В целях продвижения, как я считаю, лучшей книги по HTML5, доступной в настоящее время на рынке, Реми Шарп и Брюс Лоусон согласились подарить нашим читателям главу « Знакомство с HTML5» , в которой подробно описываются все тонкости работы с HTML5-видео и аудио.
Долгое время назад, в галактике, которая находится очень далеко, мультимедиа в Интернете ограничивалась звуки MIDI-мелодий и анимированных GIF-файлов. По мере того как пропускная способность увеличивалась, а технологии сжатия совершенствовались, музыка в формате MP3 вытесняла MIDI, и настоящее видео стало набирать силу. Все виды проприетарных плееров боролись с ним — Real Player, Windows Media и т. Д. — до тех пор, пока один из них не стал победителем в 2005 году: Adobe Flash, в основном из-за повсеместного распространения его плагина и того факта, что он был выбранным механизмом доставки. для YouTube.
HTML5 предоставляет конкурирующий открытый стандарт для доставки мультимедиа в Интернете со своими собственными видео и аудио элементами и API. В этой статье в основном обсуждается элемент <video> , поскольку он более сексуальный, но большая часть разметки и сценариев применима для обоих типов носителей.
Native Multimedia: почему, что и как?
В 2007 году Анна Ван Кестерен написала Рабочей группе:
«В Opera есть несколько внутренних экспериментальных сборок с реализацией элемента
<video>. Элемент предоставляет простой API (на данный момент), очень похожий на объект Audio (): play (), pause (), stop (). Идея заключается в том, что он работает как<object>за исключением того, что он имеет специальную семантику <video> так же, как<img>имеет семантику изображения. «
В то время как API усложнился, оригинальный анонс van Kesteren теперь реализован во всех основных браузерах, и во время написания этой книги Microsoft объявила о предстоящей поддержке в Internet Explorer 9.
Очевидным компаньоном для элемента <video> является элемент <audio> ; они имеют много общих черт, поэтому в этой главе мы обсудим их вместе и отметим только различия.
<video> : зачем вам элемент <video> ?
Ранее, если разработчики хотели включить видео в веб-страницу, они должны были использовать элемент <object> , который является универсальным контейнером для «посторонних объектов». Из-за несоответствий браузера им также нужно будет использовать ранее недействительный Элемент <embed> и дублирует много параметров. В результате код выглядел примерно так:
|
1
2
3
4
5
6
7
|
<object width=»425″ height=»344″>
<param name=»movie» value=»http://www.youtube.com/Âv/9sEI1AUFJKw&hl=en_GB&fs=1&» />
<param name=»allowFullScreen» value=»true» />
<param name=»allowscriptaccess» value=»always» />
<embed src=»http://www.youtube.com/ Âv/9sEI1AUFJKw&hl=en_GB&fs=1&» type=»application/x-shockwave-flash» allowscriptaccess=»always» allowfullscreen=»true» width=»425″ height=»344″>
</embed>
</object>
|
<embed>окончательно стандартизирован в HTML5; это никогда не было частью какой-либо предыдущей разновидности (X) HTML.
Этот код безобразен и неуклюж. Хуже того, браузер должен передавать видео стороннему плагину; надеяться, что у пользователя есть правильная версия этого плагина (или у него есть права на его загрузку и установку, или знание того, как это сделать); а затем надеемся, что плагин будет доступен с клавиатуры вместе со всеми другими неизвестными, участвующими в передаче контента стороннему приложению.
Плагины также могут быть серьезной причиной нестабильности браузера и могут вызывать беспокойство у менее технических пользователей, когда им предлагается загрузить и установить более новые версии.
Всякий раз, когда вы добавляете плагин на свои страницы, вы резервируете определенную область рисования, которую браузер делегирует плагину. Что касается браузера, область плагина остается черным ящиком — браузер не обрабатывает и не интерпретирует все, что там происходит.
Обычно это не проблема, но могут возникнуть проблемы, когда ваш макет перекрывает область рисования плагина. Представьте, например, сайт, который содержит фильм, но также имеет раскрывающиеся меню на основе JavaScript или CSS, которые необходимо развернуть поверх фильма. По умолчанию область рисования плагина находится в верхней части веб-страницы, что означает, что эти меню будут странным образом появляться за фильмом.
Проблемы и причуды могут также возникнуть, если ваша страница имеет динамические изменения макета. Если размеры области рисования плагина изменяются, это может иногда иметь непредвиденные эффекты — фильм, воспроизводимый в плагине, может не изменять размер, а просто обрезаться или отображать лишние пробелы. HTML5 предоставляет стандартизированный способ воспроизведения видео прямо в браузере, без использования плагинов.
Одним из основных преимуществ видеоэлемента HTML5 является то, что, наконец, видео является полноценным гражданином в Интернете. Он больше не перемещается во внутреннюю часть <object> или не проверяющий элемент <embed>.
Теперь элементы <video> можно стилизовать с помощью CSS; например, их можно изменять при наведении, используя CSS-переходы. Их можно настроить и заново отобразить на <canvas> с помощью JavaScript. Лучше всего то, что открытые возможности взлома, которые обеспечивают открытые веб-стандарты, открыты. Ранее все ваши видео данные были заблокированы; ваши биты были в ловушке в коробке. С HTML5 мультимедиа ваши биты могут свободно управляться так, как вы хотите.
Пока конечная точка
httpявляется потоковым ресурсом в Интернете, вы можете просто указать на него элемент<video>или<audio>для потоковой передачи содержимого.
Чем HTML5 мультимедиа не годится
Несмотря на несколько черно-белые заголовки технических журналистов, HTML5 не «убьет» все плагины за одну ночь. Существуют варианты использования для плагинов, не охватываемых новой спецификацией.
Защита от копирования — это одна из областей, которой HTML5 не занимается, что неудивительно, учитывая, что это стандарт, основанный на открытости. Таким образом, люди, которым нужен DRM, вероятно, не захотят использовать HTML5 видео или аудио, так как их будет так же легко загрузить на жесткий диск, как <img> сейчас. Некоторые браузеры предлагают простой доступ через контекстное меню к URL-адресу видео или даже для сохранения видео. (Конечно, вам не нужно, чтобы мы указывали, что DRM — это дурацкое поручение, в любом случае. Все, что вы делаете, это отталкиваете своих честных пользователей, причиняя небольшие неудобства преданным пиратам.)
Плагины остаются лучшим вариантом для браузера для передачи видео и аудио с компьютера пользователя на веб-страницу, такую как Daily Mugshot или Chat Roulette. (Существует очень зарождающийся элемент <device> элементарно заданный для HTML «после 5», но в браузерах его нет поддержки.) После того, как вы вздрогнули от невообразимого одиночества, которое представлял бы мир без Chat Roulette, рассмотрите также огромный количество контента там, которое потребует плагинов для его визуализации в течение длительного времени.
Анатомия видеоэлемента
Самое простое, включая видео на странице в HTML5, просто требует этот код:
|
1
|
<video src=turkish.ogv></video>
|
Расширение файла .ogv используется здесь, чтобы указать на видео Ogg Theora.
Как и в случае с <object> , вы можете поместить запасную разметку между тегами для старых веб-браузеров, которые не поддерживают собственное видео. Вы должны по крайней мере предоставить ссылку на видео, чтобы пользователи могли загрузить его на свои жесткие диски и посмотреть позже на медиаплеере операционной системы.
|
1
2
3
4
|
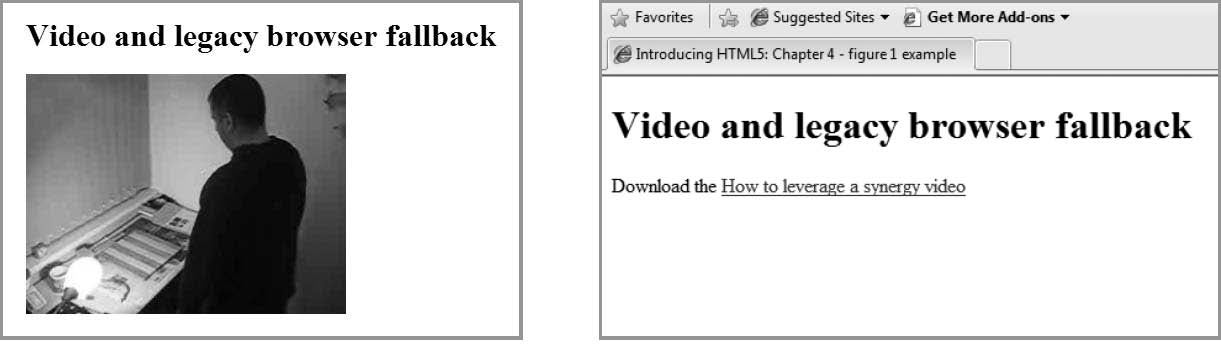
<h1>Video and legacy browser fallback</h1>
<video src=leverage-a-synergy.ogv>
Download the <a href=leverage-a-synergy.ogv>How to leverage a synergy video</a>
</video>
|

HTML5-видео в современном браузере и резервный контент в устаревшем браузере.
Однако этот пример пока ничего не сделает. Все, что вы можете увидеть здесь, это первый кадр фильма. Это потому, что вы не указали видео для воспроизведения, и вы не сказали браузеру предоставить какие-либо элементы управления для воспроизведения или приостановки видео.
Автовоспроизведение
Вы можете указать браузеру автоматически воспроизводить видео или аудио, но вы почти наверняка не должны этого делать, так как многие пользователи (и особенно те, кто использует вспомогательные технологии, такие как программа для чтения с экрана), сочтут это очень навязчивым. Пользователи на мобильных устройствах, вероятно, не захотят, чтобы вы использовали их пропускную способность, если они явно не просят видео. Тем не менее, вот как вы это делаете:
|
1
|
<video src=leverage-a-synergy.ogv autoplay> </video>
|
управления
Обеспечение контроля примерно на 764 процента лучше, чем автоматическое воспроизведение видео. Вы можете использовать простой JavaScript для написания своего собственного (подробнее об этом позже) или вы можете указать браузеру, чтобы он предоставлялся автоматически:
|
1
|
<video src=leverage-a-synergy.ogv controls> </video>
|
Естественно, они различаются в разных браузерах, как, например, элементы управления формой, но вы не найдете ничего слишком удивительного. Есть переключатель воспроизведения / паузы, панель поиска и регулятор громкости.
Браузеры имеют разные уровни доступности клавиатуры. Встроенные элементы управления Firefox не отображаются, когда JavaScript отключен (контекстное меню позволяет пользователю остановить и запустить фильм, но существует проблема способности обнаружения, и кажется невозможным выбрать эти параметры без JS.) Доступные собственные элементы управления Opera всегда присутствуют, когда JavaScript отключен, независимо от того, указан ли атрибут элемента управления.
У Chrome и Safari есть проблемы с доступностью клавиатуры. Мы ожидаем увеличения доступности клавиатуры, поскольку производители устраняют проблемы с прорезыванием зубов
Обратите внимание, что эти элементы управления появляются, когда пользователь наводит курсор мыши на видео или когда он вкладывает видео в видео. Также возможно переключаться между различными элементами управления. Эта встроенная клавиатурная доступность уже является улучшением для плагинов, которые могут быть хитрыми из окружающего HTML-контента.
Если элемент <audio> имеет атрибут control, вы увидите их на странице. Без атрибута на странице вообще ничего не визуализируется, но, конечно, он есть в DOM и полностью контролируется с помощью JavaScript и новых API.
плакат
Атрибут poster указывает на изображение, которое браузер будет использовать во время загрузки видео или до тех пор, пока пользователь не скажет видео воспроизвести. (Этот атрибут не применим к <audio>.) Он устраняет необходимость в дополнительных хитростях, таких как отображение изображения, а затем удаление его с помощью JavaScript при запуске видео.
Если вы не используете атрибут poster, браузер показывает первый кадр фильма, который может не соответствовать репрезентативному изображению, которое вы хотите показать.
высота ширина
Эти атрибуты сообщают браузеру размер в пикселях видео. (Они не применимы к <audio>.) Если вы их пропустите, браузер использует внутреннюю ширину видеоресурса, если он доступен. В противном случае это внутренняя ширина рамки плаката, если таковая имеется. В противном случае это 300 пикселей.
Если вы указываете одно значение, но не другое, браузер корректирует размер неопределенного измерения, чтобы сохранить соотношение сторон видео.
|
1
|
<video src=leverage-a-synergy.ogv autoplay> </video>
|
Если вы установите ширину и высоту с соотношением сторон, которое не совпадает с соотношением сторон видео, видео не растягивается до этих размеров, а отображается в «почтовом ящике» внутри элемента видео указанного размера, сохраняя соотношение сторон. ,
петля
Атрибут цикла является еще одним логическим атрибутом. Как вы можете себе представить, он зацикливает воспроизведение медиа.
предварительная нагрузка
Может быть, вы уверены, что пользователь хочет активировать мультимедиа (например, он детализирован до некоторой навигации, или это единственная причина быть на странице), но вы не хотите использовать автозапуск. Если это так, вы можете предложить браузеру предварительно загрузить видео, чтобы оно начало буферизоваться при загрузке страницы, ожидая, что пользователь активирует элементы управления.
|
1
|
<video src=leverage-a-synergy.ogv controls preload> </video>
|
Существует три определенных состояния атрибута preload. Если вы просто скажете preload, пользовательский агент может решить, что делать. Мобильный браузер может, например, по умолчанию не загружать предварительно, пока пользователь явно не скажет об этом.
|
1
|
1. preload=auto (or just preload)
|
Предложение браузеру начать загрузку всего файла. Обратите внимание, что мы говорим «предложение». Браузер может игнорировать это — возможно, потому что он обнаружил очень медленное соединение или параметр в мобильном браузере «Никогда не загружать носитель» для экономии пропускной способности пользователя.
|
1
|
2. preload=none
|
Это состояние предлагает браузеру не загружать ресурс до тех пор, пока пользователь не активирует элементы управления.
|
1
|
3. preload=meta
|
Это состояние подсказывает браузеру, что он должен просто предварительно выбрать метаданные (измерения, первый кадр, список дорожек, продолжительность и т. Д.), Но не должен загружать что-либо еще, пока пользователь не активирует элементы управления.
ЦСИ
Как и в <img> , этот атрибут указывает на файл для отображения. Однако, поскольку не все браузеры могут воспроизводить одинаковые форматы, в производственных средах вам необходимо иметь более одного исходного файла. Мы рассмотрим это в следующем разделе. Использование одного исходного файла с атрибутом src действительно полезно только для быстрого создания прототипов или для сайтов интрасети, где вы знаете браузер пользователя и какие кодеки он поддерживает.
кодеки — ужас, ужас
В ранних черновиках спецификации HTML5 требовалось, чтобы во всех браузерах была как минимум встроенная поддержка мультимедиа в двух кодеках: Ogg Vorbis для аудио и Ogg Theora для фильмов. Vorbis — это кодек, используемый такими службами, как Spotify и другие, и для аудиосэмплов в играх, таких как Microsoft Halo , он часто используется с Theora для видео и объединяется вместе в формате контейнера Ogg.
Тем не менее, эти кодеки были исключены из спецификации HTML5 после того, как Apple и Nokia возразили, поэтому в спецификации вообще нет рекомендаций по кодекам. Это оставляет нас с фрагментированной ситуацией. Opera и Firefox поддерживают Theora и Vorbis. Safari этого не делает, предпочитая вместо этого предоставлять встроенную поддержку видеокодека H.264 и аудио MP3. Microsoft объявила, что IE9 также будет поддерживать H.264, который также поддерживается на iPhone и Android. Google Chrome поддерживает видео Theora и H.264 , а также аудио-файлы Vorbis и MP3. Смущенный?
Когда мы заканчивали работу над этой книгой, Google объявил, что предлагает открытый видеокодек VP8. Это очень высококачественный кодек, и в сочетании с Vorbis в контейнерном формате, основанном на формате Matroska, он все вместе известен как «webM».
Opera, Firefox и Chrome объявили о своей поддержке. IE9 будет, если кодек установлен отдельно. VP8 будет включен в Adobe Flash Player, и каждое видео YouTube будет в формате WebM.
Как и Theora, это кодек без роялти. В этой главе вы можете заменить примеры .ogv на. webm для высококачественного видео, когда есть поддержка браузера.
Остановить нажатие: ошибка iPad: с момента нажатия нам сообщили об ошибке, которая затрагивает некоторые iPad, что означает, что они могут читать только первый элемент
<source>. Поэтому ваша версияmp4должна стоять перед вашей бесплатной версией в исходном порядке.
Правило гласит: предоставлять как роялти (webM или Theora), так и
Видео H.264 на ваших страницах, а также аудио- MP3 Vorbis и MP3 чтобы никто не был заблокирован вашим контентом. Давайте не будем повторять ошибки старых значков «Самые просматриваемые в Netscape Navigator» на сайтах.
Несколько элементов <source>
Для этого вам необходимо дважды закодировать мультимедиа: один раз в виде Theora и один раз в виде H.264 для видео, а также в Vorbis и MP3 для аудио.
Затем вы связываете эти отдельные версии файла с медиа-элементом. Вместо использования одного атрибута src вы вкладываете отдельные элементы <source> для каждой кодировки с соответствующими атрибутами типа внутри элемента <audio> или <video> и позволяете браузеру загружать формат, который он может отображать.
Обратите внимание, что в этом случае мы не предоставляем атрибут src в самом медиа-элементе:
|
1
2
3
4
5
6
|
<video controls>
<source src=leverage-a-synergy.ogv type=’video/ogg;
<source src=leverage-a-synergy.mp4 type=’video/mp4;
<p>Your browser doesn’t support video.
Please download the video in <a href=leverage-a-synergy.ogv>Ogg</a> or <a href=leverage-a-synergy.mp4>mp4</a> format.</p>
</video>
|
Строка 1 сообщает браузеру, что видео должно быть вставлено и предоставить ему элементы управления по умолчанию.
Строка 2 предлагает видео Ogg Theora и использует атрибут type, чтобы сообщить браузеру, какой формат контейнера используется (указав тип файла MIME) и какой кодек использовался для кодирования видео и аудиопотока. Мы также могли бы предложить видео WebM здесь в качестве высококачественной бесплатной опции. Обратите внимание, что мы использовали кавычки вокруг этих параметров. Если вы пропустите атрибут type, браузер загружает небольшой кусочек каждого файла, прежде чем обнаружит, что он не поддерживается, что приводит к потере пропускной способности и может задержать воспроизведение мультимедиа.
Контент между тегами является резервным контентом только для браузеров, которые вообще не поддерживают элемент <video>. Браузер, который понимает HTML5-видео, но не может воспроизводить ни один из форматов, на которые указывает ваш код, не будет отображать «запасной» контент между тегами. Это несколько раз поразило меня внизу. К сожалению, нет видеозаписи того, что.
Линия 3 предлагает видео H.264 . Строки кодеков для H.264 и AAC сложнее, чем для Ogg потому что есть несколько профилей для H.264 и AAC . Для более высоких профилей требуется больше ЦП для декодирования, но они лучше сжаты и занимают меньше полосы пропускания.
Внутри элемента <video> находится наше резервное сообщение, включающее ссылки на оба формата для браузеров, которые изначально не могут работать ни с одним типом видео, но, вероятно, находятся поверх операционной системы, которая может работать с одним из форматов, поэтому пользователь может загрузить файл и смотреть его в медиаплеере за пределами браузера.
Итак, это родное HTML5-видео для всех пользователей современных браузеров. А как насчет пользователей устаревших браузеров, включая Internet Explorer 8 и старше?
Видео с старых браузеров
Старые браузеры не могут воспроизводить нативное видео или аудио, благослови их. Но если вы готовы положиться на плагины, вы можете быть уверены, что пользователи старых браузеров смогут по-прежнему просматривать ваш контент не хуже, чем в настоящее время.
Помните, что содержимое элемента <video> может содержать разметку, как текст и ссылки в предыдущем примере? Поскольку тип файла MP4 также может воспроизводиться плагином Flash player, вы можете использовать фильм MP4 в комбинации как запасной вариант для Internet Explorer 8 и более старых версий других браузеров.
Код для этого настолько отвратителен, как и следовало ожидать при переходном взломе, но он работает везде, где установлен Flash Player — почти везде. Вы можете увидеть эту изящную технику в статье под названием « Видео для всех! «его изобретателем, Крок Камен .
В качестве альтернативы вы можете разместить запасной контент на сайте видеохостинга и вставить ссылку на него между тегами видеоэлемента:
|
1
2
3
4
5
|
<video controls>
<source src=leverage-a-synergy.ogv type=’video/ogg;
<source src=leverage-a-synergy.mp4 type=’video/mp4;
<embed src=»http://www.youtube.com/v/cmtcc94Tv3A&hl=en_GB&fs=1&rel=0″ type=»application/x-shockwave-flash» allowscriptaccess=»always» allowfullscreen=»true» width=»425″ height=»344″>
</video>
|
Вы можете использовать библиотеку html5media, чтобы захватить элемент <video> и автоматически добавить необходимый запасной вариант, добавив одну строку JavaScript в заголовок вашей страницы.
Кодирование видео и аудио без лицензионных платежей
В идеале вам следует начинать преобразование с самого исходного формата, а не сжимать уже сжатую версию. Двойное сжатие может серьезно снизить качество конечного результата.
Что касается аудио, то программное обеспечение Audacity с открытым исходным кодом имеет встроенную поддержку экспорта Ogg Vorbis. Для конвертации видео есть несколько хороших вариантов. Для .WebM на данный момент существует всего несколько кодеров, что неудивительно для такого нового кодека. См. Www.webmproject.org/tools/ для растущего списка.
Бесплатное приложение evom может сделать Ogg Theora на Mac через приятный графический интерфейс. Пользователи Windows и Mac могут загрузить Miro Video Converter , который позволяет перетаскивать файл в его окно для преобразования в Theora или H.264, оптимизированный для различных устройств, таких как iPhone, Android Nexus One, PS2 и т. Д.
Бесплатный VLC может конвертировать файлы в Ogg в Windows или Linux. OggConvert — полезная утилита для пользователей Linux.
Кроме того, расширение Firefox Firefogg и связанный с ним веб-сайт обеспечивают простое преобразование через Интернет. TinyOgg конвертирует Flash-видео в Ogg для загрузки и может даже транслировать URL-адрес YouTube.
Процесс преобразования также может быть автоматизирован и обрабатываться на стороне сервера. Например, в среде CMS вы не сможете контролировать формат, в котором авторы загружают свои файлы, поэтому вы можете захотеть выполнить сжатие на стороне сервера. Библиотека ffmpeg с открытым исходным кодом может быть установлена на сервере, чтобы обеспечить промышленное преобразование загруженных файлов (возможно, вы запускаете свой собственный YouTube-киллер?)
Если вас беспокоит объем памяти и вы готовы поделиться своими медиафайлами (аудио и видео) под одной из различных лицензий CC, посмотрите Интернет-архив, который преобразует и размещает их для вас. Просто создайте пароль и загрузите, затем используйте элемент <video> на своей странице, но укажите ссылку на исходный файл на своих серверах.
Отправка видео с разным сжатием на портативные устройства
Видеофайлы имеют тенденцию быть большими, и отправка видео очень высокого качества может быть бесполезной, если отправляется на портативные устройства, где малый размер экрана делает ненужным высокое качество. Нет смысла отправлять видео высокого разрешения, предназначенное для широкоэкранного монитора, на экран портативного устройства. Сжатие видео до размера, подходящего для небольшого экрана, может сэкономить большую пропускную способность, что сделает ваш сервер и, что наиболее важно, ваших мобильных пользователей счастливыми.
HTML5 позволяет использовать атрибут media в элементе source, который запрашивает браузер, чтобы определить размер экрана (или количество цветов, соотношение сторон и т. Д.) И отправлять различные файлы, оптимизированные для разных размеров экрана.
Мы используем
min-device-widthа неmin-widthчтобы обслуживать устройства, которые имеют видовой экран в контент, то есть каждый полнофункциональный браузер смартфона, поскольку это дает нам ширину дисплея видового экрана.
Эта функциональность и синтаксис заимствованы из спецификации CSS Media Queries, но являются частью разметки, поскольку мы переключаем исходные файлы в зависимости от характеристик устройства. В следующем примере браузер «спрашивается», имеет ли он min-device-width устройства 800px то есть имеет ли он широкий экран? Если это так, он получает hi-res.ogv; если нет, то это отправил lo-res.ogv :
|
1
2
3
4
|
<video controls>
<source src=hi-res.ogv … media=»(min-device-width: 800px)»>
<source src=lo-res.ogv>
</video>
|
Также обратите внимание, что вы все равно должны использовать атрибут type с параметрами кодеков и резервным контентом, который обсуждался ранее. Мы просто опустили их для ясности.
Скользящие пользовательские элементы управления
Один действительно важный аспект медиа-элемента и, следовательно, аудио и видео элементов, заключается в том, что API JavaScript очень прост. API для аудио и видео происходит от одного и того же медиа-API, поэтому они практически одинаковы. Единственное различие в этих элементах состоит в том, что элемент видео имеет атрибуты высоты и ширины и атрибут плаката. События, методы и все остальные атрибуты одинаковы. Имея это в виду, мы будем придерживаться более сексуального медиа-элемента: элемента <video> для нашего обсуждения JavaScript.
Как вы видели в начале этой главы, Анн ван Кестерен рассказывает о новом API и о том, что у нас есть новые простые методы, такие как play() , pause() (нет метода stop: просто pause и и переход к началу), load() и canPlayType() . На самом деле, это все методы элемента мультимедиа. Все остальное — это события и атрибуты.
Используя JavaScript и новый медиа-API, вы можете создавать собственные элементы управления видеопроигрывателем и управлять ими. В нашем примере мы расскажем о некоторых способах управления элементом видео и создадим простой набор элементов управления. Наш пример не поразит вас — он не такой сексуальный, как сам элемент видео (и немного надуманный!), — но вы получите хорошее представление о том, что возможно с помощью сценариев. Самое приятное, что пользовательским интерфейсом будут все CSS и HTML. Поэтому, если вы хотите оформить его по-своему, это просто с небольшим знанием веб-стандартов — не нужно редактировать внешний Flash player или аналогичный.
Наши ручные основные элементы управления видеопроигрывателем будут иметь кнопку переключения воспроизведения / паузы и позволяют пользователю перемещаться по временной шкале видео, чтобы перейти к определенному разделу.

Нашей отправной точкой будет видео с включенными нативными элементами управления. Затем мы будем использовать JavaScript для удаления собственных элементов управления и добавления наших собственных, чтобы, если JavaScript отключен, у пользователя все еще был способ управления видео, как мы и предполагали:
|
01
02
03
04
05
06
07
08
09
10
11
|
<video controls>
<source src=»leverage-a-synergy.ogv» type=»video/ogg» />
<source src=»leverage-a-synergy.mp4″ type=»video/mp4″ />
Your browser doesn’t support video.
<a href=»leverage-a-synergy.ogv»>Ogg</a> or <a href=»leverage-a-synergy.mp4″>MP4</a> format.
</video>
<script>
var video = document.getElementsByTagName(‘video’)[0];
video.removeAttribute(‘controls’);
</script>
|
воспроизведение, пауза и переключение воспроизведения
Далее мы хотим иметь возможность воспроизводить и приостанавливать видео из пользовательского элемента управления. Мы включили элемент кнопки, который мы собираемся связать с обработчиком кликов и выполнить функцию воспроизведения / паузы. Во всех примерах кода, когда я ссылаюсь на переменную play, она ссылается на элемент button:
|
1
|
<button class=»play» title=»play»>& #x25BA;</button>
|
Мы используем & #25BA , который является геометрической сущностью XML, которая выглядит как кнопка воспроизведения. Как только кнопка будет нажата, мы запустим видео и переключим значение на два & #x2590 , используя & #x2590 , что выглядит (немного) как пауза.

Для простоты я включил элемент кнопки в качестве разметки, но, поскольку мы постепенно улучшаем наши элементы управления видео, все эти дополнительные элементы (для воспроизведения, паузы, очистки и т. Д.) Должны генерироваться JavaScript.
В переключателе воспроизведения / паузы у нас есть несколько вещей, которые нужно сделать:
- Если видео в настоящее время приостановлено, начнется воспроизведение или если видео закончилось, нам нужно сбросить текущее время на 0, то есть переместить точку воспроизведения обратно в начало видео.
- Измените значение кнопки переключения, чтобы показать, что в следующий раз, когда пользователь щелкнет, он переключится с паузы на воспроизведение или воспроизведения на паузу.
- Наконец, мы воспроизводим (или делаем паузу) видео:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
if (video.paused || video.ended) {
if (video.ended) {
video.currentTime = 0;
}
this.innerHTML = ‘ ‘;
this.title = ‘pause’;
video.play();
} else {
this.innerHTML = ‘ ‘;
this.title = ‘play’;
video.pause();
}
|
Проблема с этой логикой заключается в том, что мы полностью полагаемся на наш собственный скрипт для определения состояния кнопки воспроизведения / паузы. Что, если пользователь смог каким-то образом приостановить или воспроизвести видео с помощью встроенных элементов управления видеоэлементом (некоторые браузеры позволяют пользователю щелкнуть правой кнопкой мыши и выбрать для воспроизведения и приостановки видео)? Кроме того, когда видео заканчивается, кнопка воспроизведения / паузы все равно будет отображать значок паузы. В конечном итоге нам нужны наши элементы управления, чтобы всегда иметь отношение к состоянию видео.
Насыщенные медиа элементы
Элементы мультимедиа запускают широкий спектр событий: когда начинается воспроизведение, когда заканчивается загрузка видео, изменяется громкость и т. Д. Итак, возвращаясь к нашей пользовательской кнопке воспроизведения / паузы, мы убираем часть скрипта, которая занимается изменением видимой метки:
|
1
2
3
4
5
6
7
8
|
if (video.ended) {
video.currentTime = 0;
}
if (video.paused) {
video.play();
} else {
video.pause();
} // which could be written as: video[video.paused ?
|
В этих примерах мы используем API-интерфейс уровня 2 DOM
addEventListener, а неattachEvent, который специфичен для Internet Explorer до версии 8. Предстоящий IE9 будет поддерживать видео, но, к счастью, он также поддерживает стандартизированныйaddEventListener, поэтому наш код будет работать там тоже.
В упрощенном коде, если видео закончилось, мы сбрасываем его, а затем переключаем воспроизведение в зависимости от его текущего состояния. Метка на самом элементе управления обновляется отдельными (анонимными) функциями, которые мы подключили прямо к обработчикам событий в нашем элементе video:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
video.addEventListener(‘play’, function () {
play.title = ‘pause’;
play.innerHTML = ‘ ‘;
}, false);
video.addEventListener(‘pause’, function () {
play.title = ‘play’;
play.innerHTML = ‘ ‘;
}, false);
video.addEventListener(‘ended’, function () {
this.pause();
}, false);
|
Теперь всякий раз, когда видео воспроизводится, приостанавливается или достигает конца, запускается функция, связанная с соответствующим событием, следя за тем, чтобы наш элемент управления отображал правильную метку.
Теперь, когда мы обрабатываем воспроизведение и паузу, мы хотим показать пользователю, сколько видео загружено и, следовательно, сколько можно воспроизвести. Это будет количество доступного буферизованного видео. Мы также хотим поймать событие, которое говорит, сколько видео было воспроизведено, поэтому мы можем переместить наш визуальный слайдер в соответствующее место, чтобы показать, насколько далеко мы находимся в видео. Наконец, и самое главное, нам нужно захватить событие, которое говорит о том, что видео готово к воспроизведению, то есть достаточно видеоданных, чтобы начать просмотр.

Отслеживание прогресса загрузки
У медиа-элемента есть событие «progress», которое срабатывает после извлечения медиа, но, возможно, до его обработки. Когда это событие сработает, мы можем прочитать видео. и метод end (). Мы можем обновить нашу панель поиска, используя следующий код (где переменная буфера — это элемент, который показывает, сколько видео мы можем найти и было загружено):
|
1
2
3
4
5
|
video.addEventListener(‘progress’, updateSeekable, false);
function updateSeekable() {
var endVal = this.seekable && this.seekable.length ?
buffer.style.width = (100 / (this.duration || 1) * endVal) + ‘%’;
}
|
Код привязывается к событию progress, и при его запуске он получает процент видео, которое можно воспроизвести, по сравнению с его продолжительностью. Обратите внимание, что ключевое слово this относится к элементу video, так как это контекст, в котором будет выполняться функция updateSeekable , а атрибут duration — это длина мультимедиа в секундах.
Однако иногда в Firefox есть video.seekable.end() проблема в его элементе video, из-за video.seekable.end() значение video.seekable.end() не совпадает с длительностью. Или, скорее, после полной загрузки и обработки мультимедиа конечная продолжительность не соответствует video.seekable.end() . Чтобы обойти эту проблему, мы также можем прослушивать событие durationchange, используя ту же функцию updateSeekable. Таким образом, если длительность действительно изменяется после последнего события процесса, происходит событие durationchange, и наш буферный элемент будет иметь правильную ширину:
|
1
2
3
4
5
6
|
video.addEventListener(‘durationchange’, updateSeekable, false);
video.addEventListener(‘progress’, updateSeekable, false);
function updateSeekable() {
buffer.style.width = (100 / (this.duration || 1) *
(this.seekable && this.seekable.length ? this.seekable.end() : 0)) + ‘%’;
}
|
Когда медиа-файл готов к воспроизведению
Когда ваш браузер впервые обнаруживает элемент видео (или аудио) на странице, медиафайл еще не готов к воспроизведению. Браузер должен загрузить, а затем декодировать видео (или аудио), чтобы его можно было воспроизвести. После этого медиа-элемент запустит событие canplay. Как правило, это время, когда вы инициализируете свои элементы управления и удаляете любой индикатор «загрузки». Поэтому наш код для инициализации элементов управления обычно будет выглядеть так:
|
1
|
video.addEventListener(‘canplay’, initialiseControls, false);
|
Ничего страшного там нет. Инициализация управления включает кнопку переключения воспроизведения / паузы и сбрасывает точку воспроизведения в строке поиска.
События, связанные с загрузкой,
loadeddataв следующем порядке:loadstart,durationchange,loadeddata,progress,canplay,canplaythrough.
Однако иногда это событие не срабатывает сразу (или, по крайней мере, когда вы ожидаете его срабатывания). Иногда видео приостанавливает загрузку, потому что браузер пытается сохранить загрузку слишком много для вас. Это может быть головной болью, если вы ожидаете событие canplay, которое не сработает, если вы не дадите медиа-элементу небольшой толчок. Поэтому вместо этого мы начали прослушивать событие загруженных данных. Это говорит о том, что есть некоторые данные, которые были загружены, но не особенно все данные. Это означает, что доступны метаданные (высота, ширина, длительность и т. Д.) И некоторый мультимедийный контент, но не все.Позволяя пользователю начать воспроизведение видео в момент запуска загруженных данных, он заставляет браузеры, такие как Firefox, переходить из приостановленного состояния в загрузку остальной части мультимедийного содержимого, что позволяет ему воспроизводить все видео. Таким образом, правильной точкой в цикле событий для включения пользовательского интерфейса является загруженные данные:
|
1
|
video.addEventListener('loadeddata', initialiseControls, false); |
Предварительная загрузка метаданных
Недавним дополнением к медиа-элементу является атрибут preload (настолько новый, что он сейчас не поддерживается в браузерах). Это позволяет разработчикам указывать браузерам только загружать информацию заголовка об элементе мультимедиа, который будет включать метаданные. Если поддержка этого атрибута все же появляется в браузерах, то вполне понятно, что мы должны прослушивать событие Загруженные метаданные поверх события Загруженные данные, если вы хотите инициализировать элементы управления длительностью и ползунком мультимедиа.
Быстрая перемотка вперед, замедленная съемка и обратный ход
Спецификация предоставляет атрибут playRate. По умолчанию предполагаемое 1значение playRate означает нормальное воспроизведение с внутренней скоростью медиа-файла. Увеличение этого атрибута ускоряет воспроизведение; уменьшение его замедляет. Отрицательные значения указывают, что видео будет воспроизводиться в обратном порядке.
Пока еще не все браузеры поддерживают воспроизведениеRate (только браузеры на основе WebKit поддерживают его), поэтому, если вам нужна поддержка ускоренной перемотки вперед и назад, вы можете обойти это, программно изменив currentTime:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function speedup(video, direction) { if (direction == undefined) direction = 1; // or -1 for reverse if (video.playbackRate != undefined) { video.playbackRate = direction == 1 ? 2 : -2; } else { // do it manually video.setAttribute('data-playbackRate', setInterval ((function playbackRate () { video.currentTime += direction; return playbackRate; // allows us to run the function once and setInterval })(), 500)); }
}
function playnormal(video) { if (video.playbackRate != undefined) { video.playbackRate = 1; }
}
|
Как вы можете видеть из предыдущего примера, если PlayRate поддерживается, вы можете установить положительные и отрицательные числа для управления направлением воспроизведения. В дополнение к возможности перемотки назад и ускоренной перемотки вперед с помощью PlayRate, вы также можете использовать дробную часть для воспроизведения мультимедиа в замедленном режиме video.playbackRate = 0.5, который воспроизводится с половиной нормальной скорости.
Мультимедийная доступность
Мы говорили о доступности клавиатуры видеоэлемента, но как насчет стенограмм, надписей для мультимедиа? В конце концов, нет атрибута alt для видео или аудио, как для <img>. Резервный контент между тегами предназначен только для браузеров, которые не справляются с нативным видео; не для людей, чьи браузеры могут отображать мультимедиа, но не могут видеть или слышать его из-за инвалидности или ситуации (например, в шумной среде или из-за необходимости сохранять пропускную способность).
Теория доступности мультимедиа в HTML5 превосходна. Первоначальный автор должен создать файл субтитров и поместить его в контейнерный файл Ogg или MP4 вместе с мультимедийными файлами, а браузер предложит пользовательский интерфейс, с помощью которого пользователь может получать эти титры или субтитры. Даже если видео «встроено» в 1000 различных сайтов (просто с помощью внешнего URL-адреса в качестве источника элемента видео / аудио), эти сайты получают информацию о субтитрах бесплатно, поэтому мы получаем доступность «пиши один раз, читай везде» ,
Это теория.На практике никто не знает, как это сделать; спецификация молчит, браузеры ничего не делают. Это начинает меняться; на момент написания этой статьи (май 2010 г.) WHATWG добавила <track>в спецификацию новый элемент, который позволяет добавлять различную информацию, такую как субтитры, подписи, описание, заголовки глав и метаданные.
WHATWG задает новый синхронизированный текстовый формат, называемый WebSRT, для этой информации, что является одной из причин того, что этот теневой 29-й элемент отсутствует в версии спецификации W3C. Формат <track>элемента:
|
1
|
<track kind=captions src=captions.srt |
Но что ты можешь сделать прямо сейчас? Нет единственно верного подхода к этой проблеме, но здесь мы представим одно возможное (хотя и хакерское) временное решение.
Брюс сделал доказательство концепции, которая отображает отдельные строки стенограммы, которые были помечены с использованием новых data-*атрибутов HTML5 :
|
1
2
3
4
5
6
|
<article class=transcript lang=en> <p><span data-begin=3 data-end=5>Hello, good evening and welcome.</span> <span data-begin=7.35 data-end=9.25>Let's welcome Mr Last Week, singing his poptabulous hit &ldquot;If I could turn back time!&rdquot;</span> </p>
…
</article>
|
JavaScript используется, чтобы скрыть стенограмму <article>, подключиться к timeupdateсобытию API видео и наложить интервалы в виде обычного текста (поэтому его можно стилизовать с помощью CSS) поверх (или рядом) с элементом видео, в зависимости от текущего времени воспроизведения видео и временные метки на отдельных участках. Смотрите это в действии здесь .

BBC проводит аналогичный эксперимент, который берет субтитры из внешнего файла JavaScript , который ближе к видению HTML5, но не имеет побочного эффекта, позволяющего поисковым системам индексировать содержимое транскрипта.
У Silvia Pfeiffer, подрядчика Mozilla, есть несколько умных демонстраций, использующих видео HTML5 и некоторые дополнительные расширения (которые не являются частью спецификации).
Эти data-*атрибуты (атрибуты пользовательских данных)
HTML5 позволяет настраивать атрибуты для любого элемента. Их можно использовать для передачи информации в локальные сценарии.
Ранее для хранения пользовательских данных в разметке, авторы хотели сделать что — то раздражает , как классы использования: <input class="spaceship shields-5 lives-3 energy-75">. Тогда вашему сценарию потребуется потратить время на захват этих имен классов, например shields-5, разделение их на разделитель (дефис в этом примере) для извлечения значения. В своей книге «PPK на JavaScript» (New Riders, ISBN 0321423305) Питер Пол Кох объясняет, как это сделать, и почему он решил использовать пользовательские атрибуты на некоторых страницах HTML4, делая JavaScript более простым и легким для написания, но при этом делая страницу технически инвалид. Поскольку намного проще использовать data-shields=5для передачи пар имя / значение в сценарии, HTML5 узаконивает и стандартизирует эту полезную практическую практику.
Мы используем data-beginи data-end; они могут так же законно быть data-startи data-finish, или (в другом жанре видео) data-ooh-matronи data-slapandtickle. Как и при выборе имен классов или идентификаторов, вы должны выбрать имя, соответствующее семантике.
Пользовательские атрибуты данных предназначены только для передачи информации в собственные сценарии сайта, для которых больше нет подходящих атрибутов или элементов.
В спецификации говорится: « Эти атрибуты не предназначены для использования программным обеспечением, независимым от сайта, использующего атрибуты », и поэтому не предназначены для передачи информации сканерам или сторонним анализаторам. Это работа для микроформатов, микроданных или RDFa. ,
Когда data-*атрибуты полностью поддерживаются в браузере, JavaScript может получить доступ к свойствам с помощью element.dataset.foo (где атрибут data-foo содержит значение). Поддержка может быть эмулирована с помощью JavaScript путем расширения объекта HTMLElement, что обычно невозможно в альфа-версии IE9 и ниже, что вы можете увидеть здесь . В противном случае сценарии могут получить доступ к значениям через get/setAttributeметоды. Преимущество этого datasetсвойства setAttributeзаключается в том, что оно может быть перечислено, но также при полной реализации в браузерах установка datasetатрибута автоматически устанавливает атрибут содержимого для элемента, предоставляя вам сокращенный синтаксис для установки пользовательских данных.
Для получения дополнительной информации см. Спецификацию .
Резюме
Вы видели, как HTML5 дает вам первую надежную альтернативу сторонним плагинам. В настоящее время поддержка несовместимых кодеков затрудняет использование плагинов для простой вставки видео на страницу и обеспечения его работы в кросс-браузерном режиме.
Положительным моментом является то, что видео и аудио теперь являются обычными элементами, изначально поддерживаемыми браузером (а не плагином «черного ящика»), и предлагают мощный API-интерфейс, ими чрезвычайно легко управлять с помощью JavaScript. Благодаря знаниям веб-стандартов разработчики могут легко создавать собственные пользовательские элементы управления или выполнять всевозможные сумасшедшие манипуляции с видео с помощью всего лишь нескольких строк кода. загрузите ваши видеофайлы вне элемента <video>.
Уже есть ряд готовых сценариев, которые позволяют вам легко использовать синергизм HTML5 на ваших собственных страницах без необходимости выполнять все кодирование самостоятельно. Игрок Kaltura является открытым исходным кодом видео — плеер , который работает во всех браузерах. jPlayer — это очень либерально лицензированный аудиоплеер jQuery, который в старых браузерах работает с Flash, может быть стилизован под CSS и может быть расширен для включения плейлистов.
Доступ к видео с помощью JavaScript — это больше, чем написание новых игроков. В следующей главе вы узнаете, как манипулировать нативными медиа-элементами для получения действительно потрясающих эффектов. Или, по крайней мере, наши головы подпрыгивают вокруг экрана — и кто может представить что-нибудь удивительное, кроме этого?
Купить книгу
Эта статья была взята из Вводя HTML5 от Брюса Лоусона и Remy Sharp . Copyright © 2011. Используется с разрешения Pearson Education, Inc. и New Riders.