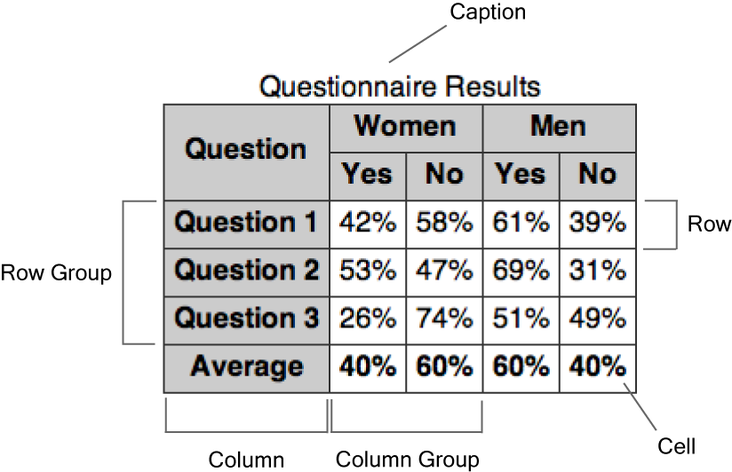
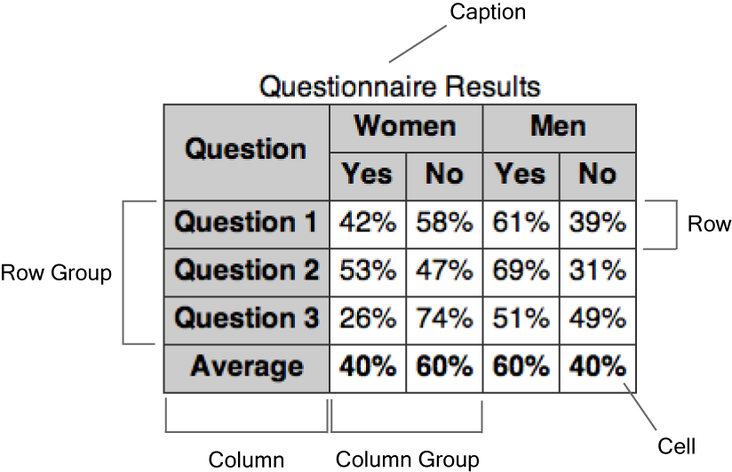
Таблицы — это самые сложные элементы в HTML, а форматирование таблиц — одна из самых сложных частей CSS. CSS определяет количество объектов, которые участвуют в форматировании таблицы, как показано на рисунке ниже.

Объекты форматирования таблицы
Таблица может содержать заголовок, группы строк и группы столбцов. Группа строк содержит строки, а группа столбцов содержит столбцы. Строки и столбцы содержат ячейки. Таблицы отображаются в виде слоев в указанном порядке снизу вверх: таблица, группы столбцов, столбцы, группы строк, строки и ячейки.
Модель таблицы в HTML ориентирована на строки. Хотя вы можете указать столбцы и группы столбцов в разметке, ячейки структурно содержатся в строках. Столбцы и группы столбцов являются более эзотерическими элементами, которые получены из набора ячеек во всех строках таблицы.
Таблица может быть включена в контекст форматирования в виде блока уровня блока или встроенного уровня. Он может иметь отступы , границы и поля .
Элемент таблицы генерирует анонимное поле, которое включает в себя поле таблицы и поле заголовка (если они присутствуют). Поле с надписью отображается вне поля таблицы, но неразрывно связано с ним. Когда таблица перемещается, это внешнее анонимное поле, которое перемещается, чтобы позволить подписи следовать за таблицей.
Подписи наследуют наследуемые свойства из таблицы. Заголовок форматируется как блок-блок, но он не ведет себя как общие блок-блоки во всех отношениях. Если входной элемент предшествует таблице, он не попадет в поле заголовка.
Размещение заголовка можно контролировать с помощью свойства заголовка. Допустимые значения в CSS2.1 — это topbottom
Внутренние элементы таблиц — группы строк, группы столбцов, строки, столбцы и ячейки — генерируют обычные поля, которые могут иметь границы. Ячейки также могут иметь отступы, но внутренние объекты таблицы не имеют полей.
Десять из допустимых значений для свойства display Эти значения и типы элементов HTML, с которыми они связаны по умолчанию, показаны в таблице ниже.
| Тип элемента | Стоимость имущества | Элемент HTML |
|---|---|---|
| Стол | table |
table |
inline-table |
н / | |
| титр | table-caption |
caption |
| Группа строк | table-header-group |
thead |
table-footer-group |
tfoot |
|
table-row-group |
tbody |
|
| Строка | table-row |
tr |
| Группа столбцов | table-column-group |
colgroup |
| колонка | table-column |
col |
| клетка | table-cell |
td |
th |
Эти отображаемые значения также могут быть указаны для других типов элементов, отличных от тех, которые относятся к модели таблицы HTML; однако версии Internet Explorer до 7 включительно не поддерживают эти значения.
Когда для элементов, не относящихся к таблице, используются display Здесь мы перечислили ситуации, в которых могут быть созданы анонимные элементы, связанные с таблицами:
- Клетки должны иметь ряд в качестве родителя. Объект строки будет
генерируется как родитель одной или нескольких последовательных ячеек, которые не имеют
ряд как их родитель. - Строки должны иметь группу строк или таблицу в качестве родителя. Столбцы должны
иметь группу столбцов или таблицу в качестве родителя. Группы строк и столбец
у групп должна быть таблица как их родитель. Объект таблицы будет
генерируется как родитель одного или нескольких последовательных объектов из этих
типы, которые не имеют требуемого родителя. - Если дочерний элемент табличного объекта не является заголовком, группой строк, столбцом
группа, строка или столбец, объект строки будет создан как родитель
этот ребенок, и любые последовательные братья и сестры, которые требуют строки в качестве их
Родитель. - Если дочерний объект объекта группы строк не является строкой, объект строки будет
генерируется как родитель этого ребенка и любых последовательных братьев и сестер, которые
требовать строки в качестве родителя. - Если дочерний элемент объекта строки не является ячейкой, объект ячейки будет
генерируется как родитель этого ребенка и любых последовательных братьев и сестер, которые
не клетки.
Свойства, которые применяются к элементам столбца и группы столбцов
Только несколько свойств могут быть применены к элементам со значением свойства display table-columntable-column-group
- свойства
border
модель коллапсирующих границ (см. ниже) - свойства
background
иметь прозрачный фон - свойство
width - значение свойства
visibility
collapse
для столбцов и групп столбцов
Алгоритмы ширины таблицы
В отличие от других блоков, таблица с нулевыми горизонтальными полями и свойством width, для которых установлено значение auto, не имеет размера для заполнения содержащего его блока. Вместо этого размер таблицы будет определяться ее содержимым. Однако таблицу можно отцентрировать по горизонтали, установив для margin-leftmargin-right
Существует два очень разных алгоритма определения ширины столбцов таблицы: алгоритм fixed Они указываются в свойстве table-layoutfixedauto его начальное значение — auto. Если ширина таблицы указана как auto, обычно используется алгоритм автоматической разметки таблицы. В случае таблиц уровня блока (когда для displaytable
При использовании алгоритма фиксированной компоновки таблицы ширина столбцов и таблицы не зависит от содержимого ячеек таблицы. Вместо этого ширина каждого столбца определяется следующим образом:
- Объекты столбца,
width
auto - Ячейка в первом ряду,
width
auto
Если ячейка охватывает более одного столбца, ширина делится на
колонны. - Любые оставшиеся столбцы поровну делят оставшиеся горизонтальные
пробел, минус любые границы или расстояние между ячейками.
Ширина таблицы больше значения свойства width таблицы и суммы значений ширины столбца (плюс границы или интервал между ячейками). Если таблица шире столбцов, дополнительное пространство будет распределено по столбцам.
Не опускайте клетки!
Так как ячейки в первой строке таблицы используются для определения ширины столбца, не следует пропускать ячейки в первой строке, если вы используете алгоритм фиксированной разметки таблицы. Поведение в таком случае не определено спецификацией CSS2.1.
Алгоритм автоматического размещения таблиц обычно требует более одного прохода. Спецификация CSS2.1 предлагает алгоритм определения ширины столбцов , но пользовательские агенты не обязаны его использовать.
Предлагаемый алгоритм определения ширины столбцов исследует каждую ячейку во всей таблице, вычисляя минимальную и максимальную ширины, необходимые для визуализации каждой ячейки. Эти значения затем используются для определения ширины каждого столбца, который, в свою очередь, может определять ширину самой таблицы.
Производительность и автоматическое размещение таблиц
Поскольку необходимо проверять каждую отдельную ячейку, алгоритм автоматической разметки таблицы может занять очень много времени, если он рассчитан для таблицы с большим количеством строк и / или столбцов.
Алгоритмы высоты стола
Если свойство высоты таблицы имеет значение, отличное от auto
Значения в процентах для свойства height не определены для строк, групп строк и ячеек.
Свойство vertical-align Допустимы только значения baselinetopbottommiddle Для любого другого значения будет использоваться baseline
Границы на объектах таблицы
В CSS2 есть две разные модели для визуализации границ вокруг внутренних объектов таблицы: модель разделенных границ и модель сворачивающихся границ. Мы можем выбрать модель, которую мы предпочитаем, используя свойство border-collapse
В модели разделенных границ только ячейки (и сама таблица) могут иметь границы; строки, группы строк, столбцы и группы столбцов не могут. Границы рисуются отдельно вокруг ячеек, а ячейки разделяются вертикальными и горизонтальными расстояниями, указанными в свойстве border-spacing В пространстве между границами ячеек фоны строк, групп строк, столбцов и групп столбцов невидимы. В промежутке между ячейками виден только фон таблицы. На изображении ниже показан пример таблицы, отображаемой с использованием модели разделенных границ.

Визуализация таблицы с разделенными границами
Вот соответствующий CSS для таблицы:
table {
border-collapse: separate;
border-spacing: 1em 0.5em;
background-color: #ddd;
}
Другое свойство, которое применяется в модели с разделенными границами, — это свойство empty-cells Он контролирует, имеют ли ячейки, у которых отсутствует видимое содержимое, границы и фоны (если значение равно show, начальное значение) или нет (если значение равно hide). Возврат каретки, переводы строк, табуляции и пробелы не считаются видимым содержимым, хотя пробел не является разрывным.
В модели сворачивающихся границ ячейки не отделены друг от друга, и их границы — наряду с границами строк, групп строк, столбцов, групп столбцов и самой таблицы — сворачиваются (или перекрываются) довольно сложным образом. Пример таблицы, к которой применяется модель сворачивающихся границ, показан здесь:

Рендеринг таблицы со свернутыми границами
С помощью этой модели можно указать несколько границ таким образом, чтобы они отображались в одном и том же месте. Спецификация CSS2.1 предоставляет алгоритм для разрешения конфликта границ, то есть какая граница выиграет или будет визуализирована в этих ситуациях. Говоря в широком смысле, будет отображаться наиболее привлекательная граница, если только по крайней мере для одной из границ не задан border-stylehidden
Если ни одна из границ не скрыта, широкие границы побеждают узкие границы. Если две или более границ имеют одинаковую ширину, свойство border-style Стили предпочтительны в следующем порядке: doublesoliddasheddottedridgeoutsetgrooveinset Границы со стилем границ, у которых нет ни одного, имеют самый низкий приоритет, и никогда не будут преобладать над другими стилями границ, даже если они имеют большое значение ширины.
Если победителя по-прежнему нет, алгоритм просматривает объекты, для которых установлены границы. Предпочтительный порядок: ячейка, строка, группа строк, столбец, группа столбцов и таблица.
Свойства border-spacingempty-cells