
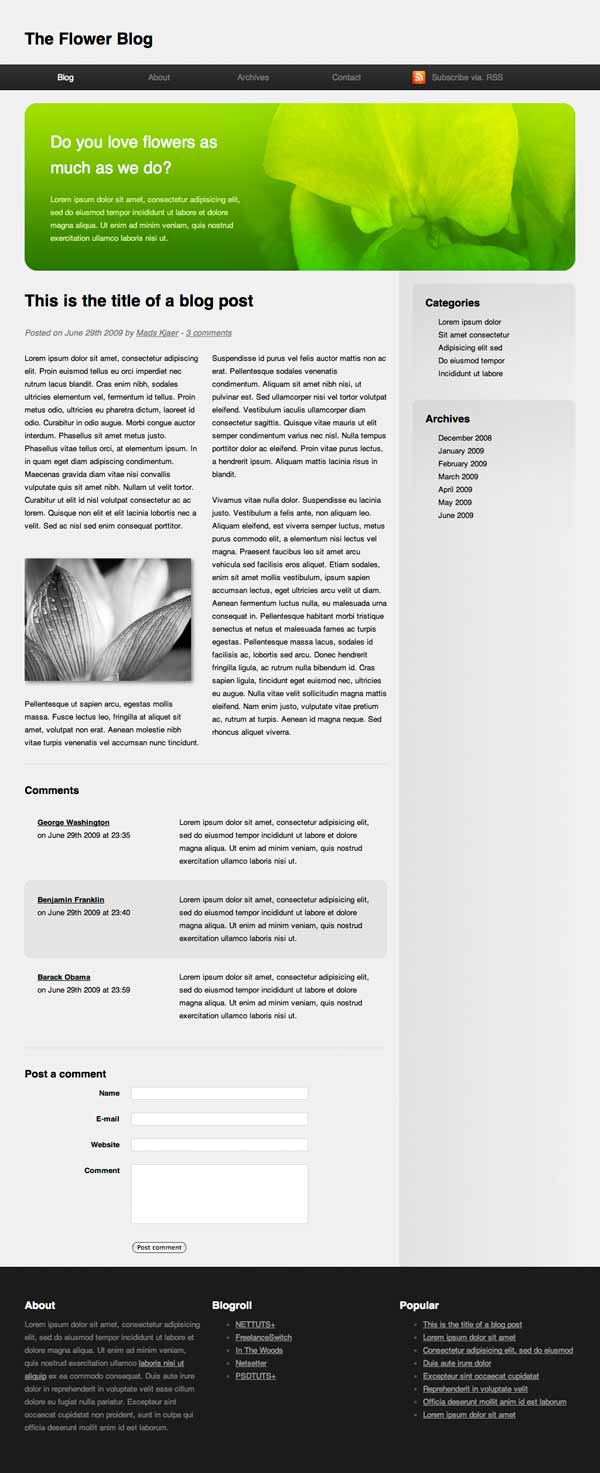
В этом руководстве мы собираемся создать страницу блога, используя методы следующего поколения из HTML 5 и CSS 3. Цель этого руководства — продемонстрировать, как мы будем создавать веб-сайты, когда спецификации будут завершены и поставщики браузеров их реализовали. Если вы уже знаете HTML и CSS, им легко следовать.
Прежде чем мы начнем, рассмотрите возможность использования одного из наших шаблонов HTML5 или тем CSS для вашего следующего проекта, то есть, если вам нужно быстрое и профессиональное решение. Или вы можете попробовать одного из опытных разработчиков Envato Studio, который может помочь вам с широким спектром пользовательских проектов HTML5 и CSS.

В противном случае, пришло время копаться в этих методах.
1. HTML 5
HTML 5 является следующей основной версией HTML. Он вводит кучу новых элементов, которые сделают наши страницы более семантическими. Это позволит поисковым системам и программам для чтения с экрана намного легче перемещаться по нашим страницам и улучшит работу с Интернетом для всех. Кроме того, HTML 5 будет также включать модные API для рисования графики на экране, хранения данных в автономном режиме, перетаскивания и многого другого. Давайте начнем размечать страницу блога.
2. Базовая структура
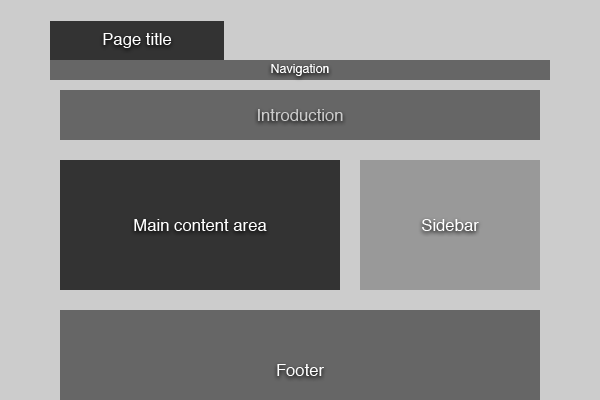
Прежде чем мы начнем размечать страницу, мы должны разобраться в общей структуре:

В HTML 5 есть специальные теги, предназначенные для разметки заголовка, навигации, боковой панели и нижнего колонтитула. Сначала взгляните на разметку, а потом я объясню:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!doctype html>
<html>
<head>
<title>Page title</title>
</head>
<body>
<header>
<h1>Page title</h1>
</header>
<nav>
<!— Navigation —>
</nav>
<section id=»intro»>
<!— Introduction —>
</section>
<section>
<!— Main content area —>
</section>
<aside>
<!— Sidebar —>
</aside>
<footer>
<!— Footer —>
</footer>
</body>
</html>
|
Это все еще похоже на разметку HTML, но есть несколько вещей, на которые стоит обратить внимание:
- В HTML 5 существует только один тип документа. Он объявлен в начале страницы <! Doctype html>. Он просто сообщает браузеру, что имеет дело с HTML-документом.
- Новый заголовок тега обернут вокруг вводных элементов, таких как заголовок страницы или логотип. Он также может содержать оглавление или форму поиска. Каждый заголовок обычно содержит тег заголовка от <h1> до <h6>. В этом случае заголовок используется для представления всей страницы, но мы будем использовать его для представления раздела страницы чуть позже.
- Тэг nav используется для хранения элементов навигации, таких как основная навигация на сайте или более специализированная навигация, такая как next / previous-links.
- Тег раздела используется для обозначения раздела в документе. Он может содержать все виды разметки, а несколько разделов могут быть вложены друг в друга.
- aside используется для обёртывания содержимого, связанного с основным содержимым страницы, которое может оставаться самостоятельным и иметь смысл. В этом случае мы используем его для боковой панели.
- Тег нижнего колонтитула должен содержать дополнительную информацию об основном контенте, такую как информация о том, кто его написал, информация об авторских правах, ссылки на соответствующие документы и так далее.
Вместо того, чтобы использовать div для хранения различных разделов страницы, мы теперь используем соответствующие семантические теги. Они значительно облегчат поисковым системам и программам чтения с экрана понимание того, что на странице.
3. Разметка навигации
Навигация размечена точно так же, как мы сделали бы это в HTML 4 или XHTML, используя неупорядоченный список. Ключ в том, что этот список находится внутри nav-тегов.
|
1
2
3
4
5
6
7
8
9
|
<nav>
<ul>
<li><a href=»#»>Blog</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Archives</a></li>
<li><a href=»#»>Contact</a></li>
<li class=»subscribe»><a href=»#»>Subscribe via.
</ul>
</nav>
|
4. Разметка вступления
Мы уже определили новый раздел в документе, используя тег section. Теперь нам просто нужно немного контента.
|
1
2
3
4
5
6
|
<section id=»intro»>
<header>
<h2>Do you love flowers as much as we do?</h2>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</section>
|
Мы добавляем id в тег section, чтобы мы могли идентифицировать его позже при стилизации. Мы используем тег заголовка, чтобы обернуть вводный элемент h2. В дополнение к описанию всего документа, тег заголовка должен также использоваться для описания отдельных разделов.
5. Разметка основной области контента
Наша основная область контента состоит из трех разделов: пост в блоге, комментарии и форма комментариев. Используя наши знания о новых структурных тегах в HTML 5, его будет легко разметить.
Разметка поста в блоге
Пройдите разметку, и я объясню новые элементы позже.
|
1
2
3
4
5
6
7
8
9
|
<section>
<article class=»blogPost»>
<header>
<h2>This is the title of a blog post</h2>
<p>Posted on <time datetime=»2009-06-29T23:31:45+01:00″>June 29th 2009</time> by <a href=»#»>Mads Kjaer</a> — <a href=»#comments»>3 comments</a></p>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</article>
</section>
|
Мы начинаем новый раздел и оборачиваем весь пост в тег статьи. Тег статьи используется для обозначения отдельной записи в блоге, обсуждении, энциклопедии и т. Д. И идеально подходит для использования здесь. Поскольку мы просматриваем детали одного поста, у нас есть только одна статья, но на первой странице блога мы поместим каждый пост в тег статьи.
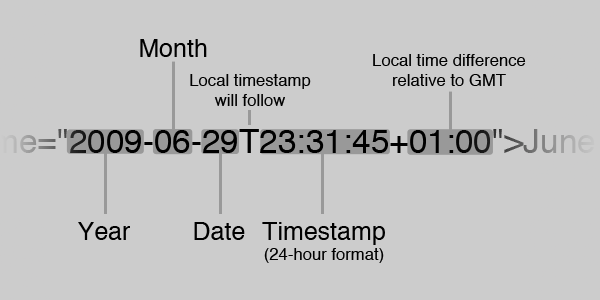
Элемент header используется для представления заголовка и метаданных о записи в блоге. Мы сообщаем пользователю, когда был написан пост, кто его написал и сколько комментариев он имеет. Обратите внимание, что отметка времени заключена в -tag. Этот тег также является новым для HTML 5 и используется для разметки определенного места во времени. Содержимое атрибута datetime должно быть:

- Год, за которым следует цифра (знак минус для вас, не типографских ботаников)
- Месяц, за которым следует цифра тире
- Дата
- Заглавная буква T обозначает, что мы собираемся указать местное время
- Местное время в формате чч: мм: сс
- Часовой пояс относительно GMT. Я нахожусь в Дании, которая через 1 час после GMT, поэтому я пишу +01. Если бы вы были в Колорадо, вы бы на 7 часов отстали от GMT, и вы бы написали -07.
Разметка комментариев
Разметка комментариев довольно проста. Новые теги или атрибуты не используются.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<section id=»comments»>
<header>
<h3>Comments</h3>
</header>
<article>
<header>
<a href=»#»>George Washington</a> on <time datetime=»2009-06-29T23:35:20+01:00″>June 29th 2009 at 23:35</time>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</article>
<article>
<header>
<a href=»#»>Benjamin Franklin</a> on <time datetime=»2009-06-29T23:40:09+01:00″>June 29th 2009 at 23:40</time>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</article>
</section>
|
Разметка формы комментария
В HTML 5 введены некоторые улучшения форм. Вам больше не нужно проверять на клиенте обязательные поля, электронные письма и т. Д. Браузер позаботится об этом за вас.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<form action=»#» method=»post»>
<h3>Post a comment</h3>
<p>
<label for=»name»>Name</label>
<input name=»name» id=»name» type=»text» required />
</p>
<p>
<label for=»email»>E-mail</label>
<input name=»email» id=»email» type=»email» required />
</p>
<p>
<label for=»website»>Website</label>
<input name=»website» id=»website» type=»url» />
</p>
<p>
<label for=»comment»>Comment</label>
<textarea name=»comment» id=»comment» required></textarea>
</p>
<p><input type=»submit» value=»Post comment» /></p>
</form>
|
Появились два новых типа ввода: электронная почта и URL. Электронная почта указывает, что пользователь должен ввести действительный адрес электронной почты, и URL-адрес, что пользователь должен ввести действительный адрес веб-сайта. Если вы пишете обязательный атрибут, пользователь не может отправить пустое поле. «Обязательный» является логическим атрибутом, новым для HTML 5. Это просто означает, что атрибут должен быть объявлен без значения.
Разметка боковой панели и нижнего колонтитула
Разметка боковой панели и нижнего колонтитула предельно проста. Несколько разделов с некоторым содержанием внутри соответствующих тегов aside- и footer.
Вы можете просмотреть окончательную разметку здесь . Теперь для стайлинга.
6. Стилизация с помощью CSS 3
CSS 3 основан на принципах о стилях, селекторах и каскаде, которые мы так хорошо знаем по более ранним версиям CSS. Он добавляет множество новых функций, включая новые селекторы, псевдоклассы и свойства. Используя эти новые функции, становится намного проще настроить макет. Давайте погрузимся в.
Основные настройки
Для начала мы определим некоторые основные правила, касающиеся типографики, цвета фона страницы и т. Д. Вы узнаете все это из CSS 2.1.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
/* Makeshift CSS Reset */
{
margin: 0;
padding: 0;
}
/* Tell the browser to render HTML 5 elements as block */
header, footer, aside, nav, article {
display: block;
}
body {
margin: 0 auto;
width: 940px;
font: 13px/22px Helvetica, Arial, sans-serif;
background: #f0f0f0;
}
h2 {
font-size: 28px;
line-height: 44px;
padding: 22px 0;
}
h3 {
font-size: 18px;
line-height: 22px;
padding: 11px 0;
}
p {
padding-bottom: 22px;
}
|
Сначала мы сбрасываем стили полей и отступов с помощью простого правила. В производственной среде я бы использовал более полный CSS Reset, такой как Eric Meyer (для CSS 2.1), но для этого урока это подойдет.
Затем мы сообщаем браузеру визуализировать все новые элементы HTML 5 как блок. Браузеры хороши с элементами, которые они не распознают (поэтому HTML 5 несколько обратно совместим), но они не знают, как эти элементы должны отображаться по умолчанию. Мы должны говорить им об этом, пока стандарт не будет внедрен по всем направлениям.
Также обратите внимание, как я выбрал размер шрифта в пикселях вместо ems или%. Это для того, чтобы поддерживать прогрессивный характер учебника. Когда основные браузеры в один прекрасный день полностью завершат реализацию HTML 5 и CSS 3, у всех нас будет доступ к масштабированию страницы вместо простого изменения размера текста. Это избавляет от необходимости определять размеры в относительных единицах, так как браузер все равно будет масштабировать страницу.
Посмотрите, как выглядит страница с применением основного стиля. Теперь мы можем перейти к стилизации остальной части страницы. Никаких дополнительных стилей для заголовка не требуется, поэтому мы перейдем прямо к навигации.
7. Стилизация навигации
Важно отметить, что ширина тела была определена как 940px и что она была отцентрирована. Наша панель навигации должна занимать всю ширину окна, поэтому нам придется применить некоторые дополнительные стили:
|
1
2
3
4
5
6
|
nav {
position: absolute;
left: 0;
width: 100%;
background: url(«nav_background»);
}
|
Мы позиционируем элемент nav абсолютно, выравниваем его слева от окна и делаем так, чтобы он охватывал всю ширину. Мы разместим вложенный список в центре, чтобы отобразить его в пределах макета:
|
1
2
3
4
5
|
nav ul {
margin: 0 auto;
width: 940px;
list-style: none;
}
|
Теперь мы определим некоторые дополнительные стили, чтобы элементы навигации выглядели красивее, и выровняем их по сетке, на которой основан макет. Я также включил стиль для выделения страницы, на которой находится пользователь, и некоторые пользовательские стили для ссылки на подписку.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
nav ul li {
float: left;
}
nav ul li a {
display: block;
margin-right: 20px;
width: 140px;
font-size: 14px;
line-height: 44px;
text-align: center;
text-decoration: none;
color: #777;
}
nav ul li a:hover {
color: #fff;
}
nav ul li.selected a {
color: #fff;
}
nav ul li.subscribe a {
margin-left: 22px;
padding-left: 33px;
text-align: left;
background: url(«rss.png») left center no-repeat;
}
|
8. Стилизация Введение
Разметка для введения довольно проста: раздел с заголовком и абзацем текста. Тем не менее, мы будем использовать некоторые новые приемы CSS 3, чтобы сделать его более привлекательным.
|
1
2
3
4
5
6
7
|
#intro {
margin-top: 66px;
padding: 44px;
background: #467612 url(«intro_background.png») repeat-x;
background-size: 100%;
border-radius: 22px;
}
|
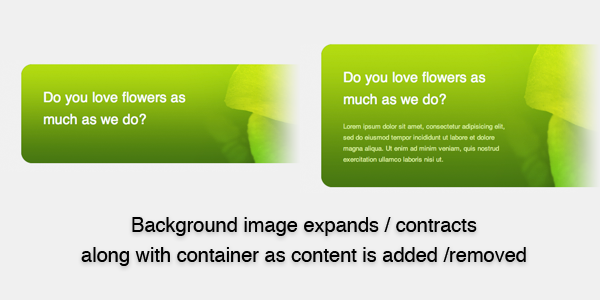
Мы используем два новых свойства. Первый — это background-size, который позволяет масштабировать background-image. В нашем случае мы масштабируем его до 100% по обеим осям. Если поле расширяется, когда мы добавляем в него больше содержимого, градиентный фон также будет масштабироваться. Это то, что было невозможно в CSS 2.1 без несемантической разметки и других проблем с браузером.

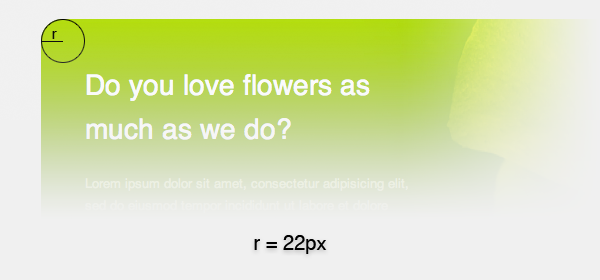
Второе новое свойство — border-radius, которое применяет закругленные углы к элементу. Радиус наших закругленных углов составляет 22 пикселя в каждом углу. Вы можете указать разные значения для каждого угла или выбрать округление только отдельных углов.

К сожалению, ни одно из свойств не полностью реализовано в основных браузерах. Тем не менее, мы можем получить некоторую поддержку, используя атрибуты, зависящие от поставщика. Размер фона поддерживается более новыми версиями Safari, Opera и Konqueror. Border-radius поддерживается новыми версиями Safari и Firefox.
|
01
02
03
04
05
06
07
08
09
10
11
|
#intro {
…
/* Background-size not implemented yet */
-webkit-background-size: 100%;
-o-background-size: 100%;
-khtml-background-size: 100%;
/* Border-radius not implemented yet */
-moz-border-radius: 22px;
-webkit-border-radius: 22px;
}
|
Поскольку мы определили цвет фона, в браузерах, не поддерживающих размер фона, таких как Firefox, не будет серьезных проблем. Теперь нам просто нужно стилизовать заголовок и текст.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
#intro h2, #intro p {
width: 336px;
}
#intro h2 {
padding: 0 0 22px 0;
font-weight: normal
color: #fff;
}
#intro p {
padding: 0;
color: #d9f499;
}
|
Изображение цветка можно легко добавить, дав #intro второе фоновое изображение, которое поддерживает CSS 3.
|
1
2
3
4
5
6
|
#intro {
…
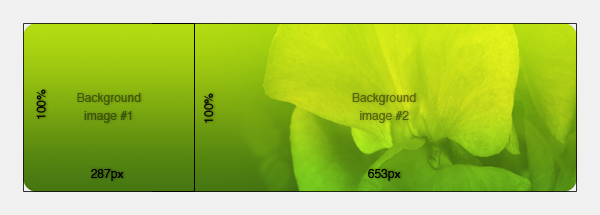
background: #467612 url(«intro_background.png») top left (287px 100%) repeat-x,
url(«intro_flower.png») top right (653px 100%) no-repeat;
…
}
|
Мы даем двум фоновым изображениям явные размеры, чтобы они не перекрывались, и мы настроены. Обратите внимание на сокращенное обозначение background-size.

К сожалению, ни один браузер пока не поддерживает это надежно, поэтому нам придется делать это старомодным способом: путем включения встроенного изображения и позиционирования его с помощью CSS. Смотрите последний пример, чтобы увидеть, как это было сделано.
9. Стилизация области содержимого и боковой панели
Область содержимого и боковая панель будут выровнены рядом друг с другом. Традиционно вы бы делали это, используя float, но в CSS 3 мы будем использовать таблицы!
«Что ?! Столы?» Вы можете спросить и выглядеть смущенным. Вы, наверное, много лет назад узнали, что использование таблиц для веб-разметки — это большое «нет-нет», и это все еще так. Никогда не используйте элемент таблицы для разметки макета. Однако в CSS 3 мы можем заставить элементы вести себя как таблицы, не отображая их в разметке! Для начала нам понадобятся некоторые элементы div, чтобы сгруппировать разделы более логичным образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<div id=»content»>
<div id=»mainContent»>
<section>
<!— Blog post —>
</section>
<section id=»comments»>
<!— Comments —>
</section>
<form>
<!— Comment form —>
</form>
</div>
<aside>
<!— Sidebar —>
</aside>
</div>
|
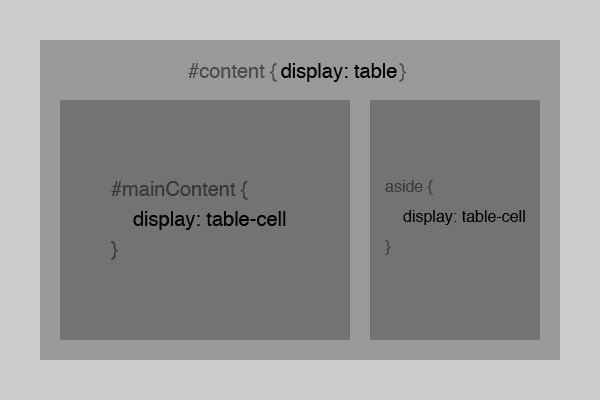
Все по-прежнему имеет смысл семантически, но теперь мы можем его стилизовать. Мы хотим, чтобы div #content вел себя как таблица, с #mainContent и aside в качестве ячеек таблицы. С CSS 3 это очень просто:

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
#content {
display: table;
}
#mainContent {
display: table-cell;
width: 620px;
padding-right: 22px;
}
aside {
display: table-cell;
width: 300px;
}
|
Это все! Больше нет фоновых изображений с плавающими, искусственными столбцами, очистки или свертывания полей. Мы заставили элементы вести себя как таблица, и это значительно облегчает нам разметку.
10. Стилизация поста в блоге
Стилизация заголовка поста довольно тривиальна, поэтому я перейду к забавной части: макет из нескольких столбцов.
Несколько столбцов
Несколько столбцов текста ранее было невозможно без ручного разделения текста, но с CSS 3 это было легко, хотя мы должны добавить div вокруг нескольких абзацев, чтобы это работало с текущими браузерами.
|
1
2
3
4
5
6
|
<div>
<p>Lorem ipsum dolor sit amet…</p>
<p>Pellentesque ut sapien arcu…</p>
<p>Vivamus vitae nulla dolor…</p>
…
</div>
|
Теперь мы можем добавить два простых свойства и называть это днем.
|
1
2
3
4
|
.blogPost div {
column-count: 2;
column-gap: 22px;
}
|
Мы хотим, чтобы 2 столбца и разрыв между столбцами составлял 22 пикселя. Дополнительный div необходим, потому что в настоящее время нет поддерживаемого способа создания элемента, охватывающего более одного столбца. Однако в будущем вы сможете указать свойство column-span, и мы могли бы просто написать:
|
1
2
3
4
5
6
7
8
|
.blogPost {
column-count: 2;
column-gap: 22px;
}
.blogPost header {
column-span: all;
}
|
Конечно, свойства column-count и column-gap поддерживаются только некоторыми браузерами, Safari и Firefox. На данный момент мы должны использовать специфичные для поставщика свойства.
|
1
2
3
4
5
6
7
8
9
|
.blogPost div {
/* Column-count not implemented yet */
-moz-column-count: 2;
-webkit-column-count: 2;
/* Column-gap not implemented yet */
-moz-column-gap: 22px;
-webkit-column-gap: 22px;
}
|
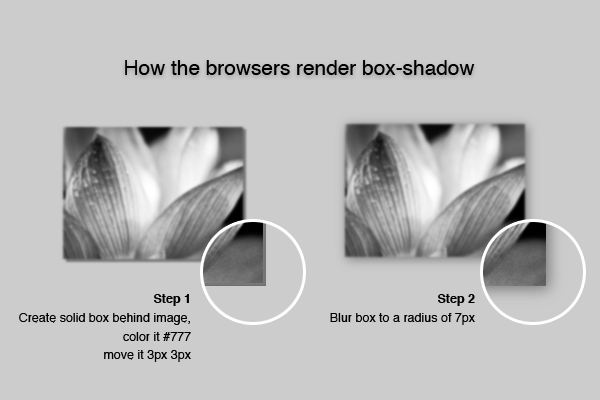
Тень от коробки
Если вы внимательно посмотрите на изображение в сообщении в блоге, вы увидите тень. Мы можем сгенерировать это используя CSS 3 и свойство box-shadow.
|
1
2
3
4
|
.blogPost img {
margin: 22px 0;
box-shadow: 3px 3px 7px #777;
}
|

Первый «3px» сообщает браузеру, где мы хотим, чтобы тень остановилась горизонтально. Второй «3px» указывает, где мы хотим, чтобы тень остановилась вертикально. Последний «7px» — насколько размыта граница. Если вы установите его на 0, он будет полностью сплошным. И последнее, но не менее важное: мы определяем базовый цвет тени. Этот цвет, конечно, блеклый, в зависимости от степени размытия тени.
Вероятно, неудивительно, что это свойство реализовано не во всех браузерах. На самом деле, это работает только в Safari, и вы должны использовать специфичное для поставщика свойство.
|
1
2
3
4
|
.blogPost img {
margin: 22px 0;
-webkit-box-shadow: 3px 3px 7px #777;
}
|
11. Зебра-комментарии
Чередование зебры, или выделение каждого второго элемента в серии, традиционно включает в себя выбор всех элементов с помощью javascript, затем цикл по ним и выделение всех нечетных элементов. CSS 3 представляет псевдокласс «nth-child», что делает это невероятно простым без javascript. Мы будем использовать его, чтобы зачистить комментарии.
|
1
2
3
4
5
6
7
8
9
|
section#comments article:nth-child(2n+1) {
padding: 21px;
background: #E3E3E3;
border: 1px solid #d7d7d7;
/* Border-radius not implemented yet */
-moz-border-radius: 11px;
-webkit-border-radius: 11px;
}
|
Странное значение «2n + 1» на самом деле довольно просто, если вы понимаете, что оно означает:
- 2n выбирает каждый второй элемент. Если бы вы написали 3n, он выбрал бы каждый третий элемент, 4n каждый четвертый элемент и так далее.
- +1 указывает браузеру начать с элемента 1. Если вы знакомы с программированием, вы, вероятно, знаете, что все массивы начинаются с 0, и это также верно здесь. Это означает, что элемент 1 фактически является вторым элементом в серии.
В качестве альтернативы, вы можете просто написать:
|
1
|
section#comments article:nth-child(odd) { … }
|
Так как стандарт включает в себя два наиболее часто используемых значения: сокращение, нечетное и четное. Остальная часть оформления комментария должна быть простой для понимания с вашими новыми знаниями.
Стилизация формы комментария, нижнего колонтитула и боковой панели
Несколько методов CSS 3 повторно используются в оформлении формы комментария, нижнего колонтитула и боковой панели. В форме комментария и нижнем колонтитуле я использовал тот же тип техники размещения таблиц, что и основной макет. В боковой панели border-radius используется для добавления закругленных углов в разные секции.
12. Окончательный дизайн
Смотрите окончательный дизайн со всеми примененными стилями.
Совместимость
Страница корректно отображается в Safari 4 и более новых браузерах на основе webkit, поскольку это единственный механизм рендеринга, который поддерживает все методы CSS 3, которые мы использовали. У Firefox 3 есть некоторые проблемы, применяя закругленные углы к нашему цветочному изображению, и он не поддерживает размер фона, но кроме этого работает макет. Я решил игнорировать Internet Explorer, так как он требует немного взлома, чтобы заставить работать HTML 5. Вы также можете определить еще несколько правил и заставить все работать в основных браузерах, но все это выходит за рамки данного руководства.
Вывод
Когда HTML 5 и CSS 3 будут реализованы во всех браузерах за один день, создание веб-сайтов будет намного проще. Наконец-то мы сможем прекратить использовать плавающие элементы для разметки (для которых они никогда не предназначались), и мы потратим значительно меньше времени на написание javascript для масштабирования наших фоновых изображений или зебра-полос в таблицах. Надеемся, что мы будем использовать все это дополнительное время для изучения некоторых давно забытых областей веб-дизайна, таких как оптимизация внешнего интерфейса и правильная информационная архитектура .
Посмотрите наши HTML5-шаблоны или CSS-темы — если вам нужно профессиональное, готовое решение для вашего следующего веб-проекта.