Стили ретро популярны практически во всех аспектах дизайна. Мне нравится смотреть на них, чтобы увидеть, как дизайнер создает образ, который передает давно прошедшую эпоху. Взгляните на моду, рекламу, печать и даже автомобили. Дизайнеры пересматривают прошлое, чтобы грабить хорошие, плохие и порой совершенно неприглядные элементы, которые можно использовать в новом дизайне. Веб-дизайнеры, конечно же, не отличаются, и есть много невероятных веб-сайтов, использующих ретро-стили.
Так что же делает сайт ретро?
Сайты, попадающие в категорию ретро, не обязательно представляют какой-либо конкретный период. Одно словарное определение ретро — это «мода, напоминающая о прошлом», поэтому она широко открыта для интерпретации. На веб-сайтах ретро-сайтов можно различить по типу иллюстраций или используемых фотографических изображений, гарнитурам и цветовой палитре.
Фотография и иллюстрация
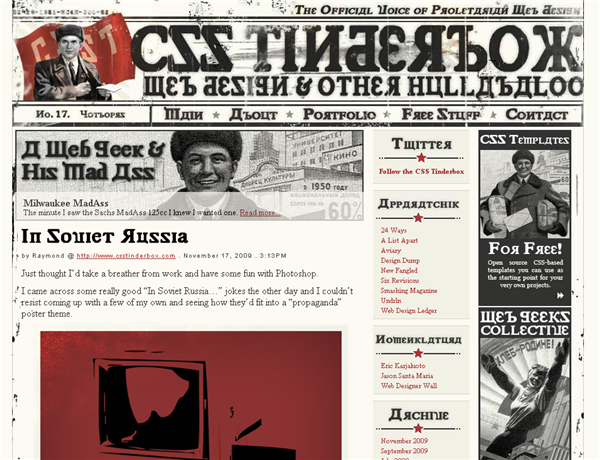
Для многих ретро-сайтов используемые иллюстрации оказывают большое влияние на общий вид. Взгляните на веб-сайт CSS Tinderbox (изображение внизу страницы), на котором используются различные рисунки в стиле советской эпохи, чтобы добиться своего внешнего вида. Сайт также загрязнен, чтобы он выглядел старым. Точно так же фотография на сайте Эрнеста Хеммингвея в основном относится к более молодому Хеммингвею. Фотографии выглядят пожелтевшими и дают ощущение другого возраста.
Типография
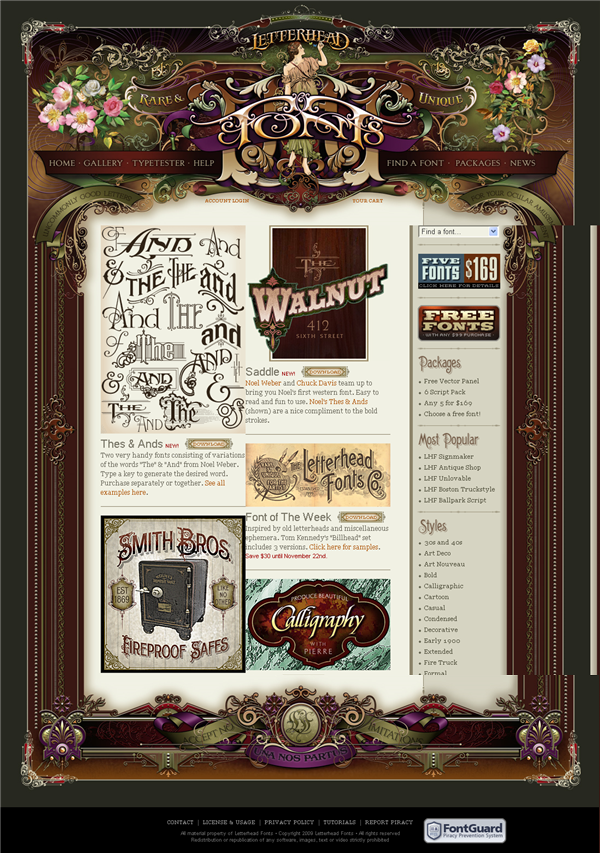
Как и в случае с веб-дизайном и полиграфическим дизайном, выбор типографики является огромным фактором при передаче внешнего вида. Для некоторых сайтов ретро-типографика в логотипе и заголовках Существует несколько специализированных шрифтовых литейщиков, которые специализируются на ретро-типографии. Я люблю Letterhead (см. Их сайт ниже), Font Diner и Fontoville за их классные шрифты.
цвет
Многие из сайтов в стиле ретро имеют приглушенные цвета с добавлением грязи или гранжа, чтобы вызвать возраст. Цвета, как правило, намекают на то, что цвета в прошлом могли быть более яркими, но теперь они старые. В наиболее удачных ретро-проектах соответствующая цветовая палитра работает в сочетании с другими элементами, чтобы создать ощущение более ранних времен.
Итак, без лишних слов, вот десять веб-сайтов, демонстрирующих уникальный ретро-вид. Я выбрал их, потому что я думаю, что они представляют ретро-дизайн сверху донизу. Здесь нет сайтов с логотипом в стиле ретро, но нет ничего, что связывало бы их с другой эпохой. Они довольно последовательны во всем.
World Domination Design Group использует умное использование старого стиля видео, голоса за кадром и оптимистичных мелодий 1940-х годов.
CSS Tinderbox отлично справляется с графикой и шрифтами в советском стиле.
Коллекция Эрнеста Хеммингуэя использует старые фотографии, бумажные предметы и приглушенные потертые бумажные цвета, чтобы передать ощущение определенной эпохи.
Detectiv Nali демонстрирует старый кожаный чехол со старинными иллюстрациями, фотографиями и типографскими орнаментами, изображающими время Артура Конан Дойля. Шерлок Холмс, похоже, оказал большое влияние на этот дизайн.
Фирменные шрифты недавно изменили дизайн своего сайта, чтобы продемонстрировать некоторые из своих красивых шрифтов. Новый дизайн в стиле ар-деко.
RobotMania был в сети в течение многих лет и выиграл множество наград, когда он вышел. В нем очень крутая ретро-атмосфера.
Продам мечту. Edgewater Cottage Community имеет чувство 1950-х годов для продажи современного жилого района.
Rejected Robot — это сайт-портфолио Уильяма Тамплина, в котором ценится дизайн игрушечного робота.
Prospect Denim от Media Boom (сам по себе ретро-сайт) также является лауреатом премии и имеет потрясающую иллюстрацию и флеш-работу.
И наконец, Институт Большого Жира недавно обновил свой сайт, но это ссылка на их старый сайт, который был отличным примером блестящего ретро-дизайна, использующего видео и типографику для создания подлинно выглядящего сайта 50-х годов.
Так что у вас есть это. Не тот стиль, который подходит для каждого сайта, но хорошо сделанный, он может быть очень эффективным.
Что вы думаете об этих сайтах? Какие еще хорошие ретро-сайты вы встречали?