Когда я встречаюсь с игровыми студиями, мне часто задают один и тот же вопрос: много раз я пишу / портирую свою игру на HTML5, хорошо ли она будет работать на различных целевых устройствах? Будет ли он играбельным или игровой процесс пострадает слишком сильно?
Чтобы ответить на этот вопрос, я часто использую свой собственный опыт, основанный на том, что я знаю и что хорошо работало во время моих собственных тестов. Но у меня также было ощущение, что этого недостаточно, чтобы просто дать хороший совет. Тем временем были некоторые очевидные факты. Например, мы все знаем, что мобильные устройства не могут анимировать столько же спрайтов, сколько настольный ПК, и сохраняют 60 FPS (кадров в секунду).
Мы также знаем, что объединение SVG и Canvas — хорошая идея для написания игр, которые масштабируются на разных устройствах, но это также может повлиять на производительность. Более того, даже если на мобильных устройствах доступно графическое и аппаратное ускорение, их аппаратная архитектура сильно отличается от ПК, что также сильно влияет на производительность. Есть десятки таких сценариев, которые необходимо учитывать при разработке HTML5-игр для мобильных устройств. Но в каких пропорциях?
Вместе с моим другом Дэвидом Катухе мы решили измерить эти различные сценарии и создать эталонную среду, чтобы лучше понять, на что обратить внимание. Он называется платформой HTML5 Potatoes Gaming Bench. Концепция заключается в том, чтобы помочь вам сравнить ваши целевые платформы и получить индикаторы для ваших будущих игр: количество поддерживаемых одновременных спрайтов, производительность композиции SVG и Canvas, использование видео и т. Д. Это инструмент, который мы хотели бы предоставить вам, чтобы помочь Вы тестируете свои собственные сценарии для своих игр.
Дэвид опубликовал здесь статью, объясняющую, как мы создали нашу платформу для тестирования производительности: тестирование игры HTML5 : тестирование HTML5 Potatoes Gaming Bench . Нам потребовалось время, чтобы сравнить его с такими инструментами, как, например, те, которые поставляются с Windows Performance Toolkit . Мы не будем углубляться в эту часть здесь, но это важная статья для прочтения, так как нам нужно было полагаться на стабильность фреймворка для всех будущих тестов, которые мы будем строить на его основе.
Эта статья иллюстрирует, как использовать этот инструмент, и сосредоточится на количестве спрайтов, которые вы можете использовать в своей игре, чтобы поддерживать хорошую частоту кадров на всех платформах. Мы также узнаем интересные подробности о том, как графические процессоры (графические процессоры) фактически используются в этих сценариях.
Вопросы, которые я задавал себе перед сравнительным анализом
Во время моих различных дискуссий с разработчиками игр мы часто размышляли над списком повторяющихся вопросов:
- Что такое FPS тестируемой машины / браузера с 200, 1000, 5000 спрайтами?
- Какое оптимальное количество спрайтов может отображать тестируемое устройство при 30 FPS и 60 FPS?
- Какое влияние оказывает разрешение на холст, используемый для рисования спрайтов? Могу ли я использовать только холст размером 800 × 480 или масштабировать до 1920 × 1080? Если да, какова стоимость производительности?
- Какова стоимость производительности при использовании аппаратного масштабирования (т.
style.widthУстановкаstyle.width&style.heightвыше, чем сам размер холста)?
Мне было интересно также, была ли производительность из-за GPU или CPU ограниченных сценариев. Идея состоит в том, чтобы узнать, ожидает ли процессор, пока графический процессор выполнит свою работу, или наоборот.
Чтобы ответить на все эти вопросы, я построил некоторые конкретные критерии для оценки сценария.
Ядро, используемое всеми тестами в этой статье
Чтобы оживить мои спрайты, я повторно использовал некоторые из моих существующих ресурсов, таких как эти две статьи:
- HTML5 Gaming: анимация спрайтов в Canvas с помощью EaselJS
- HTML5 Gaming: создание основных объектов и обработка коллизий с EaselJS
Затем мы будем использовать известную инфраструктуру EaselJS из пакета CreateJS, так как я знаю, что она работает везде и уже оптимизирована для производительности.
Пожалуйста, прочитайте основную логику, представленную в этой встроенной демонстрации, доступной на JSFiddle здесь: https://jsfiddle.net/ppwFT/light/ .
Мы собираемся повторно использовать ту же логику в нашей тестовой среде.
Различные эталонные тесты описаны как упрощенный код ниже для возможности интеграции в среду HTML5 Potatoes Gaming Bench:
(function () { "use strict"; var canvas, context, stage, screen_width, screen_height, Monsters, contentManager; var spritesNumber, displayBench, currentWorkBench, dynamicSpritesNumberLabel; var shadowsEnabled = false; var useRAF = false; var init = function (workbench, spritesNumParam, shadowsEnabledParam, canvasSizeXParam, canvasSizeYParam, then) { // Initialization logic, creating the canvas, the EaselJS Stage, etc. }; var buildFixNumberOfSprites = function () { // Our Monsters collection Monsters = new Array(); for (var xMonsters = 0; xMonsters < spritesNumber; xMonsters++) { var newRandomMonster = new Monster(contentManager, shadowsEnabled, screen_width, screen_height); Monsters.push(newRandomMonster); stage.addChild(newRandomMonster); } createjs.Ticker.addEventListener("tick", tick); // Best Framerate targeted (60 FPS) createjs.Ticker.useRAF = useRAF; createjs.Ticker.setFPS(60); // Waiting 1s before doing taking first FPS due to some warm up needed on most machines setTimeout(displayBench, 1000); }; // tick function called-back by EaselJS var tick = function () { // looping inside the Monsters collection for (var monster in Monsters) { var m = Monsters[monster]; // Calling explicitly each tick method // to launch the update logic of each monster m.tick(); } // update the stage: stage.update(); } var stopEaselJSBench = function () { // cleaning things } var easelJSSpritesBench_200_NoShadow_640_480 = new POTATOES.GamingBench.Bench("Drawing 200 sprites (640x480)", "http://blogs.msdn.com/davrous", function (workbench) { // Init init(workbench, 200, false, 640, 480, this.onInitCompleted); }, function () { }, function (workbench) { // End stopEaselJSBench(); }); POTATOES.GamingBench.registerBench(easelJSSpritesBench_200_NoShadow_640_480); })();
Вам нужно будет создать эквивалентный код для создания собственных тестов, которые будут отслеживаться фреймворком. Ключевым моментом является добавление определения эталонного теста в отслеживаемую коллекцию с помощью функции registerBench .
Чтобы проверить мой макет (но не производительность) на различных доступных браузерах и устройствах, я использовал Browser Stack. Благодаря modern.IE вы можете получить трехмесячную пробную версию. Он позволяет вам тестировать и проверять макеты вашего веб-сайта на устройствах от 6 до 10, Firefox, Chrome, Opera, Android и iOS. Очень полезный инструмент, на который вы должны взглянуть.
Большинство из приведенных ниже общих результатов были получены на Asus Ultrabook UX31A (Zenbook Touch) под управлением Windows 8 Pro на Core i5 с интегрированным графическим процессором HD4000 от Intel. Но я также провел несколько тестов на Nokia Lumia 920, на iPad 2 под iOS 6.0, Surface RT и Xbox 360. Я позволю вам протестировать общие тесты на ваших собственных устройствах.
Средний FPS с 200, 1000 и 5000 спрайтами
Давайте начнем с тестирования произвольного числа спрайтов, чтобы проверить, как ваше устройство / браузер справится с этим.
Я вставил серию тестов, которые будут запускать несколько спринтов по 20 секунд для отображения на холсте 640 × 480: 200 спрайтов без тени, 200 спрайтов с включенными тенями, 1000 спрайтов и 5000 спрайтов без тени. Вы можете запустить этот бенчмарк в отдельном окне по этой ссылке: бенчмарк с префиксом номеров спрайтов . Просто нажмите кнопку «Запустить серию префиксных номеров спрайтов», и она запустит их все.
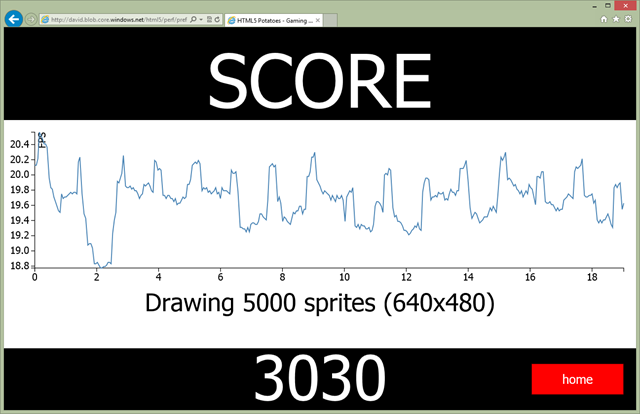
В конце вы получите сводку всех тестов с оценкой. Счет — это просто количество кадров, которое ваше устройство могло отобразить за 20 секунд. Наилучший логический результат равен 1200. Поскольку вы можете рендерить 60 кадров в секунду * 20 секунд = 1200 кадров. Мы используем requestAnimationFrame когда доступно. Так что иногда это может происходить, когда тик перезванивает нам чуть выше 16 мс, поэтому у вас могут быть случаи, когда у вас будет 1201, как на следующем скриншоте:
Если вы нажмете на вычисленный средний FPS, он отобразит график всех мгновенных измеренных FPS в течение всей продолжительности теста. Мы используем известный фреймворк d3.js для создания SVG.
Нажмите кнопку «Назад», чтобы вернуться к итоговому экрану, или просто коснитесь графика.
Некоторые результаты и анализ
Я впервые запустил этот тест на своем компьютере с Windows 8 с IE10, Chrome 26, Firefox 20 с аппаратным ускорением. Хорошей новостью является то, что все современные настольные браузеры имеют несколько действительно хороших уровней аппаратного ускорения. IE10, похоже, имеет лучший общий балл (3030 на моей машине), но не справляется с тенями так же, как и Chrome (в среднем 27 FPS с 200 спрайтами против 12 для IE10). Chrome имеет общий балл 2870. Он не может поддерживать 60 FPS с 1000 спрайтами на моем экране, тогда как IE10 и Firefox не имеют никаких проблем для достижения этого. Firefox 20 имеет общий балл 2913. Самым сложным тестом для него является обработка 200 спрайтов с тенями (в среднем 6 FPS против 12 и 27 для IE10 и Chrome). За исключением этого, он имеет те же оценки, что и IE10.
Итак, что мы должны сделать на этом этапе? Во-первых, вы абсолютно не должны говорить своим пользователям: «пожалуйста, используйте этот браузер вместо этого», поскольку мы говорим здесь о создании игр для Интернета и всех платформ. Пользователи не должны адаптировать свое использование к вашему коду, ваш код должен адаптироваться к использованию ваших пользователей в Интернете. Это другая история, если вы создаете игру, ориентированную только на приложения Магазина Windows. В этом случае вам просто нужно сравнить IE10, чтобы определить лимиты ваших активов.
Но если мы будем думать о сети в целом, то увидим, что все браузеры могут легко обрабатывать от 500 до 1000 спрайтов со скоростью 60 FPS на моем настольном компьютере. Нам абсолютно не следует использовать тени, если мы хотим сохранить хорошую частоту кадров. Для настольной игры HTML5, ориентированной на интегрированный графический процессор Intel, такой как мой, вы можете без проблем использовать на экране чуть менее 1000 анимированных спрайтов. Пожалуйста, имейте в виду, что этот тест не учитывает некоторые тесты столкновений и / или влияние физического движка. Но это уже дает некоторые интересные данные.
Что касается мобильных устройств, я запускаю ту же серию на своем Nokia Lumia 920 (в Windows Phone 8 встроен IE10). Он может поддерживать в среднем 36 FPS для 200 спрайтов без тени. Активировать тени нельзя, так как мы падаем со скоростью 1 FPS.
Итак, у нас уже есть интересная информация для переваривания. Тот же механизм рендеринга и JavaScript (IE10) способен отображать 1000 спрайтов со скоростью 60 кадров в секунду на настольном ПК с использованием встроенного графического процессора, но 200 спрайтов уже слишком много, чтобы справиться с таким недорогим оборудованием, как нынешние архитектуры ARM. Между мобильным и настольным устройством разница в производительности составляет 5–10 раз. Поэтому следующим шагом сейчас является определение оптимального количества спрайтов для поддержки 60 FPS (для хорошего рабочего стола) и 30 FPS (для относительно хорошего мобильного).
Оптимальное количество спрайтов при 30 и 60 FPS
Чтобы помочь вам найти оптимальное оптимальное меньшее количество спрайтов, которые будут поддерживать цель 30 или 60 FPS, я построил следующую серию тестов: запустите серию 30 и 60 FPS .
Некоторые результаты и анализ
На этот раз в конце указывается количество оптимальных спрайтов для поддержания 30 или 60 FPS. На IE10 на моем компьютере с Windows 8 Asus HD4000 способен отображать 3750+ спрайтов со скоростью 30 кадров в секунду и 1600 спрайтов со скоростью 60 кадров в секунду. IE10 на моем Nokia Lumia 920 под управлением Windows Phone 8 позволяет отображать 286 спрайтов со скоростью 30 кадров в секунду и 75 со скоростью 60 кадров в секунду. На Surface RT IE10 может отображать 370+ спрайтов при 30 FPS и 100+ спрайтов при 60 FPS.
Затем мы упали с 1600 спрайтов на десктопе до 75 на мобильных!
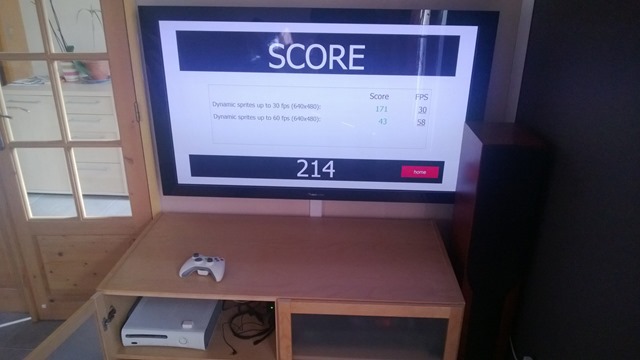
Я даже пошел дальше: я сравнил версию IE, доступную на Xbox 360. Действительно, мы можем представить себе создание игры HTML5, работающей в браузере Xbox 360. Я сделал это с моей игрой, например. Вы можете проверить это здесь: http://aka.ms/platformer . Вы можете играть в игру с геймпадом, и у нас есть 60+ FPS! Вы также можете играть в игру на мобильных / настольных сенсорных устройствах благодаря Hand.JS (подробнее здесь: Создание универсального виртуального сенсорного джойстика, работающего для всех моделей Touch благодаря Hand.JS ).
Давайте сравним это с целевой серией 30/60 FPS:
Xbox 360 может отображать 171 спрайт для поддержания 30 FPS и 43 для поддержания 60 FPS.
Итак, используя Internet Explorer в качестве основы для сравнения, Asus Zenbook> Surface RT> Nokia Lumia 920> Xbox 360 поддерживает 60 FPS в играх HTML5 с анимацией спрайтов.
Мне также было любопытно изменить другой параметр, чтобы подтвердить некоторые из моих мыслей. Я был убежден, что самым важным компонентом для повышения производительности в моих играх на HTML5 был графический процессор. Действительно, все современные браузеры в настоящее время интенсивно используют их для того, чтобы переложить работу, необходимую для движка верстки. Тогда мне нужно было иметь ту же машину с двумя доступными графическими процессорами. Все остальное должно оставаться прежним (процессор, память, жесткий диск, разрешение экрана и т. Д.). Для этого я использовал Sony Vaio Z13 с процессором Intel Core i7 Sandy Bridge со встроенным графическим процессором HD3000 и дискретным графическим процессором nVidia GT330m.
Используя Intel HD3000, Vaio может отображать 2900 спрайтов при 30 FPS и 1100 спрайтах при 60 FPS. Используя nVidia GT330m, тот же Vaio способен отображать 5400 спрайтов при 30 FPS и 2500 при 60 FPS. Затем мы получаем примерно повышение производительности X2, переключаясь с графического процессора Intel на графический процессор nVidia. GPU действительно важен для HTML5-игр, даже для 2D-холстов.
| Устройство протестировано | Максимальное количество спрайтов при 30 кадрах в секунду | Макс. Спрайтов при 60 FPS |
| Asus Zenbook с HD4000 | 3750 | 1600 |
| Sony Vaio Z13 с HD3000 | 2900 | 1100 |
| Sony Vaio Z13 с GT330m | 5400 | 2500 |
| Поверхность RT | 370 | 100 |
| Nokia Lumia 920 | 286 | 75 |
| Xbox 360 | 171 | 43 |
Вывод
У вас есть три варианта создания кроссплатформенной игры, работающей везде. Вы можете взять самое низкое значение (43 спрайта здесь) и никогда не показывать больше, чем это количество спрайтов на экране, чтобы быть уверенным, что у вас будет 60 FPS повсюду на Xbox 360, Windows Phone 8, Surface RT и Windows 8 на компьютере с GPU HD4000. Конечно, вам нужно запустить тот же тест на других целевых платформах: планшетах Android и телефоне, планшетах iOS и телефоне и т. Д., Чтобы найти оптимальное магическое число.
Выбор первого варианта — самый простой, но жаль, что настольные компьютеры используются недостаточно. Второй вариант — создать две версии игры (например, две версии ваших веб-сайтов): одну для мобильного телефона и одну для телефона. Вы можете просто настроить графическую сложность в зависимости от производительности каждой платформы. Или же вы можете взять оптимальное число на мобильном телефоне, чтобы выбрать 30 FPS, и вы обязательно запустите @ 60 FPS на рабочем столе. Идея состоит в том, чтобы нацелить 30 FPS на мобильный телефон / планшет и 60 на рабочий стол.
Наконец, третий и последний вариант заключается в создании игрового движка, который сам будет динамически регулировать сложность графического движка на основе обнаруженной производительности. Это то, что некоторые игровые студии часто делают на ПК, например. Конечно, это требует больше работы, и вам также необходимо решить, какие ресурсы будут отображаться или не отображаться в вашей игре, не влияя на глобальный игровой процесс.
Но сегодня проведение такого рода тестов действительно важно, если вы ориентируетесь на мобильные рынки. Используйте «мобильный сначала» подход, иначе у вас возникнут проблемы с оптимизацией производительности для этих более низких графических процессоров.
Влияние разрешения холста
На этот раз мы всегда будем отображать одинаковое количество спрайтов (500), но мы будем изменять разрешение холста: 320 × 200, 640 × 480, 1024 × 768 и 1920 × 1080. Я был убежден, со своей стороны, что увеличение разрешения наверняка понизит средний FPS, даже просто чтобы показать некоторые анимированные спрайты. Что ж, давайте проверим это по этой ссылке: запустим серию разрешений различных холстов .
Некоторые результаты и анализ
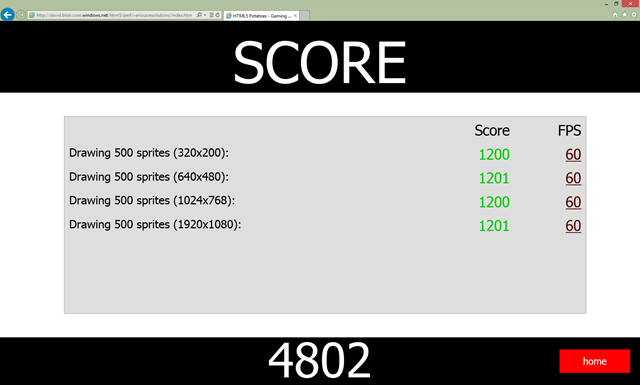
Ну, посмотрите на результат в IE10 на моей машине:
На моей машине различные разрешения не влияли на среднюю частоту кадров! Это также подтверждается на моих мобильных устройствах WP8 и на Xbox 360. Только Chrome имеет более низкий средний FPS только в 320 × 200, по неизвестной причине. Это не кажется логичным. Но это, вероятно, из-за конкретной оптимизации, о которой я не знаю. Firefox и все другие движки рендеринга / JavaScript, которые я тестировал на нескольких устройствах, дают тот же результат: разрешение не влияет на глобальную производительность в моем сценарии.
Обратите также внимание, что это не означает, что вы не должны заботиться о разрешении своего холста для своей глобальной производительности. Это просто означает, что для спрайтовых анимаций и с этим конкретным тестом разрешение не влияет. Кажется, что GPU принимает нагрузку без проблем даже на мобильных платформах. Я был очень удивлен этими первыми результатами, поэтому я провел дополнительные тесты и тесты.
Чтобы перепроверить, что графические процессоры не были насыщены, у меня была следующая идея. У меня есть ноутбук с двумя графическими процессорами, Sony Vaio Z13. Он имеет nVidia GT330m и интегрированный графический процессор Intel HD3000. Intel HD3000 содержит до 12 скалярных 128-битных исполнительных блоков, где nVidia GT330m содержит 48 128-битных исполнительных блоков.
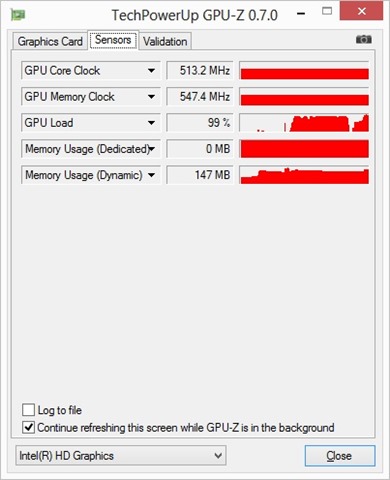
Есть также инструменты, помогающие проверить загрузку графического процессора. Например, GPU-Z может предоставить вам загрузку графического процессора в режиме реального времени. Затем я впервые запустил последнюю серию тестов на GPU nVidia с GPU-Z, открытым на вкладке «Датчики», чтобы проверить загрузку GPU: 15% при 320 × 200, 30% при 640 × 480, 25% при 1024 × 768, 55% в 1920 × 1080 (не спрашивайте меня, почему он ниже в 1024, чем в 640, я действительно не знаю).
Затем я повторил тест на HD3000: 30% при 320 × 200, 40% при 640 × 480, 62% при 1024 × 768 и 100% при 1920 × 1080. Логично, что на этот раз среднее FPS падает с 60 FPS в 320 × 200 -> 1024 × 768 до 55 FPS в 1080p.
Быть ниже 60 FPS — это потому, что мы попадаем в ограниченный сценарий GPU. Вы не можете ничего сделать, кроме как снизить разрешение рендеринга и / или отобразить меньше спрайтов и т. Д. Кстати, я провел некоторое тестирование и использовал «аппаратное масштабирование», как описано в этой статье: раскрыть всю мощь HTML 5 Холст для игр практически не влияет на среднюю глобальную частоту кадров, поскольку эта операция, похоже, выполняется без усилий современного графического процессора даже на мобильных устройствах. Это действительно хороший вариант, чтобы иметь в виду. Если частота кадров слишком низкая из-за слишком высокой загрузки графического процессора, попробуйте визуализировать холст с более низким разрешением и растянуть его на весь экран, используя этот метод аппаратного масштабирования.
Могут быть случаи, когда потеря кадров будет происходить из-за ограниченных сценариев использования ЦП. Чтобы отслеживать это, вам нужны средства профилирования, подобные тем, которые встроены в самые последние браузеры. Затем вы увидите, над какими частями своего кода вы должны попытаться поработать, чтобы восстановить некоторый FPS. Вам нужно избегать того, чтобы графический процессор слишком долго ждал, чтобы процессор выполнил свою работу. Например, некоторые случаи можно оптимизировать с помощью веб-работников HTML5 .
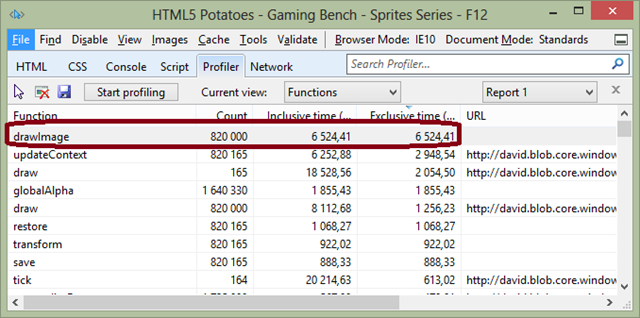
Но я обнаружил также несколько очень специфических случаев, когда падение ниже 60 FPS было связано с более сложными причинами. Вот один из них: GPU-Z показывает загрузку графического процессора около 50%, но FPS ниже 60 FPS. Использование инструмента F12, включенного в IE10, для профилирования кода показывает следующий результат:
Это покажет, что вы ограничены только функцией drawImage . drawImage — это встроенная функция, обрабатываемая браузером. Вероятно, это смешивает использование процессора и графического процессора. Вы не можете оптимизировать эту часть на этом уровне в JavaScript. Итак, вам просто нужно с этим справиться!
Идем еще дальше
Вы можете взглянуть на набор инструментов, доступных в Windows Performance Toolkit, и прочитать следующую методологию: Измерение производительности браузера с помощью Windows Performance Tools .
Вы также, вероятно, задаетесь вопросом, почему у нас такие незначительные падения FPS даже при относительно постоянных 60 средних FPS:
С Дэвидом Катухе у нас была четкая идея, почему. Но опять же лучше иметь возможность это проверить. Затем я использовал следующую методологию:
- Создайте пустой проект приложения Магазина Windows Visual Studio 2012. Действительно, поскольку Windows 8 использует IE10 для запуска приложения Магазина Windows в HTML5, мне просто нужно было скопировать / вставить код одного из тестов, и у меня было приложение для Магазина Windows, готовое для анализа в Visual Studio. 🙂 Вы можете скачать этот тестовый проект здесь, если хотите: HTML5PotatoesModernApp.zip
- Я установил уникальный стенд, отображающий 1000 спрайтов, и вошел в «Анализ» -> «Анализ JavaScript» -> «Отзывчивость пользовательского интерфейса» -> «Запуск запуска проекта»:
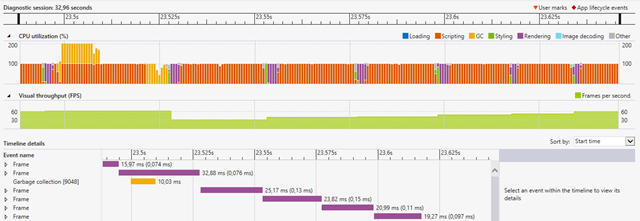
После некоторой обработки вы получите такие результаты:
Мы можем видеть, что это GC, который отвечает за отбрасывание некоторых кадров. Я помню, как читал интересные подробности о GC в этой статье: We Are Fast? связан с этим другим тестом: HTML5-Benchmark .
Вывод
Вы знаете, что мне действительно нравится в этой истории? Даже с таким высокоуровневым слоем, как HTML5, понимание целевой архитектуры всегда поможет вам оптимизировать код для ваших игр HTML5.
Это действительно то, что вы должны иметь в виду, чтобы создавать свои игры, которые будут масштабироваться на всех HTML5-совместимых устройствах. Теперь возможно иметь уникальную кодовую базу для запуска везде. Но совместимость с версткой и JavaScript — это лишь малая часть истории. Вам необходимо знать, на какие устройства вы собираетесь ориентироваться, понять их ограничения и характеристики графического процессора и, наконец, сравнить их все, чтобы принять соответствующие решения по дизайну для ваших игр.
Я очень надеюсь, что эта статья и наша тестовая среда помогут вам в ваших будущих играх на HTML5. Вскоре мы будем работать над аналогичными статьями, посвященными другим темам, важным для игр HTML5.
Эта статья является частью технической серии HTML5 от команды Internet Explorer. Попробуйте концепции из этой статьи с бесплатными виртуальными машинами @ http://modern.IE .