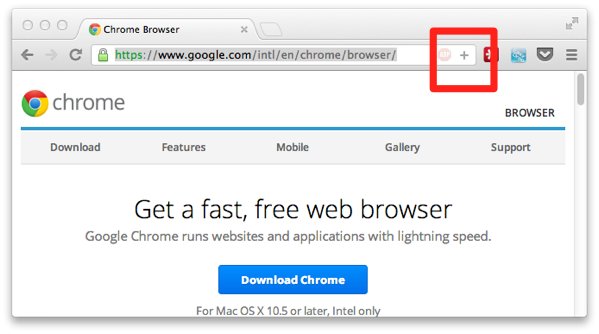
В предыдущей статье я уже писал об API веб-намерений . В то время функция веб-интенций была очень экспериментальной, но уже полезной. В этой статье мы подробнее рассмотрим эту недавно добавленную функцию chrome d (23+). В последних версиях Chrome для разработчиков Google поменял звездочку закладки на значок плюса:
Когда вы нажимаете эту кнопку, вы все равно можете добавить сайт в закладки, но вы также можете поделиться этой страницей (или отправить ее на одно из ваших мобильных устройств. Что происходит, когда вы нажимаете кнопку +? Когда я делаю это на моем Chrome По установке вижу следующее:
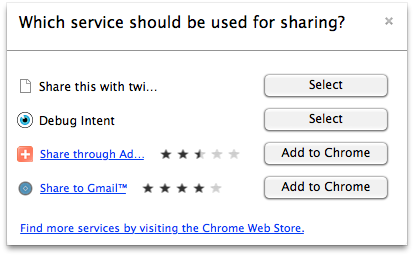
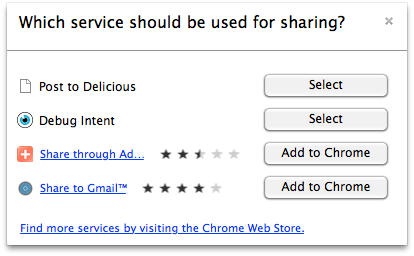
Chrome покажет вам все службы, которые вы установили в магазине Chrome, которые могут обработать этот запрос на совместное использование. Локально для меня это список двух сервисов, которые я уже установил, и пара из интернет-магазина Chrome, которую я могу установить для обработки запроса на совместное использование. Два местных из них:
- Простое приложение для обмена, которое я создал в предыдущей статье.
- Web Intents отладчик , который вы можете использовать , чтобы увидеть детали запроса обмена.
Это будет выглядеть примерно так:
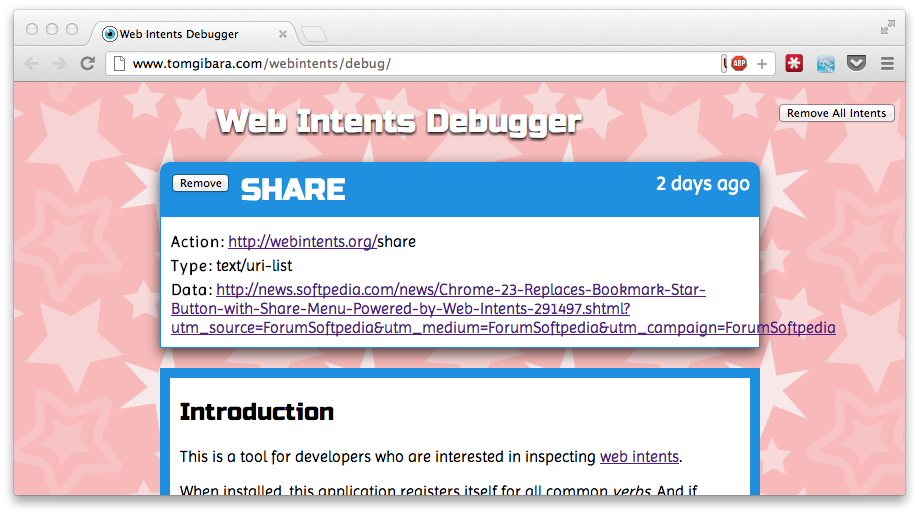
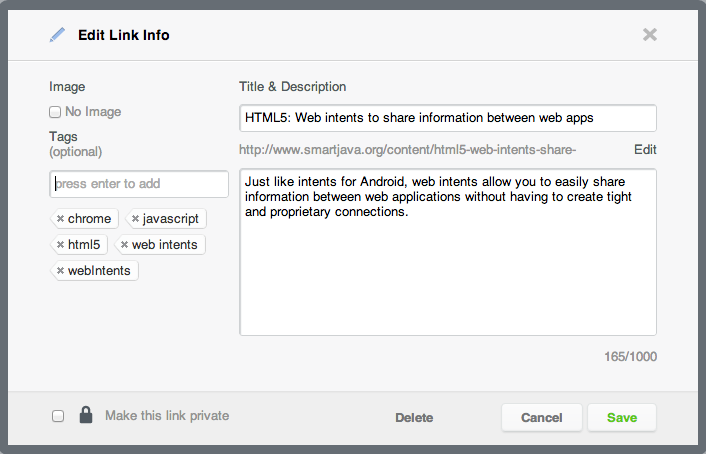
Так что же происходит, когда мы нажимаем кнопку + в Chrome и выбираем сервис для обработки запроса? На скриншоте видно, что с помощью API веб-намерений выбранный сервис получает следующие данные:
Action: http://webintents.org/share Type: text/uri-list Data: 'url-to-be-shared'
Теперь, когда у нас есть то, что совместно используется кнопкой +, мы можем создать наше собственное приложение для ответа на этот запрос на совместное использование. В предыдущем примере я создал простое приложение, которое использует веб-намерения, чтобы поделиться ссылкой в твиттере. На этот раз давайте создадим простой сервис, который вы можете использовать для непосредственного добавления страницы в список del.icio.us. В предыдущем примере я использовал Twitter, но понятия почти одинаковые. Чтобы поделиться с помощью кнопки «+», нам нужно сделать следующее:
- Создать код, чтобы поделиться с вкусным
- Зарегистрируйтесь как плагин в Chrome
- Доступ с кнопки «+»
Сначала давайте посмотрим на код обмена, полный код показан здесь:
<html>
<head>
<title>Post to Delicious</title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
</head>
<body>
<script type="text/javascript">
// redirect to delicious sharing page
window.location.href='https://www.delicious.com/save?v=5&noui&jump=close&url='
+encodeURIComponent(window.webkitIntent.data)
+'&title=Enter title',
'delicious','toolbar=no,width=550,height=550';
</script>
</body>
</html>
Который вы можете использовать, чтобы напрямую разместить ссылку на Delicious Легко, правда?
Все, что нам нужно сделать, это зарегистрировать этот код как расширение в Chrome, чтобы его можно было вызывать из опции «+». Для этого нам нужно создать расширение Chrome. Подробности смотрите в моей статье о других намерениях, но позвольте мне перечислить основные моменты здесь.
Сначала вам нужно создать манифест, который сообщает Chrome, где делиться ссылкой и какие типы веб-содержимого вас интересуют. В манифесте, который я использовал, я указываю на сайт, работающий на моей локальной машине:
{
"name":"Delicious share",
"version":"4",
"icons":{
"128":"share-this-icon.png"
},
"app":{
"urls":[
"http://127.0.0.1"
],
"launch":{
"web_url":"http://127.0.0.1"
}
},
"manifest_version":3,
"intents":{
"http://webintents.org/share":[
{
"type":["text/uri-list"],
"href":"http://127.0.0.1/dev/webintentsdelicious/index.html",
"disposition":"window",
"title":"Post to Delicious"
}
]
}
}
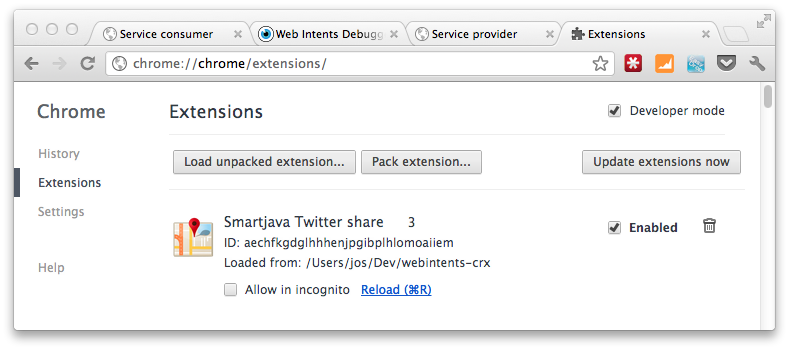
The interesting part is the intents section. Here is specify which intents I want to process and what I want to do with them. In this case we open the local webpage which I showed earlier. To get this into chrome open the extension screen (Window->Extensions) and enable developer mode:
From here use the «load unpacked extension…» and navigate to the folder where your created your manifest. This will load the extension and register the intent. Now when you’re on an interesting link you can use the ‘+’ button to share the current page using the intent you just added.
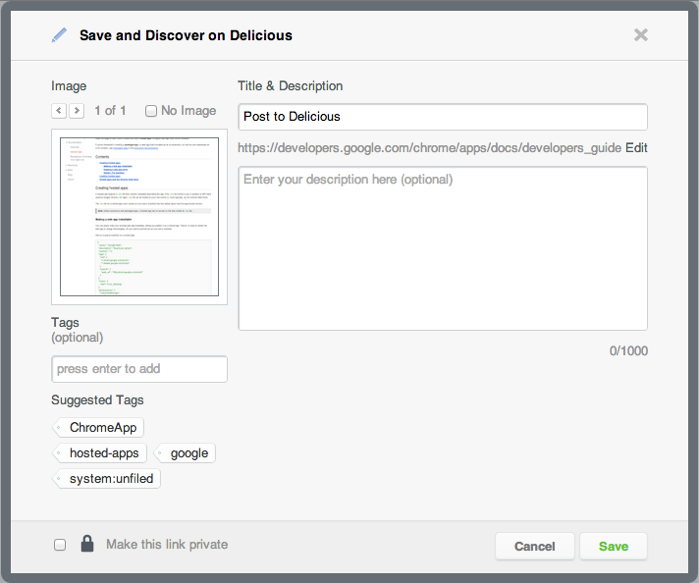
And when you select this service, you’re shown the delicous share interface.
Very easy to do, and I can’t wait for other types of intent actions to come available.