В этом уроке вы будете преобразовывать текст, чтобы придать ему эффект стекла, используя фильтры во Flash. Эта техника также работает на векторной графике. Мы добьемся этого с помощью довольно простого метода наложения нескольких слоев с различными эффектами.
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться. Это SWF-файл, и текст, представленный ниже, можно выбрать, поэтому выберите текст на стекле, чтобы увидеть подсветку, похожую на стекло:
Шаг 1. Создайте текстовое поле
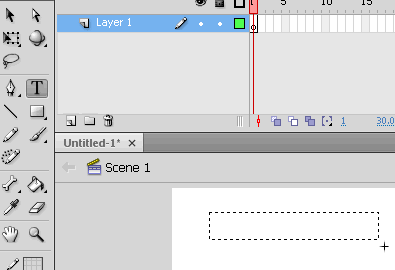
Откройте вашу версию Flash и откройте новый файл Flash. Версия ActionScript не имеет значения для этого урока, так как здесь нет кода. В вашем файле поместите текстовое поле на сцену. Для этого нажмите текстовую кнопку (T) в меню «Инструменты» и перетащите прямоугольник на сцену, как показано на рисунке ниже:

Шаг 2: выберите большой и жирный шрифт
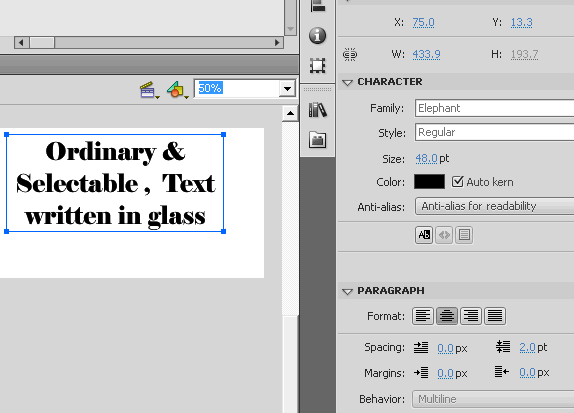
После того, как вы нарисовали, вы можете ввести свой выбор текста в поле и соответственно установить его свойства. Эффект «стекло» более заметен на более крупных и жирных шрифтах, поэтому я выбрал здесь Elephant , но вы можете выбрать любой понравившийся шрифт. Нажмите кнопку «Выбрать», чтобы сделать текст доступным для выбора в конечном SWF. Цвет шрифта здесь не имеет значения

Шаг 3: Добавьте немного векторной графики
При желании вы можете посмотреть, как этот эффект работает на векторной графике. Поэтому я просто нарисую небольшую графику, используя базовый инструмент рисования Flash. Обратите внимание, что эффект стекла не будет учитывать контуры или цвета, поэтому на данный момент достаточно простой старой графики в одном цвете. После выполнения шагов 1 и 2 у вас будет что-то вроде этого на вашей сцене:

Вы также можете импортировать векторную графику на поверхность Flash, но учтите, что этот эффект не определяет цветовые различия.
Шаг 4: преобразовать все в символ
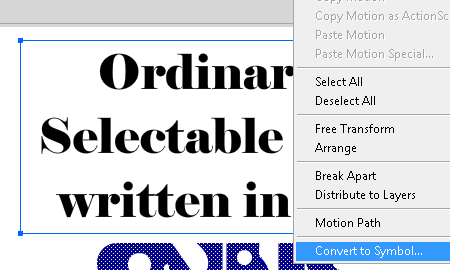
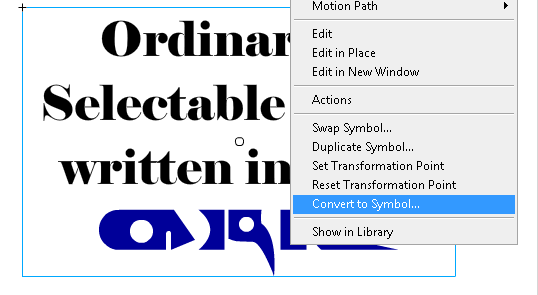
Теперь мы создадим наш первый символ. Выделите свой текст и всю векторную графику (вы можете сделать это, перетаскивая прямоугольник вокруг всего). Выбрав все, щелкните правой кнопкой мыши и выберите «Преобразовать в символ», как показано ниже:

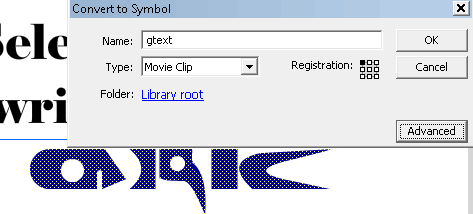
Назовите свой символ как угодно и установите его тип Movie Clip; Я назвал его «gtext». Поэтому, когда вы нажимаете на окно и открываете окно библиотеки, вы можете просмотреть там элемент с именем gtext . С этого момента я буду обозначать этот символ как «gtext». Это будет хорошим моментом для сохранения вашей работы.

Шаг 5: снова преобразовать в символ
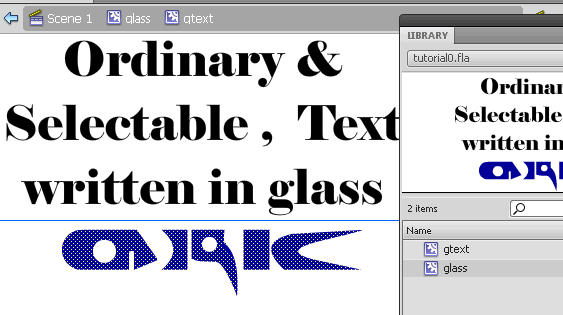
Еще раз, щелкните правой кнопкой мыши по вновь созданному символу gtext и преобразуйте в символ, на этот раз введите имя как «стекло». Мы делаем это для того, чтобы создать еще один контейнерный фильм.

Теперь у нас будет стеклянный символ, внутри которого у нас есть символ gtext. Оба эти символа видны в библиотеке.

Теперь дважды щелкните символ стекла, чтобы просмотреть его в режиме редактирования. Все остальные шаги будут выполнены в этом стеклянном символе.
Шаг 6: Добавить слой
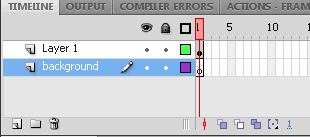
Дважды щелкните синий квадратный значок рядом с символом стекла на панели библиотеки («Окно»> «Библиотека»). Это откроет символ стекла в режиме редактирования. У нас есть один слой с именем Layer 1 в этом окне. Добавьте новый слой, нажав кнопку «Новый слой» в левом нижнем углу окна временной шкалы. Нажмите и удерживайте кнопку мыши над новым слоем, чтобы начать его перетаскивать, и перетащите этот новый слой ниже нашего текущего слоя 1. Переименуйте новый слой в «фон», дважды щелкнув имя слоя.

Шаг 7: добавляем цветной фон
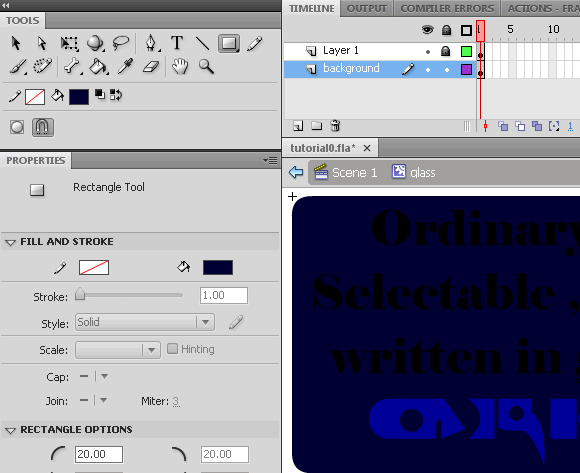
Вы можете скрыть или заблокировать слой 1, чтобы можно было легко редактировать фоновый слой. Нажмите на точку под значком глаза / замка на временной шкале, чтобы сделать это. Теперь выберите фоновый слой на временной шкале и щелкните инструмент «Прямоугольник» на панели инструментов; установите контур на нуль и цвет на синий на панели свойств, как показано на рисунке ниже. Я также выбрал закругление углов, чтобы мой прямоугольник выглядел лучше.

СОВЕТ: Вы можете также использовать изображение для фона вместо простой заливки.
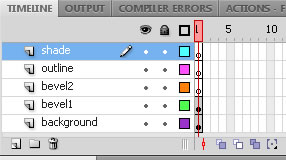
Шаг 8: создайте еще три слоя
При редактировании символа стекла на панели временной шкалы нажмите кнопку «Новый слой» три раза, чтобы создать три новых слоя. Теперь у вас есть пять слоев: фоновый слой, слой 1 и три новых слоя. Переименуйте слой 1 в bevel2 и другие новые слои, чтобы затенить , очертить , bevel1 и bevel2, как показано ниже (вы можете переименовать слои, дважды щелкнув их имена).

Шаг 9: Поместите ваш символ на новый слой
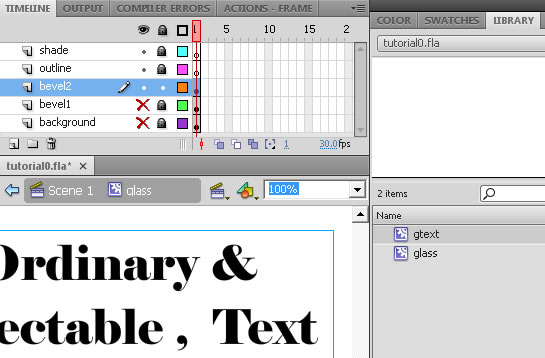
На панели «Свойства» обратите внимание на координаты x и y gtext уже размещенного на сцене, которая теперь находится на слое bevel2 с x = 75 и y = 10 для моего чертежа.
Затем заблокируйте все слои, кроме того, над которым вы работаете (нажав на точку под замком в окне временной шкалы), чтобы убедиться, что вы случайно не переместились. Вы также можете скрыть несколько слоев, щелкнув точку под глазом в окне шкалы времени. Выберите слой bevel2 , откройте панель библиотеки и перетащите gtext на сцену.

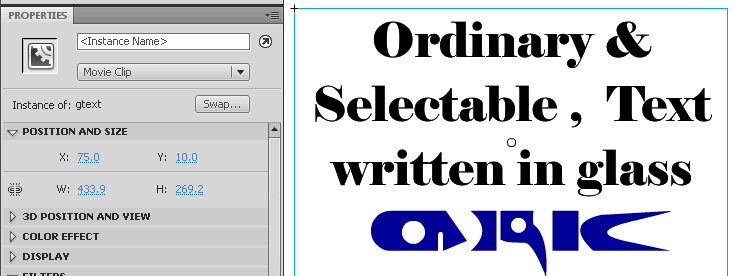
Шаг 10: Установите координаты вашего символа
После того, как вы gtext на сцене, щелкните по новому символу gtext чтобы выбрать его, и установите его gtext x и y на панели «Свойства»> вкладка «Положение», чтобы они были точно такими же, как и в предыдущем слое, который был при x = 75 и y = 10 для моего фильм.

Сделав позиционирование, заблокируйте текущий слой, чтобы он не был случайно изменен.
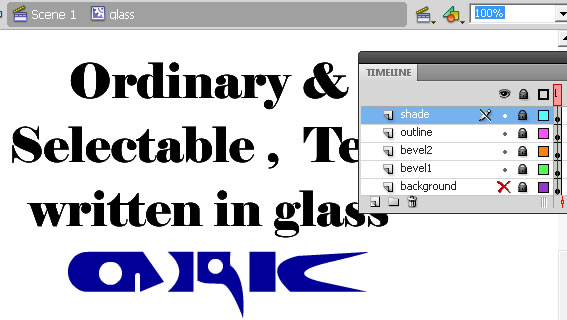
Шаг 11: Поместите копию на все 4 слоя
Повторите вышеупомянутые два шага (Шаг 6 и Шаг 7) для оставшихся двух слоев, чтобы в конце каждый из четырех слоев имел одинаковый элемент, размещенный с одинаковыми координатами. Изображение ниже показывает, что, точно указав координаты в окне свойств, у нас нет перекрывающихся ребер.

Шаг 12: примени фильтр скоса к слою оттенка
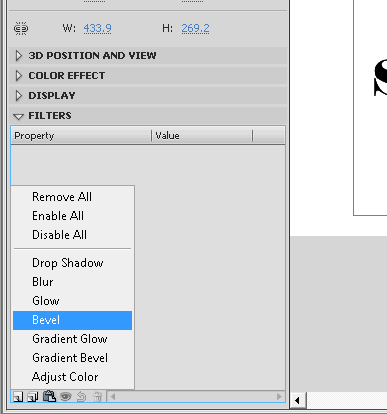
Заблокируйте и скройте все слои (нажав точки под глазом и заблокируйте временную шкалу), разблокируйте и отобразите только слой оттенка . Выберите символ gtext на этом слое и откройте панель «Свойства». В свойствах разверните вкладку «фильтры», если она свернута. В левом нижнем углу есть кнопка Добавить фильтр; щелкните по нему и выберите фильтр Bevel.

Шаг 13: Настройте параметры фильтра скоса
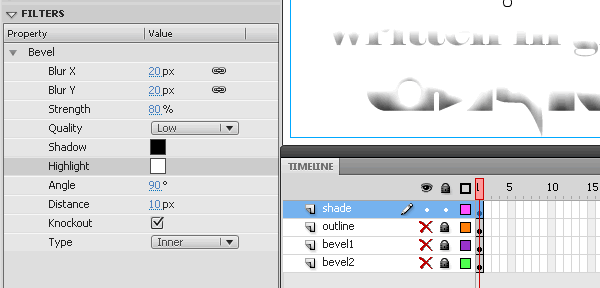
Настройте параметры скоса на Blur = 20px, Strength = 80%, Angle = 90 °, Distance = 10px и установите флажок против Knockout. Если вы хотите применить корректировку в меньшем масштабе, с меньшим текстом, вы можете пропорционально изменить Свойства размытия и расстояния, но обычно размытие ниже 10 пикселей не подходит.

Шаг 14: слой схемы применяет фильтр свечения
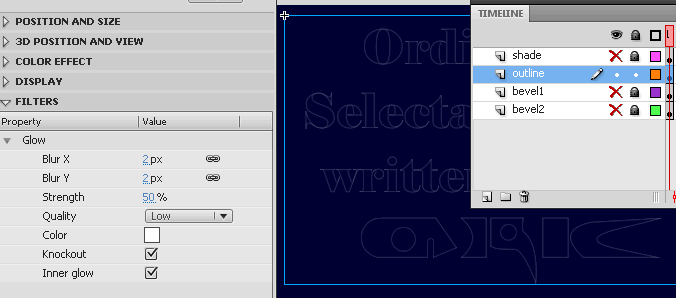
Заблокируйте и скройте все остальные слои, разблокируйте и покажите только контурный слой. Выберите символ gtext на этом слое, откройте вкладку «Фильтры» на панели «Свойства» и добавьте фильтр «Свечение». Установите свойства фильтра накала на Blur = 2px, Strength = 50%; установите цвет на белый и проверьте параметры Inner и Knockout. Это показано на изображении ниже, и вы также можете увидеть полученный контур.

Шаг 15: слой Bevel1 Apply Bevel Filter
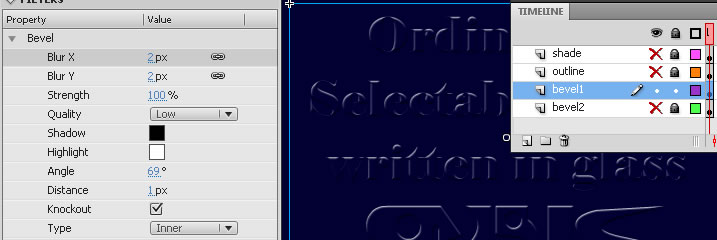
Заблокируйте и скройте все остальные слои, разблокируйте и покажите только контурный слой. Выберите символ gtext на этом слое, откройте вкладку «Фильтры» на панели «Свойства» и добавьте еще один фильтр «Скос». Установите свойства фильтра скоса на Blur = 2px, Angle до 69 °, Distance до 1px и отметьте опцию Knockout. Это показано на рисунке ниже.

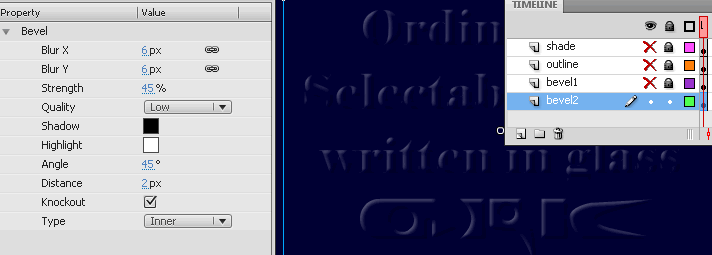
Шаг 16: Слой bevel2 Применить фильтр скоса
Заблокируйте и скройте все остальные слои, разблокируйте и покажите только контурный слой. Выберите символ gtext на этом слое, откройте вкладку «Фильтры» на панели «Свойства» и добавьте еще один фильтр «Скос». Установите свойства фильтра скоса на Blur = 6px, Strength = 45%, Angle до 45 °, Distance до 2px и еще раз проверьте опцию Knockout. Это показано на рисунке ниже.

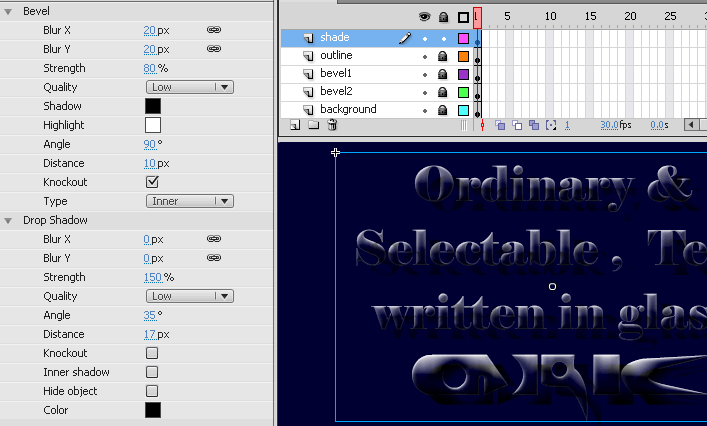
Шаг 17: слой тени добавляет тень
Выберите экземпляр символа gtext в слое shade , заблокируйте все остальные слои, чтобы они не мешали. На панели «Свойства» выберите вкладку «Фильтры» и добавьте теневой фильтр в дополнение к существующему скосу. Установите Blur на 0px, Strength на 150%, Angle на любое значение в зависимости от того, где вы хотите солнце и расстояние (попробуйте от 10px до 20px). Настройки и конечный результат видны на рисунке ниже.

Шаг 18: Тестирование вашей первой версии
Раскройте все слои и протестируйте ваш фильм во Flash, конечный результат будет похож на фильм, показанный ниже.
Шаг 19: настройка вашего текста
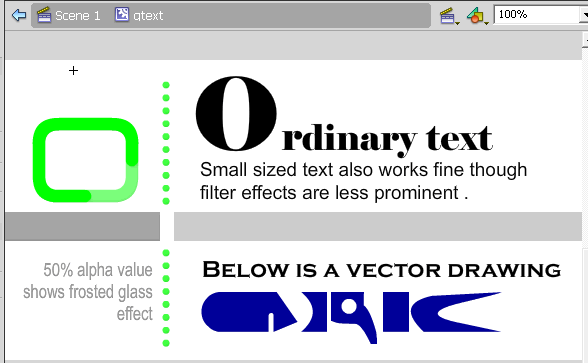
Фильм выглядит не слишком впечатляюще с этим текстом. Давайте немного изменим текст; перейдите в Window> Library и дважды щелкните значок рядом с символом gtext, чтобы отредактировать его на панели просмотра. Теперь вам нужно изменить элементы в этом символе. Например, вы можете добавить новые текстовые поля с различными размерами шрифта, добавить больше графики или анимации. Я немного поиграл с gtext и добавил несколько вещей, включая различные шрифты, прямоугольники, анимированную графику с изменяющейся формой, жирную пунктирную линию и немного графики с альфа-значением на 50%. Вот что у меня на чертежной доске в символе gtext .

Конечный результат можно увидеть, экспортировав SWF:
Шаг 20: Изменение количества отражения
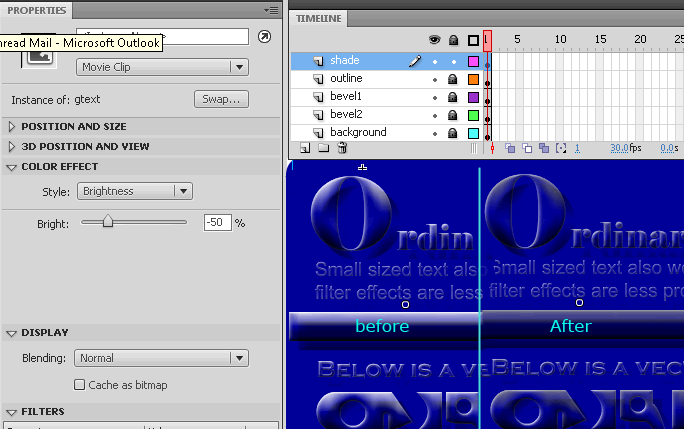
Мы можем изменить количество видимого отражения на стекле по своему желанию. Разблокируйте слой оттенка и заблокируйте все остальные слои. Выберите гтекст на этом слое и перейдите на вкладку «Цветовой эффект» на панели «Свойства». Выберите Яркость из выпадающего меню и измените значение до -30; это уменьшит количество отражений от поверхности стекла. На следующем изображении показан эффект до и после:

Шаг 21: Изменение цвета отражения
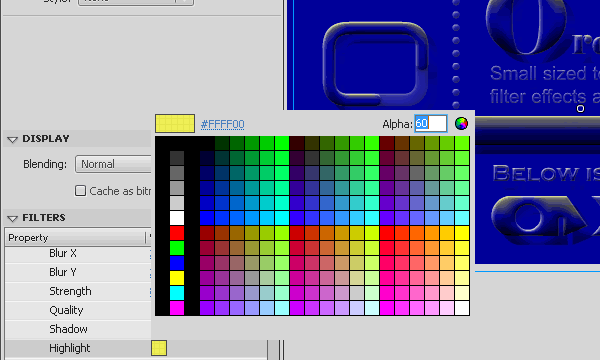
Ах, но солнечный свет желтый, а не белый. Мы можем изменить цвет отраженного света, отредактировав настройки фильтра для слоя оттенка . Отмените изменение яркости с предыдущего шага, изменив стиль в Color Effect обратно на none . Оставьте выбранный текст на слое оттенка, как на этом шаге, затем выберите вкладку «Фильтр», измените цвет подсветки фильтра скоса на желтый и установите значение «Альфа» на 60%.

Шаг 22: Изменение цвета стекла
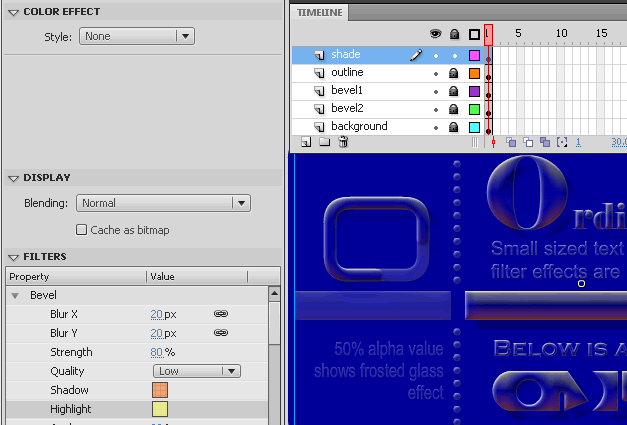
Чтобы изменить цвет самого стекла, начните с выбора фильтра «Скос» в слое оттенков, как на предыдущем шаге. На этот раз вместо изменения подсветки измените свойство Shadow, чтобы выбрать свой цвет. Для достижения наилучшего цветового эффекта, подбирайте цвета «Подсветка» и «Тень» с хорошим изменением оттенка: с подсветкой желтого цвета я могу выбирать любой оттенок: желтый, оранжевый, зеленый или даже красный, не делая мой стакан нереалистичным. Еще раз установите значение альфа-канала, как на предыдущем шаге, на значение, близкое к 50%, в соответствии с вашим цветом. Я выбрал 50% красного здесь.

СОВЕТ: вы также можете изменить цвет тени и фон в соответствии с этими настройками.
Вывод
Итак, теперь у нас есть два символа в нашей библиотеке. Один — это символ стекла, а другой — символ gtext . Символ стекла может быть отредактирован для изменения свойств стекла, в то время как символ гтекста может быть изменен для изменения содержимого, подлежащего застеклению. Вы можете перетащить символ стекла в любую анимацию Flash по вашему выбору, чтобы повторно использовать этот эффект и соответствующим образом изменить содержимое гтекста. Короче говоря, у вас под рукой есть хороший и удобный компонент стеклообразующего вещества. Я бы порекомендовал вам поиграть с настройками и отключить слои или добавить новые слои, чтобы увидеть, как вы можете дополнительно настроить это стекло.
Почему бы не попробовать свои силы в создании сценария JSFL, который может автоматически добавить эффект Glassify к любому из ваших векторных символов одним щелчком мыши?