Кронштейны поворачиваются на 30 (Отбрасывает микроавтобус и едет для реактивного ранца!)
Почти год назад Джеффри Уэй рассмотрел проект Brackets с открытым исходным кодом. За время, прошедшее после этого обзора, Brackets продвинулись довольно далеко, недавно отметив выпуск 33-го Спринта. В этой статье я расскажу о многих обновлениях, а также продемонстрирую, почему Brackets — мой любимый редактор.
Хорошо, что такое скобки снова?
Основное внимание в скобках уделяется веб-разработке.
На случай, если вы не знаете, Brackets — это редактор кода с открытым исходным кодом, ориентированный на веб-разработку и построенный на основе веб-стандартов. Да, редактор, построенный на HTML, JavaScript и CSS. Первоначально он был выпущен в июле 2012 года на GitHub ( http://github.com/adobe/brackets ). Несмотря на то, что комментаторы Brackets были выпущены компанией Adobe, в нее входят люди из многочисленных источников. (Кроме того, команда «Скобки» делает приоритетным уделение внимания запросам, не относящимся к Adobe.)
Основное внимание в скобках уделяется веб-разработке. Конечно, вы получаете ожидаемое редактирование и подсказки кода для HTML, CSS и JavaScript, но помимо этого вы также получаете некоторые мощные функции. Функция «Предварительный просмотр в реальном времени» соединяет ваш редактор скобок с вашим браузером. При редактировании CSS обновления происходят в режиме реального времени, обеспечивая мгновенную обратную связь. Просто выбор элементов CSS обеспечит основные моменты в браузере, чтобы вы точно знали, с чем работаете. Другая функция, быстрое редактирование, позволяет вам выбрать HTML-тег и мгновенно перейти к коду CSS, который применяется к этой части DOM. То, что не поддерживается напрямую в Brackets, может быть достигнуто с помощью API-интерфейса с расширенными возможностями (опять же с использованием веб-стандартов), позволяющего разработчикам добавлять любые функции, которые они хотят. Были созданы расширения для CSS-линтинга, проверки HTML, интеграции с GitHub и многого другого. (Я пишу эту статью в Markdown в моем редакторе Brackets, используя расширение Markdown, которое дает мне живое обновление дисплея.)
Вот где брекеты начались. Теперь давайте поговорим о том, где это произошло и что мы можем ожидать в будущем.
Основы — Покрыты
Улучшения были сделаны во всех аспектах (HTML, CSS и JavaScript).
Когда Brackets впервые запустили, это был эксперимент. Не могли бы вы использовать веб-стандарты для создания редактора для веб-разработчиков? Что еще более важно, вы могли бы создать что-то, что будет работать? Поскольку это было чем-то вроде эксперимента и было много архитектурных проблем низкого уровня, некоторые вещи, которые вы ожидали в любом приличном редакторе, такие как, например, переименование файлов, долго не доставлялись. Скобки не продавались как готовые к прайм-тайм. Вместо этого была идея попробовать что-то новое и посмотреть, что сработало.
Теперь можно сказать, что в скобках рассмотрены все основы. Такие вещи, как создание новых файлов, удаление, открытие из файловой системы и т. Д., Теперь выпекаются. Хотя это не обязательно что-то, на что стоит пожаловаться, если отсутствие этих базовых функций было единственным, что мешало вам использовать скобки, то теперь это определенно время проверить это. (А для тех из вас, кто ждет версию для Linux — одна готова для вас!)
Наряду с основными файловыми операциями, хинтинг кода значительно улучшился с течением времени. Улучшения были сделаны во всех аспектах (HTML, CSS и JavaScript). Недавно в Brackets добавлена поддержка парсинга и подсказок ваших собственных функций. Представьте, что вы написали две функции JavaScript. Когда вы набираете вызовы этих функций, Brackets пытается понять как аргументы, так и типы требуемых аргументов и обеспечивает поддержку кода при вводе. Вот простой пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/*
* @param {number} x First number
* @param {number} y Second number
*/
function ringTheBell(x, y) {
‘use strict’;
var total = x + y;
return total;
}
function sayHello(name) {
‘use strict’;
return «Hello, » + name;
}
|
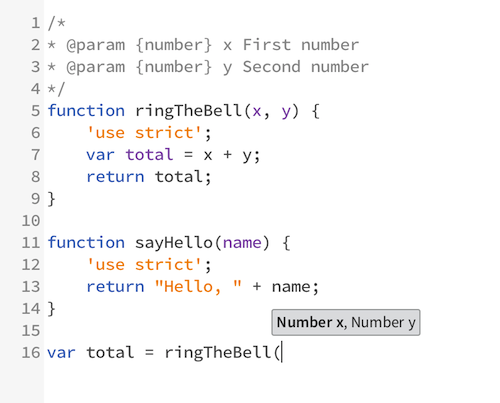
В моем коде есть две функции: одна называется ringTheBell а другая — sayHello . Я предоставил некоторые дополнительные метаданные для ringTheBell , но это не обязательно. Однако, если сделать это, код станет немного приятнее. Теперь я собираюсь напечатать вызов ringTheBell :

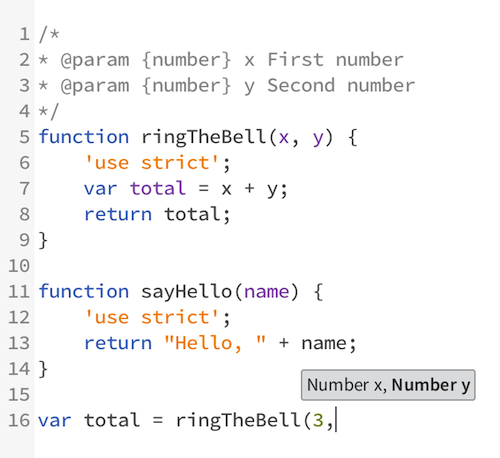
Обратите внимание, как он обнаружил аргументы и и введите. Если я введу значение для первого аргумента, обратите внимание, как подсказка кода выделяет второй аргумент:

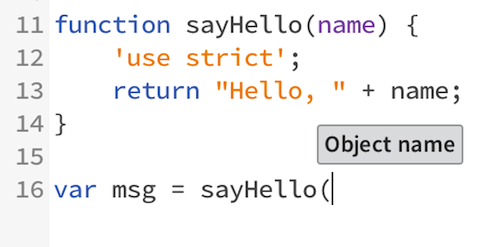
Даже в тех случаях, когда Bracket не может определить тип аргумента, используемого в функции, он все равно предоставит вам имя аргумента, которое может быть полезно:

Live Connect для HTML
Недавно в Brackets добавлена реальная поддержка HTML live connect.
Live Connect, вероятно, является одним из круче аспектов Brackets. Как я уже упоминал выше, он позволяет редактировать CSS и видеть обновления в режиме реального времени. Нужно настроить отступы или поля? Вы можете использовать свой редактор и сразу увидеть результат. Браузеры обычно допускают это (Chrome Dev Tools), но обычно не предоставляют простой способ вернуть эти изменения в исходный код. Chrome недавно добился успехов в этой области, но, насколько я люблю Chrome, я бы лучше написал свой код в редакторе.
Хотя это отлично работает для CSS, он не поддерживает HTML. Скобки автоматически перезагрузят ваш браузер при сохранении HTML-файла, но если вы хотите предварительно просмотреть изменения без сохранения, вам не повезло. Недавно в Brackets добавлена реальная поддержка HTML live connect. При изменении HTML-кода браузер будет обновляться в режиме реального времени. Вы также увидите основные моменты в DOM для области, которую вы изменяете. Это не очень хорошо подходит для скриншотов, но представьте следующий HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!doctype html>
<html>
<head>
<title>Test</title>
</head>
<body>
<h2>This is a Test</h2>
<p>
fooioikkkllklkkopkk
</p>
</body>
</html>
|
Если я нажму на h2 выше, Chrome отобразит выделение этого элемента:

Если я изменю текст внутри h2 , Chrome немедленно отразит эти изменения.
Работа с расширениями
Еще одно важное обновление Brackets включает поддержку расширений. За кулисами то, что могут делать расширения и как они могут это делать, постепенно улучшалось с каждым спринтом. Хотя это не обязательно так важно для конечного пользователя, для людей, пишущих расширения, улучшения значительно упростили добавление новых функций в Brackets. Если вы можете тратить меньше времени на шаблонный код и больше времени на функции, это универсальная победа для расширения скобок. В скобках также есть возможность использовать Node.js для расширений. Эта функция дает вашим расширениям возможность использовать все, что может Node, что само по себе в значительной степени открывает вам весь мир. Это довольно сложная тема, но если вы хотите узнать больше, прочитайте это руководство: Процесс узла скобок .
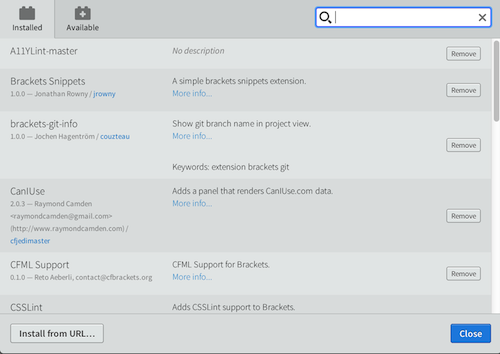
Это негласно, но для конечного пользователя Brackets прошел долгий путь, чтобы упростить использование расширений. Скобки теперь поставляются с полноценным Менеджером Расширений. Доступный через меню Файл или значок в правом желобе, щелкнув по нему, запустит менеджер:

Обратите внимание, что для каждого установленного расширения вы можете увидеть подробную информацию о версии, ссылки на дополнительную информацию и, что еще лучше, быстрый способ удалить расширение, если оно вызывает проблемы. Внизу этого менеджера находится кнопка, которая позволяет устанавливать расширения с URL-адреса. Это удобно, если вы знаете, какое расширение вы хотите (а также URL GitHub), но что, если вы этого не сделаете? Просто нажмите на вкладку Доступно :

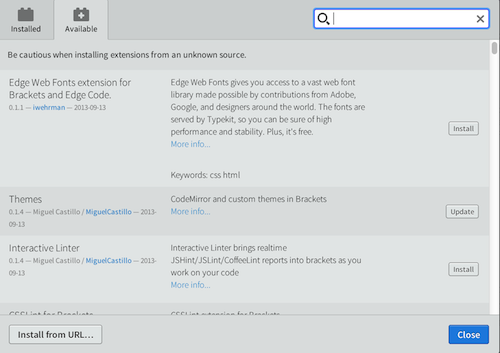
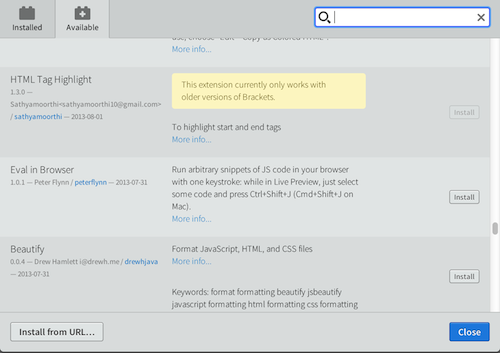
Теперь вы можете просматривать (и даже фильтровать) длинный список доступных расширений. Более того, установка так же проста, как нажатие кнопки. Обратите внимание, что менеджер расширений Bracket достаточно умен, чтобы распознавать, когда расширение может быть несовместимо с вашей версией Brackets:

Тесей Интеграция
Вероятно, самым захватывающим обновлением Brackets (по крайней мере для меня) является интеграция с Тезеем . Theseus — проект с открытым исходным кодом, созданный людьми из Adobe и MIT. Он ориентирован на обеспечение поддержки отладки для приложений Chrome и Node.js. Представьте себе возможность отладки приложения Node.js, состоящего из серверного JavaScript, а также кода на стороне клиента. Тесей обеспечивает именно это. Пока еще в стадии разработки, Theseus теперь интегрирован в Brackets и может использоваться в самом редакторе.
Тесей в настоящее время предоставляет три основных функции:
- Покрытие кода в режиме реального времени
- Обратный контроль
- Асинхронное дерево вызовов
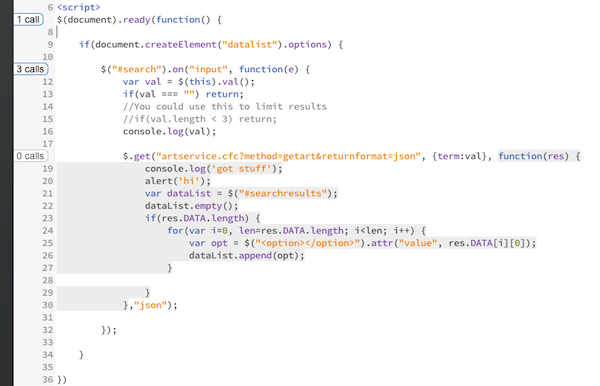
Давайте посмотрим на несколько примеров из них. Поддержка покрытия кода Тесей покажет, как часто вызывается функция. Это звучит просто, но может быть мощным. Недавно я попробовал Тесей в простом демо, которое использовало AJAX для вызова серверной программы. Я заметил, что мое демо не работает, и интеграция с Тезеем в скобках подтвердила это. Обратите внимание на отчет «0 вызовов» по моему обратному вызову:

Оказывается, мой серверный код не был настроен правильно, и я не написал свой код JavaScript для поддержки обратного вызова ошибки для вызова AJAX. Это был буквально первый раз, когда я играл с Тесеем, и это сразу помогло указать на проблему в моем коде. После изменения моего внешнего кода я сразу увидел разницу:

Чтобы было ясно, все это делается в режиме реального времени. С открытыми скобками и открытым Chrome я могу щелкнуть по своему приложению и увидеть обновления в скобках в синхронизации с моими действиями в браузере.
Помимо просмотра количества звонков, я также могу нажать на элемент и посмотреть, что ему передали. Это функция обратной проверки, о которой я упоминал выше. Обратите внимание, что вы можете нажать на сложные свойства и действительно копаться в данных.

Наконец, для асинхронных вызовов, которые могут произойти в неопределенное время после их первоначального вызова, Тесей не имеет проблем с обработкой и правильной организацией этих вызовов под своим инициатором.

Добавление новых правил CSS
Одной из первых функций в скобках было встроенное редактирование элементов CSS. Вы можете поместить курсор в любой элемент HTML, нажать CMD / CTRL + E , и скобки просканируют ваш проект, чтобы найти соответствующие файлы CSS, а также соответствующее правило соответствия. Это позволило невероятно легко быстро обновить таблицы стилей, подходящие для вашего контента.
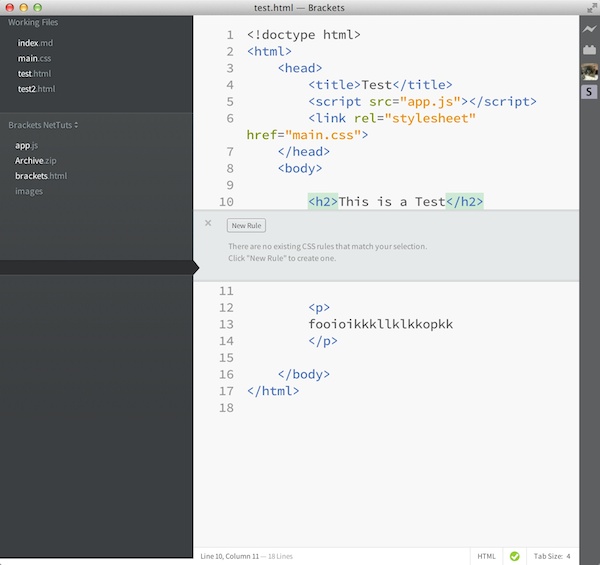
Это работало хорошо — до тех пор, пока у вашего контента действительно было соответствующее правило CSS. В последнем обновлении Brackets редактор теперь распознает, когда элемент не имеет соответствующего правила CSS.

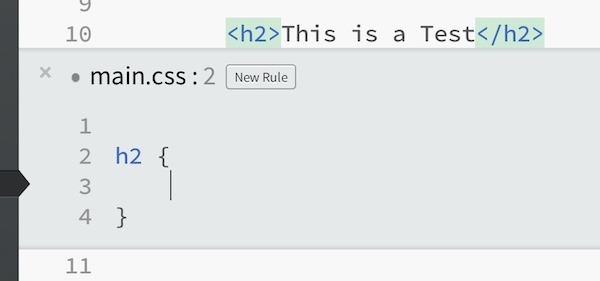
Теперь вы можете напрямую добавить новое правило CSS прямо из встроенного редактора.

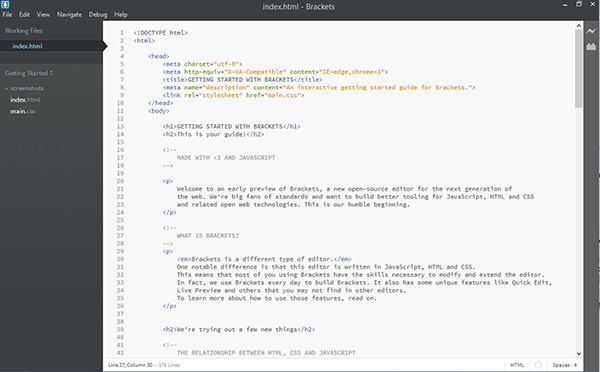
Новая тема
Наконец, в Brackets добавлен новый вид «оболочки». В настоящее время доступно только для Windows (но скоро будет в сборке OSX), «Темный» взгляд — это будущее внешнего вида Brackets.

Что дальше?
Ваш основной редактор — это очень личное решение для разработчика.
Ваш основной редактор — это очень личное решение для разработчика. Я обнаружил, что использую Sublime Text несколько месяцев назад и заметил, что что-то не работает правильно. Оказывается, я пытался использовать функцию скобок. В тот день я перешел от Sublime в качестве основного редактора к скобкам. Я все еще использую Sublime (и, чтобы быть ясным, это чертовски крутой редактор!), Но теперь моя ежедневная работа почти полностью выполнена в скобках.
Очевидно, я хотел бы, чтобы вы пошли — прямо сейчас — и загрузили скобки . Но если вы хотите еще немного покопаться, прежде чем совершить коммит (эй, я понимаю, создание отношений с редактором — серьезное начинание), посмотрите эти ресурсы:
- Прежде всего, домашняя страница Bracket — это ваша основная информация о Brackets.
- Даже если вы не планируете вносить свой вклад в Brackets, просмотр исходного кода на GitHub будет отличным способом посмотреть на действительно классное приложение, созданное с использованием веб-стандартов.
- Есть вопрос или проблема с брекетами? Перейдите в группу Google, чтобы опубликовать свой вопрос. Вот куда я иду, когда у меня возникают проблемы, и я обычно довольно быстро получаю помощь.
- Наконец, если вы хотите знать, что будет дальше с Brackets, вы можете найти все на доске Trello .