В этом посте мы представляем всеобъемлющее руководство по HTML Hello World. Мы рассмотрим вездесущий HTML и подробно рассмотрим его в этой статье. Кроме того, мы расскажем о HTML-документах, их структуре и о том, как создавать свои собственные. Мы также узнаем о различных HTML-тегах или элементах и их использовании. Хотя мы не будем рассматривать каждый тег и поддерживаемые атрибуты, вы все будете на пути к созданию собственного контента в Интернете с использованием HTML. Итак, давайте сразу же начнем.
Содержание
1. Введение
Я буду использовать следующий инструмент для демонстрационных целей. Но вы можете выбрать любой другой редактор, который вы предпочитаете.
- Код Visual Studio : это бесплатная среда разработки, и я предпочитаю веб-разработку.
HTML расшифровывается как Hyper Text Markup Language и является основой Интернета. Мы сообщаем браузеру, как отображать контент, используя HTML в качестве языка разметки. Мы заключаем текст и другой контент в теги или элементы, которые указывают, как визуализировать закрытый контент. Браузеры интерпретируют разметку и отображают содержимое, как указано в разметке. Сама разметка не отображается в окне браузера.
2. Структура страницы
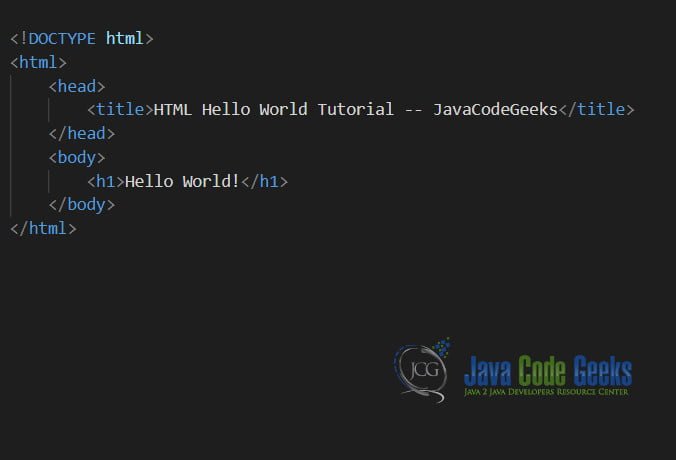
Структура HTML-документа выглядит следующим образом. Мы рассмотрим детали в разделе, следующем за изображением.

На изображении выше вы можете увидеть минимальную структуру HTML-страницы. Страница начинается с объявления DOCTYPE . Что это значит, сообщить браузеру целевую спецификацию HTML. Объявление DOCTYPE здесь указывает спецификацию HTML 5. Есть и другие, которые имеют прямое отношение к тому, как содержимое страницы отображается в браузере.
W3C отвечает за разработку этих спецификаций и их обслуживание. W3C обозначает Консорциум World Wide Web, и вы можете найти подробную информацию о спецификациях более ранних и текущих версий HTML на их веб-сайте . Хотя контент там слишком технический, он ориентирован на разработчиков браузеров, а не на авторов HTML-страниц.
Одна из интересных функций сайта — это валидатор HTML . Мы можем вставить нашу HTML-разметку и нажать кнопку «Проверить», чтобы проверить и получить отзыв о нашей HTML-разметке.
3. Начальник отдела
После объявления DOCTYPE тег html или элемент заключаются в угловые скобки. Он имеет соответствующий закрывающий тег, который имеет косую черту перед именем тега, также заключенную в угловые скобки. Большинство тегов имеют соответствующий закрывающий тег, но есть исключения из этого правила. Я укажу на них, когда мы встретимся с ними в этом уроке.
В тегах html есть тег head . Этот тег содержит дополнительные метаданные, связанные с нашей страницей и ее содержимым. Содержимое тега head не отображается в браузере. Обычно тег head содержит следующие теги:
3.1. Мета-теги
Чтобы включить дополнительную информацию, связанную с нашей страницей, такую как ключевые слова, кодировка символов, описание страницы, сведения об авторе и т. Д., Мы используем метатег. Ранее поисковые системы использовали эту метатег информацию для отображения страниц в результатах поиска. Но это уже не так, поскольку поисковые системы в наши дни также используют содержимое страницы для ранжирования страниц. При нацеливании на разные порты просмотра, используемые для просмотра нашего HTML-документа, мы используем метатеги. Техника, известная как адаптивный веб-дизайн, использует метатеги для точной настройки отображения страницы на разных портах просмотра или размерах экрана. Примеры метатегов:
|
1
2
3
4
5
|
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content="HTML Hello World Tutorial"> <meta name="keywords" content="HTML"> <meta name="author" content="Siddharth Seth"> |
3.2. Теги скрипта
Мы можем использовать язык JavaScript в тегах скрипта, чтобы добавить интерактивность на нашу страницу. И этот тег сценария — это место, где мы размещаем наши сценарии. Есть несколько вариантов: мы можем напрямую поместить операторы скрипта в тег или указать файл на сервере или CDN (сеть доставки контента), содержащую наш скрипт. Примеры обоих подходов выглядят так:
|
1
2
3
4
5
6
|
<script>alert('Hello from JavaCodeGeeks.com');</script><script src="/scripts/myscript.js' ></script> |
Уловка здесь в том, что если атрибут src установлен, то теги сценария должны быть пустыми. Еще один момент, о котором следует помнить, это то, что при нацеливании на стандарты HTML 4.1 нам нужно предоставить атрибут типа со значением «text / javascript». Мы можем иметь столько тегов script сколько необходимо.
3.3. Теги ссылки
Тег ссылки — это место, где мы связываем другие документы / ресурсы с нашим HTML-документом. Обычно этот тег содержит ссылки на таблицы стилей с правилами CSS для стилизации нашей страницы, что еще больше улучшает отображение нашего HTML-документа. Пример тега ссылки приведен ниже:
|
1
|
<link rel="stylesheet" type="text/css" href="mystylesheet.css"> |
Атрибут rel описывает отношение между нашей HTML-страницей и связанным ресурсом. В приведенном выше случае это stylesheet расположенная в том месте, на которое указывает значение атрибута href .
3.4. Теги стиля
Этот тег содержит встроенные правила стилей CSS, в отличие от тега ссылки, где мы предоставляем адрес отдельного файла, содержащего стили CSS. Каждый документ HTML может содержать несколько тегов стиля. Объявление тега стиля выглядит следующим образом:
|
1
2
3
4
|
<style> h1 { color: green; } h2 { color: red; }</style> |
3.5. Теги заголовка
Заголовок нашей страницы идет в тег заголовка. Обычно браузеры используют содержимое тега title для отображения в окне браузера или заголовке вкладки. Пример этого тега и его использование ниже:
|
1
|
<title>HTML Hello World Tutorial -- JavaCodeGeeks</title> |

3,6. Базовый тег
Базовый тег используется для указания базового URL (унифицированного указателя ресурса) всех относительных URL в документе HTML. Это один из тех немногих тегов HTML, которые не имеют и заканчиваются тегом. Пример базового тега выглядит следующим образом
|
1
|
|
Как видно из приведенного выше примера, базовый тег не требует конечного тега. Атрибут href имеет базовый URL, а атрибут target устанавливает цель по умолчанию для всех ссылок и форм на странице. Значение _blank атрибута target гарантирует, что все ссылки открываются в новой вкладке или окне браузера.
4. Секция тела
Наконец, под тегом head есть тег body, в который помещается весь фактический контент страницы. Содержит содержимое, вложенное в различные теги, чтобы идентифицировать его по-разному. Теги, используемые для разметки этого контента, в целом относятся к одной из следующих категорий.
4.1. Текстовое содержимое
Текстовое содержимое заключено в различные теги, чтобы указать, является ли заголовок, абзац или текст необходимыми для выделения и т. Д. HTML предоставляет теги с h1 по h6 чтобы указать заголовок на разных уровнях в иерархии документа. Чтобы пометить фрагмент текста как абзац, у нас есть тег p . Мы также можем обернуть фрагменты текста в тег span чтобы по-разному их стилизовать, но сохранить их в текстовом потоке документа.
Когда нам нужно привлечь внимание или выделить фрагмент текста, мы можем использовать тег em . Чтобы еще больше усилить стресс, мы можем дополнительно обернуть его в strong ярлык. Для введения разрыва строки в нашем контенте мы можем использовать тег br , этот тег заставляет содержимое разбиваться на следующую строку. Мы также можем пометить текст как предварительно отформатированный, используя тег pre . В этом случае пробелы и разрывы строк, а также другое форматирование учитываются и отображаются без изменений.
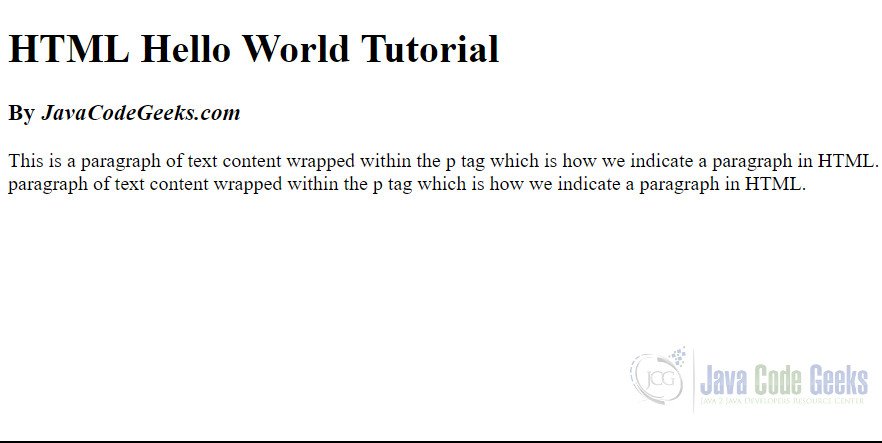
Ниже приведены некоторые теги в действии, а также отображается итоговый документ, отображаемый в браузере:
|
1
2
3
4
5
6
7
8
|
<h1> HTML Hello World Tutorial</h1><h3> By <strong><em>JavaCodeGeeks.com</em></strong> </h3><p>This is a paragraph of text contentwrapped within the p tag which is how we indicate a paragraph in HTML. Thisis a paragraph of text content wrapped within the p tag which is how we indicate a paragraph in HTML. This is a paragraph of text content wrapped within the p tag which is how we indicate a paragraph in HTML.</p> |

4.2. Списки
Иногда нам нужно представить контрольный список товаров в упорядоченном или неупорядоченном виде. Есть два тега для поддержки одного и того же в HTML, теги ul и ol позволяют нам представлять контент в виде упорядоченного или неупорядоченного списка на нашей HTML-странице. Пример того же, что и ниже:
|
1
2
3
4
5
|
<ol start="8"> <li>Chocolate</li> <li>Cold Coffee</li> <li>Hot Coffee</li></ol> |

|
1
2
3
4
5
|
<ul style="list-item-style: circle;"> <li>Chocolate</li> <li>Cold Coffee</li> <li>Hot Coffee</li> </ul> |

4,3. Изображений
Использование изображений для передачи сообщений или исключительно для эстетики довольно просто с HTML. Тег img позволяет добавлять изображения на веб-страницу. Вот некоторые примеры:
|
1
|
<img src="html-logo.png" alt="HTML Logo"> |
Тег img , опять же, один из тех тегов, которым не нужен закрывающий тег. Атрибут src тега img указывает на файл изображения, а атрибут alt служит для описания изображения.

4.4. связи
Ссылки или гиперссылки — это то, что делает веб навигационным. Документы связаны между собой гиперссылками. Тег или anchor тег позволяет пользователю перемещаться между веб-адресами на веб-сайте или между веб-сайтами. Когда, например, вы ищете информацию с помощью поисковой системы, она представляет список результатов поиска в виде гиперссылок на веб-страницы. Ниже вы можете увидеть, как настроить ссылку на другую страницу:
|
1
2
|
great content!</a> |
4,5. таблицы
Например, для отображения табличных данных, таких как данные о продажах или записи о посещаемости, мы можем использовать таблицы. В HTML мы достигаем этого с помощью тега таблицы. Этот универсальный тег позволяет нам представлять контент в табличном формате, как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<table> <tr> <th>Month</th> <th>Sales</th> </tr> <tr> <td>January</td> <td>$100,000.00</td> </tr> <tr> <td>Feburary</td> <td>$120,000.00</td> </tr></table> |

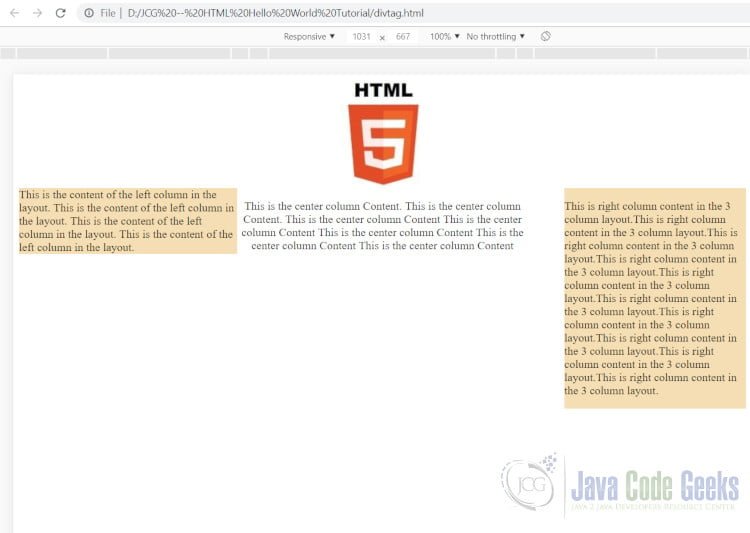
4,6. Div Tag
Этот тег используется для структурирования документов HTML и для помощи в разметке нашего документа. Он делит страницу на разделы, что также позволяет нам применять к ним различные правила стиля. Тег сам по себе не меняет способ визуального отображения содержимого. Этот тег используется вместе с CSS и JavaScript для добавления интерактивности и улучшения отображения документов. Пример макета показан ниже, где мы создаем макет из двух столбцов, используя теги div и немного CSS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div> <div style="width: 100%; text-align: center;"><img src="html5-logo.jpg"></div> <div style="float:left;width: 30%;background-color: wheat;"> This is the content of the left column in the layout. This is the content of the left column in the layout. This is the content of the left column in the layout. This is the content of the left column in the layout. </div> <div style="width: 40%;float: left;text-align: center;"> <p>This is the center column Content. This is the center column Content. This is the center column Content This is the center column Content This is the center column Content This is the center column Content This is the center column Content </p> </div> <div style="float:right;width: 25%;background-color: wheat;"> <p> This is right column content in the 3 column layout.This is right column content in the 3 column layout.This is right column content in the 3 column layout.This is right column content in the 3 column layout.This is right column content in the 3 column layout.This is right column content in the 3 column layout.This is right column content in the 3 column layout.This is right column content in the 3 column layout.This is right column content in the 3 column layout.This is right column content in the 3 column layout. </p> </div></div> |