Моя цель в этой статье — дать вам полное представление о GreenSock , также известном как GSAP (GreenSock Animation Platform), суперэффективном, профессиональном анимационном движке HTML5 для современной сети.
Это четвертая статья в серии Beyond CSS: библиотеки динамической анимации DOM .
Вот что я освещал в прошлых выпусках:
- Анимация DOM с помощью Anime.js затрагивает вопрос о том, как наилучшим образом использовать анимацию в Интернете и когда вы можете рассмотреть возможность использования библиотеки анимации JavaScript вместо анимации только с CSS. Затем он фокусируется на Anime.js, бесплатной и легкой библиотеке анимации JavaScript
- Забавные анимационные эффекты с KUTE.js знакомят вас с KUTE.js, бесплатной и многофункциональной библиотекой анимации JavaScript
- Сделайте ваш сайт интерактивным и увлекательным с Velocity.js (без jQuery) показывает, как использовать Velocity.js, надежную бесплатную библиотеку анимации с открытым исходным кодом, для создания качественных веб-анимаций.
GSAP имеет слишком много функций, чтобы поместиться в одной статье. Вот почему я выбрал статью из нескольких частей, посвященную различным областям библиотеки GreenSock.
Подробнее:
- К концу этой первой части вы узнаете о возможностях и возможностях GreenSock, модели лицензирования, основных компонентах и базовом синтаксисе для анимации и разбивки элементов DOM.
- Во второй части я познакомлю вас с собственными временными возможностями GreenSock.
- Наконец, часть 3 будет посвящена некоторым мощным бонусным плагинам, которые GreenSock делает доступными для выполнения сложных задач анимации с помощью нескольких строк кода.
Если вы уже являетесь ниндзя GSAP, ознакомьтесь с анимационными каруселями начальной загрузки с библиотекой анимации GSAP, где Джордж Марцукус иллюстрирует эффективное использование GreenSock для анимации пользовательского интерфейса.
Без лишних слов, приготовьтесь, путешествие вот-вот начнется!
Что такое GreenSock и для чего он нужен?
GreenSock — это де-факто стандартная платформа анимации JavaScript, доступная сегодня.
Это зрелая библиотека JavaScript, которая берет свое начало в Flash-анимации. Это означает, что парни из GreenSock знают веб-анимацию наизнанку, библиотека существует уже давно и никуда не денется в ближайшее время.
GSAP включает в себя полный набор инструментов, утилит и плагинов, которые вы можете использовать для решения любых задач веб-анимации, от которых вы сталкиваетесь: от последовательной анимации SVG в разных браузерах до кодирования сложных анимационных последовательностей, перетаскивания элементов по экрану, разделения и скремблирования текста, и многое другое.
Чтобы упомянуть только три вещи, которые я особенно люблю в GreenSock:
- Хотя библиотека мега богата с точки зрения возможностей, кривая обучения относительно невелика, поскольку она использует интуитивно понятный и непротиворечивый синтаксис во всех своих различных реализациях и плагинах. Кроме того, он предлагает отличную документацию, учебные пособия и поддержку через форумы GSAP . Кроме того, сама библиотека постоянно обновляется и поддерживается. Все это важные факторы при создании проекта, который использует внешнюю библиотеку для выполнения каких-либо ключевых функций и взаимодействия с пользователем.
- Он модульный и легкий, что означает, что он не добавит раздувания в ваши веб-проекты
- Благодаря своей мощной временной шкале GSAP обеспечивает точный контроль времени не только отдельных анимаций, но и нескольких анимаций в рамках всего анимационного потока.
Основные инструменты GreenSock
Это основные модули GreenSock:
- TweenLite — основа GSAP, легкой и быстрой библиотеки анимации HTML5
- TweenMax — расширение TweenLite, которое помимо самого TweenLite включает в себя:
- TimelineLite
- TimelineMax
- CSSPlugin
- AttrPlugin
- RoundPropsPlugin
- DirectionalRotationPlugin
- BezierPlugin
- EasePack
- TimelineLite — легкая временная шкала, позволяющая управлять несколькими подростками и / или другими временными шкалами.
- TimelineMax — расширенная версия TimelineLite, которая предлагает дополнительные несущественные возможности, такие как
repeat,repeatDelay,yoyoи другие.
Вы можете включить TweenLite в свой проект, а затем добавлять другие модули по мере необходимости. В качестве альтернативы вы можете включить TweenMax (подход, который я собираюсь использовать в этой серии из нескольких частей), которая объединяет все основные модули в один оптимизированный файл.
Также стоит отметить, что GSAP предлагает некоторые платные дополнения, такие как DrawSVGPlugin для создания анимированных эффектов рисования линий с помощью SVG, мощный MorphSVGPlugin для преобразования одной фигуры SVG в другую (даже не требуя, чтобы две фигуры имели одинаковое количество точек), и другие , Хотя для использования этих плагинов вы должны быть платным членом Club GreenSock, GSAP предоставляет вам бесплатную специальную версию на базе CodePen, чтобы вы могли опробовать их. Это классное предложение, которое я собираюсь в полной мере использовать позже в части 3 (и вы со мной).
Лицензия
GSAP не приняла бесплатную лицензию с открытым исходным кодом, такую как MIT, в основном по причинам, которые касаются поддержания высокого качества продукта и его финансовой устойчивости в долгосрочной перспективе.
GreenSock предоставляет две лицензии :
- Стандартная лицензия — использование библиотеки абсолютно бесплатно в цифровых продуктах, которые можно использовать бесплатно (даже если разработчикам платят за их создание)
- Business Green — эта лицензия включает в себя три уровня со средним уровнем, Shockingly Green , который является самым популярным. Будучи участником Shockingly Green, вы получите доступ ко всем бонусным плагинам и дополнениям, но без коммерческой лицензии.
Несмотря на несоблюдение MIT и аналогичных лицензий на бесплатное использование, позволяя вам заглянуть в его сырой код как в репозитории GitHub проекта, так и в ваших загрузках, GreenSock рекомендует вам учиться на коде своих разработчиков и их мастерстве в JavaScript-анимации, которая является одной из лучших особенностей философии открытого исходного кода.
Твининг с GreenSock
Простая анимация состоит из каких-то изменений, которые происходят со временем от точки А к точке Б. Аниматоры имеют специальное имя для состояний между А и В, т. Е. Анимацию движения.
TweenLite и TweenMax — два мощных инструмента анимации движения, которые GreenSock предоставляет в ваше распоряжение. Как я уже говорил выше, я собираюсь сосредоточиться на TweenMax здесь, но помните, что основной синтаксис одинаков в обеих библиотеках.
Чтобы загрузить GSAP в свой проект, добавьте этот <script> перед закрывающим </body> вашего HTML-документа:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.1/TweenMax.min.js"></script>
Вы можете найти последнюю версию, доступную на CDN здесь: cdnjs.com .
Если вы используете npm , введите это в своем терминале:
npm install gsap
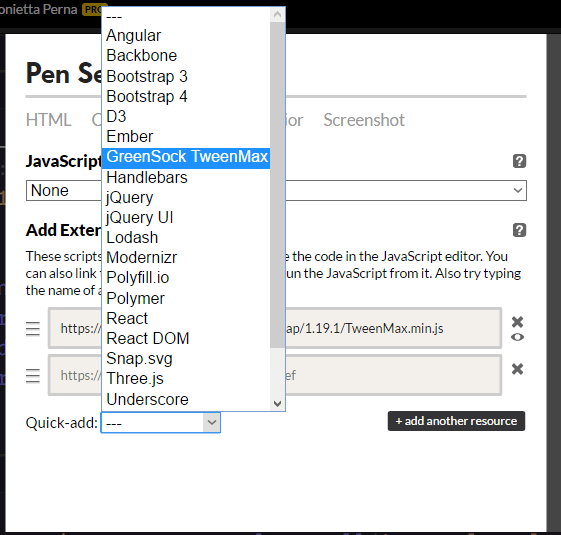
На CodePen вы найдете ссылку на GSAP TweenMax в поле быстрого добавления в настройках JavaScript:
Базовый Твин с GreenSock: Синтаксис
Простая анимация с GSAP выглядит так:
TweenMax.to('.my-element', 1, {opacity: 0});
Приведенный выше фрагмент анимирует элемент DOM с классом my-element от текущего значения непрозрачности по умолчанию до значения непрозрачности 0 в течение 1 секунды. Другими словами, в конце длительности анимации продолжительностью 1 секунда элемент больше не будет виден.
Давайте углубимся в детали.
TweenMax.to() сообщает браузеру, что вы используете метод to() библиотеки TweenMax (синтаксис для TweenLite такой же, только замените TweenMax на TweenLite). Этот метод нуждается в нескольких аргументах, разделенных запятыми:
- Элемент, который вы хотите анимировать (‘.my-element’)
- Продолжительность анимации (в данном случае 1 секунда)
- Объект vars {} , то есть свойства, которые вы хотите анимировать (в данном случае свойство
opacity). Эта последняя часть входит в фигурные скобки и принимает форму пар ключ / значение. Значение выражает конечное состояние анимации. Есть также другие свойства, которые вы можете использовать внутриvars object {}такие как функции обратного вызова, задержки и т. Д.
Как следует из его названия, метод to() анимирует изменяемые свойства от их значений по умолчанию до того, что вы хотите, чтобы эти значения были в конце анимации.
GSAP предлагает множество методов, но основными, кроме to() являются:
-
from()— позволяет вам определить начальные значения вашей анимации. Поэтому элемент будет анимироваться, начиная со значений, которые вы указываете внутриfrom()до значений по умолчанию, которые обычно задаются в ваших правилах CSS. Синтаксис выглядит так:TweenMax.from('.my-element', 1, {opacity: 0}); -
fromTo()— с помощью этого метода вы задаете значения как начальной, так и конечной точки вашей анимации, что обеспечивает более точную точность. Синтаксис аналогичен предыдущим методам, но включает в себя объект vars {} как для from (opacity: 1), так и для частей (opacity: 0):TweenMax.fromTo('.my-element', 1, { opacity: 1 // from state }, { opacity: 0 // to end state });
Вот все три метода в действии, поскольку они применяются к свойствам поворота и перемещения:
GSAP отрывается от синтаксиса CSS, используя rotation вместо rotate .
Также обратите внимание, что для перевода элемента по оси X или Y GreenSock не использует transform: translateX() или transform: translateY() . Скорее, он использует x (как в живой демонстрации), y , xPercent и yPercent .
Хотя свойства x и y в основном основаны на пикселях, xPercent и yPercent используют процентные значения для перевода элементов по оси X и Y соответственно ( CSSPlugin docs ).
Наконец, имейте в виду, что для перевода элемента в координаты X или Y необходимо установить свойство CSS position элемента как relative или absolute .
Какие свойства CSS использует GSAP Animate?
С GreenSock все CSS анимируемые свойства у вас под рукой. Вы можете анимировать CSS-преобразования, как описано выше, а также другие сложные свойства, такие как box-shadow: 1px 1px 1px rgba(0,0,0,0.5) и border: 1px solid red . Просто не забудьте использовать camelCase везде, где стандартное имя свойства CSS использует тире (-), например, backgroundColor вместо background-color .
Использование метода GreenSock set()
Если вам необходимо установить некоторые свойства с определенными значениями перед их анимацией, вы можете сделать это либо в своем CSS, либо с помощью метода set() GreenSock. Этот последний вариант дает преимущество, заключающееся в хранении всего кода, связанного с анимацией, в одном месте, то есть в документе JavaScript.
Например, первый пример в живой демонстрации выше начинается с изображения, установленного в слегка наклонном положении. Этот первоначальный выбор не указан в документе CSS, но в документе JavaScript с использованием метода set() GSAP, например:
TweenMax.set(toElement, {rotation: -45});
Синтаксис такой же, как у обычной анимации, но без параметра продолжительности. Это гарантирует, что изменение происходит немедленно.
Создание последовательностей твинов с GreenSock
Вы можете создавать последовательности анимации с помощью GreenSock и координировать их взаимодействие, регулируя свойства duration и delay каждой анимации.
Например, в приведенном ниже примере кода нажатие кнопки « Уведомить меня» запускает следующую последовательность анимации:
- Появляется поле ввода
- Когда поле ввода становится длиннее, кнопка « Уведомить меня» исчезает
- Наконец, внутри поля ввода появляется маленькая кнопка « Отправить» .
Вот код GSAP для последовательности (код идет внутри обработчика щелчка для кнопки):
// input box appears and gets bigger TweenMax.to(emailInput, 0.5, { autoAlpha: 1, scale: 1 }); // the button being clicked disappears TweenMax.to(this, 1, { autoAlpha: 0 }); // the send button appears and gets bigger TweenMax.to(sendButton, 0.5, { autoAlpha: 1, scale: 1, delay: 0.5, ease: Back.easeOut.config(3) });
Во фрагменте вы можете увидеть два новых свойства — autoAlpha и autoAlpha .
Вы можете использовать autoAlpha вместо opacity когда вам нужно убедиться, что элемент не только исчезает из вида, но и пользователи не могут взаимодействовать с ним. Фактически, autoAlpha добавляет visibility: hidden к opacity: 0 .
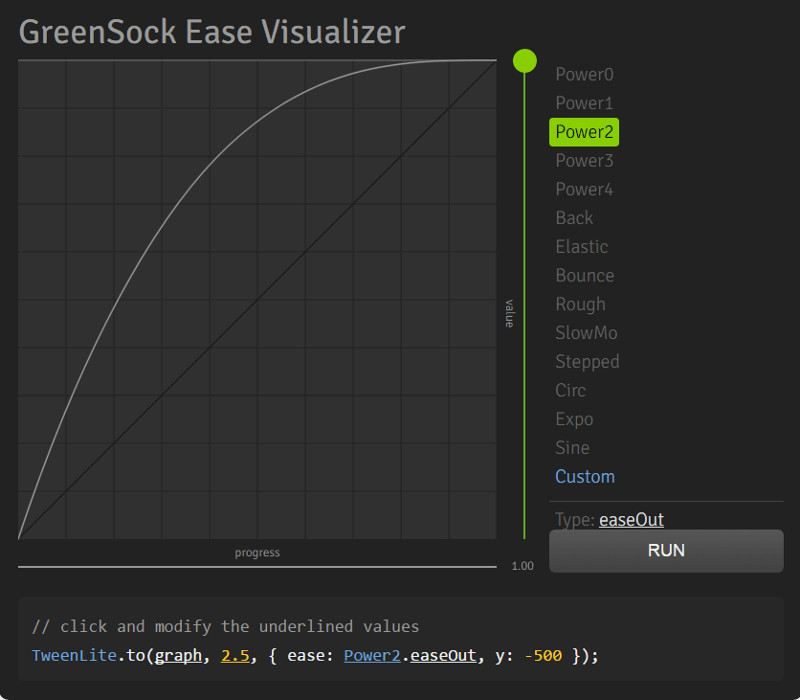
Свойство ease позволяет вам выбирать замедления для ваших анимаций, которые управляют скоростью изменения в течение всего периода анимации. Это важнейший компонент для естественной, реалистичной и плавной анимации, и GreenSock предлагает Ease Visualizer, чтобы дать вам огромный контроль над той легкостью, которая лучше всего подходит для вашей анимации.
После нескольких попыток я выбрал легкость Back.easeOut для этой конкретной анимации, но вы можете сыграть и придумать что-то другое.
Вот полная демонстрация на CodePen:
Потрясающие анимации с GreenSock
Ошеломляющий эффект состоит в применении одной и той же анимации к группе элементов. Однако анимация затрагивает каждый элемент подряд, то есть один элемент за раз, а не все элементы одновременно.
GSAP TweenMax предлагает staggerTo() , staggerFrom() и staggerFromTo() , которые работают аналогично методам, рассмотренным выше. Отличается только эффект ошеломления, и он требует дополнительного аргумента сразу после объекта vars {} для указания промежутка времени, который вы хотите пройти между каждым из них.
Вот пример:
TweenMax.staggerFrom(alice, 0.5 { rotation: 0, delay: 1.5, ease: Power4.easeIn }, 0.5);
В приведенном выше фрагменте каждый экземпляр Алисы будет поворачиваться от 0 градусов до значений, которые я установил в своем CSS, с полсекундами между каждым поворотом:
А вот демоверсия с использованием полного кода:
Взять под контроль своих подростков GSAP
У GreenSock есть несколько методов, которые позволят вам полностью контролировать своих подростков.
Те, которые я собираюсь рассмотреть здесь:
-
play()— воспроизводит анимацию из любой точки воспроизведения или из определенного времени:// plays from the playhead's current location myAnimation.play(); // starts playing from 2 seconds into myAnimation // (all events and callbacks before then don't get fired) myAnimation.play(2); // starts playing from 2 seconds into myAnimation but // doesn't suppress events or callbacks in the initial // part of myAnimation (earlier than 2 seconds) myAnimation.play(2, false); -
pause()— приостанавливает вашу анимацию, либо полностью, либо начиная с определенной точки:// pauses myAnimation in all its entirety myAnimation.pause(); // jumps 2 seconds into myAnimation and then pauses myAnimation.pause(2); // jumps 2 seconds into myAnimation then pauses but // doesn't suppress events/callbacks during the // initial phase of the tween (earlier than 2 seconds) myAnimation.pause(2, false); -
reverse()— перемещает вашу анимацию назад к начальному кадру, но вы можете установить конкретное время, с которого нужно начинать, прежде чем развернуть// moves backwards from wherever the playhead currently is myAnimation.reverse(); // moves backwards from exactly 2 seconds into myAnimation myAnimation.reverse(2); // moves backwards from exactly 2 seconds into myAnimation // but doesn't suppress events/callbacks before then myAnimation.reverse(2, false); - restart () — перезапускает вашу анимацию и воспроизводит ее с самого начала:
// restarts myAnimation, bypassing any predefined delay myAnimation.restart(); // restarts myAnimation, including any predefined delay, // and doesn't suppress events/callbacks during // the initial move back to time:0 myAnimation.restart(true, false); - resume () — возобновляет воспроизведение в прямом или обратном направлении в зависимости от текущего направления анимации. Вы также можете установить анимацию, чтобы перейти к определенному времени, прежде чем возобновить его:
// resumes myAnimation from the playhead's current position myAnimation.resume(); // jumps to exactly 2 seconds into myAnimation // and then resumes playback: myAnimation.resume(2); // jumps to exactly 2 seconds into myAnimation // and resumes playback but doesn't suppress // events/callbacks during the initial move: myAnimation.resume(2, false);
Невозможно перечислить все доступные вам методы GSAP TweenLite и TweenMax . Поэтому я призываю вас проверить документы — они очень дружелюбны.
TweenMax yoyo, repeat и repeatDelay
Я хотел бы завершить эту первую статью, посвященную GreenSock, тремя полезными функциями, которые вы можете использовать в анимациях на основе TweenMax:
-
repeat— используйте это, если вы хотите, чтобы ваша анимация играла определенное количество раз или бесконечно. В последнем случае установитеrepeatв значение -1:// the tween repeats 3 times on top of the default // time (4 times overall): TweenMax.to(element, 1, { opacity: 0, repeat: 3 }); -
repeatDelay— вы можете использовать это свойство, чтобы установить определенную задержку между каждым из повторений вашей анимации:// the tween repeats 3 times on top of the default // time (4 times overall) with one a second delay // between each repetition: TweenMax.to(element, 1, { opacity: 0, repeat: 3, repeatDelay: 1 }); -
yoyo— очень удобно, когда вы хотите, чтобы ваша анимация двигалась вперед и назад заданное количество раз или бесконечно. Используйте его вместе сrepeatдля создания движений, которые чередуются между двумя состояниями:// the tween repeats indefinitely with one second's delay // between each repetition. The element alternates // between being fully opaque and fully transparent: TweenMax.to(element, 1, { opacity: 0, repeat: -1, repeatDelay: 1 });
Вывод
В этой первой части, посвященной библиотеке GreenSock, я рассказал о том, чем отличается GreenSock, его возможностями, основными компонентами и моделью лицензирования.
Я также познакомил вас с базовым синтаксисом GSAP для анимации элементов DOM с TweenMax с использованием нескольких живых демонстраций.
Однако, хотя вы можете создавать некоторые классные анимации, просто упорядочивая анимацию GSAP, у этого подхода есть пара недостатков:
- Если вы измените
durationилиdelayанимации в анимации, скорее всего, большая часть анимации будет испорчена и нуждается в дальнейшей корректировке. - Последовательность анимаций состоит из независимых анимаций, поэтому вы не можете приостановить, возобновить, отменить и т. Д. Всю последовательность в целом.
Чтобы предоставить вам дополнительный контроль, GSAP предлагает надежную и гибкую функциональность временной шкалы , о которой я расскажу во второй части, посвященной этой потрясающей библиотеке.
Вы использовали GreenSock в своей веб-анимации? Я хотел бы увидеть, что вы создали с ним.
Если вам интересны анимация и производительность на основе JavaScript, скринкаст JS with Performance: requestAnimationFrame доступен для всех участников SitePoint Premium.
Готовы к большей мощности GreenSock? Затем перейдите к части 2 и узнайте все об использовании временной шкалы GSAP.