Начало работы с любым типом фреймворка может быть пугающим опытом. Чтобы помочь, на этой неделе у нас есть подробное руководство и длинный скринкаст, чтобы обеспечить ускоренный курс для этой популярной библиотеки JavaScript. С таким большим вниманием к jQuery легко забыть, что Mootools — это не менее мощная библиотека с огромным количеством поклонников.
Этот учебник включает в себя скринкаст, доступный для пользователей Tuts + Premium.
После первоначального перехода на Mootools я был разочарован отсутствием поддержки со стороны сообщества и сразу же вернулся к Prototype. После того, как мне стало удобнее работать с фреймворками, я вернулся в Mootools и больше не оглядывался назад.
В этом уроке я постараюсь убедиться, что у вас хорошее начало для среды Mootools. Я расскажу вам, как загрузить и настроить все, а также некоторые основные элементы Mootools. После этого я проведу некоторое время, рассказывая вам, как пользоваться Документами Mootools, которые вы очень часто посещаете во время использования Mootools.
Хорошо, достаточно историй, давайте запачкаем руки.
Некоторые требования
Приятной особенностью работы исключительно с javascript является то, что нам не нужно запускать файлы на веб-или локальном сервере. Все, что вам нужно для этого урока:
- Текстовый редактор / IDE
- Браузер
- Когда-то.
В этом уроке я буду использовать Firefox и Firebug, чтобы показать вам несколько советов по отладке, поэтому я рекомендую использовать Firefox, а также Firebug. Firebug сделает работу с Mootools или любым другим фреймворком в 100 раз проще.
Вы можете скачать Firebug здесь
Загрузка фреймворка

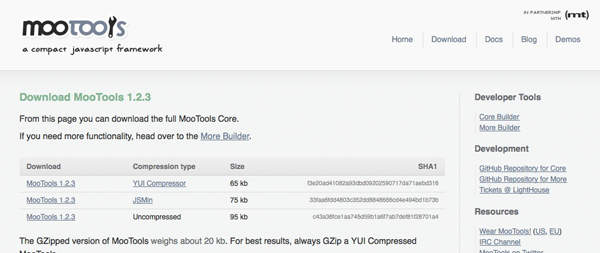
Зайдите на www.Mootools.net/download
На данный момент мы собираемся включить библиотеки Core и More. Это просто чтобы убедиться, что мы ничего не пропустили. Когда вы освоитесь с Mootools, вы поймете, что не все компоненты необходимы для конкретных приложений, поэтому вы можете создавать библиотеки Mootools по своему усмотрению и сохранять небольшие размеры файлов.
Загрузите сжатый файл Mootools 1.2.3 YUI и сохраните его на рабочем столе.

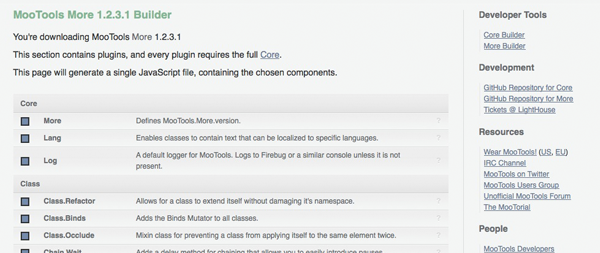
Перейдите к более построителю, выберите все опции и загрузите сжатый файл YUI.
Настройка фреймворка
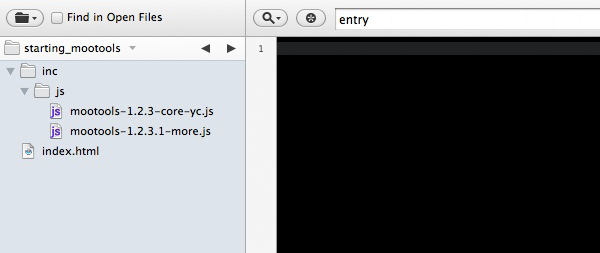
Давайте создадим новую папку с именем Moo и внутри этой папки создадим еще одну папку с именем inc. Просто, чтобы упростить задачу, создайте еще один файл в нашей папке inc с именем js и бросьте оба файла Mootools в эту папку.
Внутри нашей папки Moo создайте новый файл с именем index.html и откройте его.

Это открыто? Хорошо, теперь откройте его и в Firefox. Вы должны увидеть пустую страницу. Вернитесь в файл index.html в вашем редакторе.
Чтобы включить Mootools в наш скрипт, нам нужно добавить 2 строки кода в ваш HTML-файл. Если вы когда-либо включали файл javascript в скрипт, это будет вам очень знакомо.
|
1
2
3
|
<script type=»text/javascript» src=»inc/js/Mootools-1.2.3-core-yc.js»></script>
<script type=»text/javascript» src=»inc/js/Mootools-1.2.3.1-more.js»></script>
|
Теперь мы настроены и готовы к работе!
Полный скринкаст
Заставить Mootools общаться с элементами
Чтобы заставить Mootools общаться с элементами на нашей странице, мы используем функцию $ (), чтобы получить элемент по его идентификатору.
Давайте создадим новый div, дадим ему идентификатор и текст, а затем заставим Mootools говорить с ним.
|
01
02
03
04
05
06
07
08
09
10
|
<div id=»box»><p>Hey Guys!</p></div>
After that lets put some javascript tags so we can start writing some Mootools.
<script type=»text/javascript»>
//I hold the javascript
</script>
|
Мы создали div и дали ему идентификатор «box» . Мы вставили в него какой-то текст и создали несколько тегов скрипта, чтобы мы могли начать вводить некоторые достоинства Mootools.
Если мы используем функцию $ и передаем идентификатор нашего бокса, мы можем видеть, что Mootools не получает все атрибуты нашего div «box» . Наш переменный элемент теперь содержит все эти данные.
|
1
2
|
var element = $(‘box’);
|
Если мы обновим страницу, мы не сможем увидеть, что что-то происходит, но мы знаем, что все происходит в фоновом режиме. Здесь вступают в игру console.log () и Firebug.
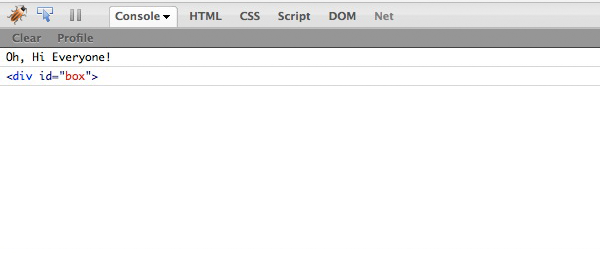
Если вы откроете Firebug, вы должны увидеть пустую консоль. Используя console.log (), мы можем передать информацию в Firebug для отображения для нас. Это чрезвычайно полезно при отладке скрипта, потому что вы можете использовать его для отображения информации на различных этапах вашего скрипта, чтобы увидеть, где что-то не так.
|
1
2
|
console.log(‘Oh, Hi Everyone!’);
|

Мы также можем использовать его для отображения информации, которая в противном случае не отображалась бы в нашем браузере.
Давайте использовать console.log (), чтобы отобразить некоторую информацию о нашем «box» div.
|
1
2
|
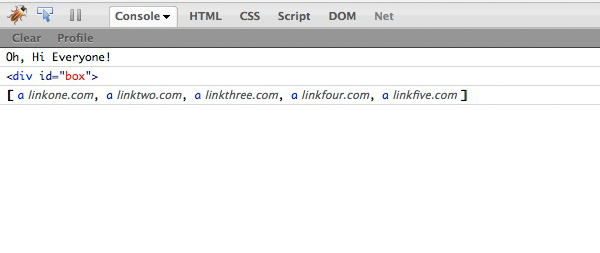
console.log(element);
|

Итак, мы узнали, что мы можем использовать $ () для получения элемента, но что, если мы хотим получить информацию о многих элементах. Мы не хотим использовать 100 экземпляров $ (), которые просто запутаются. Это где $$ () вступает в игру!
Кто должен получить один, тот получит много!
Добавим 5 ссылок на нашу страницу.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
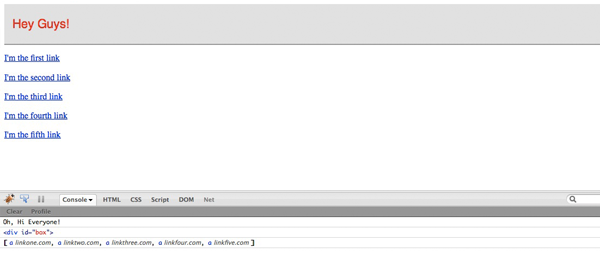
<p><a href=»http://linkone.com»>I’m the first link</a></p>
<p><a href=»http://linktwo.com»>I’m the second link</a></p>
<p><a href=»http://linkthree.com»>I’m the third link</a></p>
<p><a href=»http://linkfour.com»>I’m the fourth link</a></p>
<p><a href=»http://linkfive.com»>I’m the fifth link</a></p>
…
javascript tags
…
var links = $$(‘a’);
console.log(links);
|
Наша переменная links теперь содержит массив всех наших ссылок.

Итак, мы создали наши элементы, и теперь у нас есть Mootools, которые разговаривают с ними, но это не очень весело. Пользователь переднего плана не видит никаких изменений, поэтому давайте отойдем от этого скучного бэкэнда и перейдем к чему-то более веселому!
Добытчики и сеттеры
Мы только что рассмотрели получение элементов с использованием наших функций получения. Мы можем получить один элемент, используя $ () и идентификатор элемента. Мы также рассмотрели получение нескольких элементов с использованием $$ () и типа элемента.
При использовании $$ () мы можем либо передать имя тега HTML, либо использовать селекторы класса CSS, чтобы получить группу элементов. Быстрый пример захвата имен классов будет выглядеть следующим образом.
|
1
2
|
var elements = $$(‘.myclass’);
|
Это вернуло бы массив всех элементов на странице с классом css «myclass» .
Теория суха как кость, и для этого нужны документы, но вы пришли сюда, чтобы испачкать руки, поэтому давайте испачкаемся.
Теперь, когда мы получаем наши элементы, давайте использовать функции установщика для управления элементами на экране.
Наш div «box» выглядит довольно просто, поэтому давайте добавим немного цвета. Мы уже установили наш элемент в нашей переменной элемента.
|
1
2
3
4
|
element.set(‘styles’,{
‘color’:’red’
});
|
Мы используем переменную нашего элемента и присоединяем функцию set () с помощью element.set ().
Есть много аргументов, которые мы можем использовать, чтобы изменить наш элемент, но сейчас мы будем использовать стили. Далее мы передаем некоторые параметры нашему аргументу стилей. Мы передаем опцию цвета и устанавливаем наш текст на красный. Стили могут использовать все доступные опции CSS. Давайте изменим цвет фона, пока мы здесь. Не стесняйтесь поиграть со стилями и посмотреть, как красочно вы можете сделать наш элемент box.
|
1
2
3
4
5
|
element.set(‘styles’,{
‘color’:’red’,
‘background’:’yellow’
});
|
Наш «коробочный» элемент не выглядит немного менее простым. Если бы мы хотели применить много стилей к нашему элементу box, это могло бы стать большим количеством ненужного кода. К счастью, мы можем использовать стили CSS и другой аргумент set для сокращения кода. Идите дальше и удалите элемент element.set (). Мы собираемся добавить несколько стилей CSS, используя встроенный CSS.
Примечание: чтобы упростить задачу, мы собираемся написать наш CSS внутри файла, но при создании реального сайта хорошей практикой будет иметь все ваши CSS и Javascript в отдельном файле.
Выше вашего div «box» позволяет добавить несколько тегов стиля и создать класс .myclass.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<style type=»text/css»>
.myclass{
font-family: Helvetica;
font-size: 1.4em;
color: red;
background: #e1e1e1;
border-bottom: 2px solid #999;
padding: 4px 0 0 15px;
margin: 0;
}
</style>
|
Теперь мы можем использовать set (‘style’), чтобы добавить наш новый стиль к нашему элементу.
|
1
2
|
element.set(‘class’,’myclass’);
|

Несколько других аргументов, которые мы можем использовать с множеством, это HTML и текст. Некоторые основные примеры этого:
|
1
2
3
|
element.set(‘html’,'<p><b>Hey Guys, now I am bold</b></p>’);
element.set(‘text’,’Hey guys, no html here’);
|
Какой аргумент вы используете, будет зависеть от того, для чего он вам нужен. Если вам не нужно передавать значения HTML, вы должны использовать текст и наоборот, если вам нужно передать значения HTML.
Мы использовали set () для добавления некоторых стилей в наш div «box» , но мы могли бы просто добавить класс в div, используя HTML. Нам не нужно использовать Mootools для добавления стиля, если мы просто меняем его до того, как пользователь увидит это изменение. Здесь события пригодятся.
Мы проводим мероприятие и приглашаем всех!
Давайте удалим все созданные нами ссылки и очистим теги javascript.
Ваш файл index.html должен теперь включать только этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<style type=»text/css»>
.myclass{
font-family: Helvetica;
font-size: 1.4em;
color: red;
background: #e1e1e1;
border-bottom: 2px solid #999;
padding: 4px 0 0 15px;
margin: 0;
}
</style>
<div id=»box»><p>Hey Guys!</p></div>
<script type=»text/javascript»>
var element = $(‘box’);
</script>
|
Создайте новую ссылку и присвойте ей идентификатор кнопки прямо под «коробкой» div.
|
1
2
|
<p><a href=»» id=»button»>Click me please!</a></p>
|
Теперь мы собираемся добавить событие к этой кнопке, чтобы мы могли выполнить некоторый код, когда пользователь нажимает на ссылку. Мы используем addEvent () для этого.
|
1
2
3
4
|
$(‘button’).addEvent(‘click’,function(e){
});
|
Мы используем знакомую функцию $ (), чтобы сообщить Mootools, что мы хотим поговорить со ссылкой с идентификатором кнопки. Затем мы присоединяем addEvent () и передаем 2 аргумента. Первый аргумент — это событие, которое мы хотим зафиксировать, когда пользователь нажимает на ссылку. Второй аргумент — это функция с переменной e. Эта функция будет выполняться, когда пользователь щелкает ссылку и переменная e передает событие. Вы поймете, почему мы передаем переменную с функцией на следующем шаге.
|
1
2
3
4
5
6
|
…
inside addEvent
…
e.stop();
|
Мы назначаем функцию stop () нашей переменной e, чтобы остановить браузер для отправки действия ссылки. Обычно, когда вы нажимаете на ссылку, страница обновляется, и все ваши изменения будут потеряны. e.stop () останавливает браузер от обновления страницы, поэтому мы можем сделать магию Mootools!
Теперь у нас есть Mootools для захвата события click, поэтому давайте заставим Mootools добавить наш класс .myclass в наш div «box» при нажатии на ссылку.
|
1
2
3
4
5
6
|
…
inside addEvent()
…
element.set(‘class’,’myclass’);
|
Сохраните это, обновите страницу и нажмите на ссылку. При нажатии на ссылку у div теперь должен быть свой стиль. Мы сделали все это без обновления страницы. Здесь Mootools начинает становиться очень интересным.
Быстрое освежение, прежде чем мы продолжим. Мы узнали, как использовать функции получения ($ и $$), чтобы Mootools мог общаться с элементами на нашей странице. Затем мы узнали, что можем использовать функции установки для управления этими элементами. События позволяют использовать для захвата взаимодействия с пользователем, чтобы мы могли манипулировать элементами в режиме реального времени без необходимости обновлять страницу, чтобы отразить каждое изменение.
Создание элементов совсем несложно!
Mootools также позволит вам создавать новые элементы на лету, чтобы мы могли позволить пользователю настроить страницу. Для этого мы будем использовать новые функции Element () и inject ().
Начнем со свежего HTML-файла. Либо удалите все из index.html, либо создайте новый файл.
В нашем файле мы собираемся создать div и 2 ссылки. Идите и создайте их сейчас!
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div id=»result»>
</div>
<p><a href=»» id=»grey_box»>Add a Grey Box</a></p>
<p><a href=»» id=»blue_box»>Add a Blue Box</a></p>
<script type=»text/javascript»>
</script>
|
Мы собираемся использовать $$ () для добавления события в обе наши ссылки на странице. Мы собираемся захватить событие click, а затем создать новый элемент. Наконец, мы собираемся добавить наш новый элемент в наш «результат» div.
|
1
2
3
4
5
6
|
$$(‘a’).addEvent(‘click’,function(e){
e.stop();
});
|
Мы используем $$ (‘a’), чтобы захватить все ссылки, а затем прикрепляем addEvent () к каждой ссылке. Мы делаем это потому, что это сокращает кодирование, поэтому нам не нужно находить каждый идентификатор ссылок и создавать для них addEvents. Мы собираемся использовать идентификатор каждой ссылки, чтобы определить, какой стиль нам нужно добавить. Давайте быстро подберем css для коробок, которые мы собираемся создать.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<style type=»text/css»>
.grey_box{
height: 50px;
width: 50px;
float: left;
clear: none;
background: grey;
}
.blue_box{
height: 50px;
width: 50px;
float: left;
clear: none;
background: blue;
}
</style>
|
Теперь пришло время создать наши элементы и добавить их на страницу.
|
1
2
3
4
5
6
|
var class = this.id;
var box = new Element(‘div’,{‘class’:class});
box.inject($(‘result’));
|
Сначала мы создаем переменную с именем «class», которая содержит идентификатор ссылки, по которой щелкнули. Наша следующая строка заботится о создании элемента. Мы делаем это, используя new Element () и затем передавая некоторые аргументы. Первый аргумент — это тип элемента, который мы хотим создать. Мы хотим создать div, поэтому мы передаем значение div. Второй набор — это наши варианты. Мы хотим назначить другой класс в зависимости от того, какая ссылка была нажата. Мы делаем это, сначала сообщая функции, что мы хотим установить опцию «class» , затем передаем нашу переменную class, которая будет возвращать либо «blue_box», либо «grey_box» .
Последняя строка берет наш новый элемент, который мы поместили в переменную «box» и вставляет его в наш div «result» . Mootools знает, как вставить его в «result», потому что мы передаем div «result», используя метод getter в качестве основной опции.
Теперь, если мы обновим страницу и начнем кликать по нашим ссылкам, вы увидите, что небольшие блоки создаются на лету и добавляются на страницу.
Я имею такое влияние на людей
На этом этапе урока вам должно быть достаточно удобно использовать функции получения и установки, чтобы Mootools мог общаться с нашими элементами.
В последней части этого урока я коснусь некоторых функций анимации и эффектов, которые предлагает Mootools.
Давайте создадим еще один новый файл. Внутри этого файла создайте div с текстом внутри и ссылкой.
|
01
02
03
04
05
06
07
08
09
10
11
|
<div id=»box»>
<p>Hey Guys!</p>
</div>
<p><a href=»» id=»button»>Click Me</a></p>
<script type=»text/javascript»>
</script>
|
Я добавил идентификаторы для каждого элемента, чтобы мы могли заставить Mootools общаться с ними.
Для начала давайте прикрепим событие к ссылке. Это должно выглядеть очень знакомым к настоящему времени.
|
1
2
3
4
5
6
|
$(‘button’).addEvent(‘click’,function(e){
e.stop();
});
|
Теперь, когда у нас есть Mootools, фиксирующие событие click, давайте заставим наш «бокс» div появляться и исчезать при каждом нажатии.
$ ( 'Коробка') выцветанию ( 'переключение').
Теперь, когда мы нажимаем на нашу ссылку, поле div должно исчезнуть. Если мы снова нажмем на ссылку, она появится снова.
Выцветание это круто и все, но давайте добавим немного стиля в коробку и посмотрим, сможем ли мы его вырастить!
|
1
2
3
4
5
6
7
8
9
|
<style type=»text/css»>
#box{
width: 100px;
background: yellow;
}
</style>
|
Мы собираемся использовать функцию tween () для анимации некоторых атрибутов нашего «бокса» div.
Внутри нашего события click давайте удалим функцию fade () и заменим ее на tween ().
|
1
2
3
|
//$(‘box’).fade(‘toggle’);
$(‘box’).tween(‘height’, ‘200’);
|
Теперь, если мы нажмем на ссылку, наша коробка должна стать выше.
Функция анимации принимает 2 аргумента. Первый — это атрибут, которым мы хотим манипулировать, а второй — это значение. Мы хотим изменить высоту окна, и мы хотим, чтобы он анимировался до 200 пикселей.
Что если мы хотим, чтобы размер окна увеличивался на 10 пикселей каждый раз, когда мы нажимали на ссылку. Сначала мы должны получить текущую высоту коробки. Я думаю, что мы можем сделать это с помощью нашей функции $ () getter.
|
1
2
3
4
5
6
|
var box = $(‘box’);
var height = box.getHeight();
var new_height = height + 10;
box.tween(‘height’, new_height);
|
Сначала мы назначаем наш «бокс» div переменной box. Затем мы используем встроенную функцию Mootools под названием getHeight (), чтобы получить текущую высоту нашего div «box» . Мы хотим, чтобы размер окна увеличивался на 10 пикселей при каждом нажатии ссылки, поэтому мы создаем новую переменную с именем new_height и присваиваем ей значение высоты + 10. Это берет текущую высоту и увеличивает ее на 10. Наконец, мы присоединяем анимацию движения ( ) к нашей переменной box, скажите, что мы хотим анимировать высоту, и передаем ей значение new_height.
Если вы нажмете на ссылку, поле должно увеличиться. Если вы щелкнете по нему еще раз, он будет расти с каждым щелчком мыши.
Мы должны документировать это!

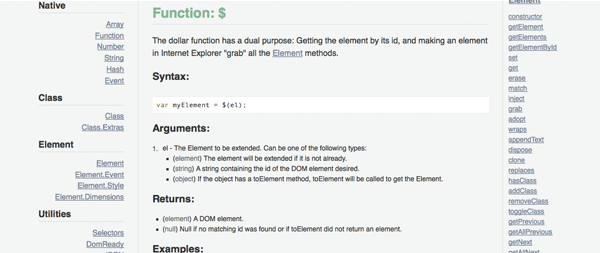
Mootools имеет обширный раздел документов на своем веб-сайте. http://Mootools.net/docs/core
Если вы планируете использовать Mootools, вы очень хорошо ознакомитесь с этим разделом их сайта. Он разбит на различные доступные классы и функции, которые может предложить Mootools.
Раздел, который вы будете посещать чаще всего, будет разделом Элемент. Этот раздел содержит всю информацию о том, как Mootools взаимодействует с элементами на странице и управляет ими.
Я сделал ваши обширные штрихи, чтобы помочь вам привыкнуть к функционированию Mootools, и, если вы хотите продолжить изучение, я предлагаю вам прочитать несколько страниц в документации по Mootools.