В моих последних двух публикациях в блоге я показал, что вы можете использовать несколько новых API-интерфейсов, связанных с HTML5 (
webrtc ,
веб-работники ,
ориентация устройства ) прямо из браузера. Пару дней назад я столкнулся с
W3C Vibration API , который на прошлой неделе (8 мая) достиг статуса «Рекомендации кандидата». Этот API позволяет вам, как следует из названия (если у вас нет очень грязного ума), получить доступ к вибрирующим функциям вашего устройства. Или, как указано в спецификации:
«Эта спецификация определяет API, который обеспечивает доступ к механизму вибрации хост-устройства. Вибрация — это форма тактильной обратной связи».
Этот API сам по себе очень прост:
interface Vibration {
void vibrate (unsigned long time);
void vibrate (unsigned long[] pattern);
};
Таким образом, чтобы вибрировать ваше устройство в течение 10 секунд, сделайте следующее
navigator.vibrate(10000);
Если вы хотите вибрировать по определенному шаблону, вы можете снабдить метод вибрации массивом значений. Где каждая четная запись (начинается с 0) вибрирует устройство, а каждая нечетная запись сигнализирует паузу:
navigator.vibrate([1000, 500, 2000]);
Очень прост в использовании, как вы можете видеть. Теперь давайте посмотрим, сможем ли мы создать что-то интересное с этим. Для этого урока мы создадим простое приложение HTML5 (получатель), которое может получать сообщения, закодированные азбукой Морзе, через веб-сокет и «воспроизводить» эти сообщения с помощью функции вибрации устройства. Мы также создадим простую веб-страницу (отправителя), где вы можете ввести сообщения, которые будут отправлены получателю. Обратите внимание, что я протестировал это с последним мобильным браузером Mozilla , и я не смог найти, поддерживает ли какой-либо другой браузер этот API.
На следующем видео показано приложение, которое мы будем собирать (увеличьте громкость, так как мой телефон не шумит …):
В этом видео вы можете увидеть, что мы используем один браузер (мой планшет) для отправки сообщений. Эти сообщения воспроизводятся на втором устройстве (мой мобильный телефон), которое запускает сайт в браузере.
Вибрация при получении сообщения с азбукой Морзе
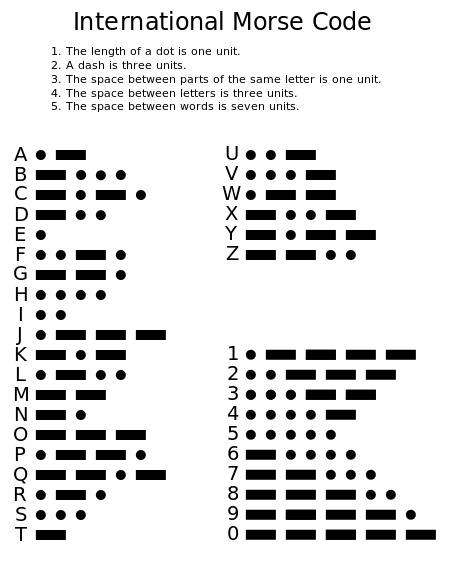
Первое, что нам нужно сделать, — это вибрировать устройство при получении сообщения с азбукой Морзе. Почти все знают, что такое азбука Морзе. С помощью азбуки Морзе вы можете отправлять слова, закодированные с использованием набора коротких (точка) и более длинных (тире) сигналов. Наиболее известным из них является SOS, который кодируется как «··· — ···». Следующий обзор из Википедии показывает, как это работает более подробно:
Поэтому нам нужно определить тип получаемого нами сообщения и на основе этого сообщения мы вибрируем устройство. Давайте сначала посмотрим на очень простой формат сообщения, который мы определили. Это сообщение гласит «ПРАВИЛА HTML5»:
var morsecode=".... - -- .-.. .....|.-. ..- .-.. . ..."
Мы разделяем каждую букву, используя символ пробела («»), и разделяем каждое слово символом трубы («|»). Оглядываясь на рисунок из Википедии, мы можем теперь преобразовать это в серию вибраций для нашего устройства.
| Код | продолжительность |
|---|---|
| , | Вибрация для 1T, после каждого. мы также делаем паузу для 1T между частями букв |
| — | Вибрация для 3T, после каждого — мы также делаем паузу для 1T между частями букв |
| «» | Означает паузу 3T |
| | | Означает паузу 7T |
Играя со значением T, мы можем получить хороший интервал, который может быть легко обнаружен человеком, получающим сообщение Морзе. Я заметил, что работа со значением от 250 мс до 500 мс работает нормально. Позволяет преобразовать это в JavaScript.
$(document).ready(function() {
addListeners();
});
// time per tick is 200 ms
var T = 200;
function addListeners() {
$("#vibrate").click(function() {
var morsecode=".... - -- .-.. .....|.-. ..- .-.. . ...";
var toPlay = playMorseCode(morsecode);
navigator.mozVibrate(toPlay);
});
}
function playMorseCode(code) {
var arrayToPlay = [];
for(i=0; i<code.length ; i++) {
var char = code.charAt(i);
// we first check if the code we received is a "."
if (char == '.') {
// add vibrate of 1T
arrayToPlay.push(T);
} else if (char == '-') {
// add vibrate of 3T
arrayToPlay.push(3*T);
} else if (char == ' ') {
// add pause of 3T
arrayToPlay.push(3*T);
} else if (char == '|') {
arrayToPlay.push(7*T);
}
// we might need to add a spacer if the next character is either a "." or a "-"
// and the current char is either a "." or a "-"
if (((i + 1) < code.length)
&& (code.charAt(i) == "." || code.charAt(i) == "-")
&& (code.charAt(i+1) == "." || code.charAt(i+1) == "-")) {
arrayToPlay.push(T);
}
}
return arrayToPlay;
}
Приведенный выше код преобразует строку в указанном нами формате в массив, который мы можем передать функции вибрации. В этом примере я привязал функцию к простой кнопке, чтобы упростить тестирование функциональности вибрации. Я использовал следующий HTML для тестирования:
<html>
<head>
<script type="text/javascript" src="./lib/jquery-1.7.1.3.js"></script>
<script type="text/javascript" src="./js/vibration.js"></script>
<title>Morse receiver</title>
</head>
<body>
<button id="vibrate">Test Vibrate</button>
</body>
</html>
Не может быть легче, чем это. Когда вы нажимаете кнопку на устройстве, поддерживающем вибрацию, в браузере, поддерживающем этот API (я тестировал браузер Firefox Mobile Beta на Android).
Это обрабатывает азбуку Морзе в части вибрации. Далее в этой статье мы немного изменим этот код для работы с веб-сокетами, но для быстрой демонстрации вы можете использовать этот код. Далее мы рассмотрим, как мы можем подключить это веб-приложение к другому с помощью веб-сокетов.
Используйте поддержку веб-сокетов Scala и Play для общения
Нам нужно установить канал между получателем азбуки Морзе и отправителем азбуки Морзе. Для этого мы создадим две веб-розетки, которые можно использовать из HTML5 для подключения. Для этого примера я использовал Play Framework 2.0 вместе со Scala. Сначала определите маршруты:
GET /sender controllers.Application.morsesender GET /receiver controllers.Application.morsereceiver
А затем определите действия, которые обрабатывают запросы websocket:
// keeps track of the last receiver
var receiverOut : PushEnumerator[String] = null;
/**
* Receiver doesn't do much. Just register the receiverOut channel
* so that it can be used by the sender.
*/
def morsereceiver = WebSocket.using[String] { request =>
receiverOut = Enumerator.imperative[String]();
val in = Iteratee.foreach[String](content => {})
(in, receiverOut)
}
/**
* The sender just pushes the received content directly to
* the output.
*/
def morsesender = WebSocket.using[String] { request =>
val out = Enumerator.imperative[String]();
val in = Iteratee.foreach[String](content => {
if (receiverOut != null) {
receiverOut.push(content);
}
})
(in, out)
}
Все очень тривиально (больше информации о websockets и Play можно найти в одной из моих предыдущих статей здесь ). С этими маршрутами и этими действиями все запросы от отправителя Морзе немедленно отправляются получателю Морзе. Теперь, когда у нас есть веб-сокеты, которые мы можем использовать для связи между отправителем и получателем, давайте посмотрим на отправителя.
Азбука Морзе
Отправитель должен просто показать простую текстовую область, где мы можем печатать простым текстом. После нажатия на кнопку этот текст преобразуется в формат морзе, который мы определили, и отправляется в веб-сокет. Сервер передаст это на приемник, который будет вибрировать телефон. Отправитель, которого мы создаем, выглядит так:
Полный javascript для этого показан здесь:
// variable that holds ws connection
var ws = null;
// define how morse code is created
morjs.defineMode('smartjava', [
'.',
'-',
'',
' ',
'|'
]);
$(document).ready(function() {
setupMorseSender();
addListeners();
});
function setupMorseSender() {
ws = new WebSocket("ws://10.0.0.157:9000/sender");
ws.onopen = function () {
console.log("Openened connection to websocket");
}
}
function addListeners() {
$("#send").click(function() {
var toSend = $("#morse").val();
var encoded = morjs.encode({message: toSend , mode: 'smartjava'});
ws.send(encoded);
});
$("#clear").click(function() {
$("#morse").val("");
});
}
Как вы можете видеть в коде, мы конвертируем входной текст в код Морзе из javascript. Для этого я использую библиотеку mor.js. Это библиотека javascript, которая позволяет вам преобразовывать текст в азбуку Морзе, а также позволяет определять способ представления кода Морзе. Так как я хочу представить азбуку Морзе в таком формате: «…. — — .- .. ….. | .-. ..- .- …. …» нам нужно предоставить мор Библиотека .js с форматером. Это делается в предыдущем коде путем вызова функции morjs.defineMode ().
Остальная часть javascript очень проста. Мы используем jquery для добавления функциональности к двум кнопкам. После нажатия кнопки «отправить» мы создаем азбуку Морзе из введенного текста и отправляем его в виде текстового сообщения с помощью веб-сокета, который подключен к простому серверу воспроизведения / scala, работающему с «ws: //10.0.0.157: 9000 / отправитель». Это оборачивает конфигурацию отправителя. Последний шаг, который мы должны сделать, — это изменить наш пример вибрирующего кода для прослушивания веб-сокета, и как только мы получим сообщение, которое выводится через функцию вибрации устройства.
Приемник азбуки Морзе
Мы уже видели большую часть кода для получателя. В этой части я покажу, как подключить приемник к веб-розетке и вызывать функцию вибрации, когда приходит сообщение. Код, который обрабатывает веб-сокеты, показан здесь:
function setupMorseReceiver() {
var ws = new WebSocket("ws://10.0.0.157:9000/receiver");
ws.onopen = function () {
ws.send("message sent");
}
ws.onmessage = function (msg) {
ws.send("msg received:" + msg);
navigator.mozVibrate(playMorseCode(msg.data));
}
}
Не может быть намного проще! Мы подключаемся к веб-сокету, работающему по адресу «ws: //10.0.0.157: 9000 / sender», и, когда мы получаем сообщение, мы напрямую передаем его в функцию playMorseCode (), и статистика наших устройств вибрирует с помощью предоставленного шаблона азбуки Морзе. И это все. Как вы можете видеть из видео в начале этой статьи, теперь мы можем отправлять азбуки Морзе из одного веб-приложения в другое, где они воспроизводятся с помощью функции вибрации устройства.