Это первая из трех статей о веб-формах HTML5. Мы рассмотрим основную разметку в этой статье, прежде чем перейти к стилизации и API-интерфейсам проверки JavaScript на стороне клиента. Я рекомендую вам прочитать это, даже если вы уже знакомы с формами — есть много новых атрибутов и ошибок!
HTML-формы могут быть обычными, но они необходимы для большинства веб-сайтов и приложений. В HTML4 поля ввода были ограничены:
input type="text"-
input type="checkbox" -
input type="radio" -
input type="password" -
input type="hidden"— для данных пользователь не может просматривать -
input type="file"— для загрузки -
textarea— для более длинного ввода текста -
select— для раскрывающихся списков -
button— обычно используется для отправки формы, хотя также можно использоватьinput type="submit"иinput type="image".
Также:
- Возможности стилевого оформления CSS были ограничены,
- пользовательские элементы управления, такие как указатели даты и цвета, должны были быть разработаны в коде, и
- проверка на стороне клиента требует JavaScript.
Дополнительные типы ввода HTML5
Поток новых типов input были введены. Они обеспечивают помощь при вводе данных и проверку без какого-либо кода JavaScript …
| тип | описание |
|---|---|
email |
введите адрес электронной почты |
tel |
введите номер телефона — строгий синтаксис не применяется, но разрывы строк будут удалены |
url |
введите URL |
search |
поле поиска с автоматически удаляемыми разрывами строк |
number |
число с плавающей запятой |
range |
элемент управления для ввода приблизительного значения, обычно представленного ползунком |
date |
введите день, месяц и год |
datetime |
введите день, месяц, год, час, минуту, секунду и микросекунду в зависимости от текущего часового пояса UTC |
datetime-local |
введите дату и время без часового пояса |
month |
введите месяц и год без часового пояса |
week |
введите номер недели без часового пояса |
time |
введите время без часового пояса |
color |
указать цвет |
Входные атрибуты
Если не указано иное, поля ввода могут иметь любой из следующих атрибутов формы. Некоторые являются булевыми атрибутами, то есть они не требуют значений, например
<input type="email" name="email" required />
хотя вы можете добавить их, если предпочитаете более строгий XHTML-подобный синтаксис, например
<input type="email" name="email" required="required" />
| атрибут | описание |
|---|---|
name |
имя поля ввода |
value |
начальное значение |
checked |
проверяет checkbox или radio вход |
maxlength |
максимальная длина введенной строки. Это также может быть применено к полям textarea в HTML5 |
minlength |
минимальная длина введенной строки. Это задокументировано, но на момент написания статьи поддержка браузера была слабой, и этот атрибут приводил к ошибкам валидаторов HTML. Альтернативным вариантом является pattern=".{3,}" который может содержать не менее трех символов. |
placeholder |
тонкий текст подсказка отображается в поле ввода |
autofocus |
установить фокус на это (не скрытое) поле при загрузке страницы |
required |
указывает, что значение должно быть введено |
pattern |
обеспечивает значение придерживается регулярного выражения |
min |
минимально допустимое значение (числовой тип и тип даты) |
max |
максимально допустимое значение (числовой тип и тип даты) |
step |
гранулярность значения. Например, input type="number" min="10" max="19" step="2" будет разрешать только значения 10, 12, 14, 16 или 18. |
autocomplete |
предоставляет браузеру подсказку для автозаполнения, например, «платежная электронная почта» или может быть включен или выключен для включения и отключения соответственно |
inputmode |
определяет механизм ввода. Самые полезные варианты:
|
size |
размер в символах для ввода text или password или пикселей для ввода email , tel , url или search . Вероятно, лучше избегать этого, так как вы должны использовать CSS для стилизации полей. |
rows |
количество строк текста (только текстовая область) |
cols |
количество текстовых столбцов (только текстовая область) |
list |
указывает на набор параметров списка данных |
spellcheck |
установите значение true или false, чтобы включить или отключить проверку орфографии |
form |
идентификатор формы, к которой принадлежит этот вход. Как правило, входные данные должны быть вложены в form , но этот атрибут позволяет определять входные данные в любом месте страницы. |
formaction |
задает URI для переопределения действия form при отправке (только кнопки отправки / изображения) |
formmethod |
указывает GET или POST для переопределения метода form при отправке (только кнопки / изображения отправки) |
formenctype |
указывает тип контента при отправке ( text/plain , multipart/form-data или application/x-www-form-urlencoded на кнопках отправки / изображениях) |
formtarget |
задает целевое окно / рамку для переопределения цели form при отправке (только кнопки отправки / изображения) |
readonly |
входное значение не может быть изменено, хотя оно будет проверено и отправлено |
disabled |
отключает ввод — проверка не будет выполняться и данные не будут отправлены |
Обратите внимание, что поля date должны всегда использовать YYYY-MM-DD для атрибутов value , min и max .
В следующем примере запрашивается обязательное электронное письмо, которое заканчивается на @ mysite.com и имеет фокус при загрузке страницы:
<input type="email" name="login" pattern="@mysite\.com$" autocomplete="email" autofocus required />
Datalists
Список данных содержит набор подходящих опций для любого типа input , например
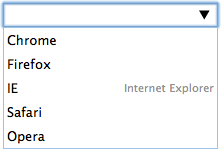
<input type="text" name="browser" list="browsers" /> <datalist id="browsers"> <option value="Chrome" /> <option value="Firefox" /> <option value="Internet Explorer" /> <option value="Safari" /> <option value="Opera" /> </datalist>
Когда поддерживается список данных, браузер предоставляет опции автозаполнения, когда вы начинаете печатать. Весь список обычно отображается, если дважды щелкнуть элемент управления или щелкнуть стрелку вниз (если показана). В отличие от стандартного раскрывающегося списка select , пользователь может переопределить эти варианты и ввести собственное значение.
Можно установить значения и текст как стандартные параметры выбора, например
<option value="IE">Internet Explorer</option>
но имейте в виду, что реализации отличаются. Например, Firefox автоматически завершает сам текст (Internet Explorer), в то время как Chrome предпочитает значение (IE) и отображает текст серым цветом:
Списки данных могут быть заполнены JavaScript, если вы хотите получить параметры через Ajax.
Отключение проверки
Проверка для всей формы может быть отключена путем установки атрибута novalidate для элемента form . Кроме того, вы можете установить атрибут formnovalidate на кнопку / изображение отправки формы.
Также помните, что установка атрибута input для входных данных предотвратит проверку в этом поле.
Поля вывода
Хотя мы в основном обсуждаем типы ввода, HTML5 также предоставляет параметры вывода только для чтения:
-
output— результат вычисления или действия пользователя -
progress— индикатор выполнения (атрибутыvalueиmaxопределяют статус) -
meter— шкала, которая может меняться между зеленым, янтарным и красным в зависимости от значений, установленных дляvalueатрибутов,min,max,low,highиoptimum
Разделение и маркировка входов
Спецификация формы whatwg.org гласит:
Каждая часть формы считается абзацем и обычно отделена от других частей с помощью элементов <p>
Интересный. Я обычно использую div хотя я сомневаюсь, что это имеет значение с семантической точки зрения. Тег p короче, хотя, возможно, вам потребуется применить класс для изменения полей.
Что еще более важно, вы должны использовать элементы метки либо рядом, либо рядом с самим вводом с атрибутом for указывающим идентификатор ввода, например
<p> <p> <label for="firstname">First name</label> <input type="text" id="firstname" name="firstname" placeholder="first name" required maxlength="20" /> </p> <p> <label for="lastname">Last name</label> <input type="text" id="lastname" name="lastname" placeholder="last name" required maxlength="20" /> </p> <p> <label for="email">Email address</label> <input type="email" id="email" name="email" placeholder="your@email.address" required maxlength="50" /> </p> <p> <label> <input type="checkbox" name="newsletter" /> Sign up for our newsletter </label> </p>
Нет стандартных элементов управления
Для поставщиков браузеров нет конкретных указаний по интерфейсу. Это сделано намеренно: типичный настольный манипулятор, управляемый мышью, может быть слишком маленьким на мобильном устройстве, поэтому поставщик может реализовать альтернативу на основе касания.
Поддержка браузера
Не каждый тип ввода и атрибут поддерживается во всех браузерах. В целом, большинство современных браузеров от IE10 + включают основы, такие как электронная почта и номер. Однако типы даты поддерживаются только в браузерах Webkit и Blink на момент написания.
Браузер вернется к стандартному text вводу, когда определенный тип, и игнорирует атрибуты, когда эти значения не поддерживаются.
Всегда используйте правильный тип!
Важно использовать правильный тип ввода для данных, которые вы запрашиваете. Это может показаться очевидным, но вы столкнетесь с ситуациями, когда у вас возникнет искушение использовать стандартный ввод текста.
Рассмотрим даты. Поддержка неоднородна, и это приводит к проблемам с реализацией:
- Стандартный ввод
dateвсегда возвращает даты в формате ГГГГ-ММ-ДД независимо от того, как средство выбора даты представлено в вашей локали. - IE и Firefox прибегнут к стандартному вводу
text, но ваши пользователи могут ожидать ввода значений в американском формате MM-DD-YYYY или европейском формате DD-MM-YYYY. - Выбор даты в JavaScript, такой как в jQuery UI, позволяет вам определять собственный формат — или даже YYYY-MM-DD для согласованности — но вы не можете гарантировать, что JavaScript будет включен.
Простое решение — отказаться от ввода date в HTML5, вернуться к text и реализовать собственный контроль даты. Не. Вы никогда не создадите пользовательский инструмент выбора даты, который работает на всех устройствах на всех разрешениях экрана, поддерживает ввод с клавиатуры, мыши и сенсорный ввод и продолжает работать, когда JavaScript отключен. В частности, мобильные браузеры часто опережают своих собратьев по настольному компьютеру и реализуют хорошие средства управления с сенсорным экраном.
Типы ввода HTML5 — это будущее. Используйте их и, если необходимо, добавьте полифилы JavaScript в ситуациях, когда вам требуется хорошая поддержка кросс-браузер. Но не забудьте …
Проверка на стороне сервера
Проверка браузера не гарантируется. Даже если вы заставите всех получить доступ с использованием последней версии Chrome, вы никогда не сможете помешать:
- ошибки браузера или ошибки JavaScript, допускающие неверные данные
- пользователь изменяет ваш HTML или скрипты с помощью инструментов браузера
- отправка из систем вне вашего контроля, или
- перехват данных между браузером и сервером (конечно, через HTTP).
Проверка на стороне клиента никогда не имеет и никогда не будет заменять проверку на стороне сервера. Проверка пользовательских данных на сервере имеет важное значение. На клиенте это приятно иметь .
Наконец, помните, что даты могут быть получены в формате ГГГГ-ММ-ДД или в любом другом формате, который вы указали пользователю (ММ-ДД-ГГГГ, ДД-ММ-ГГГГ и т. Д.). Проверьте цифры в первых четырех символах или используйте родной язык / рамки разбор даты методы по мере необходимости.
Мы многое рассказали в этой статье. В следующей части мы рассмотрим свойства CSS, связанные с формой.