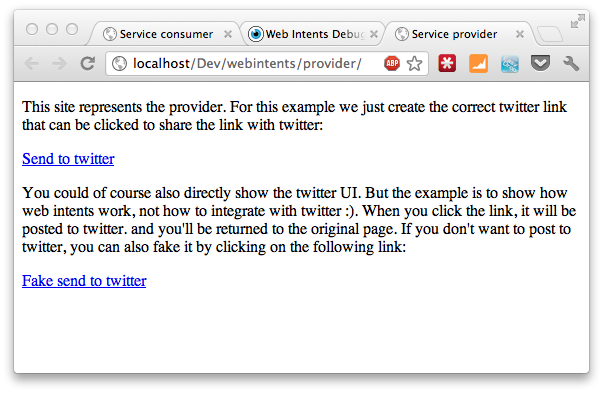
Другая сторона веб-намерений — это сервисы, которые могут справиться с этими намерениями. В этом примере мы создаем простой сервис, который пересылает URL в твиттер для совместного использования.
Мы рассмотрим только javascript, так как остальное не очень интересно.
var intent = window.webkitIntent;
var urlToShare = intent.data;
var twitterURL = "http://twitter.com/intent/tweet"
+ "?via=josdirksen"
+ "&text=Look at this! - " + urlToShare + " - Shared using web intents demo from http://www.smartjava.org";
// set the correct link on the url
$("#twitterlink").attr("href", twitterURL);
// register twitter callback
$.getScript("http://platform.twitter.com/widgets.js", function () {
function handleTweetEvent(event) {
// this event is called when the tweet has been sent.
// this means we can send the result back to the client.
intent.postResult("Link successfully sent to twitter!");
}
twttr.events.bind('tweet', handleTweetEvent);
});
$("#faketwitter").click(function() {
intent.postResult("Link successfully faked to twitter!");
});
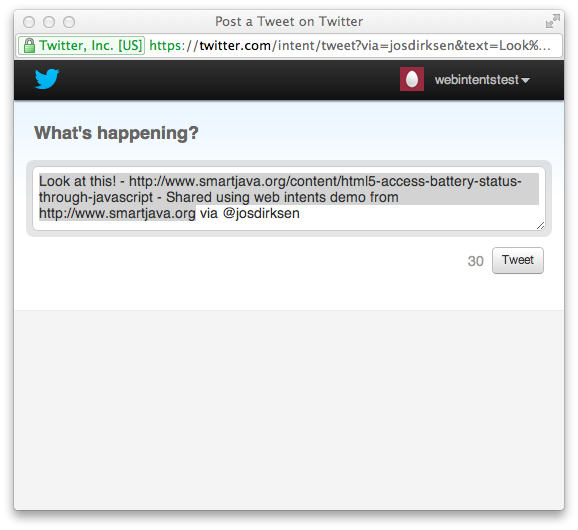
Здесь вы можете увидеть, что мы создаем URL на основе данных из намерения. От нашего клиента мы отправили URL-адрес, который мы используем для создания URL-адреса, который мы можем использовать для прямой публикации в Twitter После того как мы создали URL твиттера, мы регистрируем обратный вызов из твиттера. Поэтому, как только твит отправлен, вызывается обратный вызов, и мы можем передать результат нашему клиенту.
Я также добавил поддельную ссылку в твиттере для тех из вас, кто хочет протестировать сценарий, но не хочет публиковать что-либо в твиттере ?
Пока что мы создали наш клиент и сервис. Но как хромает сейчас существование нашего сервиса? Что теперь делает Chrome, так это то, что он проверяет, есть ли службы, зарегистрированные в хранилище Chrome, которые могут обрабатывать намерения от нашего клиента, и проверяет, установлены ли расширения, которые могут обрабатывать намерение. Поскольку мы не хотим отправлять приложения в магазин только для проверки веб-намерений, мы создадим простое расширение, которое мы устанавливаем локально.
Добавьте этот сервис в Chrome, чтобы он отображался в пользовательском интерфейсе Chrome «намерения».
Чтобы создать минимальное расширение Chrome, нам нужен значок (который показан на вкладке приложения) и нам нужен файл manifest.json, который описывает, что делает расширение и какие намерения оно может обслуживать. Тот, который я использовал, показан здесь:
{
"name":"Smartjava Twitter share",
"version":"4",
"icons":{
"128":"share-this-icon.png"
},
"app":{
"urls":[
"http://www.smartjava.org"
],
"launch":{
"web_url":"http://www.smartjava.org"
}
},
"manifest_version":3,
"intents":{
"http://webintents.org/share":[
{
"type":["text/uri-list"],
"href":"http://www.smartjava.org/examples/webintents/provider",
"disposition":"window",
"title":"Share this with twitter"
}
]
}
}
Я не буду вдаваться в подробности манифеста, так как есть много статей, в которых объясняется, как писать расширения Chrome. Интересно, что теперь мы можем добавить элемент «намерения». Этот элемент указывает тип интересующего нас намерения. Таким образом, с помощью этой конфигурации мы сообщаем платформе, что можем обрабатывать намерения » http://webintents.org/share «, и знаем, как обрабатывать типы text / uri-list. Когда мы получаем такое намерение, мы открываем прилагаемый href, который указывает на веб-приложение, которое мы обсуждали ранее.
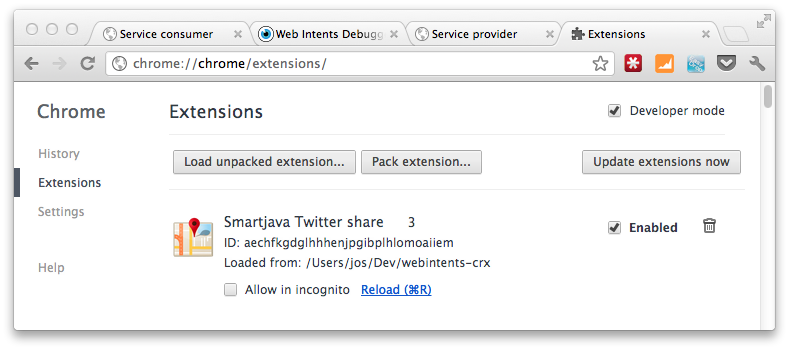
Теперь все, что нам нужно сделать, это зарегистрировать это в вашем браузере. Вы можете просто сделать это, используя функциональность «загрузить распакованное расширение …» из Chrome (в режиме разработчика):
Вот и все. Теперь мы можем использовать функциональность Chrome Web намерения для обмена информацией, как мы делаем на устройствах Android.