Элемент h1 используется для указания наиболее важного (или самого высокого уровня) заголовка на странице.
Всего у нас есть шесть уровней заголовка на выбор — от h1 до h6 — для добавления структуры к веб-странице. h1 — самый высокий уровень заголовка (и, по умолчанию, самый большой с точки зрения размера шрифта), а h6 — самый низкий (и самый маленький).
Первым заголовком документа должен быть h1, за которым следует один или несколько заголовков h2; каждый из этих заголовков h2 может иметь еще ряд заголовков h3 под ними и так далее, вплоть до уровня заголовка 6. Спецификация HTML 4 гласит, что уровни заголовков не должны быть пропущены (то есть вы не должны иметь ряд заголовков в порядке h1, h2, h2, h4, который полностью пропускает h3), хотя не всегда возможно гарантировать такую жесткость в разметке, особенно если ваши страницы генерируются CMS. Тем не менее, эта цель, безусловно, та, к которой вы должны стремиться.
Заголовки добавляют семантическое богатство к документу, что может помочь поисковым системам понять структуру этого документа и предоставить пользователям вспомогательных устройств (таких как программы чтения с экрана) дополнительный и быстрый метод навигации по документу. : они могут переходить от заголовка к заголовку.
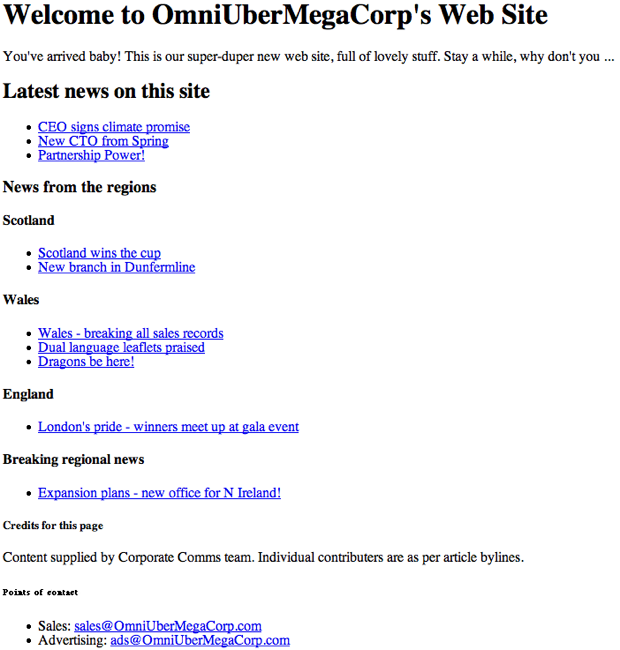
На рисунке 1 показано сравнение шести уровней заголовков на вымышленном веб-сайте в соответствии с таблицей стилей браузера Firefox по умолчанию.
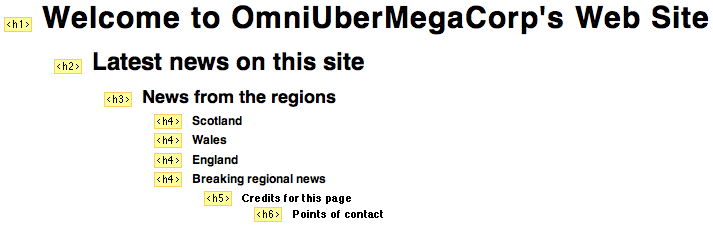
Контур документа, показывающий уровни заголовков, хорошо виден при использовании расширения веб-разработчика Firefox (с помощью команды «Информация»> «Просмотр контура документа»), как показано на рисунке 2.
пример
Этот элемент h1
используется для представления пушистого приветственного сообщения:
<h1> Добро пожаловать на веб-сайт OmniUberMegaCorp </ h1>
Используйте это для …
Этот элемент может содержать любое текстовое содержимое, но он не может включать элементы уровня блока: могут быть включены только встроенные элементы или элементы фразы.