Эта статья была рецензирована Томасом Греко и Эдвином Рейносо . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
В моей предыдущей статье под названием «Создание веб-приложения с Backbone.js и Socket.io» я объяснил, как использовать Backbone.js и Socket.IO для реализации парадигмы асинхронного обмена сообщениями во избежание связи.
Идея учебного пособия заключалась в том, чтобы разделить группы кода, которые сильно зависят друг от друга, и в качестве примера, который я показал, был инструмент визуализации графиков, где данные прекрасно синхронизируются между пользователями.
В этой статье я повторно использую свой пример Backbone для переноса существующего хранилища данных в Firebase . Прежде чем углубляться в тему, давайте кратко рассмотрим некоторые концепции Firebase, а затем приступим к написанию кода.
Firebase
Firebase — это платформа для создания мобильных и веб-приложений. Предоставляет три услуги:
- Аутентификация пользователя , которая является инструментом для аутентификации пользователей только с клиентским кодом
- База данных реального времени, база данных JSON в реальном времени для хранения и синхронизации данных
- Статический хостинг , хостинг статических активов промышленного уровня
Эти службы берут на себя ответственность за выполнение сложных задач и выполняют тяжелую работу бэкэнда за нас. Кроме того, к приложениям Firebase можно обращаться напрямую со стороны клиента.
Служба базы данных реального времени — это, в основном, база данных NoSQL JSON, такая как MongoDB . Он имеет несколько функций, таких как поддержка в автономном режиме, проверка данных и правила безопасности. Лично я считаю, что наиболее интересной особенностью является синхронизация данных в реальном времени . В случае изменения базы данных данные будут синхронизироваться между всеми подключенными клиентами в режиме реального времени, все в течение миллисекунд. Это означает, что мы имеем дело с отличным инструментом, ожидающим невероятных усилий по созданию очень отзывчивых приложений.
Начало работы с Firebase
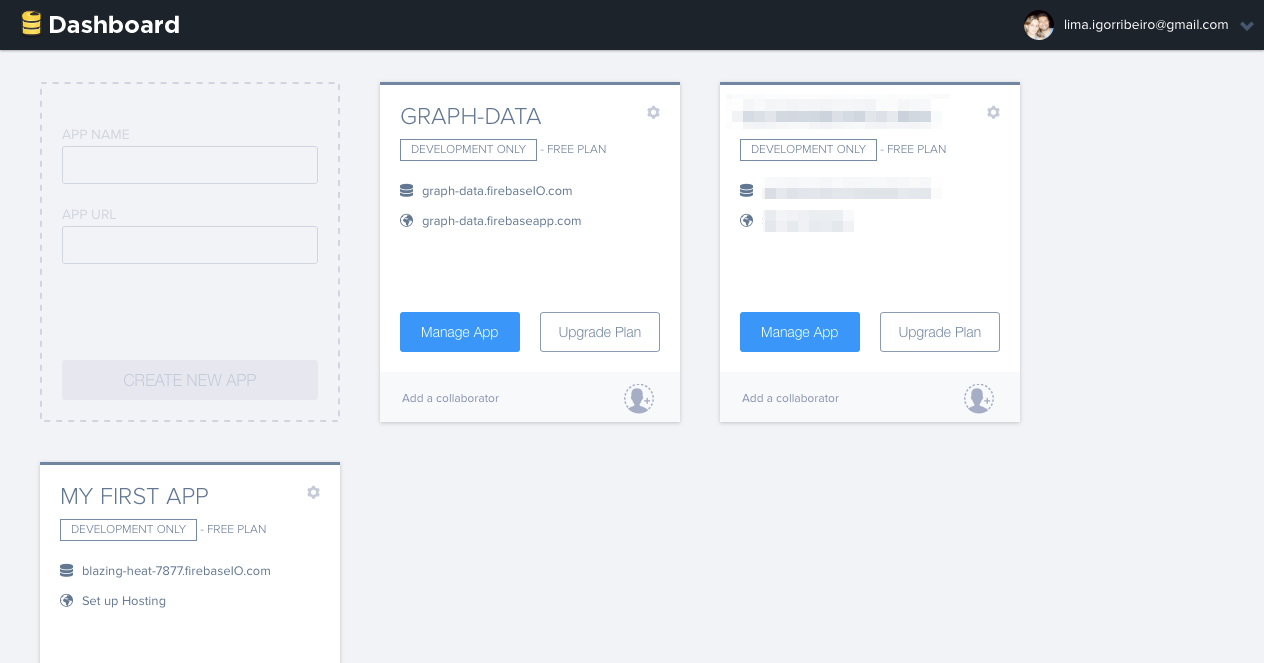
Первое, что нужно для начала работы с Firebase — это зарегистрировать бесплатную учетную запись и создать новое приложение Firebase. После создания приложения у него должен быть уникальный URL-адрес базы данных, заканчивающийся на «firebaseio.com». Это URL, который мы будем использовать для хранения и синхронизации данных.
Чтобы установить и начать использовать это новое приложение, включите клиентскую библиотеку Firebase в свой HTML-файл. Сделайте это, добавив тег script в конец раздела <body> :
<script src="https://cdn.firebase.com/js/client/2.3.2/firebase.js"></script>
Для чтения и записи данных в базу данных и из нее необходимо создать ссылку на приложение Firebase. Это создается путем передачи URL-адреса приложения Firebase конструктор Firebase :
var myFirebaseRef = new Firebase("https:// .firebaseio.com/");var myFirebaseRef = new Firebase("https:// .firebaseio.com/");
Эта ссылка не создает соединение с сервером и не начинает загрузку данных. Firebase не будет извлекать данные, пока не вызовет операцию чтения или записи. Получив его, он остается в кэше локально, пока не будет удален последний прослушиватель событий.
Еще одна интересная вещь, которую нужно знать, это то, что у вас есть шанс получить прямой доступ к дочерним узлам данных. Чтобы указать на любой дочерний элемент из существующей ссылки, просто используйте вызов API child() :
var myFirebaseRef = new Firebase('https://graph-data.firebaseio.com'); var vertexRef = myFirebaseRef.child('vertex');
Как только ссылка создана, любой допустимый объект JSON может быть записан в нее с помощью set() .
var myFirebaseRef = new Firebase('https://graph-data.firebaseio.com'); var vertexRef = myFirebaseRef.child('vertex'); var firstNode = vertexRef.child('my first node'); firstNode.set({ color: 'blue', label: 'I am blue' });
Для чтения данных из этой ссылки используйте метод on() . Прикрепите обратный вызов и обработайте полученные события.
var myFirebaseRef = new Firebase('https://graph-data.firebaseio.com'); var vertexRef = myFirebaseRef.child('vertex'); var firstNode = vertexRef.child('my first node'); firstNode.on("value", function(snapshot) { console.log( snapshot.val() ); // logs "Object {color: 'blue', label: 'I am blue'}" });
График в моделировании данных
Этот раздел о моделировании графов с использованием Firebase. Если вы не знакомы с концепциями графиков, это будет отличным поводом для их изучения. С другой стороны, те из вас, кто уже знает, о чем я говорю, не найдут никаких трудностей.
Графики, довольно просто, являются способом моделирования сложных отношений между многими объектами. Граф — это совокупность узлов (также называемых вершинами ) и ребер (также называемых ссылками ). Узел — это просто абстрактная точка данных, и он может представлять что угодно, например человека, компьютер, здание или перекресток. Ребро соединяет два узла и может быть направленным. Информация течет только в одном направлении.
Вот пример простого графика:
В этом случае у нас есть два узла (синий и красный) и один край, соединяющий два. Как это выглядит в коде? В реляционной базе данных мы, вероятно, сохранили бы вершины графа в одной таблице, а ребра — во второй. Каждое ребро будет иметь внешний ключ для своей начальной вершины и один для своей конечной вершины. Чтобы сохранить график в такой базе данных, как Firebase, мы могли бы, например, сохранить вершины в дочернем значении атрибута и сохранить ребра в другой. Каждое ребро будет иметь ключ для своей начальной вершины и еще один для своей конечной вершины.
Обратите внимание, что я разделяю URL моей базы данных Не стесняйтесь использовать его во время обучения. После этого используйте свои собственные учетные данные, созданные на странице учетной записи Firebase .
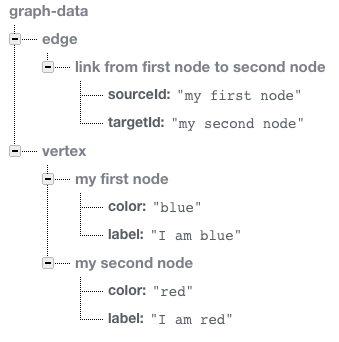
var myFirebaseRef = new Firebase('https://graph-data.firebaseio.com'); var vertexRef = myFirebaseRef.child('vertex'); var edgeRef = myFirebaseRef.child('edge'); var firstNode = vertexRef.child('my first node'); var secondNode = vertexRef.child('my second node'); var myLink = edgeRef.child('link from first node to second node'); firstNode.set({ color: 'blue', label: 'I am blue' }); secondNode.set({ color: 'red', label: 'I am red' }); myLink.set({ sourceId: 'my first node', targetId: 'my second node' });
Структура данных ниже показывает, как Firebase хранит эти данные:
Практический пример
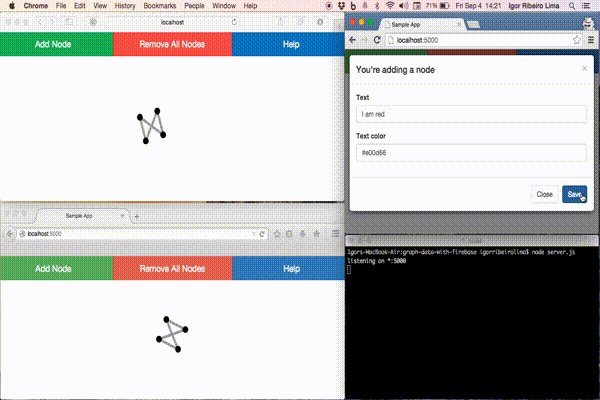
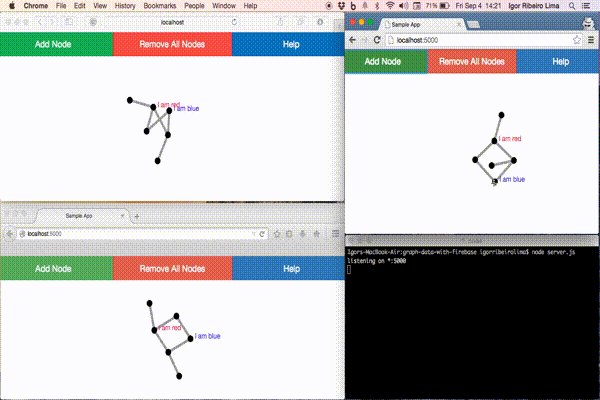
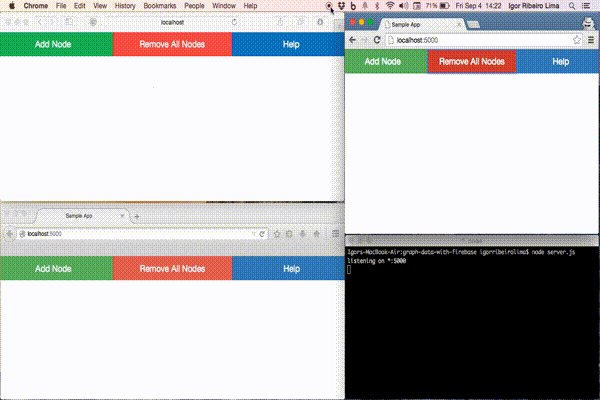
Этот пример состоит из двух маленьких частей. Один для рисования ориентированных графиков, а другой для хранения данных. В этой первой части используется инструмент визуализации графиков под названием Force Editor , который представляет собой инструмент построения графиков, который позволяет пользователю создавать график простым, интуитивно понятным и приятным способом. Вторая часть использует Firebase для обеспечения двусторонней связи в реальном времени между веб-клиентами.
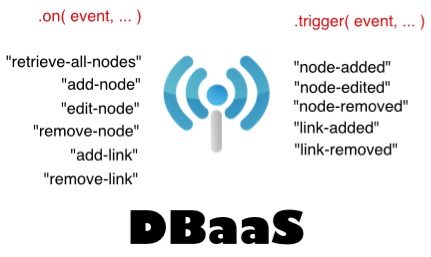
Эти две маленькие части связываются друг с другом через интерфейсы. Каждый из них предоставляет интерфейс, который определяет, какие сервисы может использовать другой компонент и как они могут это делать. Этот интерфейс является сигнатурой, которая позволяет избежать знания внутренней реализации. Цель состоит в том, чтобы избежать зависимостей. Исходя из этого, давайте посмотрим на изображения ниже, чтобы увидеть эти интерфейсы:
Имея эти две маленькие части, мы можем легко собрать их в виде Backbone. Это представление является посредником между ForceView и DBaaS.
Теперь мы на правильном пути, и мы можем заставить эти маленькие кусочки прекрасно работать вместе. Он имеет дело с инкапсулированным набором поведений с хорошо известным интерфейсом для доступа к функциональным возможностям. Изображение ниже иллюстрирует взаимодействие между View и этими двумя модулями.
Запуск и развертывание примера
Весь код доступен на Github . Вам просто нужно клонировать репозиторий, запустив CLI:
git clone https://github.com/sitepoint-editors/graph-data-with-firebase.git
Кроме того, вы можете скачать код в виде ZIP-файла.
Затем вы должны выполнить команду npm install чтобы установить все зависимости. Наконец, запустите node server.js чтобы запустить приложение. После этого перейдите на http://localhost:5000 чтобы увидеть его в действии !
Нам больше не нужно беспокоиться о найме веб-хостинга для нашего приложения. Нам нужна только одна команда для инициализации приложения, другая для публикации изменений, и все готово. По умолчанию Firebase размещает наше приложение через безопасное соединение.
Чтобы развернуть все статические файлы приложения (HTML, CSS, JavaScript и т. Д.) В Интернете, загрузите firebase-tools через npm:
npm install -g firebase-tools
Затем запустите команду firebase init в каталоге проекта. Делая это, он создает файл настроек в корневом каталоге с именем firebase.json . После этого мы можем начать работу с командой firebase deploy .
Выводы
В этой статье мы углубили несколько тем о Firebase и кратко рассмотрели некоторые из его основных концепций. Затем мы повторно использовали пример Backbone, описанный в предыдущей статье, чтобы перенести существующее хранилище данных в Firebase. Надеюсь, вам понравился этот урок, и вы нашли его интересным и полезным.
Если у вас есть вопросы или сомнения, не стесняйтесь спрашивать или комментировать в разделе ниже.